Using createJS to make web games
I. directory
1. Introduction to createJS
2. Case design
2, Introduction to createJS
1. What is createJS?
CreateJS is the CreateJS library, which is an engine developed for HTML5 games. CreateJS is a set of open-source toolkit that can build rich interactive experience of HTML5 games. It aims to reduce the development difficulty and cost of HTML5 projects, and let developers create a more modern network interactive experience in a familiar way.
2. What does createJS have?
easeljs: mainly used to draw sprites, animations, vectors and bitmaps, and create interactive experience on html5 canvas
tweenjs: mainly used for animation
soundjs: audio playback engine
preloadjs: website resource preload

3, Case design
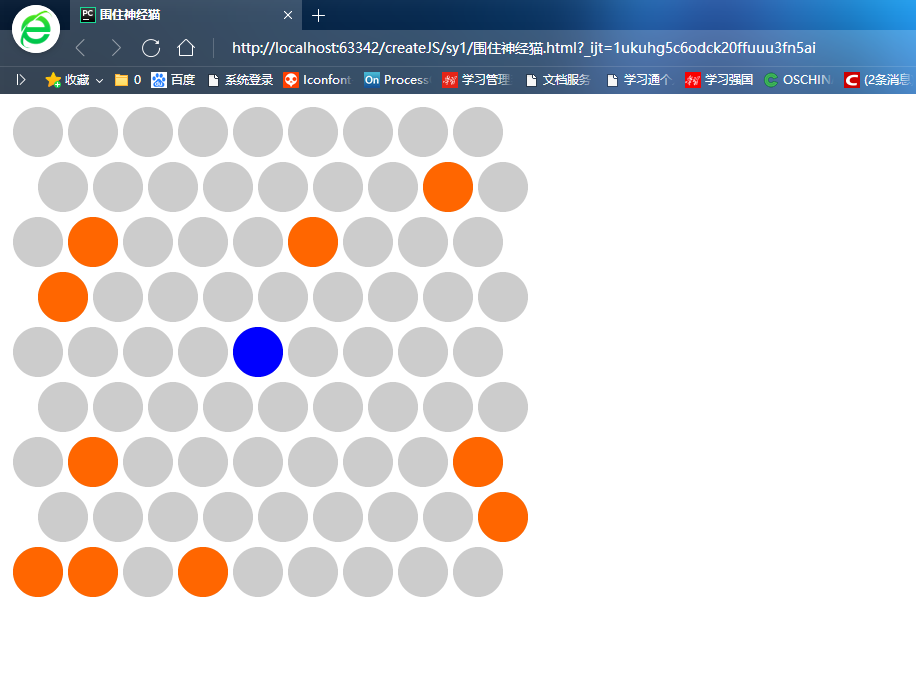
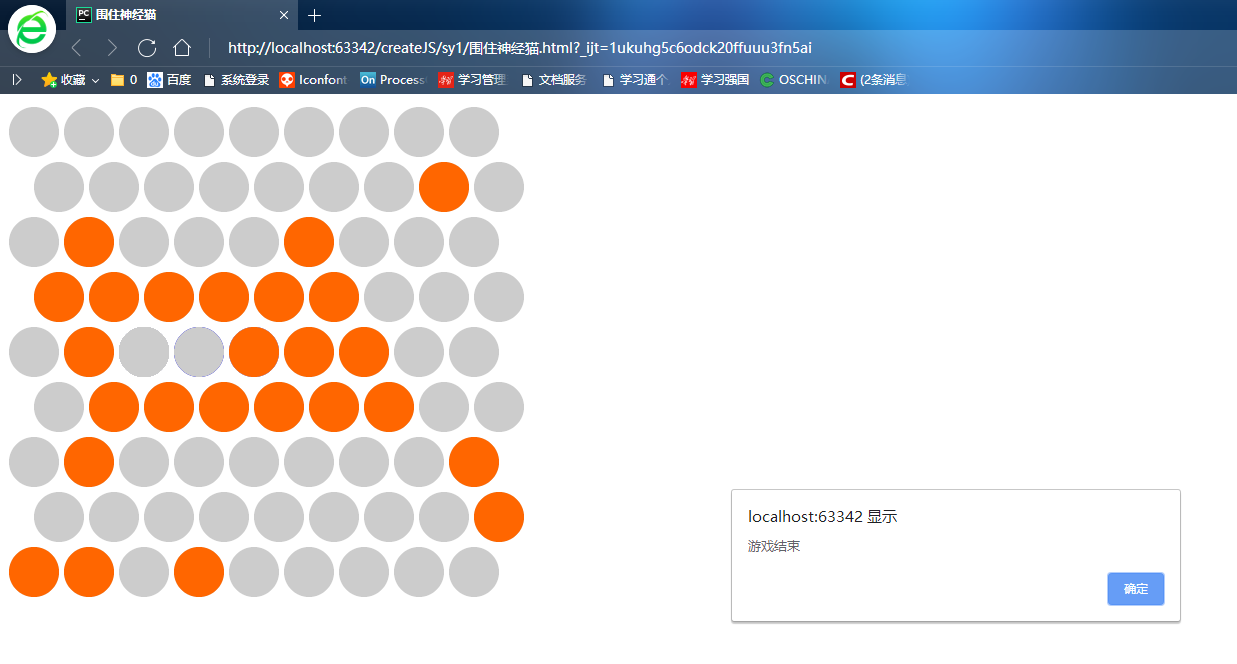
1. Encircle the nervous cat
1.1 pictures of experimental results


1.2 experiment code
1.2.1 html key part code
Connect to createJS
<script src="easeljs.min.js"></script>
Connect circle and appjs functions
<script src="Circle.js"></script> <script src="app.js"></script>
Create canvas
<canvas id="gameView" width="800px" height="800px" ></canvas>
1.2.2 code of circle.js
function Circle(){ createjs.Shape.call(this); this.setCircleType=function(type){ this._circleType=type; switch(type){ case Circle.TYPE_UNSELECTED: this.setColor("#cccccc"); break; case Circle.TYPE_SELECTED: this.setColor("#ff6600"); break; case Circle.TYPE_CAT: this.setColor("#0000ff"); break; } } this.setColor=function(colorString){ this.graphics.beginFill(colorString); this.graphics.drawCircle(0,0,25); this.graphics.endFill(); } this.getCircleType=function(){ return this._circleType; } this.setCircleType(1); } Circle.prototype=new createjs.Shape(); Circle.TYPE_UNSELECTED=1; Circle.TYPE_SELECTED=2; Circle.TYPE_CAT=3;
1.2.3 key code of app.js
1.2.3.1 defined cat: currentCat 1.2.3.2 defined direction parameters:
var MOVE_NONE=-1,MOVE_LEFT=0,MOVE_UP_LEFT=1,MOVE_UP_RIGHT=2,MOVE_RIGHT=3,MOVE_DOWN_RIGHT=4,MOVE_DOWN_LEFT=5;
