The three states of Animator Cintroller and the properties of animation states Original here
First we have to create a new animation controller
- 1 right click the folder Assets
- 2 click Create
- 3. Click Animator Controller again
This creates an animation controller
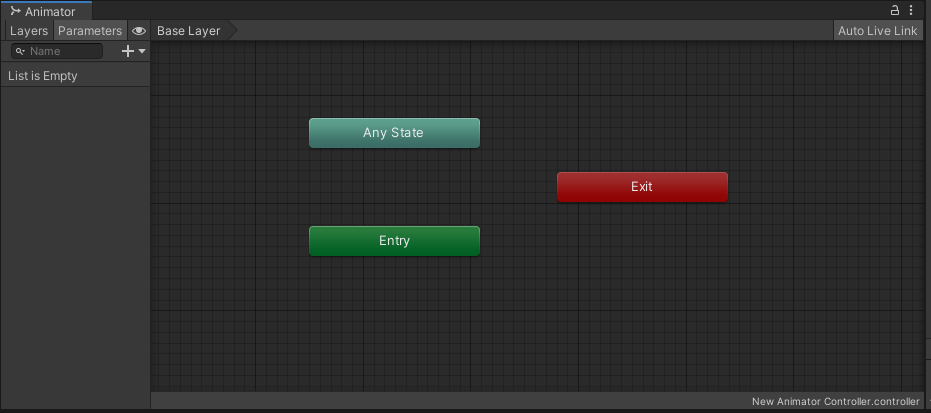
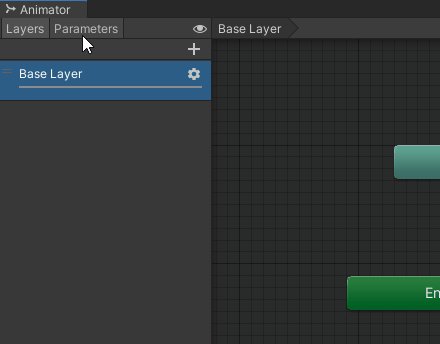
What we will see is the following scenario:
1 each Animator Controller comes with three states: Any State, Entry and Exit.

1. Any State
Represents a special state of Any State. For example, if we want the character to switch to the dead state in Any State, Any State can help us do it. When you find that a state can jump from Any State under the same conditions, you can use Any State to simplify the transition relationship.
2. Entry status
Represents the entry state of the state machine. When we add an Animator component to a GameObject, the component will begin to play its role.
If the Animator Controller controls the playback of multiple animations, which Animation will be played by the Animator component by default? It's up to Entry to decide.
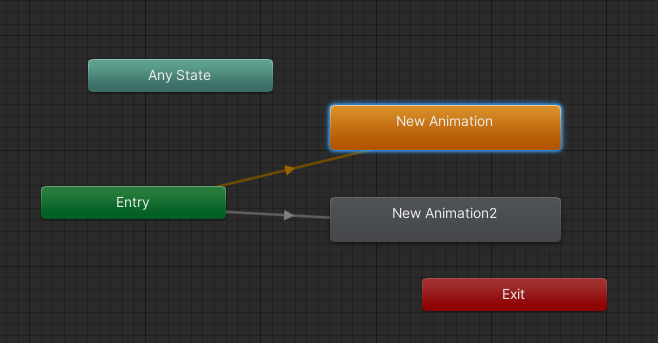
However, the Entry itself does not contain animation, but points to a state with animation and sets it as the default state. The state that is set to the default state is displayed in orange.

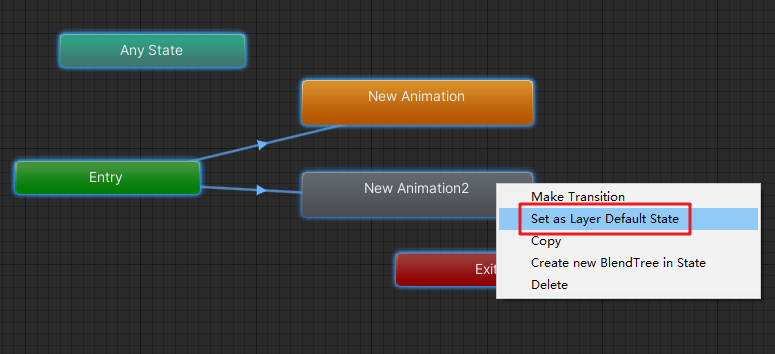
Of course, you can change the default state at any time by right clicking - > set as layer default state.

