The basis of Web front-end development -- using tables in web pages
preface
This article mainly explains how to create a table in the web, and set the size of the table, cell width and height, background color and font size in the table
Tip: the following is the main content of this article. The following cases are for reference only
1, Forms
Due to the variety of web page making software, I use VSCode. Although the software is different, the operation and result should be similar.
1. Table and its basic use
Tables have two functions in web pages: one is to layout the content of web pages; Second, organize relevant data and list the data in the form of rows and columns. The structure is compact and the data is intuitive. Therefore, tables are widely used in daily life, such as payroll, work statement, financial statement, data questionnaire, TV program table, etc. Before 2008, the main use of tables was to layout web content. With the continuous development of front-end technology, the disadvantages of using table layout are becoming more and more obvious. Therefore, the way of using table to layout web pages has been gradually eliminated. Now the way of layout web pages is mainly to use CSS + DIV + some structural tags.
The table expresses the content intuitively and vividly in the form of rows and columns. It has a compact structure and contains a large amount of information. It is an object often used in the process of document processing. You can put any web page element in the cell of HTML table, such as navigation bar, text, image, animation, etc., so as to arrange the components of the web page in order.
A table is a structural object. A table consists of three components: rows, columns and cells. The row is the horizontal separation in the table, the column is the vertical separation in the table, and the cell is the area generated by the intersection of row and column.
At least three labels are required to describe the table in the web page, namely < Table > < tr > and < td >, where < Table > is used to declare a table object, < tr > is used to declare a row, and < td > is used to declare a cell.
Basic syntax:
<table>
<tr>
<td>Line 1, grid 1</td>
<td>Line 1, grid 2</td>
<td>Line 1, grid 3</td>
<td>Line 1, grid 4</td>
</tr>
<tr>
<td>Line 2, grid 1</td>
<td>Line 2, grid 2</td>
<td>Line 2, grid 3</td>
<td>Line 2, grid 4</td>
</tr>
<tr>
<td>Line 3, grid 1</td>
<td>Line 3, grid 2</td>
<td>Line 3, grid 3</td>
<td>Line 3, grid 4</td>
</tr>
</table>
Syntax description: all < tr > label pairs in a table must be placed between < Table > label pairs. A table label pair can contain one or more < tr >, while a < td > label pair needs to be placed between < tr > label pairs, and a < tr > label pair can contain one or more < td > label pairs. Note that all contents to be displayed in the table, including nested tables, Are placed between cell < td > label pairs.
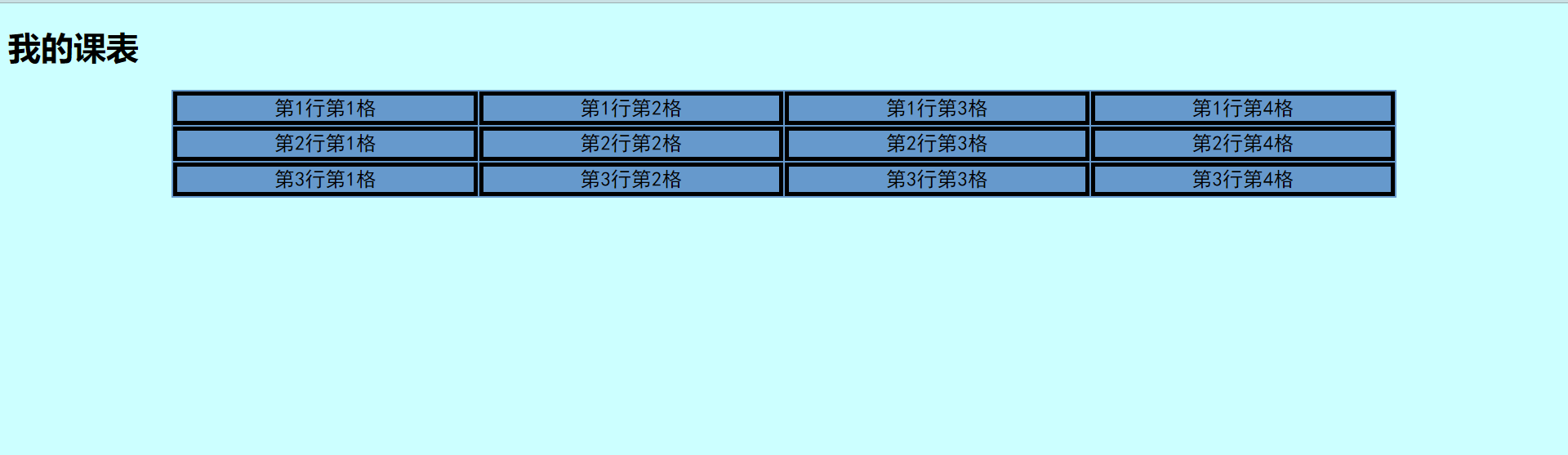
Operation results:
Although it can be run, the results obtained can be said to be extremely simple - there is no border, title, background color, and the position of the table is not centered. Next, we will beautify the table.
