Recently, when working on a project, you need to constantly refresh the interface and continuously trigger a function within a certain period of time. According to the previous idea in Python, the first reaction is to use the time function, but the actual effect is not good and often gets stuck. Later, you try to use the built-in timer in pyqt5 to solve this problem perfectly.
After the project is completed, a brain hole is opened along the side. Since it can be refreshed immediately, it is natural to use this to design a small game, such as playing hamsters. Don't talk too much. First get the effect!
**(there is material and complete code at the end of the text) * * the code word is not easy, please triple if you like!

Don't worry about doing it. Let's talk about principle knowledge first!
1, About Timer timer
The timer timer built in PyQt5 is a timer that refreshes at a fixed interval. The refresh interval can be set, that is, we can trigger a function at a fixed interval.
1. Introduction of timer.
from PyQt5 import QtCore
2. Relevant methods
QtCore.QTimer(): generate timer
start(): start the timer, and set the time in () in ms, that is, start(1000)=1 second
timeout(): after the timer is started, the signal is transmitted
stop(): stop signal
2, Timer test
1. Let's make a simple UI interface with QTdesiger, as follows:

The test code is as follows
from PyQt5 import QtCore, QtGui, QtWidgets
from untitled01 import Ui_MainWindow
import sys
class window(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
self.timer01 = QtCore.QTimer(self) #Build timer
self.timer01.start(1000) #Set the refresh interval to 1 second
self.timer01.timeout.connect(self.test1) #Call test1 every time
self.nn=1 #Global variable for stopping
def test1(self):
self.nn+=1 #Increase 1 per call
print(self.nn)
if self.nn==5:
self.timer01.stop() #Stop after 5 calls
print('Has stopped')
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = window() # Create form object
MainWindow.show() # Display Form
sys.exit(app.exec_()) # Exit process when program closes
The specific test details are in the code comments. It should be noted that the untitled01 referenced in the second line is the py file generated by the UI file. As for why it is so referenced, there is no need to worry about overwriting the source code after modifying the UI and regenerating the py file. For specific operation templates, please refer to the following articles [Python experience] solve the synchronization problem of PyQt5 UI update , the test results are as follows:

3, Start opening the brain hole
Since each refresh can trigger the function, you can randomly set different backgrounds and generate different gophers after the refresh. The specific production ideas are as follows:
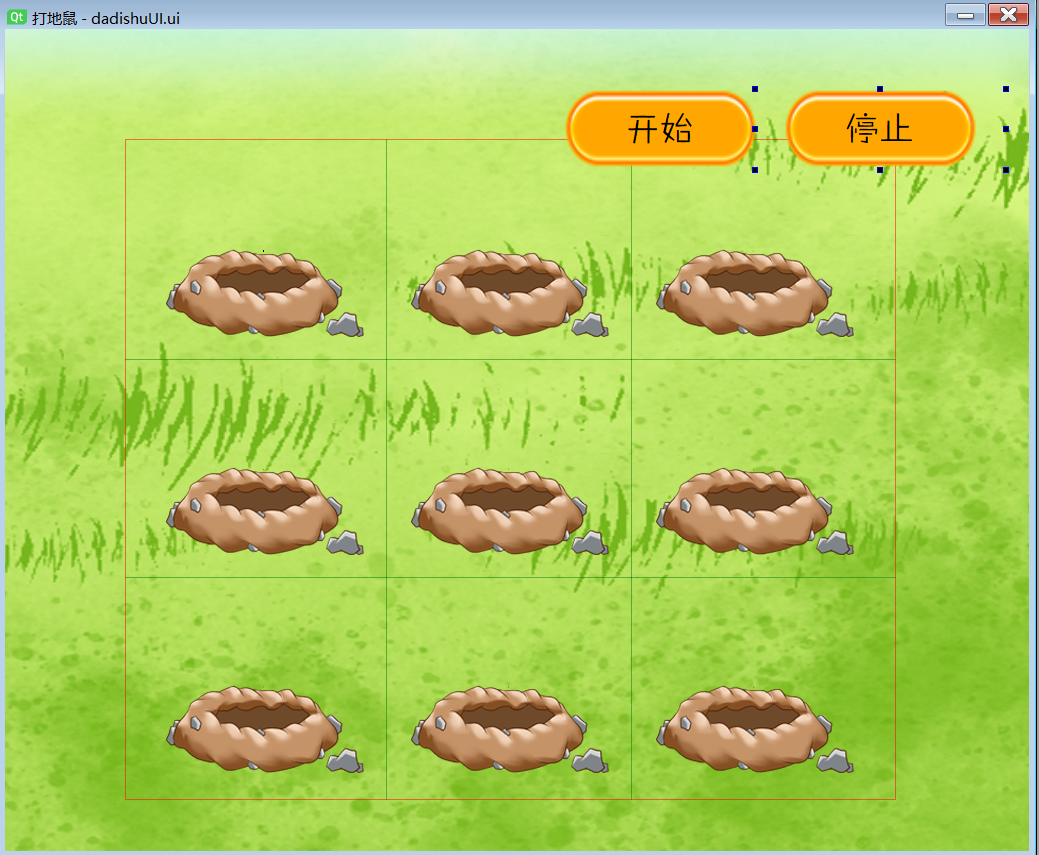
1. Design UI with the following effects:

Looks complicated? In fact, it's very simple. I'll put the material at the end of the article. For specific production, just learn to set the background in one step. Refer to the following article for details
[PyQt5] teach you a trick to create a Netease cloud music UI every minute , learn in minutes!