1.2.3.3 moving direction function of cat
function getMoveDir(cat){ var distanceMap=[]; //left var can=true; for(var x=cat.indexX;x>=0;x--){ if(circleArr[x][cat.indexY].getCircleType()==Circle.TYPE_SELECTED){ can=false; distanceMap[MOVE_LEFT]=cat.indexX-x; break; } } if(can){ return MOVE_LEFT; } //left up can=true; var x=cat.indexX,y=cat.indexY; while(true){ if(circleArr[x][y].getCircleType()==Circle.TYPE_SELECTED){ can=false; distanceMap[MOVE_UP_LEFT]=cat.indexY-y; break; } if(y%2==0){ x--; } y--; if(y<0 || x<0){ break; } } if(can){ return MOVE_UP_LEFT; } //right up can=true; var x=cat.indexX,y=cat.indexY; while(true){ if(circleArr[x][y].getCircleType()==Circle.TYPE_SELECTED){ can=false; distanceMap[MOVE_UP_RIGHT]=cat.indexY-y; break; } if(y%2==1){ x++; } y--; if(y<0 || x>8){ break; } } if(can){ return MOVE_UP_RIGHT; } //right var can=true; for(var x=cat.indexX;x<9;x++){ if(circleArr[x][cat.indexY].getCircleType()==Circle.TYPE_SELECTED){ can=false; distanceMap[MOVE_RIGHT]=x-cat.indexX; break; } } if(can){ return MOVE_RIGHT; } //right down can=true; var x=cat.indexX,y=cat.indexY; while(true){ if(circleArr[x][y].getCircleType()==Circle.TYPE_SELECTED){ can=false; distanceMap[MOVE_DOWN_RIGHT]=y-cat.indexY; break; } if(y%2==1){ x++; } y++; if(y>8 || x>8){ break; } } if(can){ return MOVE_DOWN_RIGHT; } //left down can=true; var x=cat.indexX,y=cat.indexY; while(true){ if(circleArr[x][y].getCircleType()==Circle.TYPE_SELECTED){ can=false; distanceMap[MOVE_DOWN_LEFT]=y-cat.indexY; break; } if(y%2==0){ x--; } y++; if(y>8 || x<0){ break; } } if(can){ return MOVE_DOWN_LEFT; } var maxDir=-1,maxValue=-1; for(var dir=0;dir<distanceMap.length;dir++){ if(distanceMap[dir]>maxValue){ maxValue=distanceMap[dir]; maxDir=dir; } } if(maxValue>1){ return maxDir; }else{ return MOVE_NONE; } }
1.2.3.4 jump judgment and cat movement
