Xamarin.Forms has been studying for a long time, and has been learning recently. I want to try calling other SDK, such as Tencent Map SDK (application is easy).
Thank you for the following links to complete this project:
http://www.cnblogs.com/jtang/p/4698496.html
Reference to other documents:
Tencent Map SDK (Android) Document There are detailed usage procedures (of course, the code is not applicable to C #, but to download SDK from here, there are also procedures for how to apply for Key, please refer to read)
Xamarin.Forms Customizes Control Documents for Each Platform How to call other pages according to different platform conditions
Xamarin.Android binds Java library documents This is the process of converting SDK Jar packages of other software into C DLL, which is available only after conversion (see IOS and Windows, of course, but the blogger's mobile phone is Android, which is convenient for debugging).
With everything in place, Tencent Map began to be called.
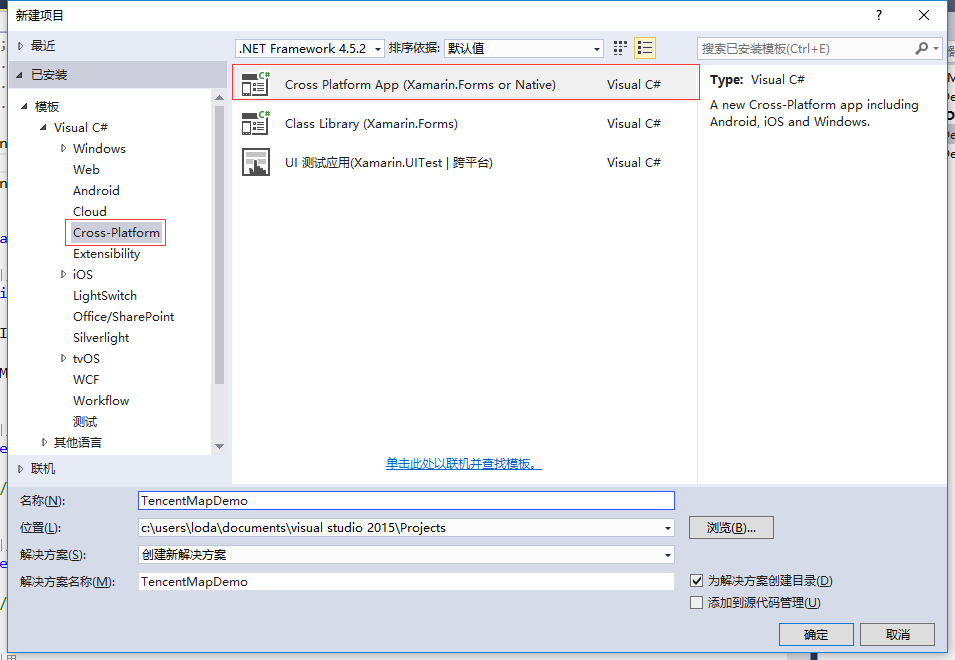
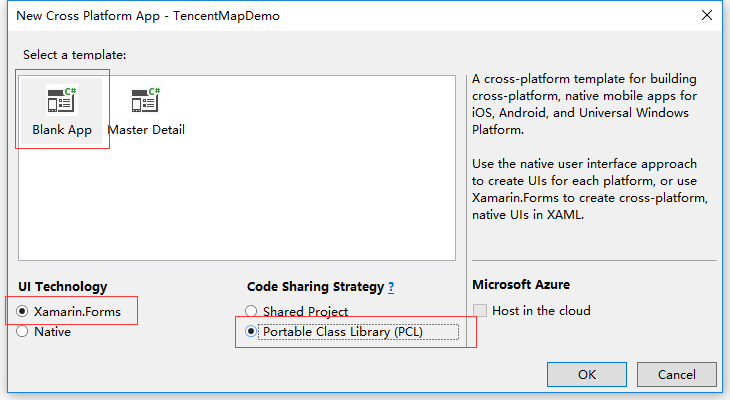
1. Create a Cross-Platform project (Xamarin.Forms template, PCL project) blogger is Xamarin_Setup 2.3.0.XXX (updated on the evening of 2017-2-23) version, if developed with VS2017, it is also the creation interface, if VS2015, and updated the latest version of Xamarin, is also the new creation interface, the next interface continues to choose PCL or SAP; if VS2015 and Xamarn Version 2.2.X.XXX shows all the options in the first interface. Just select Xamarin Forms Xaml (Portable Class Labrary).


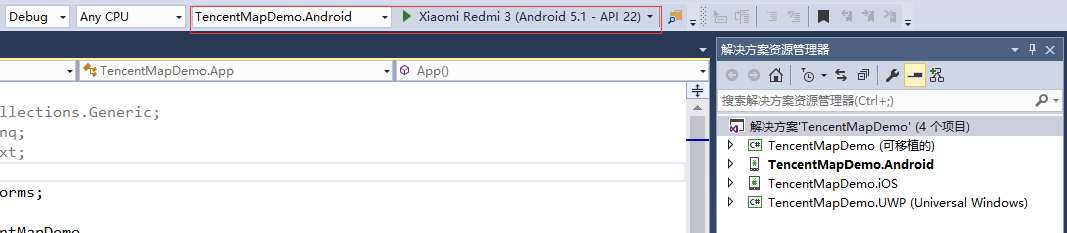
2. After creating the project, Mr. Cheng runs it once and suggests debugging it directly with mobile phone (yes, blogger uses Red Rice 3). If this can not be debugged and run successfully, it is recommended that you configure your environment first, otherwise you can not do the following.

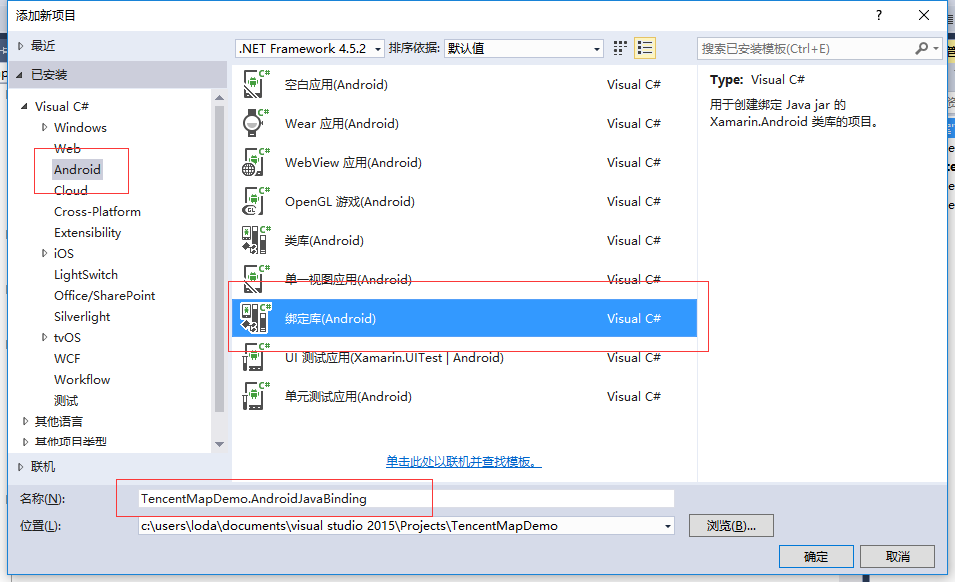
3. Right-click the solution and create a new project to convert the jar of Tencent Map into DLL.

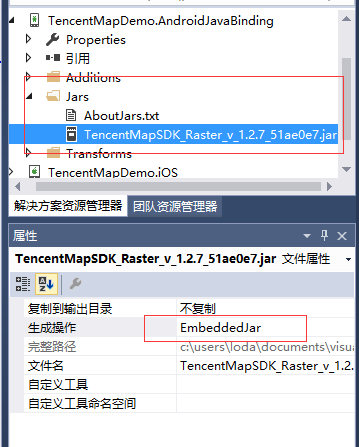
4. After the creation is completed, the libs folder in the SDK downloaded from Tencent's official website contains corresponding. jar files, which are added to the Jars folder, and the generation of jar files is changed to Embedded Jar.

