HTML5 final assignment: about the theme design of my hometown - Chengdu, Sichuan (4 pages) HTML+CSS+JavaScript final assignment HTML code student web page course design final assignment Download Web page design and production finished products
1. Near the end of the term, you are still designing your final homework for HTML web pages. Do you feel the teacher's homework requirements are great? Can't you start HTML web page homework? The total number of pages required is too much?
2. No suitable template? And so on. The problems you want to solve can basically meet your needs in this blog post~
3. Original HTML+CSS+JS page design, web college students' web design homework source code, this is a good web page production, the picture is smart, and is very suitable for beginners to learn and use.
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout. 4 pages in total.
2. Web page work editing: this work is the subject of web page design for students' final homework, and the code is simple student level html+css layout. After downloading the work, you can use any HTML editing software (for example, any HTML software such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +) to edit and modify the web page).
3. Layout of web works: the overall layout of the web page is responsive layout, LOGO, navigation and main content layout. There are many layouts of sub pages. The contents of interests and hobbies use the picture list layout. The score page inserts a table. Contact us to set the left alignment using the picture alignment.
4. Web page work technology: use DIV+CSS to make web pages, background map, music, video, flash, mouse passing and selected navigation color change effect, underline, etc. Submit the form, comment and leave a message, and make a form judgment using JavaScript (the form cannot be empty when submitting).
1, Work display
1. Home page

