HTML5 final assignment: game website design - responsive game website (24 pages) HTML+CSS+JavaScript discussion on making online game web pages
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
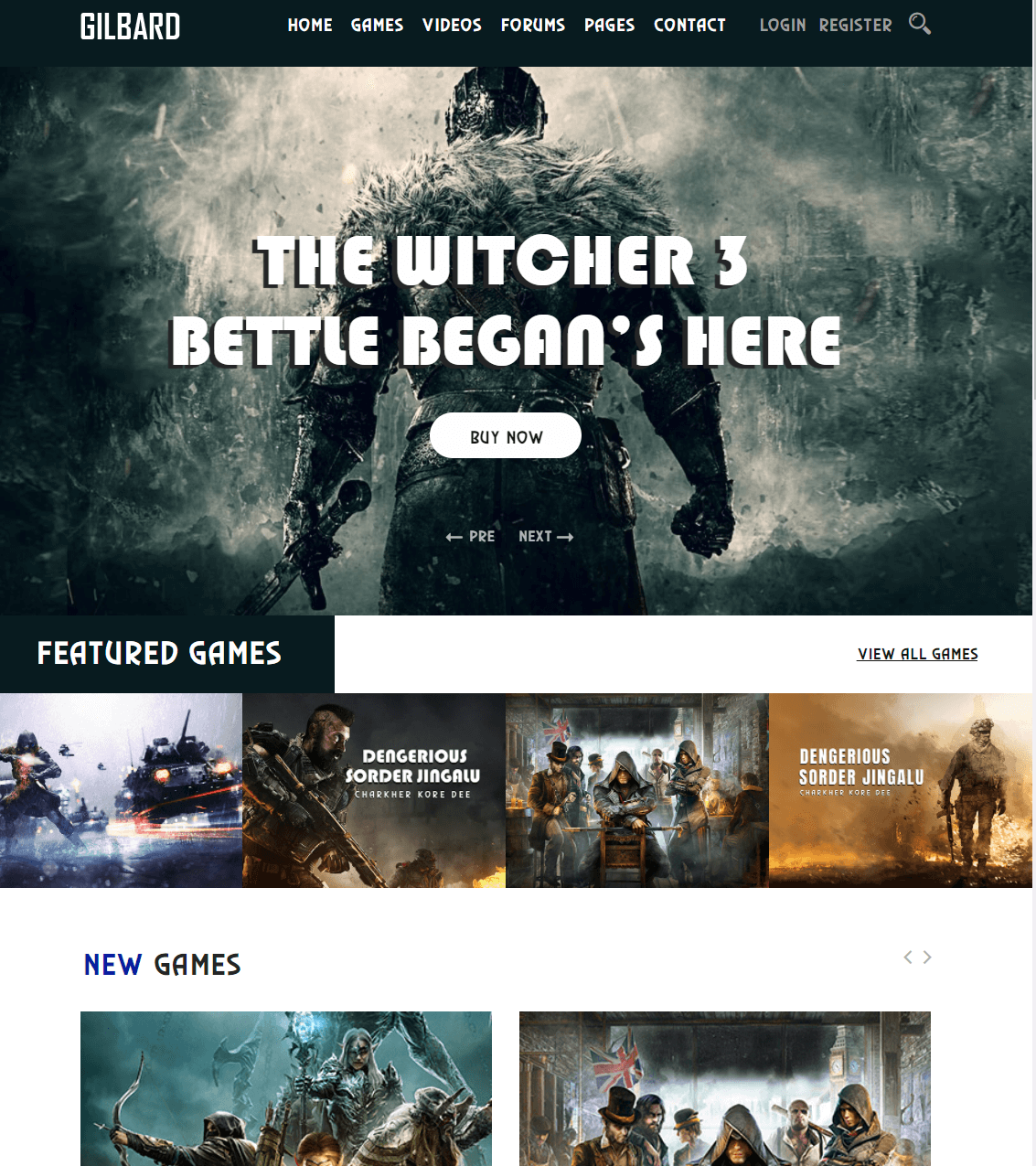
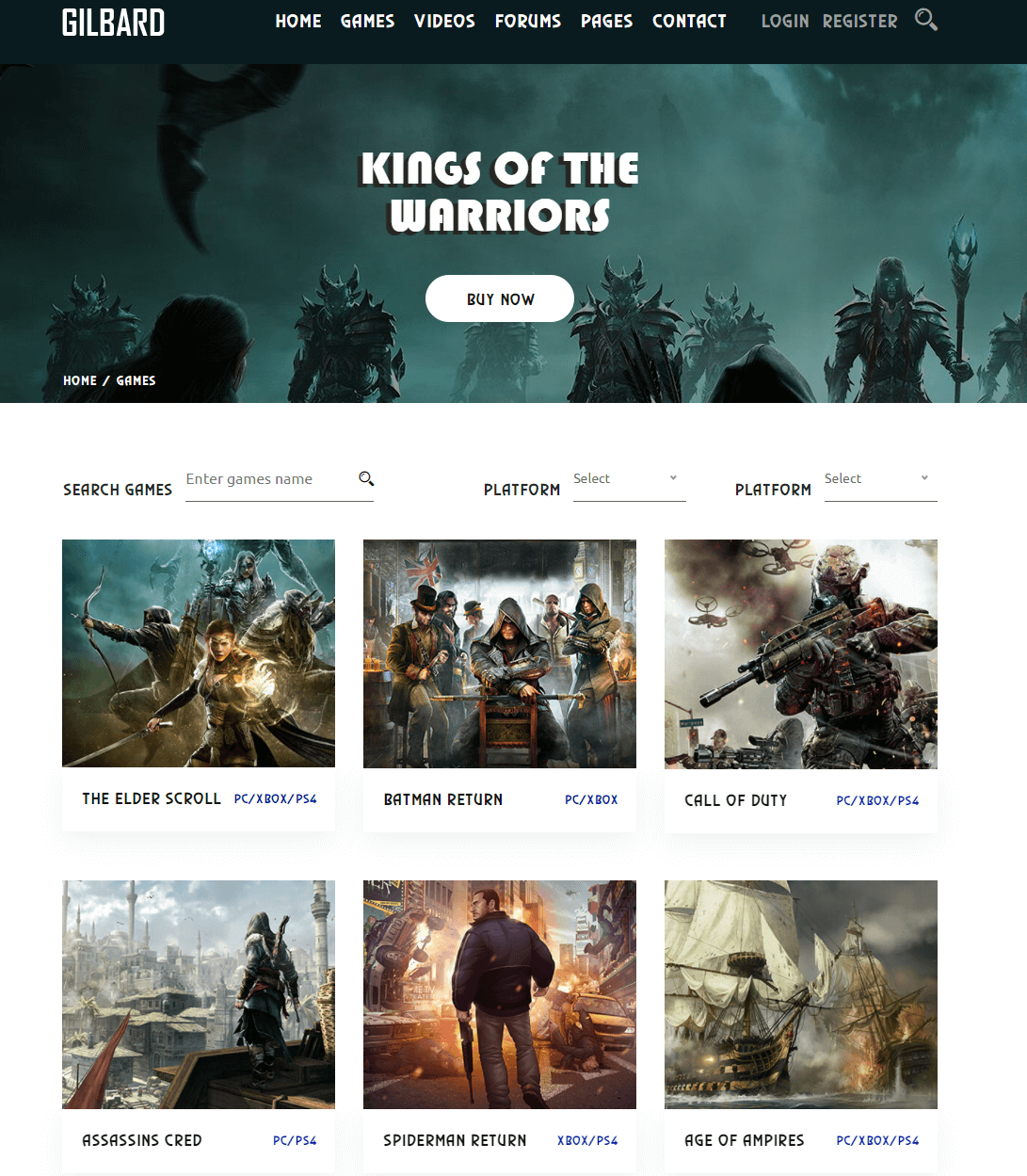
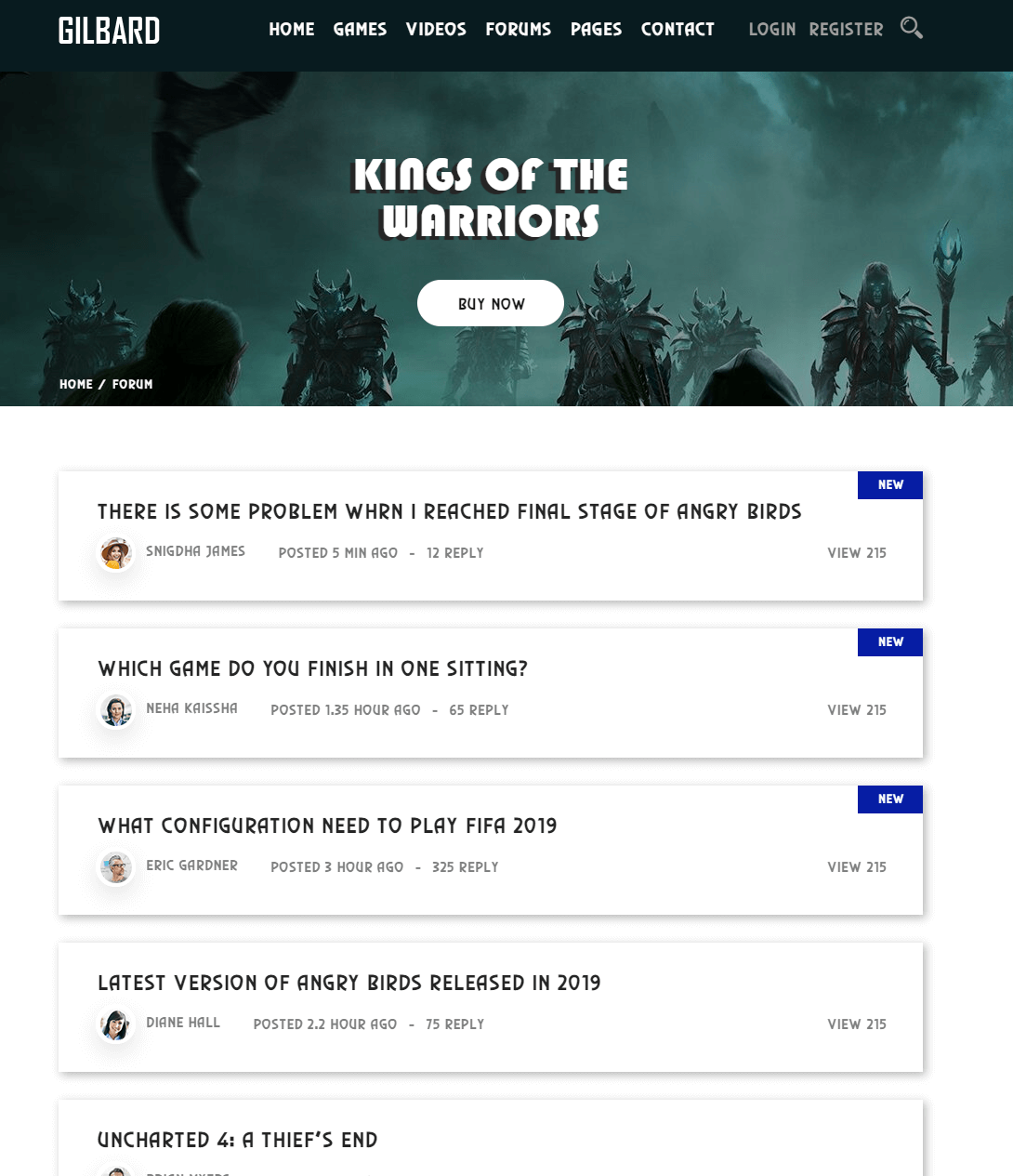
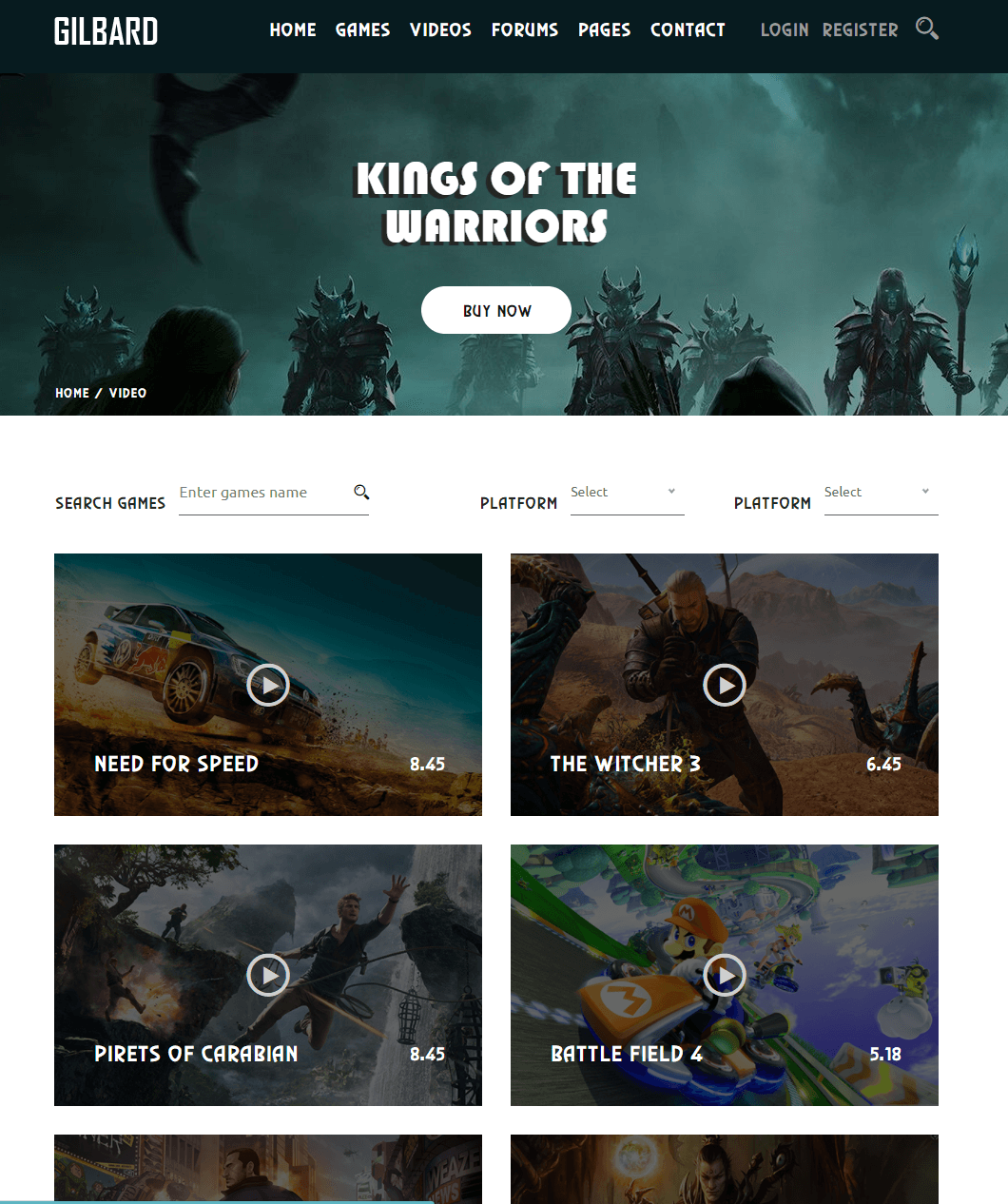
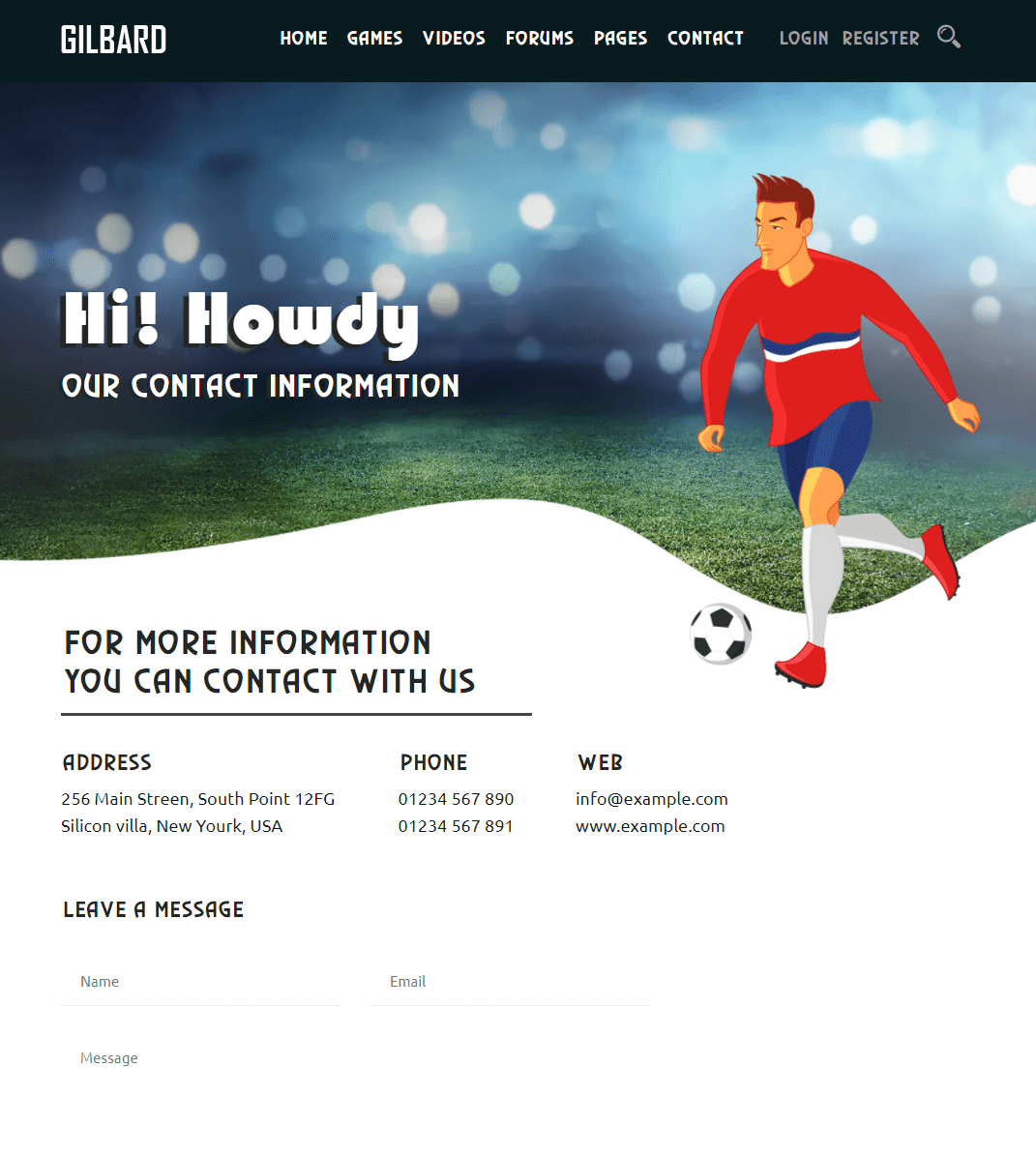
1, Work display





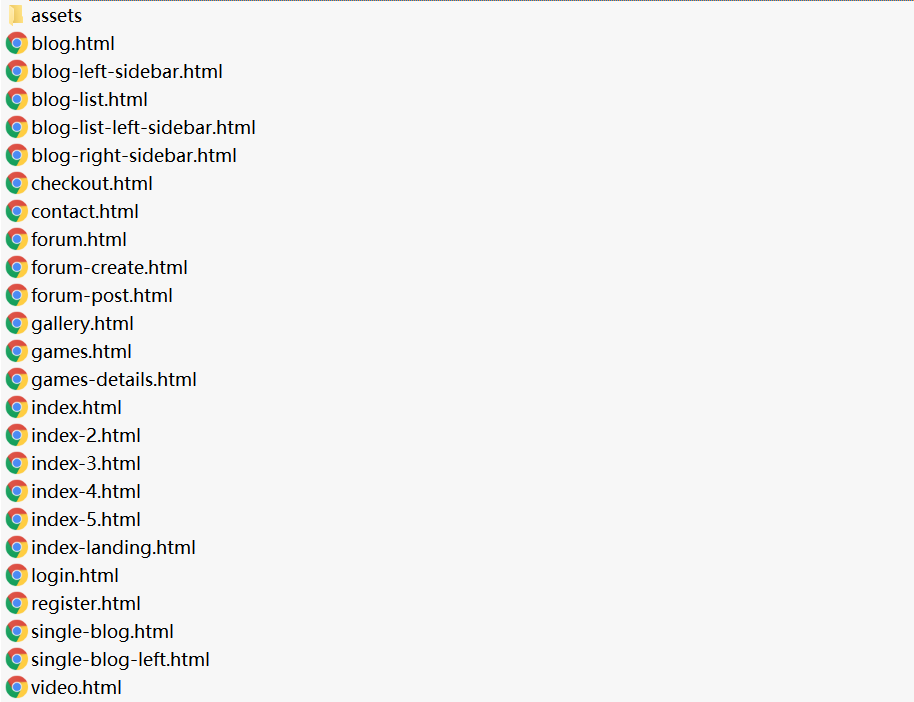
2, File directory

3, Code implementation
<!doctype html>
<html class="no-js" lang="zxx">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Home 05 || Gilbard</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Place favicon.ico in the root directory -->
<link href="assets/images/favicon.ico" type="img/x-icon" rel="shortcut icon">
