
react npm plug-in recommendation
This article is based on the application of bloggers in peacetime. react plug-inFor a brief introduction, if you have better technical exchanges, you can contact via email: regan_jeff@163.com.
Music Player( aplayer)
As its introduction, "Wow, such a beautiful HTML5 music player ***", such a beautiful player, Aplayer is not only beautiful but also has functions, not only simple and easy to use, but also more eco-friendly, including vue h5 php., and so on. It is a conscience work. Here we only introduce the react version of the player, not to mention the screenshot first.

- Installation:
Using npm:
npm install react-aplayer --save
Using Yarn:
yarn add react-aplayer
- Example:
import React from 'react'; import ReactAplayer from 'react-aplayer'; export default class App extends React.Component { // event binding example onPlay = () => { console.log('on play'); }; onPause = () => { console.log('on pause'); }; // example of access aplayer instance onInit = ap => { this.ap = ap; }; render() { const props = { theme: '#F57F17', lrcType: 3, audio: [ { name: 'lightるなら', artist: 'Goose house', url: 'https://moeplayer.b0.upaiyun.com/aplayer/hikarunara.mp3', cover: 'https://moeplayer.b0.upaiyun.com/aplayer/hikarunara.jpg', lrc: 'https://moeplayer.b0.upaiyun.com/aplayer/hikarunara.lrc', theme: '#ebd0c2' } ] }; return ( <div> <ReactAplayer {...props} onInit={this.onInit} onPlay={this.onPlay} onPause={this.onPause} /> {/* example of access aplayer instance API */} <button onClick={() => this.ap.toggle()}>toggle</button> <div> ); } }
_Video Player( dpalyer)
Yes, dplayer is a brother version of a player, but only one is music and one is video. It is recommended here because of its simple design and powerful functions, as it introduces: "like a lovely HTML5 danmaku video player ***".
Dplayer is not only a simple video player, but also a powerful bullet-screen video player. It not only supports the bullet-screen, but also supports the switching of different definitions of customized subtitles. At the same time, it is compatible with most of the existing video formats on the internet. It is simple and practical. As for Eco-dplayer, it also provides most version support. Here we will only introduce the react version.

-
Installation:
npm install react-dplayer -D -
Example:
import Dplayer from "react-dplayer"; class Example extends Component { render() { return ( <DPlayer video={{url: 'http://static.smartisanos.cn/common/video/t1-ui.mp4'}}/> ) } }
Mark Dwon Recommendation( react-markdown)
Like most markdown s, this is recommended after most versions are used, because it is easy to use and meets most of the markdwon parsing requirements.
-
Installation:
npm install --save react-markdown -
Example:
const React = require('react') const ReactDOM = require('react-dom') const ReactMarkdown = require('react-markdown') const input = '# This is a header\n\nAnd this is a paragraph' ReactDOM.render( <ReactMarkdown source={input} />, document.getElementById('container') )
markdown Editor recommends: Mditor
Online Code Editor( CodeMirror)
CodeMirror is an online code editor that supports syntax highlighting, as well as dozens of code highlighting and custom theme displays. However, native CodeMirror is troublesome in react support. Here we recommend a more friendly encapsulation based on CodeMirror.—— react-cmirror.
-
install
npm install --save react-cmirror -
Example:
import ReactCodeMirror from 'react- cmirror'; import 'codemirror/mode/markdown/markdown'; import 'codemirror/theme/monokai.css'; <ReactCodeMirror options={{mode: 'markdown', theme: 'monokai'}} />
Reaction-cmirror is based on the encapsulation of CodeMirror again, so the event theme configuration in CodeMirror documents and so on are all supported, so when doing more complex functions, you can refer to the CodeMirror official network configuration.
Json Data Online Editing( react-json-view)
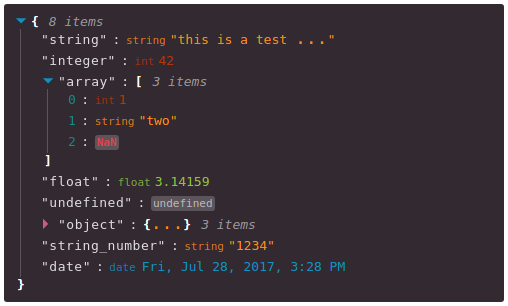
react-json-view is not only a formatting tool for online display of JSON data, but also supports online editing function. Event support is very simple and easy to realize online editing of data. At the same time, its beautiful appearance is also a bright spot, supporting a variety of theme styles can be adapted freely. It's a good choice if you have JSON data applications.

- Installation: npm install --save react-json-view
- Example:
// import the react-json-view component import ReactJson from 'react-json-view' // use the component in your app! <ReactJson src={my_json_object} />
Simple Animation Terminator( react-magic)
Perhaps in the development of some cool animation effect, for complex animation components if very headache, you might as well try this. Simple and practical, but also a feeling of heartbeat, move up.

-
Installation:
npm install --save react-magic -
Example:
import React, { Component, PropTypes } from 'react'; import { StyleSheet, css } from 'aphrodite'; import { swap } from 'react-magic'; const styles = StyleSheet.create({ magic: { animationName: swap, animationDuration: '1s' } }); class App extends Component { render() { return ( <div> <div className={css(styles.magic)}> <h2>react-magic</h2> </div> </div> ); } } export default App;
Chart ( Echarts)
Charts are indispensable in practical development and application. How to apply echarts can absolutely meet most of your needs.
The react version of echarts is recommended here—— echarts-for-react.
-
Installation:
npm install --save echarts-for-react npm install --save echarts -
Example:
import React from 'react'; import ReactEcharts from 'echarts-for-react'; // or var ReactEcharts = require('echarts-for-react'); <ReactEcharts option={this.getOption()} notMerge={true} lazyUpdate={true} theme={"theme_name"} onChartReady={this.onChartReadyCallback} onEvents={EventsDict} opts={} />
Rich text ( Braft Editor)
Easy to use, eye-catching rich text editors.

-
install
# Installation using yarn yarn add braft-editor # Installation using npm npm install braft-editor --save -
Example:
import React from 'react' import ReactDOM from 'react-dom' // Introducing Editor and Editor Style import BraftEditor from 'braft-editor' import 'braft-editor/dist/braft.css' class Demo extends React.Component { render () { const editorProps = { height: 500, contentFormat: 'html', initialContent: '<p>Hello World!</p>', onChange: this.handleChange, onRawChange: this.handleRawChange } return ( <div className="demo"> <BraftEditor {...editorProps}/> </div> ) } handleChange = (content) => { console.log(content) } handleRawChange = (rawContent) => { console.log(rawContent) } }