2. Folk custom

3. Scenic spots

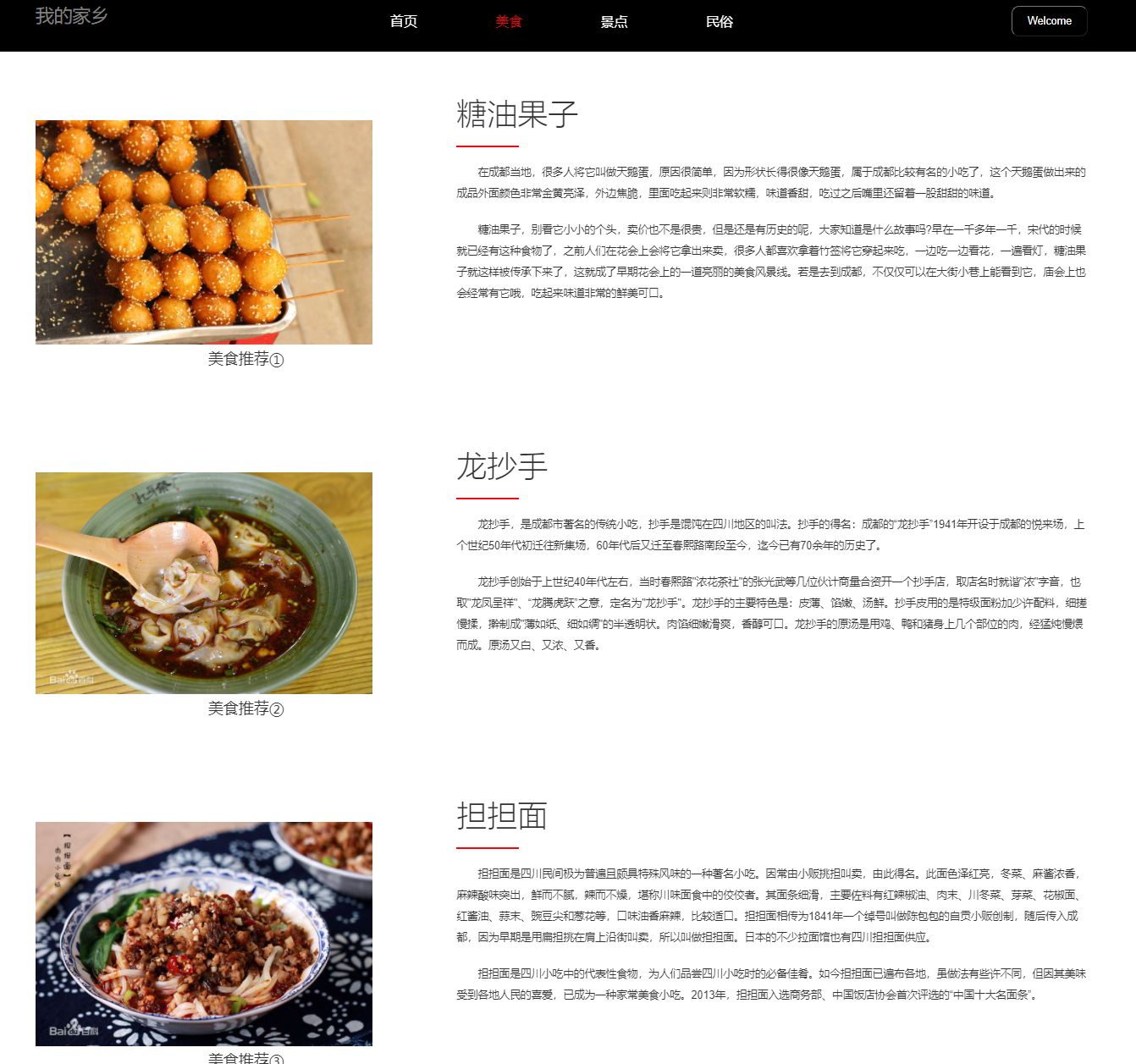
4. Delicious food

2, File directory

3, Code implementation
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Above 3 meta label*must*Put it first, anything else*must*Follow! -->
<title>Li Si-Home page of my hometown</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="CSS/style.css">
<link rel="stylesheet" href="css/animate.min.css">
<!-- HTML5 shim and Respond.js To make IE8 support HTML5 Element and media query( media queries)function -->
<!-- Warning: Pass file:// Response.js does not work when the protocol (that is, directly drag the html page into the browser) accesses the page -- >
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="wrap">
<!-- header part -->
<div class="header">
<div class="content">
<div class="header-left">
<h3>my hometown</h3>
</div>
<div class="header-mid">
<ul id="nav" class="animated fadeInLeft">
<li class="active"><a href="file:///E: / desktop a / my hometown / index. HTML "> Home Page < / span ></a></li>
<li><a href="file:///E: / desktop a / my hometown / food. HTML "title =" HTML "> < span > food < / span ></a></li>
<li><a href="file:///E: / desktop a / my hometown / scene. HTML "title =" HTML "> < span > scenic spots < / span ></a></li>
<li><a href="file:///E: / desktop a / my hometown / custom. HTML "title =" HTML "> < span > folklore < / span ></a></li>
</ul>
</div>
<div class="header-right">
<a href="https://baike.baidu.com/item / Chengdu / 128473? Fr = Aladdin "> < button > welcome < / button ></a>
</div>
</div>
</div>
<!-- introduction part -->
<div class="introduction">
<div class="content">
<div class="introduction-left">
<h3>Chengdu, Sichuan</h3>
<h4>A city that you don't want to go when you come</h4>
</div>
<div class="introduction-mid">
<h3>Name origin</h3>
<p>"According to the records of the Taiping universe, the origin of "Chengdu" is based on the historical process of the establishment of the capital of the Western Zhou Dynasty. It takes the king of the Zhou Dynasty to move to Qi. It lives in Chengdu in one year, becomes a city in two years, and becomes the capital of Shu in three years.
The pronunciation of the word "Chengdu" in Shu language is the capital of Shu. The Chengzhe Bi ye and Zong Ye mean the capital at the end of Shu, or the last capital.</p>
<img src="img/zi.jpg" alt="Chengdu">
<p>The earliest word "Chengdu"</p>
</div>
<div class="introduction-right">
<h3>alias</h3>
<h5>Chengdu, Jincheng, Furong City, Jinguan City, land of abundance</h5>
</div>
</div>
</div>
<!-- plant part -->
<div class="plant">
<div class="content">
<div class="container">
<div class="page-header">
<h1>City flower and city tree</h1>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-3 animated slideInLeft">
<div class="thumbnail">
<img src="img/hua.jpg" alt="">
<div class="caption">
<h2>city flower-origin</h2>
<p>After five dynasties, Meng Chang, the emperor of Shu, planted hibiscus flowers at the head of Chengdu. Chengdu has been known as "Hibiscus city" since then.
On May 26, 1983, the Standing Committee of the Ninth People's Congress of Chengdu decided to officially name hibiscus flower as the city flower of Chengdu.</p>
</div>
</div>
</div>
<div class="col-md-3 animated slideInLeft">
<div class="thumbnail">
<img src="img/hua2.jpg" alt="">
<div class="caption">
<h2>city flower-allusion</h2>
<p>Meng Chang, the late Shu emperor of the Five Dynasties, had a concubine named "Lady Huarui". She was not only charming and charming, but also loved flowers. One year, she went to the flower market. Among the flowers, she saw clusters of hibiscus flowers rolling like clouds in the sky. She especially liked it.
Meng Chang also issued an edict to plant Hibiscus at the head of Chengdu in order to please his beloved imperial concubine. In October of the 12th year of Guangzheng, Meng Chang's greening urban project was completed. He climbed the city tower with his wife Huarui and watched the red and beautiful scenery for tens of miles,
Chengdu's wood hibiscus flowers are as bright as the morning glow, and Chengdu has been known as "Hibiscus city" since then.</p>
</div>
</div>
</div>
<div class="col-md-3 animated slideInLeft">
<div class="thumbnail">
<img src="img/shu2.jpg" alt="">
<div class="caption">
<h2>City tree-introduce</h2>
<p>The oldest Ginkgo biloba in the main urban area of Chengdu is located in BAIHUATAN park. The tree is 1700 years old. It was longer than the Tang Dynasty. It was burned in the late Ming Dynasty and struck by lightning in the Qing Dynasty. It was ill fated, but now it is still lush.