<!-- All css files are included here. -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<link rel="stylesheet" href="assets/css/qanto.css">
<link rel="stylesheet" href="assets/css/bauhaus93.css">
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/icofont.min.css">
<link rel="stylesheet" href="assets/css/plugins.css">
<link rel="stylesheet" href="assets/css/helper.css">
<link rel="stylesheet" href="assets/css/style.css">
<!-- Modernizr JS -->
<script src="assets/js/vendor/modernizr-2.8.3.min.js"></script>
</head>
<body>
<div id="main-wrapper">
<!--Header section start-->
<header class="header header-static bg-black header-sticky">
<div class="default-header menu-right">
<div class="container container-1520">
<div class="row">
<!--Logo start-->
<div class="col-12 col-md-3 col-lg-3 order-md-1 order-lg-1 mt-20 mb-20">
<div class="logo">
<a href="index.html"><img src="assets/images/logo.png" alt=""></a>
</div>
</div>
<!--Logo end-->
<!--Menu start-->
<div class="col-lg-6 col-12 order-md-3 order-lg-2 d-flex justify-content-center">
<nav class="main-menu menu-style-2">
<ul>
<li><a href="index.html">Home</a>
<ul class="sub-menu">
<li><a href="index.html">Home One</a></li>
<li><a href="index-2.html">Home Two</a></li>
<li><a href="index-3.html">Home Three</a></li>
<li><a href="index-4.html">Home Four</a></li>
<li><a href="index-5.html">Home Five</a></li>
<li><a href="index-landing.html">Home Landing</a></li>
</ul>
</li>
<li><a href="games.html">games</a>
<ul class="sub-menu">
<li><a href="games.html">Games</a></li>
<li><a href="games-details.html">Games Details</a></li>
</ul>
</li>
<li><a href="video.html">Videos</a></li>
<li><a href="forum.html">Forums</a>
<ul class="sub-menu">
<li><a href="forum.html">Forums</a></li>
<li><a href="forum-create.html">Forums Create</a></li>