function circleClicked(event) { if (event.target.getCircleType()!=Circle.TYPE_CAT){ event.target.setCircleType(Circle.TYPE_SELECTED); } else { return; } if(currentCat.indexX==0 || currentCat.indexX==8 || currentCat.indexY==0 || currentCat.indexY==8){ alert("Game over"); return; } var dir=getMoveDir(currentCat) switch (dir) { case MOVE_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat=circleArr[currentCat.indexX-1][currentCat.indexY]; currentCat.setCircleType(Circle.TYPE_CAT); break; case MOVE_UP_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat=circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY-1]; currentCat.setCircleType(Circle.TYPE_CAT); break; case MOVE_UP_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat=circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1]; currentCat.setCircleType(Circle.TYPE_CAT); break; case MOVE_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat.circleArr[currentCat.indexX+1][currentCat.indexY]; currentCat.setCircleType(Circle.TYPE_CAT); break; case MOVE_DOWN_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat=circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1]; currentCat.setCircleType(Circle.TYPE_CAT); break; case MOVE_DOWN_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat=circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1]; currentCat.setCircleType(Circle.TYPE_CAT); break; default: alert("Game over"); } }
1.2.3.5 user click function
function addCircles() { for (var indexY=0;indexY<9;indexY++){ for (var indexX=0;indexX<9;indexX++){ var c=new Circle(); gameView.addChild(c); circleArr[indexX][indexY]=c; c.indexX=indexX; c.indexY=indexY; c.x=indexY%2?indexX*55+25:indexX*55; c.y=indexY*55; if (indexX==4 && indexY==4){ c.setCircleType(3); currentCat=c; } else if (Math.random()<0.1){ c.setCircleType(Circle.TYPE_SELECTED); } c.addEventListener("click",circleClicked); } } }
1.2.3.6 game start calling function
addCircles();
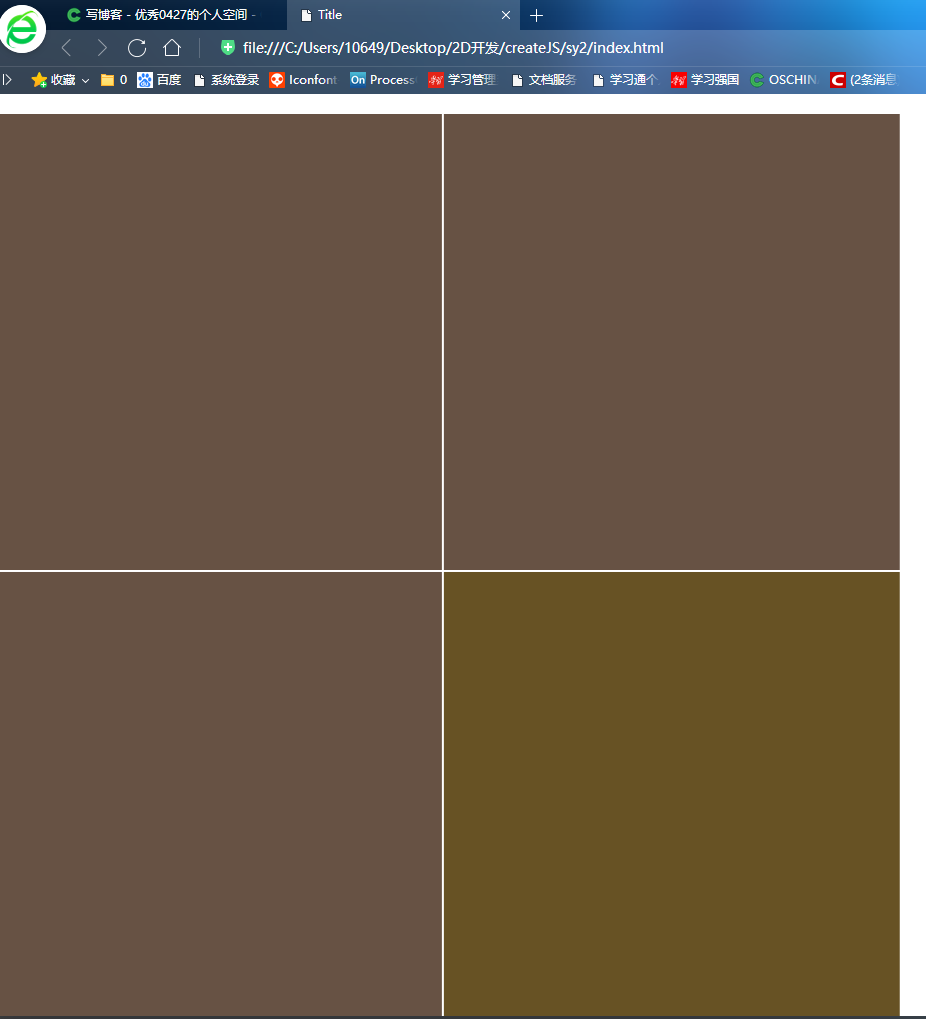
2. Look at you
1.1 pictures of experimental results


1.2 experiment code
1.2.1 html key part code
1.2.1.1 connect createJS
<script src="easeljs.min.js"></script>
1.2.1.2 connect app.js
<script src="app.js"></script>
1.2.1.3 connect Rect.js
<script src="Rect.js"></script>
1.2.1.4 connect css style sheets
