
First download plupload - > http://www.plupload.com
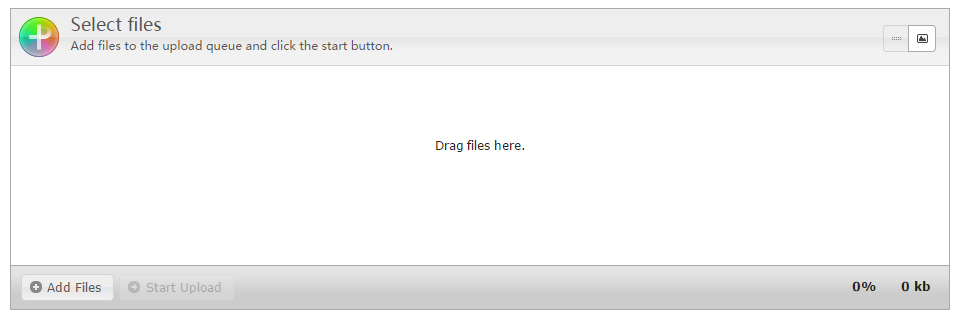
Because Plupload has many configurable parameters, here is the most commonly used interface, combined with jquery-ui display! As follows:

Plupload supports html5,flash,silverlight,html4 by default, and loads them sequentially. If the browser does not support html5, it will choose flash... until the end of html4,
If you don't need some upload method, don't write it in the configuration.
Direct Coding
<body>
<div id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</div>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//You can not write it here. plupload default support
url: "UploadPhotoServlet",//Upload Background Request Path
max_file_size: '1000mb',//Used to limit the size of a single file
multi_selection: true,//Support multi-file upload by default, not supported by false
chunk_size: '0',//Whether the uploaded file will be fragmented or not, 0 means no division.
/*resize Configuration is the processing of pictures
You can use this parameter to compress the image to be uploaded. This parameter is an object, which contains five attributes: width: specify the width of the compressed image, and default to the width of the original image if it is not set.
height: Specifies the height of the compressed image. If this property is not set, it defaults to the height of the original image.
crop: Whether to clip pictures or not
quality: The quality of compressed image is only valid for jpg format image, default is 90. Quality can be used with width and height, but it can also be used alone. When used alone, the width and height of the compressed image will not change, but because the quality is reduced, the volume will also be smaller.
preserve_headers: Whether to retain the metadata of the image after compression, true is retained, false is not retained, and the default is true. Deleting metadata can reduce the size of a picture a little.
resize The configuration examples of parameters are as follows:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///Allow multiple queue files to be renamed
/* sortable: true,*/ //Enable file sorting in queues to change upload priority
/*dragdrop: true, */ //Open drag upload, default true
/*
Here's the thumbnail and list functionality on the right
Show thumbnails by default
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash Upload required files with xap
*/
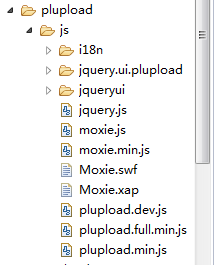
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>
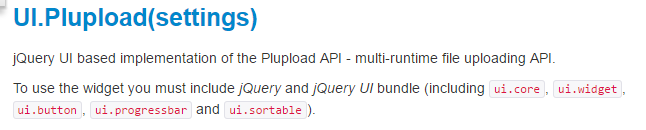
In official documents, there is a sentence like this.

In other words, UI.Plupload needs jquery-ui support, http://jqueryui.com/download/Choose the right theme, which I chose.

The complete import file is
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css"/> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css"/> <title>plupload</title> </head>

Common problem:
1. If you find that the pop-up file box is very slow when you click the Select File button, you can remove the filter file code. According to the specific situation, set up by oneself
filters: {
mime_types : [ //Only uploading pictures and zip files is allowed
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //Upload files up to 400 KB
prevent_duplicates : true //Duplicate files are not allowed to be selected
}
This parameter can be used to restrict the type, size, etc. of the uploaded file, which is passed in the form of an object. It includes three attributes: mime_types: the type used to define the uploaded file is an array, and each element of the array is an object. The object has two attributes, title and extension. The name of the filter, extensions, is a file extension separated by commas. This property defaults to an empty array, i.e. no restrictions.
max_file_size: Used to limit the size of uploaded files, if the file size exceeds this value, it can not be selected. A value can be a number in b or a string consisting of numbers and units, such as'200 kb'
prevent_duplicates: Whether duplicates are allowed to be selected, true is not allowed, false is allowed, default is false. If both files have the same file name and size, they will be considered duplicate files.
2. If the background use is the domain name of the file to receive the file, and additional parameters are added.

Two additional parameters are required
file_data_name:"uploadFile",//Specify the name of the file field when the file is uploaded. The default is file. For example, in php, you can use $_FILES['file'] to get the uploaded file information.
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
}, */
multipart_params:{//Additional parameters are uploaded in the form of key/value pairs, and the server side uses $_POST to obtain these parameters (php for example).
"prefixName":"magazine"
},
3. When integrating with UI libraries such as easyui and extjs, the files that introduce Plupload must be before easyui imports files, otherwise easyui will make some strange mistakes!
ok, to basically complete the use of Plupload, Plupload Chinese reference document http://www.phpin.net/tools/plupload/,
This document only introduces the basic options of Plupload. Some advanced UI usage needs reference at http://www.plupload.com/docs/v2/UI.Plupload#Constructor-method.