Sharing graph of wechat friend circle in pure Java
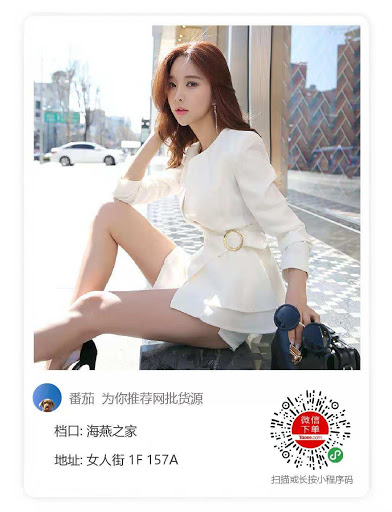
1. Realize the effect of sharing chart

2. Development environment
2.1 JDK
*oracle's JDK above 1.8
2.2 font
*If you choose Microsoft YaHei font and the code is deployed to Linux, you need to install Microsoft YaHei font, and google the font installation mode
3. Loading background
3.1 loading background
This is a white background 1.
java code / / here, load the background map from the project resources, read the file to the input stream, and make a simple column InputStream background = null BufferedImage zoomPicture = ImageIO.read(background);
4. Realization of round head
4.1 head cutting
Head cut to radius
//Head radius public static final int PROFILE_RADIUS = 80;
// 2. Cut the head into a circle
BufferedImage roundedImage = SharedImageUtils.createRoundedImage(new URL(userProfileUrl).openStream(),
SharedImageUtils.PROFILE_RADIUS);4.2 drawing head on background
Painting position
/* y coordinate of the head image to be placed */ public static final int PROFILE_Y = 1056; /* X coordinate of the head image to be placed */ public static final int PROFILE_X = 90;
//ps: the font is Microsoft YaHei, which is not available in linux. It needs to be installed BufferedImage profileImage = SharedImageUtils.mergePicture(zoomPicture, roundedImage, nickName + " Recommend online batch source for you", SharedImageUtils.PROFILE_X, SharedImageUtils.PROFILE_Y, SharedImageUtils.PROFILE_RADIUS, SharedImageUtils.PROFILE_RADIUS);
5. Display of commodity pattern
5.1 position, length and width of painting
public static final int COPYWRITER_X = 150; /* Shop pattern Y position */ public static final int SHOP_PIC_Y = 70; /*Shop pattern location*/ public static final int SHOP_PIC_X = 93; /* Shop pattern width */ public static final int SHOP_PIC_WIDTH = 900; /* Shop pattern length */ public static final int SHOP_PIC_LENGTH = 950;
5.2 drawing pattern
shopImage = SharedImageUtils.mergePicture(profileImage, shopImage, null, SharedImageUtils.SHOP_PIC_X, SharedImageUtils.SHOP_PIC_Y, SharedImageUtils.SHOP_PIC_WIDTH, SharedImageUtils.SHOP_PIC_LENGTH);
6. Display of copy
6.1 position and font size of copywriting
BufferedImage textImage = SharedImageUtils.drawTextInImage(shopImage, "Stalls: " + shopName, 150, 1200); //Add copy BufferedImage mergeImage = SharedImageUtils.drawTextInImage(textImage, "address: " + shopAddr, 150, 1280);
7. Display of QR code
7.1 size and location of QR code
/* Width of QR code to place */ public static final int QRCODE_WIDTH = 230; /* Length of QR code to place */ public static final int QRCODE_LENGTH = 230; /* The Y position of the QR code to be placed is a large value down and a small value up */ public static final int QRCODE_Y = 1070; /*The position of QR code X to be placed is a large value down and a small value up */ public static final int QRCODE_X = 740;
7.2 drawing of QR code
BufferedImage shopQrBuffer = ImageIO.read(new URL(shopQrUrl)); mergeImage = SharedImageUtils.mergeQrcode(mergeImage, shopQrBuffer, "Scan or long press applet code", SharedImageUtils.QRCODE_X, SharedImageUtils.QRCODE_Y, SharedImageUtils.QRCODE_WIDTH, SharedImageUtils.QRCODE_LENGTH);
8. Final sharing chart
// 5. Generate sharing chart ImageIO.write(mergeImage, "jpg", response.getOutputStream());
9. source code
[link](https://picasaweb.google.com/106437634114917759264/6630213808569212145#6630213806186676098 "background.jpg)
This is the background picture used. It's a white frame bottom ↩