2. When the timer starts to refresh, a random number sequence is generated, including 9 numbers, each of which is 0 or 1. Here, 1 indicates that there are hamsters, and 0 indicates that there are no hamsters. Therefore, as long as each number of the number sequence is judged to be 0 or 1, and then a different background can be set. For example, if the first number of the number sequence is 1, there are hamsters in the first pit. The specific codes are as follows:
def Whac_a_mole(self):
hole=[]
for i in range(9):
hole.append(str(random.randint(0,1))) #Generate random sequence
if hole[0]=='1':
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/m01.png);')#Gophers are provided
else:
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[1]=='1':
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[2]=='1':
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[3]=='1':
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[4]=='1':
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[5]=='1':
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[6]=='1':
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[7]=='1':
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[8]=='1':
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/k01.png);')```
3.Set the start trigger code as follows:
```python
def start(self):
self.time01.start(2000)
# self.time01.timeout.connect(self.color_test)
self.time01.timeout.connect(self.Whac_a_mole)
``
Here I put the start code into the function in the hope that I can click the start button to trigger
4.Tap the code. If you click the corresponding button, you will make a judgment. If a hamster appears, you will load the knockout picture. Otherwise, there is no change. How to solve the judgment used here?
My idea is that in the second step code above, we can load pictures in the randomly generated list and use them by the way settext()Set 0 or 1 to the button. If you feel that the set number will affect the beauty of the button, you can set the font size to 1, which is almost invisible.
The tapping code is as follows:
```python
def hit01(self):
if self.pushButton_1.text()=='1':
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/m02.png);')
You need to set each button. Not all of them are listed here!
The codes to be added in the second step above are as follows:
#Set flag bit
self.pushButton_1.setText(hole[0])
self.pushButton_2.setText(hole[1])
self.pushButton_3.setText(hole[2])
self.pushButton_4.setText(hole[3])
self.pushButton_5.setText(hole[4])
self.pushButton_6.setText(hole[5])
self.pushButton_7.setText(hole[6])
self.pushButton_8.setText(hole[7])
self.pushButton_9.setText(hole[8])
5. The last step is to set the stop button. This step is OK, but... Mild obsessive-compulsive disorder makes me have to return to the initial state, so the code is as follows:
#Stop button
def stop(self):
self.time01.stop()
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/k01.png);')
This is the basic idea. The effects are as follows:
Finally, paste the complete code:
UI part
-- coding: utf-8 --
Form implementation generated from reading ui file 'dadishuUI.ui'
Created by: PyQt5 UI code generator 5.13.0
WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1024, 822)
MainWindow.setStyleSheet("")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.layoutWidget = QtWidgets.QWidget(self.centralwidget)
self.layoutWidget.setGeometry(QtCore.QRect(120, 110, 771, 661))
self.layoutWidget.setObjectName("layoutWidget")
self.gridLayout = QtWidgets.QGridLayout(self.layoutWidget)
self.gridLayout.setContentsMargins(0, 0, 0, 0)
self.gridLayout.setObjectName("gridLayout")
self.pushButton_5 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_5.sizePolicy().hasHeightForWidth())
self.pushButton_5.setSizePolicy(sizePolicy)
self.pushButton_5.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_5.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_5.setFont(font)
self.pushButton_5.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_5.setObjectName("pushButton_5")
self.gridLayout.addWidget(self.pushButton_5, 1, 1, 1, 1)
self.pushButton_2 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_2.sizePolicy().hasHeightForWidth())
self.pushButton_2.setSizePolicy(sizePolicy)
self.pushButton_2.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_2.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_2.setFont(font)
self.pushButton_2.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_2.setObjectName("pushButton_2")
self.gridLayout.addWidget(self.pushButton_2, 0, 1, 1, 1)