<li><a href="forum-post.html">Forums Post</a></li>
</ul>
</li>
<li><a href="#">Pages</a>
<ul class="sub-menu">
<li><a href="blog.html">Blog</a></li>
<li><a href="blog-left-sidebar.html">Blog Left Sidebar</a></li>
<li><a href="blog-right-sidebar.html">Blog Right Sidebar</a></li>
<li><a href="blog-list.html">Blog List</a></li>
<li><a href="blog-list-left-sidebar.html">Blog List Left Sidebar</a></li>
<li><a href="single-blog.html">Single Blog</a></li>
<li><a href="single-blog-left.html">Single Blog Left Sidebar</a></li>
<li><a href="gallery.html">Gallery</a></li>
<li><a href="checkout.html">Checkout</a></li>
<li><a href="login.html">Login</a></li>
<li><a href="register.html">REGISTER</a></li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</div>
<!--Menu end-->
<!--Header Right Wrap-->
<div class="col-12 col-md-9 order-md-2 order-lg-3 col-lg-3">
<div class="header-right-wrap">
<ul>
<li><a href="login.html">LOGIN</a></li>
<li><a href="register.html">REGISTER</a></li>
<li class="header-search"><a class="header-search-toggle" href="#"><i class="icofont-search-2"></i></a>
<div class="header-search-form">
<form action="#">
<input type="text" placeholder="Type and hit enter">
<button><i class="icofont-search"></i></button>
</form>
</div>
</li>
</ul>
</div>
</div>
<!--Header Right Wrap-->
</div>
<!--Mobile Menu start-->
<div class="row">
<div class="col-12 d-flex d-lg-none">
<div class="mobile-menu"></div>
</div>
</div>
<!--Mobile Menu end-->
</div>
</div>
</header>
<!--Header section end-->
<!--slider section start-->
<div class="hero-section section position-relative pb-100 pb-lg-80 pb-md-70 pb-sm-60 pb-xs-50">
<!--Hero Item start-->
<div class="hero-item hero-item-4 hero-item-6" style="background-image: url(assets/images/hero/hero-9.jpg)">
<div class="container container-1520">
<div class="row">
<div class="col-md-12">
<div class="yt_player_inner player-style-1">
<iframe src="https://www.youtube.com/embed/R_7ja_PRcLs"></iframe>
</div>
</div>
</div>
</div>
</div>
<!--Hero Item end-->
</div>
<!--slider section end-->
<!--Featured section start-->
<div class="featured-section section pt-125 pt-lg-95 pt-md-75 pt-sm-55 pt-xs-35 pb-100 pb-lg-80 pb-md-70 pb-sm-60 pb-xs-50">
<div class="container-fluid p-0">
<div class="row no-gutters">
<div class="col-12">
<div class="col-xl-3 col-lg-4 col-md-12">
<div class="footer-widget">
<div class="footer-social">
<span>follow us:</span>
<ul>
<li><a href="#"><i class="icofont-facebook"></i></a></li>
<li><a href="#"><i class="icofont-twitter"></i></a></li>
<li><a href="#"><i class="icofont-instagram"></i></a></li>
<li><a href="#"><i class="icofont-youtube-play"></i></a></li>
</ul>
</div>
</div>
</div>
<!--Footer Widget end-->
</div>
</div>
</div>
<!--Footer Top end-->
<!--Footer bottom start-->
<div class="footer-bottom border-color section">
<div class="container">
<div class="row">
<div class="col-12">
<div class="copyright text-center">
<p>Copyright ©2018 <a href="http://www.17sucai.com">Gilbard</a>. All rights reserved.</p>
</div>
</div>
</div>
</div>
</div>
<!--Footer bottom end-->
</footer>
<!--Footer section end-->
</div>
<!-- Placed js at the end of the document so the pages load faster -->
<!-- All jquery file included here -->
<script src="assets/js/vendor/jquery-1.12.4.min.js"></script>
<script src="assets/js/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/plugins.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!