This ancient ginkgo tree numbered 0371 was excavated and transplanted into the park from near Guanyin Temple in Xuankou Town, Wenchuan County, Aba Prefecture in 1983. On May 26, 1983, the Standing Committee of the Ninth People's Congress of Chengdu decided,
Hibiscus flower was officially named as the city flower of Chengdu and ginkgo tree as the city tree of Chengdu.</p>
</div>
</div>
</div>
<div class="col-md-3 animated slideInLeft">
<div class="thumbnail">
<img src="img/shu.png" alt="">
<div class="caption">
<h2>City tree-introduce</h2>
<p>The oldest Ginkgo biloba in Chengdu is located in Tianshi cave in Qingcheng Mountain, with a tree age of 2500 years. According to Zhang Xin and his master, it is said that this ancient ginkgo biloba was planted by Zhang Tianshi 2000 years ago.
This ancient ginkgo tree is more than 20 meters high. It takes eight adults to hold hands to enclose the trunk. This "divine tree" was rated as the first of the "top ten ancient and famous trees in Chengdu" as early as the general survey of ancient and famous trees in Chengdu in 2006,
2011 In, it was also rated as the "first-class ancient tree in Chengdu". It was determined that the ninth day of the ninth lunar month every year was the "City Flower City tree day" in Chengdu. Experts of Sichuan forestry society believe that if ginkgo is "upgraded" to a national tree, it will be another business card of Chengdu.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- place part -->
<div class="place">
<div class="content">
<div class="place-left">
<h2>geographical environment>></h2>
<p>Chengdu is located in the west of Sichuan Basin and the east edge of Qinghai Tibet Plateau. It is adjacent to Deyang City in the northeast, Ziyang City in the southeast, Meishan City in the south, Ya'an City in the southwest and Aba Tibetan and Qiang Autonomous Prefecture in the northwest;
The geographical location is between 102 east longitude°54′~104°53′,30 n°05′~31°26′In 2016, the land area of the city was 14335 square kilometers and the urban area was 4241.81 Square kilometers, of which the built-up area is 931.58 square kilometre.</p>
</div>
<div class="place-right">
<h3>administrative division>></h3>
<img src="img/qu.jpg" alt="">
<p>Chengdu governs 20 county-level administrative divisions (12 municipal districts, 5 county-level cities and 3 counties) and 261 township level administrative divisions (161 streets and 100 towns). It covers an area of 14335 square kilometers and has a population of 16.33 million.</p>
</div>
</div>
</div><br>
<!-- poetry part -->
<div class="poetry">
<div class="content">
<div class="container">
<div class="page-header">
<h1>Encounter Chengdu</h1>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="caption">
<h3>Song of Chengdu by Zhang Ji of Tang Dynasty</h3>
<p>Jinjiang is nearly a hundred smoke and water green, and Litchi at Xinyu mountain is ripe.</p>
<p>There are many restaurants near the Wanli Bridge. Who do tourists like to stay at?</p>
</div>
</div>
<div class="col-md-4">
<div class="caption">
<h3>Du Fu's happy rain on a spring night</h3>
<p>Good rain knows the season, when spring comes.</p>
<p>With wind the spring rain sneaks in night. Silently, it moistens everything.</p>
<p>The wild path is dark with clouds, and the river boat is bright with fire.</p>
<p>When it is dawn, the damp soil will be covered with red petals, and there will be countless colorful flowers in the streets and alleys.</p>
</div>
</div>
<div class="col-md-4">
<div class="caption">
<h3>CEN Shen's Wanli Bridge</h3>
<p>Chengdu and Weiyang go thousands of miles.</p>
<p>The Cangjiang river flows to the East, and the sail goes like a bird's wing.</p>
<p>Chu guests cross the bridge and weep in the East.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap All of JavaScript All plug-ins depend on jQuery,So it must be put in front) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- load Bootstrap All of JavaScript Plug ins. You can also load only a single plug-in as needed. -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
4, web front end (learning materials)
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Source code acquisition
❉ you can learn from each other by paying attention to the above contents and technical issues. You can use the web front-end diary on V Xinggong Z > > > 👇 🏻 👇 🏻 👇 🏻 get more source code 👇 🏻 👇 🏻 👇 🏻 !

6, More source code
The source code of more than 500 HTML5 final assessment assignments includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!