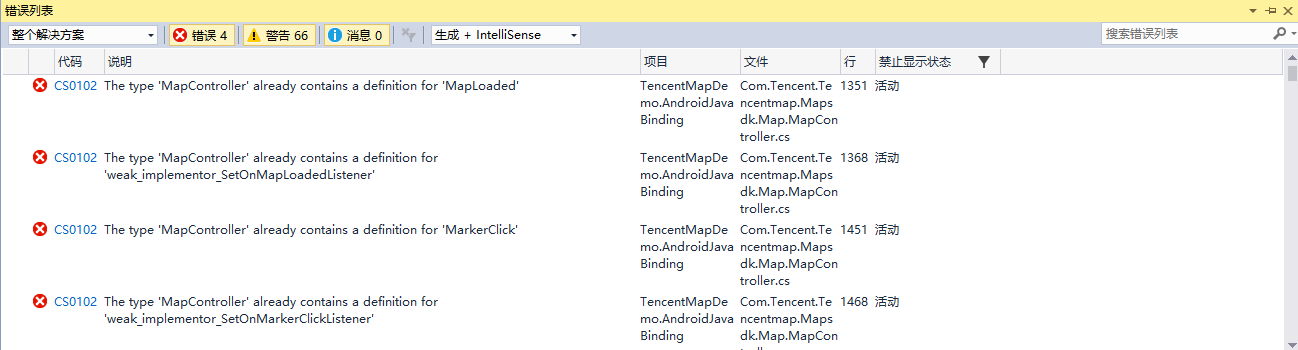
5. Right-click on the TencentMapDemo. Android JavaBinding project, click Generation, and find some errors and warnings (how many warnings do not matter, does not affect the call)

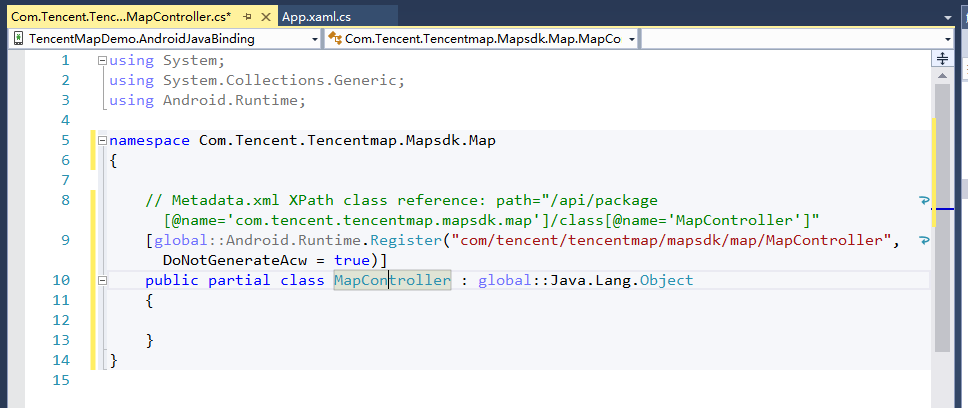
6. Clicking on the first error will go to Com. Tencent... MapController. cs. In fact, the error is obvious, it contains the same function name, the use of the call does not know which function to call. As for why this is, there is no in-depth study, I hope God can answer it. Okay, let's just delete all the methods of this class and leave an empty class.

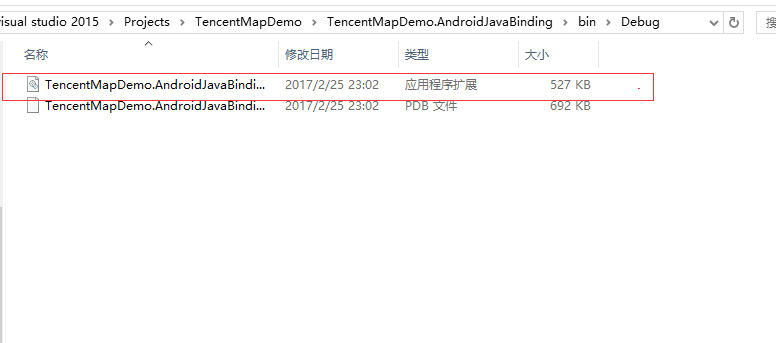
7. Right-click on the TencentMapDemo. Android Java Binding project, click Generation, and after successful generation, generate a DLL in the file directory of the current project / bin/debug /, which is the library we want to call.

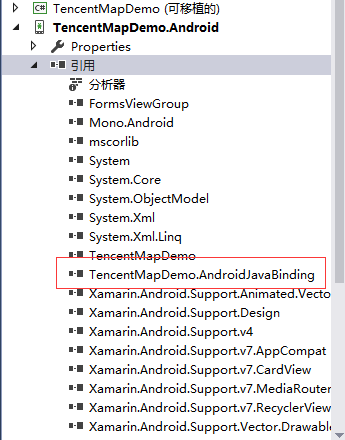
8. Right-click on the Android project and add the DLL to the reference.

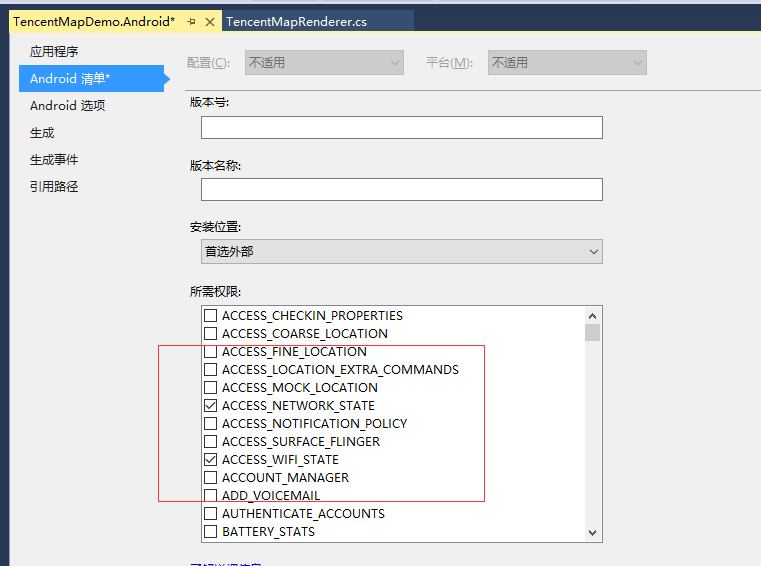
9. Right-click on Android, open the property, and check the following permissions in the Android list.


