4 common labels
4.3 paragraph and line break labels (important)
In the web page, to display the text in an orderly way, you need to display these words in sections. In HTML tags, the < p > tag is used to define paragraphs. It can divide the whole web page into several paragraphs.
<p>I am a paragraph label</p>
An abbreviation for the word paragraph, meaning paragraph.
Tag semantics: HTML documents can be divided into several paragraphs.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Recently, the Ministry of education, the State Administration of market supervision, the central network information office, the Ministry of industry and information technology, the Ministry of public security and other five departments jointly issued the notice on strengthening the release and management of advertisements for continuing education with higher academic qualifications (hereinafter referred to as the notice), which clearly requires that advertising information for continuing education with higher academic qualifications shall not have "rapid evidence collection", "exemption from examination", "no refund after examination" And make explicit or implied guaranteed commitments to the educational effect.
Recently, the reporter of Beijing Youth Daily asked a number of academic improvement training and education institutions and found that although many institutions did not introduce "exam free package" on their official website, their salespeople still said that they could "no class" and "exam free package". Some agency staff said that now the state does not allow to say "exemption package", and it will not be written in the contract, but as long as you choose the whole process hosting service, it has the same meaning as "package", and hosting is "exemption".
</body>
</html>
In the above example, two paragraphs will not be displayed in the browser
If you type a space somewhere, only one space will be displayed in the browser
After adding < p > label
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>Recently, the Ministry of education, the State Administration of market supervision, the central network information office, the Ministry of industry and information technology, the Ministry of public security and other five departments jointly issued the notice on strengthening the administration of advertising for continuing education for Higher Education (hereinafter referred to as the notice),
It is clearly required that the advertising information of continuing education for higher education shall not make explicit or implied guarantee commitments to the educational effect, such as "rapid evidence collection", "exemption from examination", "no refund after examination", etc.</p>
<p>Recently, the reporter of Beijing Youth Daily asked a number of academic improvement training and education institutions and found that although many institutions did not introduce "exemption package" on their official website, their salespeople still said that they could "no class" and "exemption package"
I have passed the exam. Some agency staff said that now the state does not allow to say "exemption package", and it will not be written in the contract, but as long as you choose the whole process hosting service, it has the same meaning as "package", and hosting is "exemption".</p>
</body>
</html>
Two paragraphs are displayed in the browser √
Features:
- Text wraps automatically in a paragraph according to the size of the browser window.
- Keep gaps between paragraphs.
In HTML, the text in a paragraph is arranged from left to right until the right end of the browser window, and then wrap automatically. If you want some text to be forced to wrap, you need to use the wrap label < br / >
<br />Line feed
The abbreviation of the word break, which means to break and wrap.
Label semantics: forced line feed.
characteristic:
1. < br / > is a single label.
2. < br / > tags simply start a new line. Unlike paragraphs, some vertical spacing will be inserted between paragraphs.
eg:
Line wrapping directly in the code block will not work in the browser. You need to use a line wrapping label. If you encounter < br / > forced line wrapping.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>Recently, the Ministry of education and the State Administration of market supervision
<br />,The central network information office, the Ministry of industry and information technology, the Ministry of public security and other five departments jointly issued the notice on strengthening the release and management of advertising for continuing education for Higher Education (hereinafter referred to as the notice), which clearly requires that the advertising information for continuing education for higher education for higher education shall not make explicit or implied guarantee commitments to the educational effect, such as "rapid evidence collection", "exemption from examination" and "refund after examination".</p>
<p>Recently, the reporter of Beijing Youth Daily asked a number of academic improvement training and education institutions and found that although many institutions did not introduce "exam free package" on their official website, their salespeople still said that they could "no class" and "exam free package". Some agency staff said that now the state does not allow to say "exemption package", and it will not be written in the contract, but as long as you choose the whole process hosting service, it has the same meaning as "package", and hosting is "exemption".</p>
</body>
</html>
Case: Sports News
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Shuihua 61 points igodara wins, steals the west, and the warrior wins the pioneer again. The total score is 2-0<h1/>
<h3>data statistics∶Shuihua brothers cut 61 points</h3>
<p>Curry made 11 of 22 shots, 4 of 14 shots with three points, made 11 free throws, scored 37 points, 8 rebounds and 8 assists, and scored 30 in his career playoffs+The number of times came to 35, surpassing harden and ranking third in active service, second only to James and Durant.
<br/>Thompson made 8 of 22 shots, made 4 of 8 of 3 points, got 24 points, 3 rebounds and 2 assists, Drummond-Green got 16 points, 10 rebounds, 7 assists and 5 blocks, Kevin-Rooney had 14 points, 7 rebounds and 2 assists. Today, the warriors had 7 substitutes.</p>
<h3>Brother duel upgrade∶Little curry put pressure on his brother</h3>
<p>The curry brothers are NBA The first brothers in history to meet in the division finals. In the first game of the Western showdown, little curry didn't put pressure on his brother. He played for 19 minutes, made 1 of 7 shots, got only 3 points, 3 rebounds and 2 assists, and lost 10 points during the game.
<br/>However, in the second game of the Western showdown, little curry played an outstanding performance at both ends of the attack and defense. He sent four steals, including his brother curry, which caused great trouble to curry on the defensive end.</p>
Author: juan teacher
</body>
</html>

4.4 text formatting labels
In web pages, sometimes you need to set bold, italic or underline effects for text. At this time, you need to use the text formatting label in HTML to display the text in a special way.
Tag semantics: highlight the importance, which is more important than ordinary words
| label | semantics | explain |
|---|---|---|
| Bold | < strong > < / strong > or < b > < / b > | The < strong > tag is more recommended |
| tilt | < EM > < / EM > or < I > < I / > | The < EM > label is more recommended |
| Delete line | < del > < / del > or < s > < / s > | The < del > label is more recommended |
| Underline | < ins > < / INS > or < U > < / u > | The < ins > label is more recommended |
Use the first group of labels (in front) and remember to bold and tilt
Cases;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
I am<strong>Bold</strong>Text
I am<b>Bold</b>Text
I am<em>tilt</em>Text
I am<i>tilt</i>Text
I am<del>Delete line</del>
I am<s>Delete line</s>
I am<ins>Underline</ins>
I am<u>Underline</u>
</body>
</html>
Browser display:

Add: set the cursor at the front and directly Ctrl + C and Ctrl + V to paste directly on the next line (you don't have to select all lines of text)

4.5 < div > and < span > labels
< div > and < span > have no semantics. They are just a box for content.
<div>This is the head</div> <span>Today's price</span>
div is the abbreviation of division, which means division and partition. Span means span, span.
Features:
1. The < div > tag is used for layout, but now only one < div > can be placed in a row. Big box, exclusive line
2. < span > labels are used for layout, and there can be multiple < span > on a line. Small box, one line display
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>I am a div The label is on my own line</div>
<div>I am a div The label is on my own line</div>
<span>Baidu</span>
<span>Sohu</span>
<span>Sina</span>
</body>
</html>
Web page display:

4.6 image labels and paths (important)
1. Image label
In HTML tags, < img > tags are used to define images in HTML pages.
<img src="image URL"/>
Abbreviation for the word image, meaning image< IMG / > single label
src is a required attribute of the < img > tag, which is used to specify the path and file name of the image file. (src attribute must be written)
Attribute: This is the attribute of the image tag.
Additional properties of image labels:
| attribute | Attribute value | explain |
|---|---|---|
| src | Picture path | Required attribute |
| alt | text | Replace text. Text that cannot be displayed in the image |
| title | text | Prompt text. Place the mouse over the image to display the text |
| width | pixel | Sets the width of the image |
| height | pixel | Sets the height of the image |
| border | pixel | Sets the border thickness of the image |
Note: after learning css, you can change the border color
The width and height of the picture are set. Generally, only one condition is changed, otherwise the picture may not look good (flattened)
Example:
Save a picture and put it in the html file. The image name is img.jpg (the suffix should also be written)
Did not save this picture img1.jpg (picture: "I split")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
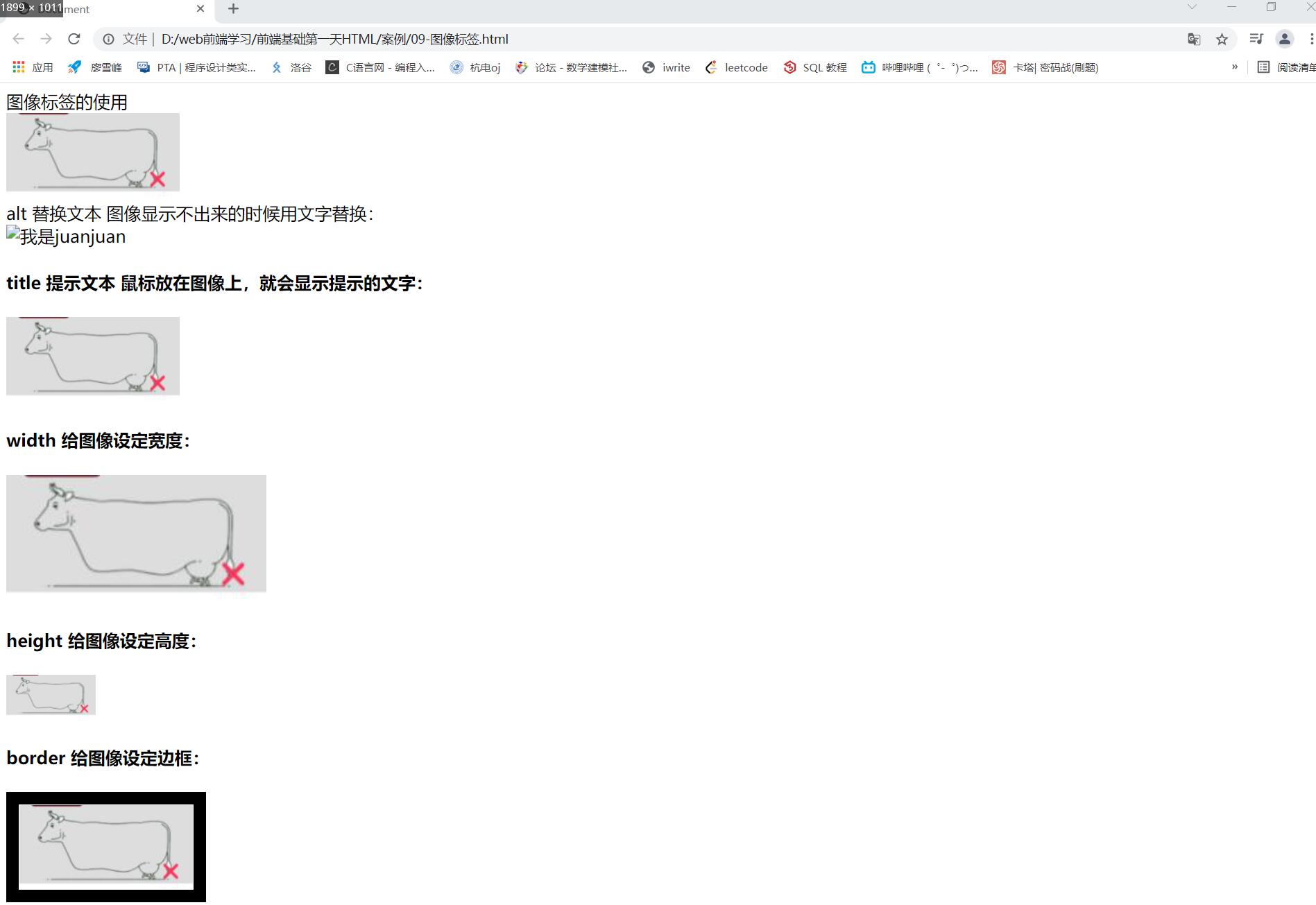
Use of image labels<br/>
<img src="img.jpg"/><br/>
alt Replace text when the image cannot be displayed:<br/>
<img src="img1.jpg" alt="I am juanjuan"/>
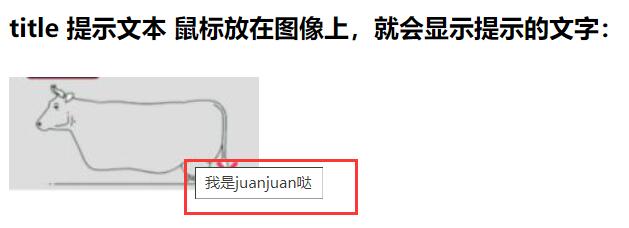
<h4> title Prompt text: when the mouse is over the image, the prompt text will be displayed:</h4>
<img src="img.jpg" alt="I am juanjuan" title="I am juanjuan Da"/>
<h4> width Set width for image:</h4>
<img src="img.jpg" alt="I am juanjuan" title="I am juanjuan Da" width="300"/>
<h4> height Set the height for the image:</h4>
<img src="img.jpg" alt="I am juanjuan" title="I am juanjuan Jumi " height="50"/>
<h4> border Set border for image:</h4>
<img src="img.jpg" alt="I am juanjuan" title="I am juanjuan Jumi " width="200" border="15"/>
</body>
</html>
Web page display:

Details:

Image label attribute notes:
- Image tags can have multiple attributes and must be written after the tag name.
- There is no order between attributes. Tag names and attributes, attributes and attributes are separated by spaces.
- The attribute adopts the format of key value pair, that is, the format of key = "value", and the attribute = "attribute value".
Episode:
Learn to use forms in Markdown
Link to this article: https://blog.csdn.net/weixin_51249285/article/details/120809993