HTML5 final assignment: sports website design - ancient yoga website (28 pages) HTML+CSS+JavaScript student DW web page design assignment finished web course design web page planning and design computer completed web page design source code
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
1, Work display






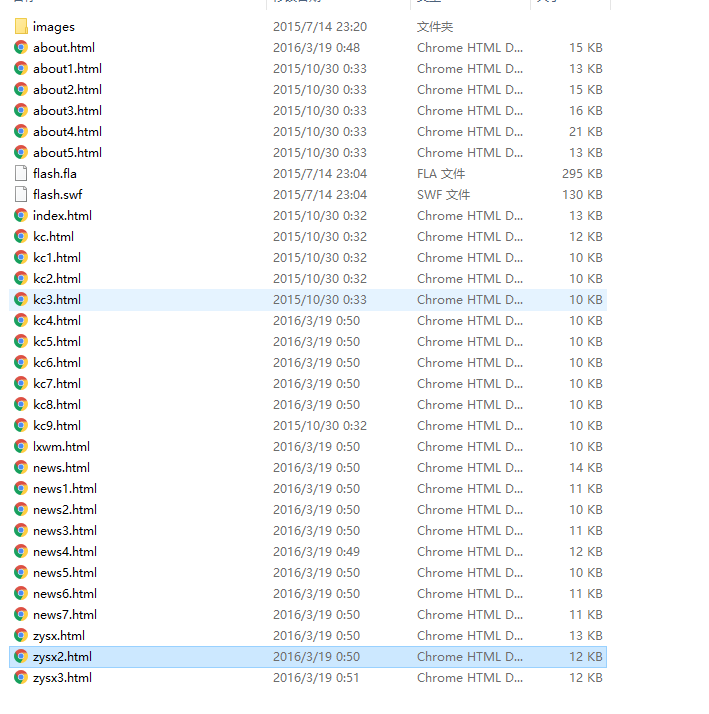
2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Yoga website</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style>
<link href="images/css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr> <td width="11" align="left" valign="top" background="images/index1.jpg"> </td>
<td width="12"> </td>
<td width="953" height="1474" align="left" valign="top"><table width="953" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="114" align="left" valign="top" background="images/index4.jpg"><table width="953" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="321" align="left" valign="top"><img src="images/logo.jpg" width="321" height="114" /></td>
<td width="305"> </td>
<td width="327" align="left" valign="middle"><table width="269" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="10" align="left" valign="top"><table width="269" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="10" align="right" valign="top"><img src="images/index5.jpg" width="7" height="21"/></td>
<td width="164" background="images/index6.jpg"> </td>
<td width="22" align="left" valign="top"><img src="images/index7.jpg" width="22" height="21"/></td>
<td width="19"> </td>
<td width="54" align="left" valign="top"><img src="images/index8.jpg" width="52" height="21" /></td>
</tr>
</table></td>
</tr>
</table>
</td>
</tr>
</table></td>
</tr>
</table>
<table width="953" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="156" height="35" align="left" valign="top"><a href="index.html"><img src="images/index9-1.jpg" width="156" height="35" /></a></td>
<td width="165" align="left" valign="top"><a href="about.html"><img src="images/index10.jpg" width="165" height="35" /></a></td>
<td width="164" align="left" valign="top"><a href="zysx.html"><img src="images/index11.jpg" width="164" height="35" /></a></td>
<td width="165" align="left" valign="top"><a href="news.html"><img src="images/index12.jpg" width="165" height="35" /></a></td>
<td width="10" align="left" valign="middle"><a href="kc.html"><img src="images/index13.jpg" width="157" height="35" /></a></td>
<td width="293" align="left" valign="top"><a href="lxwm.html"><img src="images/index14-1.jpg" width="145" height="35" /></a></td>
</tr>
</table>
<table width="953" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="left" valign="top"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="950" height="200">
<param name="movie" value="flash.swf" />
<param name="quality" value="high" />
<embed src="flash.swf" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="950" height="200"></embed>
</object></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
<table width="953" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="238" height="944" align="left" valign="top"><table width="238" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="238" align="left" valign="top"><table width="238" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" valign="top"><img src="images/news2.jpg" width="238" height="58" /></td>
</tr>
<tr>
<td align="left" valign="top" bgcolor="#0F8ED7" class="kuang4"><table width="238" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="37" align="center" valign="middle"> </td>
<td width="37" align="center" valign="middle"><img src="images/dot2.jpg" width="7" height="10" /></td>
<td width="164" align="left" valign="top"> <a href="lxwm.html" class="zi2">contact us</a> </td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td align="left" valign="top"><table width="238" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="238" align="left" valign="top"></td>
</tr>
<tr>
<td align="left" valign="top"><table width="238" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
<tr>
<td align="left" valign="top"></td>
</tr>
<tr>
<td align="left" valign="top"> </td>
</tr>
<tr>
<td align="left" valign="top"></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table></td>
<td width="43"> </td>
<td width="672" align="left" valign="top"><table width="684" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="684" height="33" align="left" valign="top"><table width="683" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="20" class="kuang1"> </td>
<td width="108" height="33" align="center" valign="middle" background="images/index22-1.jpg" class="blue">contact us</td>
<td width="555" align="right" valign="top" class="kuang1"><table width="548" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="343" align="left" valign="top" class="zi"> </td>
<td width="29" align="left" valign="middle" class="zi"><img src="images/xwzxtb.jpg" width="12" height="12" /></td>
<td width="176" align="left" valign="top" class="zi">Yoga website> contact us</td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td height="911" align="left" valign="top" background="images/index26.jpg" class="kuang" style="padding-top:10px;padding-left:20px; "><table width="629" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="25" align="center" valign="middle" class="zi1"> </td>
<td width="624" height="30" class="zi1 Style 1"><div align="center">contact us</div></td>
</tr>
<tr>
<td height="305" colspan="2" align="center" valign="middle" class="zi1">
<p align="left">
Address: <br>
Telephone:<br>
QQ: <br>
contacts:<br>
</p>
</td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
</table>
<table width="953" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td width="20" height="50" align="left" valign="top" bgcolor="#e0e9fc" class="line"> </td>
<td width="933" align="left" valign="middle" bgcolor="#e0e9fc" class="line"><table width="910" border="0" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top" class="zi"><table width="910" border="0" cellspacing="0" cellpadding="0"><tr><td align="left" valign="top" class="zi"><table width="910" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" valign="middle" class="zi"><table width="910" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="left" valign="top" class="zi">Yoga website | Yoga website | </td>
</tr>
</table></td>
</tr>
</table>
</td>
</tr>
</table></td>
</tr>
</table></td>
</tr> <tr>
<td height="40" colspan="2" align="center" valign="middle"><span class="zi">Copyright Yoga website </span></td>
</tr>
</table>
</td>
<td width="12"> </td> <td width="10" align="left" valign="top" background="images/index2.jpg"> </td>
</tr>
</table>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="left" valign="top"><img src="images/index3.jpg" width="1000" height="46" /></td>
</tr>
</table>
</body>
</html>
4, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Complete source code
[Baidu online disk - source code download address]
Link: https://pan.baidu.com/s/1UdFzRE6mEKC5D1xALTMbYw
Extraction code: 8888
6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!