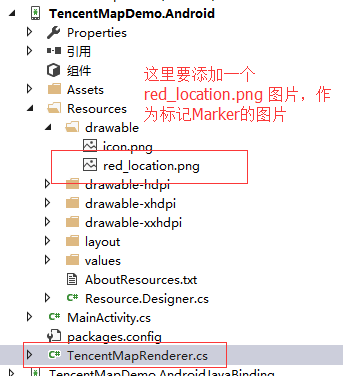
10. In the Android project, create a class: TencentMapRenderer.cs. The code reference is as follows. Note the comments.

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 6 using Android.App; 7 using Android.Content; 8 using Android.OS; 9 using Android.Runtime; 10 using Android.Views; 11 using Android.Widget; 12 using Xamarin.Forms.Platform.Android; 13 using Xamarin.Forms; 14 using TencentMapDemo; 15 using TencentMapDemo.Droid; 16 using Com.Tencent.Tencentmap.Mapsdk.Map; 17 using Com.Tencent.Mapsdk.Raster.Model; 18 19 //ExportRenderer Add properties to the custom renderer class to specify that it will be used for rendering Xamarin.Forms Custom maps. This property is used to Xamarin.Forms Register a custom renderer. The first is the interface to be loaded, and the second is the interface to be referenced. 20 [assembly: ExportRenderer(typeof(MainPage), typeof(TencentMapRenderer))] 21 namespace TencentMapDemo.Droid 22 { 23 public class TencentMapRenderer : PageRenderer 24 { 25 /// <summary> 26 /// Tencent Map View 27 /// </summary> 28 private MapView mapView; 29 30 /// <summary> 31 /// layout 32 /// </summary> 33 private LinearLayout layout; 34 35 protected override void OnElementChanged(ElementChangedEventArgs<Page> e) 36 { 37 base.OnElementChanged(e); 38 39 if (e.NewElement == null || e.OldElement != null) 40 { 41 return; 42 } 43 44 //e.NewElement It's the loading interface. Here it is. PCL Inside the project MainPage 45 var mainPage = e.NewElement as MainPage; 46 47 //Initialization mapView 48 mapView = new MapView(this.Context); 49 mapView.OnCreate(null); 50 51 //Initialization view 52 layout = new LinearLayout(this.Context); 53 layout.AddView(mapView); 54 this.AddView(layout); 55 56 //Here's a comparison between our writing and Tencent's official website Java The difference in writing can be seen. Java The attributes inside are set,get The prefix is C#It's hidden inside. It's used directly. C#The usual attribute writing is replaced by the same method. SetXXX(),GetXXX(),however Java yes camelCasing,C#use PascalCasing Writing (bloggers like it very much) C#Writing, and hate Java writing: -). These differences are all conversion rules that bind Java libraries in Xamarin. 