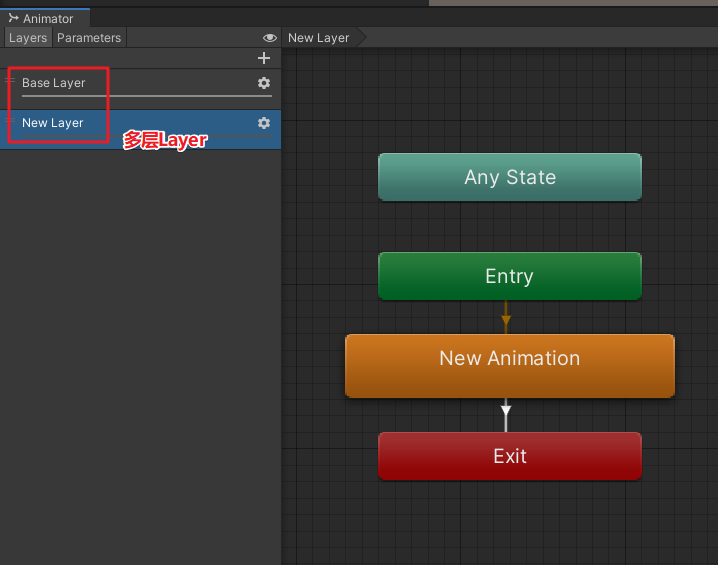
Remember, after the Animator component is activated, the Entry will jump to the default state unconditionally, and each Layer has one and only one default state.
3. Exit status
Indicates the Exit state of the state machine, which is marked in red. If your animation controller has only one layer, this state may not be useful. But when you need to return to the previous layer from the sub state machine, just point to Exit.

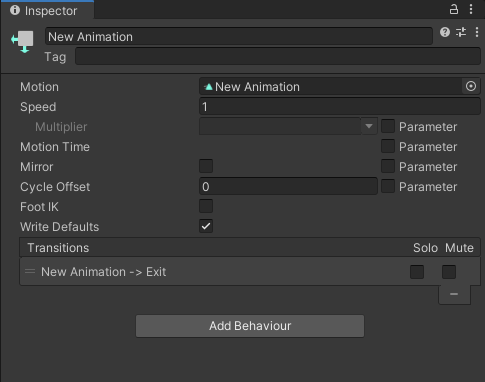
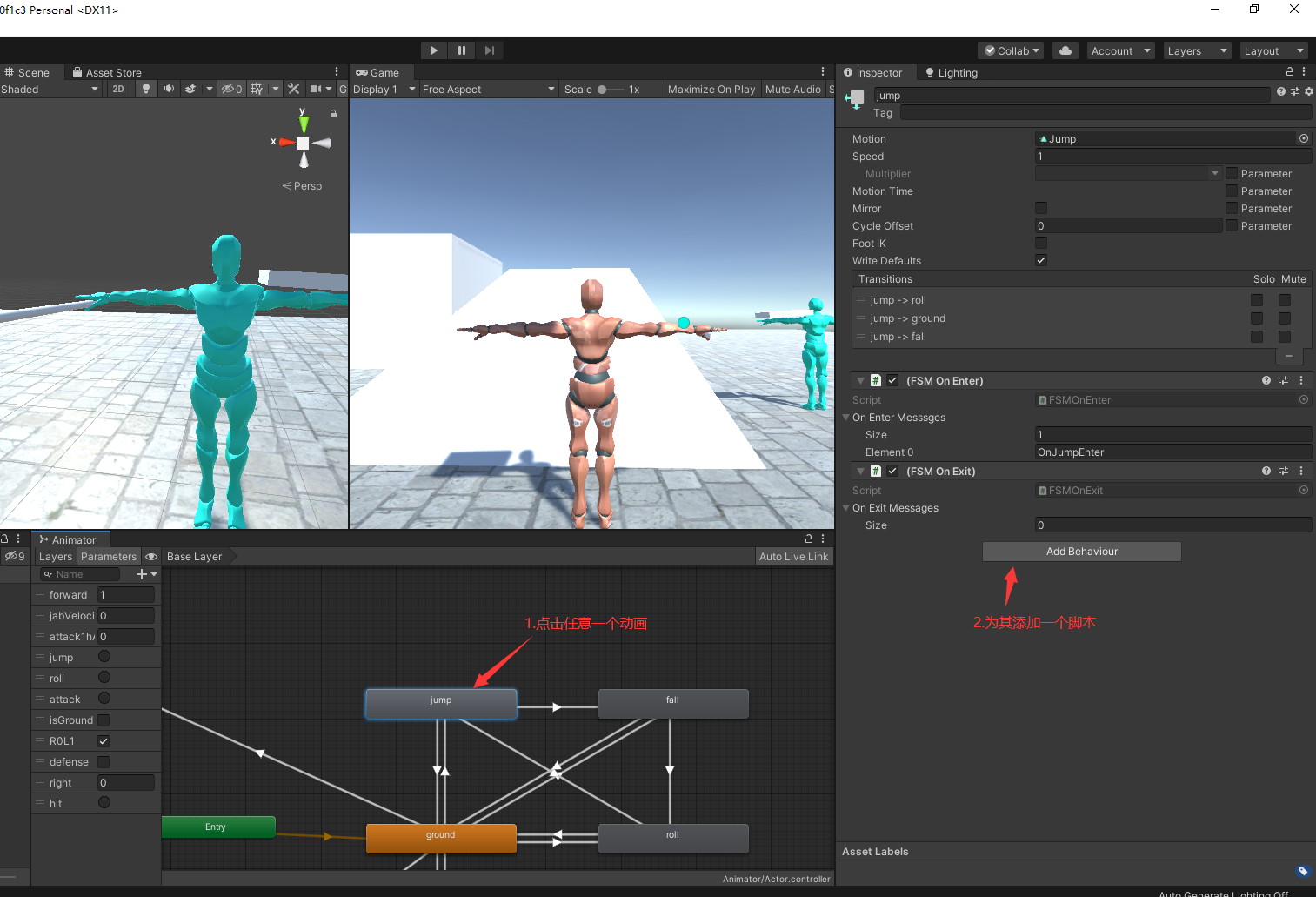
2 Properties of animation state
1. We can select a custom status and observe its attributes in the Inspector window

