preface
Some time ago, a friend asked me if the front-end could realize the drag and drop function, which is generally used to adjust the list order.
Although I haven't done it, I've seen such a website with this function, so I don't hesitate to say that it can be realized (I didn't write it anyway).
Who knows, in less than a week, the company I work for has also added a drag and drop function and upgraded it, which is more difficult than drag and drop to change the order of the list...., No way, do it.
Fortunately, when my friend asked me, I checked the information on the Internet and saw such a function in html5.
Don't talk much. Let's start.
Implementation method
1, What is drag and drop
Rookie tutorial - drag and drop function
Simply put, it is to drag an element to another place and complete the corresponding function.
The official tutorial has been written in more detail, but the description is too official, and the reading experience may not be so good.
2, Implementation steps
1. Set element to draggable
Set the draggable attribute of the element to be dragged and dropped to true. This attribute is available for each element, but the default is false
<div draggable="true"></div>
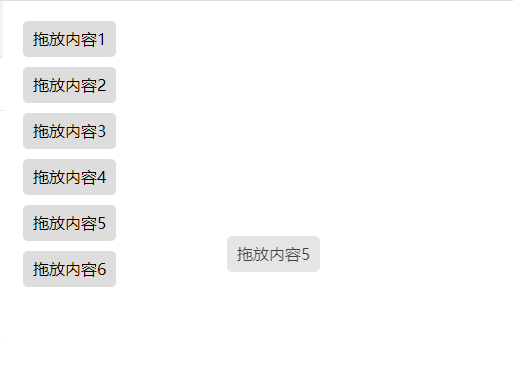
At this time, try dragging with the mouse and find that you can drag, but a forbidden icon will be displayed because there is no area to place.

The screenshot cannot capture the forbidden icon
2. Create a placeable area
Creating an area is also very simple. You only need to add ondragover and ondrop methods on the label to indicate that this area can be placed and processed.
<div @drop.prevent="drop" @dragover.prevent="dragover"></div>

3. Add drag method
Just add the ondragstart method to the element to be dragged
<div draggable="true" @dragstart="dragstart()"></div>
3, Complete code
I wrote the demo in vue, which is more concise. In order to facilitate operation, I added the delete function,
The code is as follows:
<template>
<div class="body flex">
<div draggable="true"></div>
<ul>
<li
draggable="true"
:ref="'li' + index + 1"
v-for="(item, index) in list"
:key="index"
@dragstart="dragstart(index)"
>
{{ item }}
</li>
</ul>
<div class="box center" @drop.prevent="drop" @dragover.prevent="dragover">
<div class="delete" @click="deleteBox()">delete</div>
<p v-show="content">{{ text }}</p>
</div>
</div>
</template>
<script>
export default {
name: "",
components: {},
data() {
return {
list: [
"Drag and drop content 1",
"Drag and drop content 2",
"Drag and drop content 3",
"Drag and drop content 4",
"Drag and drop content 5",
"Drag and drop content 6"
],
text: "",
content: false
};
},
computed: {},
watch: {},
mounted() {},
methods: {
deleteBox() {
this.content = false;
},
// Drag start
dragstart(index) {
this.text = "You have successfully dragged and dropped elements" + (index + 1);
},
// Place
drop(event) {
this.content = true;
console.log("drop", event);
},
// Drop location - block default events
dragover(event) {
event.preventDefault();
}
}
};
</script>
<style lang="scss" scoped>
.body {
user-select: none; // Suppress selected text
margin: 20px;
font-size: 16px;
ul {
li {
border-radius: 5px;
cursor: pointer;
margin-bottom: 10px;
padding: 5px 10px;
line-height: 26px;
background-color: rgb(221, 221, 221);
}
}
.box {
position: relative;
margin-left: 100px;
width: 500px;
height: 500px;
border: 1px solid #999;
.delete {
cursor: pointer;
position: absolute;
top: 0;
right: 0;
padding: 5px 10px;
background-color: rgba(243, 89, 84, 0.3);
border-radius: 5px 0px 5px 5px;
}
.delete:hover {
color: #fff;
background-color: rgb(243, 89, 84);
}
p {
font-size: 26px;
font-weight: bold;
animation: light 1s linear 1;
}
}
@keyframes light {
0% {
transform: rotate(0deg);
}
50% {
transform: rotate(180deg);
}
100% {
transform: rotate(360deg);
}
}
}
</style>
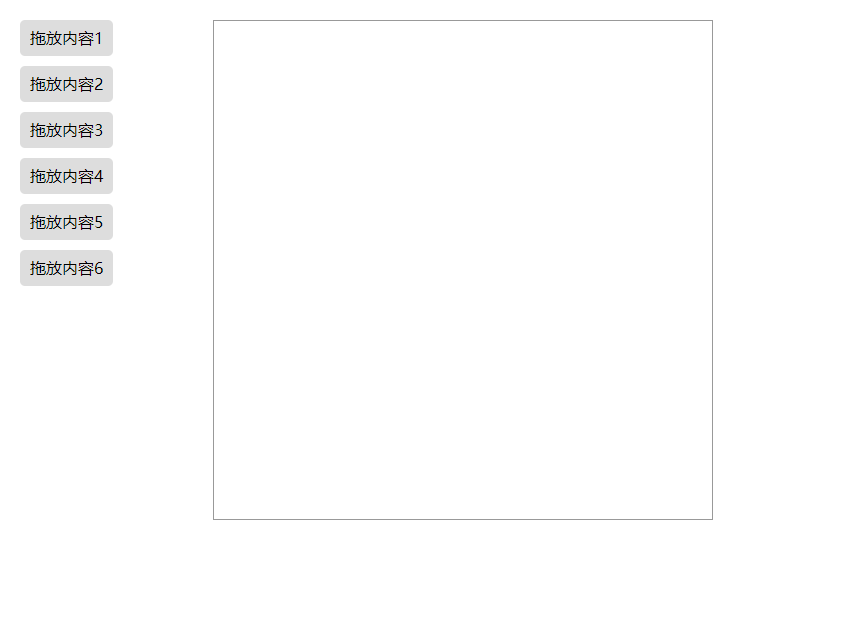
The final effect is as follows:

over...