57 58 #region TencentMap class 59 //Tencent Map is set up through TencentMap Class settings, you can control the map type, display range, zoom level, add / delete marker And graphics, in addition to various callback monitors for maps are also bound to TencentMap. Below is TencentMap Class usage example: 60 61 //Obtain TencentMap Example 62 TencentMap tencentMap = mapView.Map; 63 //Setting Real-time Road Opening 64 tencentMap.TrafficEnabled = true; 65 //Setting up Map Center Point 66 tencentMap.SetCenter(new Com.Tencent.Mapsdk.Raster.Model.LatLng(22.500980, 113.057899)); 67 //Setting Scale Level 68 tencentMap.SetZoom(11); 69 #endregion 70 71 #region UiSettings class 72 //UiSettings Class is used to set the view state of a map, such as Logo Position setting, scale position setting, map gesture switch, etc. Below is UiSettings Class usage example: 73 74 //Obtain UiSettings Example 75 UiSettings uiSettings = mapView.UiSettings; 76 //Set up logo To the bottom center of the screen 77 uiSettings.SetLogoPosition(UiSettings.LogoPositionCenterBottom); 78 //Set the scale to the lower right corner of the screen 79 uiSettings.SetScaleViewPosition(UiSettings.ScaleviewPositionRightBottom); 80 //Enable zoom gesture(For more gesture control, please refer to the development manual.) 81 uiSettings.SetZoomGesturesEnabled(true); 82 #endregion 83 84 #region Use marker 85 //Attention, here we go. resources/drawable/Add a red_location.png Pictures 86 var bitmap = Resources.GetBitmap("red_location.png"); 87 BitmapDescriptor des = new BitmapDescriptor(bitmap); 88 foreach (var item in mainPage.Options) 89 { 90 MarkerOptions options = new MarkerOptions(); 91 92 options.InvokeIcon(des); 93 options.InvokeTitle(item.Title); 94 options.Anchor(0.5f, 0.5f); 95 options.InvokePosition(new LatLng(item.Lat, item.Lng)); 96 options.Draggable(true); 97 Marker marker = mapView.AddMarker(options); 98 marker.ShowInfoWindow(); 99 } 100 101 #endregion 102 103 } 104 105 protected override void OnLayout(bool changed, int l, int t, int r, int b) 106 { 107 base.OnLayout(changed, l, t, r, b); 108 var msw = Android.Views.View.MeasureSpec.MakeMeasureSpec(r - l, MeasureSpecMode.Exactly); 109 var msh = Android.Views.View.MeasureSpec.MakeMeasureSpec(b - t, MeasureSpecMode.Exactly); 110 layout.Measure(msw, msh); 111 layout.Layout(0, 0, r - l, b - t); 112 } 113 } 114 }
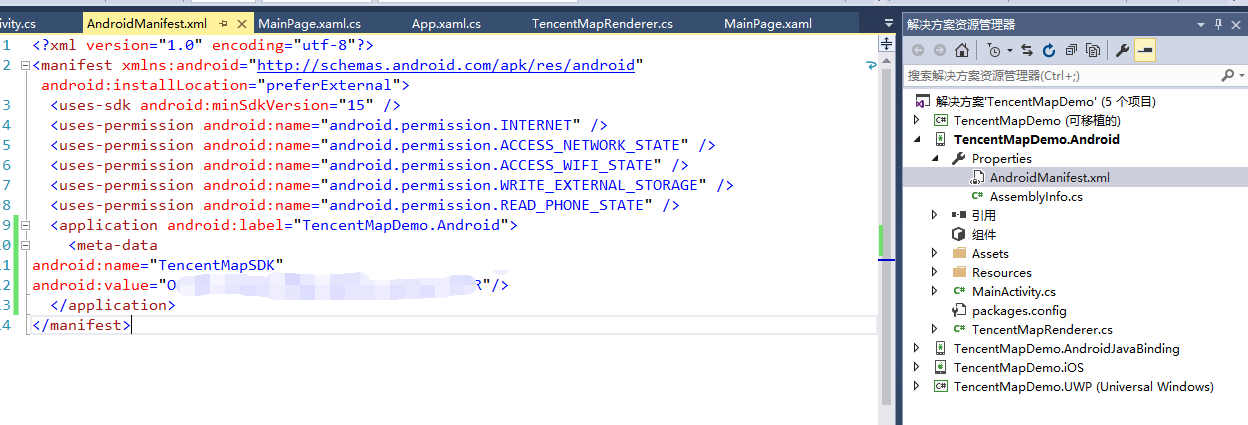
11. In the Andriod project, double-click on Android Manifest. XML in Properties and add the Key to Tencent's application in <application><application> (if not, a warning text appears on the map)
<meta-data android:name="TencentMapSDK" android:value="You applied for it. Key"/>

12. In the PCL project, modify App.xaml, code as follows:
1 public App() 2 { 3 InitializeComponent(); 4 5 var options = new List<Option>(){ 6 new Option() { Title="xinhui district",Lat=22.458680,Lng=113.032400}, 7 new Option() { Title="Pengjiang District",Lat=22.594994,Lng=113.071976}, 8 new Option() {Title="jianghai district",Lat=22.549977,Lng=113.117981 } 9 }; 10 11 12 MainPage = new NavigationPage(new MainPage() { Options = options }); 13 }
13. In the PCL project, modify MainPage.xaml, code as follows:
1 <?xml version="1.0" encoding="utf-8" ?> 2 <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" 3 xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" 4 xmlns:local="clr-namespace:TencentMapDemo" 5 x:Class="TencentMapDemo.MainPage" 6 Title="Tencent Map Call Demo"> 7 <!--Here the default Label delete--> 8 </ContentPage>
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using Xamarin.Forms; 7 8 namespace TencentMapDemo 9 { 10 public partial class MainPage : ContentPage 11 { 12 public IEnumerable<Option> Options; 13 14 public MainPage() 15 { 16 InitializeComponent(); 17 } 18 } 19 20 /// <summary> 21 /// Tag class 22 /// </summary> 23 public class Option 24 { 25 /// <summary> 26 /// Title 27 /// </summary> 28 public string Title { get; set; } 29 30 /// <summary> 31 /// latitude 32 /// </summary> 33 public double Lat { get; set; } 34 35 /// <summary> 36 /// longitude 37 /// </summary> 38 public double Lng { get; set; } 39 40 } 41 }
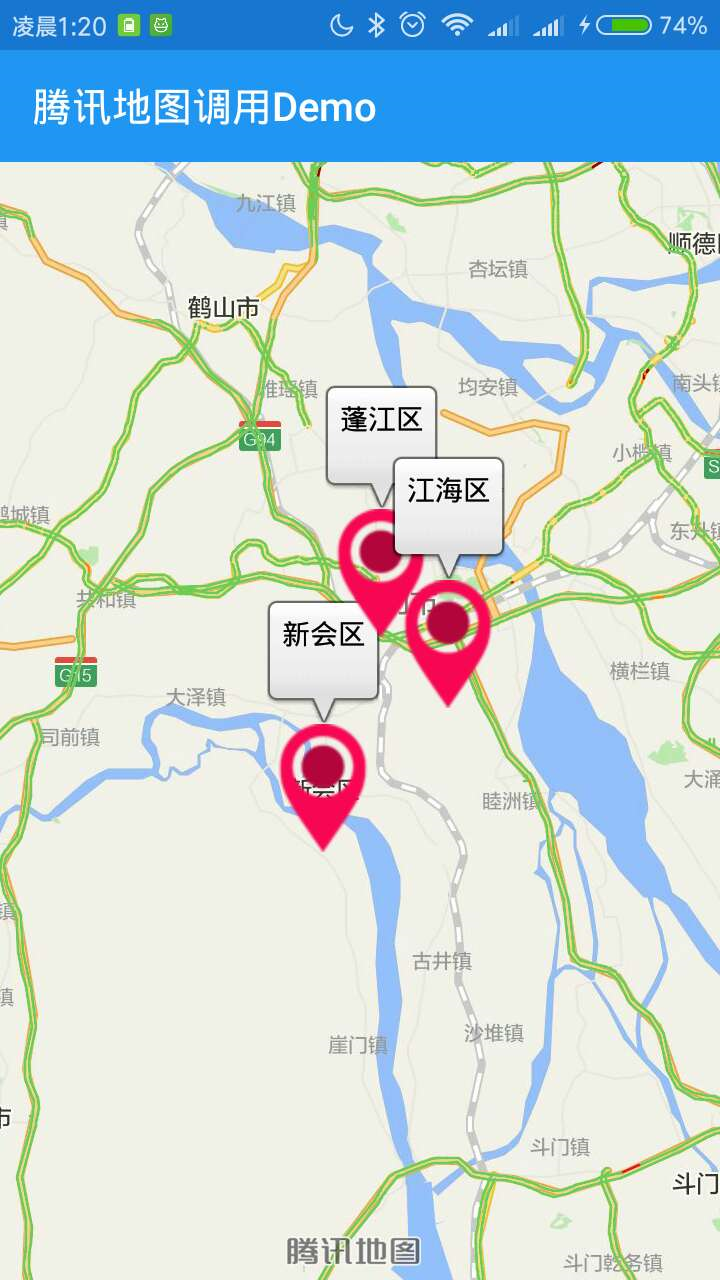
14. Finally generate and debug, the effect is as follows:

If you have any questions, you can shoot bricks (although bloggers rarely log in to check messages), it's better to contact my QQ: 492683562