<link rel="stylesheet" href="style.css" type="text/css">
1.2.1.5 create canvas
<div class="main"> <canvas id="gameView"></canvas> </div>
1.2.2 key code of app.js
1.2.2.1 main function entry (game start)
function startGame() { getCanvasSize(); n=2; addRect(); }
1.2.2.2 add grid function
function addRect() { var c1=parseInt(Math.random()*1000000); var color=("#"+c1); var x=parseInt(Math.random()*n); var y=parseInt(Math.random()*n); for (var indexX=0;indexX<n;indexX++){ for (var indexY=0;indexY<n;indexY++){ var c2=parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY)); var Rectcolor=("#"+c2); var c3=parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY)); var Rectcolor=("#"+c3); var r=new Rect(n,color,Rectcolor); gameView.addChild(r); r.x=indexX; r.y=indexY; if(r.x==x && r.y==y){ r.setRectType(2); } r.x=indexX*(getSize()/n); r.y=indexY*(getSize()/n); if (r.getRectType()==2){ r.addEventListener("click",clickRect) } } } }
1.2.2.3 redraw the grid in special cases
function clickRect() { if (n<7){ ++n; } gameView.removeAllChildren(); addRect(); }
1.2.2.4 get canvas size function
function getCanvasSize() { var gView=document.getElementById("gameView"); gView.height=window.innerHeight-4; gView.width=window.innerWidth-4; } function getSize() { if (window.innerHeight>=window.innerWidth){ return window.innerWidth; } else { return window.innerHeight; } }
1.2.2.5 function entry
startGame();
1.2.3 Rect.js code
function Rect(n,color,Rectcolor) { createjs.Shape.call(this); this.setRectType=function (type) { this._RectType=type; switch (type) { case 1: this.setColor(color); break case 2: this.setColor(Rectcolor); break; } } this.setColor=function (colorString) { this.graphics.beginFill(colorString); this.graphics.drawRect(0,0,getSize()/n-2,getSize()/n-2); this.graphics.endFill(); } this.getRectType=function () { return this._RectType; } this.setRectType(1); } Rect.prototype=new createjs.Shape();
1.2.4 css code
*{ margin: 0px; padding: 0px; } main{ width: 80%; margin: 0px 2px; } #gameView{ width: 100%; margin: 20px auto; }