| Attribute name | describe |
|---|---|
| Motion | Animation corresponding to the state. For the basic attributes of each state, you can directly select the defined Animation Clip |
| Speed | The speed at which the animation plays. The default value is 1, which means the speed is 1.0 times that of the original animation. |
| Mutiplier | Available after checking the Parameter on the right, that is, a Parameter defined in area 1 is considered when calculating Speed. If the selected Parameter is smooth, the calculation formula of animation playback Speed is smooth * Speed * FPS (specified in the animation clip) |
| Mirror | Available only for humanoid animation |
| Cycle Offset | Periodic offset, with a value range of 0-1.0, is used to control the offset at the beginning of the animation. It can be understood by comparing it with the offset of sinusoidal function, which will only affect the playback position of the starting animation. |
| Foot IK | Available only for humanoid animation |
| Write Default | It's best to keep the default. If you are interested, please refer to the official manual |
| Transitions | The transition list from this state to other states contains two parameters, Solo and Mute, which play a role in previewing the effect of the state machine |
| Add Behaviour | Use to add behavior to a state |
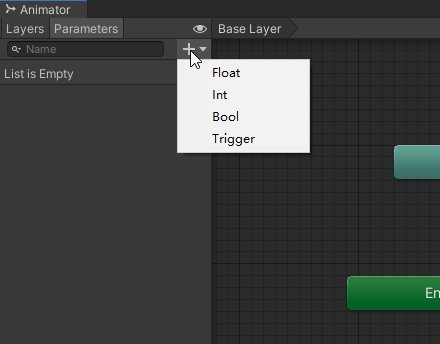
2 add status control parameters
Parameters include Float, Int, Bool and Trigger.