2. Reference css
For web designers, css is very important because it is related to the beauty, generosity and personality of the whole page; In the view of the industry, css can not only improve the quality of web pages, but also improve the download speed, that is, when we browse, it will be faster. For me at present, it is for simplicity.
Structure (HTML) is separated from style (CSS). (professional people do professional things) CSS is mainly used to set the text content (font, size, alignment, etc.) in HTML pages, the shape of pictures (width and height, border style, margin, etc.) and the layout and appearance display style of the layout.
Here, we use an external style sheet (external chained). The function of css can be understood as setting the format of example.html. The reference style to css will be explained later. First, we create a new css file in VSCode, as shown in the following figure:
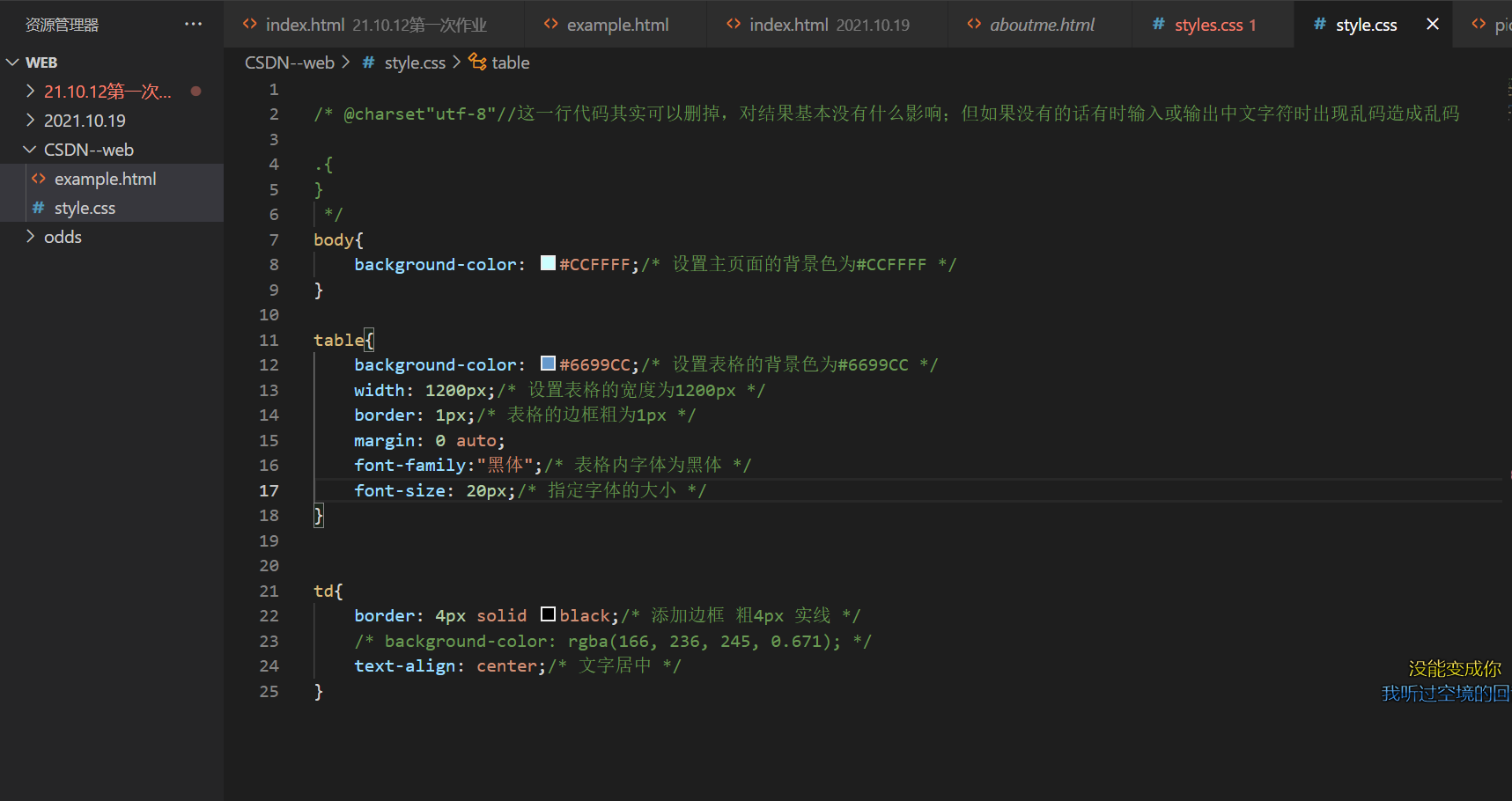
/* @charset"utf-8"//In fact, this line of code can be deleted, which has little impact on the results; But if not, sometimes there is garbled code when inputting or outputting Chinese characters, resulting in garbled code
.{
}
*/
body{
background-color: #CCFFFF;
}
table{
background-color: #6699CC;
width: 1200px;
border: 1px;
margin: 0 auto;
font-family:"Blackbody";
font-size: 20px;
}
td{
border: 2px solid #FFFFFF;/* Add border 2px solid line*/
/* background-color: rgba(166, 236, 245, 0.671); */
text-align: center;/* Text centered */
}

Take another look at the index.html page:
There is no change because we do not reference style.css in index.html. The referenced code is as follows:
<link rel="stylesheet" href="style.css">
Look at the results again:

2, Merging of cells
1. Example

Obviously, there are many cells merged up and down in this table. Next, let's talk about how to merge cells. The basic syntax of merging is:
<td rowspan="5">morning</td><!-- Merge 5 cells downward, and the cell content is morning --> <td colspan="6"></td><!-- Merge 6 cells horizontally without content -->
Let me note here that "down" and "right" in the above two lines of code refer to going down or right from the cell you selected. Note that the extra cells after merging should be deleted in time, such as:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>web Table making</title>
</head>
<body>
<h1>My schedule</h1>
<table>
<tr>
<td rowspan="5">Line 1, grid 1</td><!-- Merge 5 cells down -->
<td>Line 1, grid 2</td>
<td>Line 1, grid 3</td>
<td>Line 1, grid 4</td>
</tr>
<tr>
<td>Line 2, grid 1</td>
<td>Line 2, grid 2</td>
<td>Line 2, grid 3</td>
<td>Line 2, grid 4</td>
</tr>
<tr>
<td>Line 3, grid 1</td>
<td>Line 3, grid 2</td>
<td>Line 3, grid 3</td>
<td>Line 3, grid 4</td>
</tr>
<tr>
<td>Line 4, cell 1</td>
<td>Line 4, grid 2</td>
<td>Line 4, grid 3</td>
<td>Line 4, grid 4</td>
</tr>
<tr>
<td>Line 5, grid 1</td>
<td>Line 5, grid 2</td>
<td>Line 5, grid 3</td>
<td>Line 5, grid 4</td>
</tr>
</table>
</body>
</html>
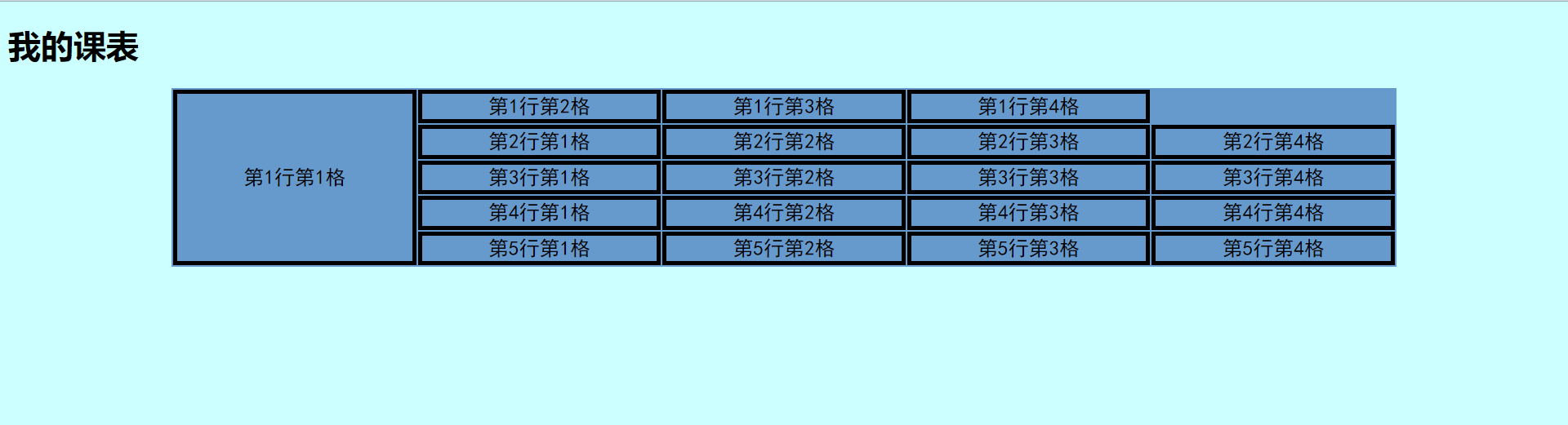
The result is:
In addition to the fourth cell in the first row, the last cell in the remaining four rows has been squeezed out, which reminds us to delete cells in time. Comrades who have just started can judge the cells to be deleted according to the results. As for experts, please skip.
There is little difference between right and down. Please experiment and get the results by yourself. Therefore, it is suggested to merge the cells from top to bottom and from left to right to get the timetable.
2. Sample code
The sample code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="styles.css"> <!--quote styles.css Content in -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TimeTable</title><!-- Title of web page -->
</head>
<body>
<h1>My schedule</h1><!-- -->
<table>
<tr>
<td>time slot</td>
<td>Section</td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
<td>Saturday</td>
<td>Sunday</td>
</tr>
<tr>
<td rowspan="5">morning</td><!-- Merge 5 cells downward, and the cell content is morning -->
<td>1</td>
<td rowspan="2"> </td>
<td rowspan="2"></td>
<td rowspan="2">Object oriented java</td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td>2</td>
<td></td>
<td></td>
</tr>
<tr>
<td>3</td>
<td rowspan="3">Probability theory and mathematical statistics</td>
<td rowspan="3">web Front end development technology</td>
<td></td>
<td rowspan="3">Principle and application of database</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>4</td>
<td rowspan="2">discrete mathematics </td>
<td rowspan="2">badminton</td>
<td></td>
<td></td>
</tr>
<tr>
<td>5</td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="4">afternoon</td>
<td>6</td>
<td rowspan="4"></td>
<td rowspan="3">Computer composition</td>
<td></td>
<td rowspan="2"> discrete mathematics </td>
<td rowspan="4">Database principle</td>
<td></td>
<td></td>
</tr>
<tr>
<td>7</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>8</td>
<td rowspan="2">Postgraduate entrance examination English</td>
<td rowspan="2">Marxist principles</td>
<td></td>
<td></td>
</tr>
<tr>
<td>9</td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td rowspan="4">night</td>
<td>10</td>
<td rowspan="2">Object oriented java</td>
<td rowspan="4"></td>
<td rowspan="2">Computer composition</td>
<td rowspan="3">Sexual health of College Students</td>
<td></td>
<td></td>
<td rowspan="2">music appreciation </td>
</tr>
<tr>
<td>11</td>
<td></td>
<td></td>
</tr>
<tr>
<td>12</td>
<td rowspan="2"></td>
<td></td>
<td></td>
<td></td>
<td rowspan="2">Human resource management</td>
</tr>
<tr>
<td>13</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<p></p>
</body>
</html>
The referenced css code is:
@charset"utf-8"
.{
}
p{
font-size: 30px;
font-family: "Song typeface";
}
h1{
text-align: center;/* Center font */
}
body{
background-color: #F9F7E8;
}
.txt{
text-align: center;
font-size: 30px;
font-family: "Song typeface";
}
table{
background-color: #FFEFE5;
/* width: 1200px; */
border: 1px;
margin: 0 auto;
font-family:"Blackbody";
font-size: 20px;
}
td{
border: 2px solid #FEDCCC;/* Add border 2px solid line*/
/* background-color: rgba(166, 236, 245, 0.671); */
width: 130px;
text-align: center;/* Text centered */
}
All of the above is only a partial understanding and summary of the current knowledge. I hope it will be helpful to you. If you find any mistakes in your reading, please also point out; If you feel that there is something you don't explain clearly or still don't understand, please leave a message.