There are many basic definitions and methods of use that are not outlined on the Internet. Here are some problems and solutions that I encounter when I use the project.
Note: I use this plug-in mainly for uploading pictures, plug-in other upload files are not involved.
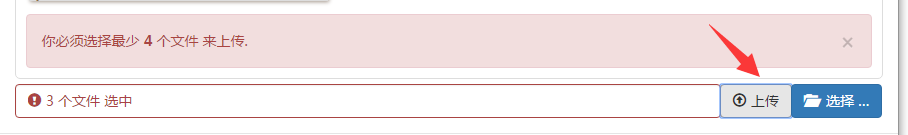
I. Minimum Upload Quantity Problem
Looking at other data shows that there are two ways to configure
minFileCount:4,//Represents the minimum number of files allowed to upload at the same time
maxFileCount: 10, //Represents the maximum number of files allowed to upload at the same timeBoth methods can be found in the plug-in website api, but there is a problem
minFileCount prompts when using its own upload method

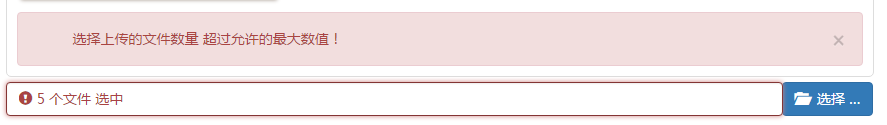
The maxFileCount prompts you when you select a file that exceeds the upper limit

showUpload: true, // whether to display the upload button
The reason may be that the author hasn't changed it yet. Maybe later versions will solve this problem.
2. form submission without plug-in self-uploading
My project did not use the upload function of plug-in, but submitted directly with form form form.


If you submit a form, you need to pay attention to the following issues
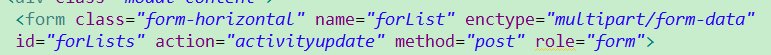
1. Entype= "multipart/form-data" must be added to form
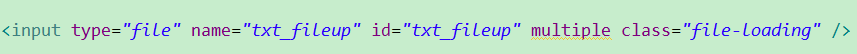
2. If the background of a single picture does not need to receive an array form, or you can refer to the following methods

for (MultipartFile imgreturn : file) {
/*If you do not add the following code, you will override the newly added content.*/
actinfo = new HashMap<String,Object>();
if (!imgreturn.isEmpty()) {
upImg =FileUtil.upload(imgreturn);
}
}
To receive data from the front desk, the above code has been deleted, the method of saving files is not shown.
3. Page Receiving and Transferring Data Using Plug-in Receiving Problem
This plug-in can carry out background data transmission preview function, but after adding new data, there will be a problem of overwriting the preview data, so it is not recommended to use this plug-in for data modification operation.
Preview background code
// Preview picture json data group
var preList = new Array();
for ( var i = 0; i < reData.length; i++) {
var img = null;
img = reData[i].activityimg;
// Picture type
preList[i]= "<img width='120px' src=\'"+img+"\' class=\"file-preview-image\">";
}
var previewJson = preList;
// config data corresponding to the json data group of the preview picture above
var preConfigList = new Array();
for ( var i = 0; i < reData.length; i++) {
var array_element = reData[i];
var tjson = {
caption: reData[i].activityno, // Name of the file displayed
url:'imgdelete', // Delete url
key: reData[i].activityno, // Deletion is a parameter that Ajax passes back to the background
width: '120px',
};
preConfigList[i] = tjson;
}
$('#txt_fileup').fileinput({
language: 'zh', //Setup language
uploadUrl: 'activityupdate',
uploadAsync:false,
allowedFileExtensions: ['jpg', 'gif', 'png','jpeg'],//Received file suffixes
showCaption: true,
showUpload: false,//Whether to display the upload button
showRemove: false,//Whether to display the delete button
showCaption: true,//Whether to display the input box
showPreview:true,
showCancel:true,
dropZoneEnabled: false,
minFileCount:4,
maxFileCount: 10,
initialPreviewShowDelete:true,
msgFilesTooMany: "Choose to upload more files than the maximum allowable value!",
/* initialPreview: previewJson,
initialPreviewConfig: preConfigList */
}).off('filepreupload').on('filepreupload', function() {
}).on("fileuploaded", function(event, outData) {
});
IV. Use of plug-in method calls
In order to solve the previous problem layer, consider using the method of calling plug-ins to judge. It is inexpensive and ultimately failed. Here are the invocation methods used.
$('#txt_fileup').on('filedeleted', function(event, key) {
/* Triggered deletion method */
});
$('#txt_fileup').on('fileselect', function(event, key) {
/* Trigger Selection Method */
});
There are more methods that are not invoked that can be queried in the api document
The following information was consulted when the project was completed. Thank you for your information.
http://blog.csdn.net/wuwenjinwuwenjin/article/details/49507595
http://blog.csdn.net/sinat_33750162/article/details/51497563
http://www.cnblogs.com/kevin19900306/p/5459859.html
http://www.htmleaf.com/html5/html5muban/201505091801.html?utm_source=tuicool&utm_medium=referral
http://www.ithao123.cn/content-10182240.html
http://www.cnblogs.com/landeanfen/p/5007400.html?utm_source=tuicool&utm_medium=referral
http://blog.csdn.net/lvshaorong/article/details/48730145
http://blog.csdn.net/u011713224/article/details/52174605 Delete callback