Float and Int are used to control the parameters of an animation state, such as speed and direction, which can be quantified numerically,
Bool is used to control the transition of animation state, such as from walking to running,
Trigger is essentially a bool type, but it defaults to false, and when the program is set to true, it will automatically change back to false.
3 very common scripts

The script just completed is as follows:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FSM : StateMachineBehaviour
{
// OnStateEnter is called when a transition starts and the state machine starts to evaluate this state
//override public void OnStateEnter(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
//{
//
//}
// OnStateUpdate is called on each Update frame between OnStateEnter and OnStateExit callbacks
//override public void OnStateUpdate(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
//{
//
//}
// OnStateExit is called when a transition ends and the state machine finishes evaluating this state
//override public void OnStateExit(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
//{
//
//}
// OnStateMove is called right after Animator.OnAnimatorMove()
//override public void OnStateMove(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
//{
// // Implement code that processes and affects root motion
//}
// OnStateIK is called right after Animator.OnAnimatorIK()
//override public void OnStateIK(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
//{
// // Implement code that sets up animation IK (inverse kinematics)
//}
}
Here are some classic scripts I recommend
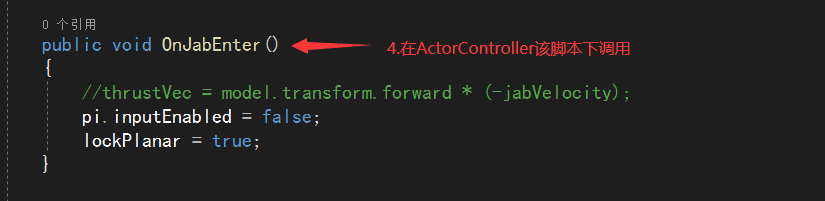
1 called when you first enter the animation
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FSMOnEnter : StateMachineBehaviour
{
public string[] onEnterMesssges;
// OnStateEnter is called when a transition starts and the state machine starts to evaluate this state
override public void OnStateEnter(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
foreach (var msg in onEnterMesssges)
{
//animator.gameObject.SendMessage(msg);// Send yourself a message
animator.gameObject.SendMessageUpwards(msg);//Send a message to the upper level
}
}
}
2 called when exiting the animation
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FSMOnExit : StateMachineBehaviour
{
public string[] onExitMessages;
override public void OnStateExit(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
foreach (var msg in onExitMessages)
{
animator.gameObject.SendMessageUpwards(msg);
}
}
}
3 called when the action is running
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FSMOnUpdate : StateMachineBehaviour
{
public string[] onUpdateMessages;
override public void OnStateUpdate(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
foreach (var msg in onUpdateMessages)
{
animator.SendMessageUpwards(msg);
}
}
}
4 clear accumulated signal
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FSMClearSignals : StateMachineBehaviour
{
public string[] ClearAtEnter;
public string[] ClearAtExit;
override public void OnStateEnter(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
foreach (var signal in ClearAtEnter)
{
animator.ResetTrigger(signal);//Clear accumulated Trigger signal
}
}
override public void OnStateExit(Animator animator, AnimatorStateInfo stateInfo, int layerIndex)
{
foreach (var signal in ClearAtExit)
{
animator.ResetTrigger(signal);//Clear accumulated Trigger signal
}
}
}
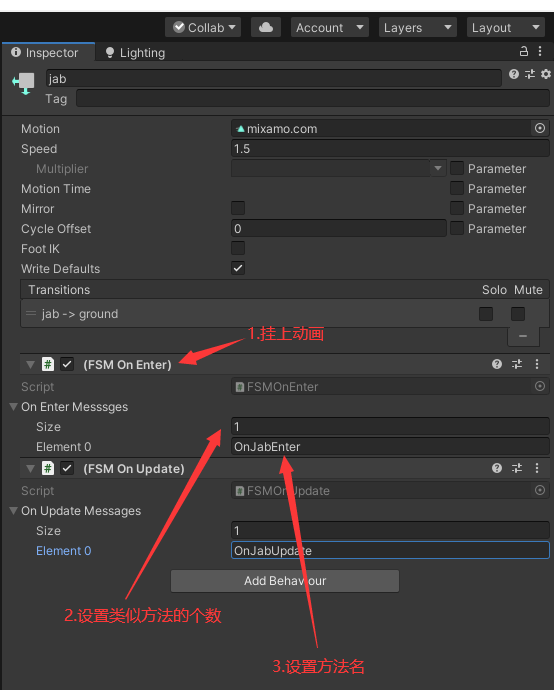
5. How to use the above script
- 1 hang the required time period script on the required animation


The above is the basic usage