self.pushButton_6 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_6.sizePolicy().hasHeightForWidth())
self.pushButton_6.setSizePolicy(sizePolicy)
self.pushButton_6.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_6.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_6.setFont(font)
self.pushButton_6.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_6.setObjectName("pushButton_6")
self.gridLayout.addWidget(self.pushButton_6, 1, 2, 1, 1)
self.pushButton_3 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_3.sizePolicy().hasHeightForWidth())
self.pushButton_3.setSizePolicy(sizePolicy)
self.pushButton_3.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_3.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_3.setFont(font)
self.pushButton_3.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_3.setObjectName("pushButton_3")
self.gridLayout.addWidget(self.pushButton_3, 0, 2, 1, 1)
self.pushButton_7 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_7.sizePolicy().hasHeightForWidth())
self.pushButton_7.setSizePolicy(sizePolicy)
self.pushButton_7.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_7.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_7.setFont(font)
self.pushButton_7.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_7.setObjectName("pushButton_7")
self.gridLayout.addWidget(self.pushButton_7, 2, 0, 1, 1)
self.pushButton_8 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_8.sizePolicy().hasHeightForWidth())
self.pushButton_8.setSizePolicy(sizePolicy)
self.pushButton_8.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_8.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_8.setFont(font)
self.pushButton_8.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_8.setObjectName("pushButton_8")
self.gridLayout.addWidget(self.pushButton_8, 2, 1, 1, 1)
self.pushButton_1 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_1.sizePolicy().hasHeightForWidth())
self.pushButton_1.setSizePolicy(sizePolicy)
self.pushButton_1.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_1.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setFamily(". Ping Fang - Jian")
font.setPointSize(1)
self.pushButton_1.setFont(font)
self.pushButton_1.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_1.setObjectName("pushButton_1")
self.gridLayout.addWidget(self.pushButton_1, 0, 0, 1, 1)
self.pushButton_9 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_9.sizePolicy().hasHeightForWidth())
self.pushButton_9.setSizePolicy(sizePolicy)
self.pushButton_9.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_9.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_9.setFont(font)
self.pushButton_9.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_9.setObjectName("pushButton_9")
self.gridLayout.addWidget(self.pushButton_9, 2, 2, 1, 1)
self.pushButton_4 = QtWidgets.QPushButton(self.layoutWidget)
sizePolicy = QtWidgets.QSizePolicy(QtWidgets.QSizePolicy.Fixed, QtWidgets.QSizePolicy.Fixed)
sizePolicy.setHorizontalStretch(0)
sizePolicy.setVerticalStretch(0)
sizePolicy.setHeightForWidth(self.pushButton_4.sizePolicy().hasHeightForWidth())
self.pushButton_4.setSizePolicy(sizePolicy)
self.pushButton_4.setMinimumSize(QtCore.QSize(200, 200))
self.pushButton_4.setMaximumSize(QtCore.QSize(200, 200))
font = QtGui.QFont()
font.setPointSize(1)
self.pushButton_4.setFont(font)
self.pushButton_4.setStyleSheet("border-image: url(:/PNG/k01.png);")
self.pushButton_4.setObjectName("pushButton_4")
self.gridLayout.addWidget(self.pushButton_4, 1, 0, 1, 1)
self.pushButton_0 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_0.setGeometry(QtCore.QRect(530, 60, 251, 81))
font = QtGui.QFont()
font.setFamily("founder Zhiyi simplified Chinese")
font.setPointSize(20)
self.pushButton_0.setFont(font)
self.pushButton_0.setStyleSheet("border image: URL (: / PNG / button 01.png);")
self.pushButton_0.setObjectName("pushButton_0")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(-120, -660, 1500, 1500))
self.label.setStyleSheet("border-image: url(:/PNG/1111.jpg);")
self.label.setText("")
self.label.setObjectName("label")
self.pushButton_10 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_10.setGeometry(QtCore.QRect(750, 60, 251, 81))
font = QtGui.QFont()
font.setFamily("founder Zhiyi simplified Chinese")
font.setPointSize(20)
self.pushButton_10.setFont(font)
self.pushButton_10.setStyleSheet("border image: URL (: / PNG / button 01.png);")
self.pushButton_10.setObjectName("pushButton_10")
self.label.raise_()
self.layoutWidget.raise_()
self.pushButton_0.raise_()
self.pushButton_10.raise_()
MainWindow.setCentralWidget(self.centralwidget)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Whac-A-Mole"))
self.pushButton_5.setText(_translate("MainWindow", "5"))
self.pushButton_2.setText(_translate("MainWindow", "2"))
self.pushButton_6.setText(_translate("MainWindow", "6"))
self.pushButton_3.setText(_translate("MainWindow", "3"))
self.pushButton_7.setText(_translate("MainWindow", "7"))
self.pushButton_8.setText(_translate("MainWindow", "8"))
self.pushButton_1.setText(_translate("MainWindow", "1"))
self.pushButton_9.setText(_translate("MainWindow", "9"))
self.pushButton_4.setText(_translate("MainWindow", "4"))
self.pushButton_0.setText(_translate("MainWindow", "start"))
self.pushButton_10.setText(_translate("MainWindow", "stop it"))
import mouse_rc
Main code part
Insert the code slice here
from PyQt5 import QtCore, QtGui, QtWidgets
from dadishuUI import Ui_MainWindow
import sys,time,random
import mouse
class window(QtWidgets.QMainWindow, Ui_MainWindow):
def init(self):
super().init()
self.setupUi(self)
self.time01=QtCore.QTimer()
self.pushButton_0.clicked.connect(self.start)
self.pushButton_1.clicked.connect(self.hit01)
self.pushButton_2.clicked.connect(self.hit02)
self.pushButton_3.clicked.connect(self.hit03)
self.pushButton_4.clicked.connect(self.hit04)
self.pushButton_5.clicked.connect(self.hit05)
self.pushButton_6.clicked.connect(self.hit06)
self.pushButton_7.clicked.connect(self.hit07)
self.pushButton_8.clicked.connect(self.hit08)
self.pushButton_9.clicked.connect(self.hit09)
self.pushButton_10.clicked.connect(self.stop)
def start(self):
self.time01.start(2000)
# self.time01.timeout.connect(self.color_test)
self.time01.timeout.connect(self.Whac_a_mole)
def Whac_a_mole(self):
hole=[]
for i in range(9):
hole.append(str(random.randint(0,1))) #Generate random sequence
if hole[0]=='1':
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/m01.png);')#Gophers are provided
else:
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[1]=='1':
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[2]=='1':
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[3]=='1':
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[4]=='1':
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[5]=='1':
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[6]=='1':
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[7]=='1':
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/k01.png);')
if hole[8]=='1':
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/m01.png);')
else:
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/k01.png);')
#Set flag bit
self.pushButton_1.setText(hole[0])
self.pushButton_2.setText(hole[1])
self.pushButton_3.setText(hole[2])
self.pushButton_4.setText(hole[3])
self.pushButton_5.setText(hole[4])
self.pushButton_6.setText(hole[5])
self.pushButton_7.setText(hole[6])
self.pushButton_8.setText(hole[7])
self.pushButton_9.setText(hole[8])
def hit01(self):
if self.pushButton_1.text()=='1':
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit02(self):
if self.pushButton_2.text()=='1':
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit03(self):
if self.pushButton_3.text()=='1':
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit04(self):
if self.pushButton_4.text()=='1':
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit05(self):
if self.pushButton_5.text()=='1':
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit06(self):
if self.pushButton_6.text()=='1':
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit07(self):
if self.pushButton_7.text()=='1':
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit08(self):
if self.pushButton_8.text()=='1':
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/m02.png);')
def hit09(self):
if self.pushButton_9.text()=='1':
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/m02.png);')
#Stop button
def stop(self):
self.time01.stop()
self.pushButton_1.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_2.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_3.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_4.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_5.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_6.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_7.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_8.setStyleSheet('border-image: url(:/PNG/k01.png);')
self.pushButton_9.setStyleSheet('border-image: url(:/PNG/k01.png);')
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = window() # Create form object
MainWindow.show() # Display Form
sys.exit(app.exec_()) # Exit process when program closes
The materials are as follows: