Catalog
Lists (Ordered and Unordered Lists)
1. Primary labels required for tables
3. Merge of cells (across rows and columns)
B, select control: drop-down list control
C, textarea control: Text area, can enter multi-row, multi-column data
D, button control: button control
E, label control: for displaying text
We can use html to make lists, tables, and forms.
Lists (Ordered and Unordered Lists)
1. Unordered list
(1) Labels <ul></ul> and <li></li> are required.
<body>
<h3>An unordered list:</h3>
<ul>
<li>Apple</li>
<li>Peach</li>
<li>Chestnuts</li>
<li>Orange</li>
</ul>
</body>
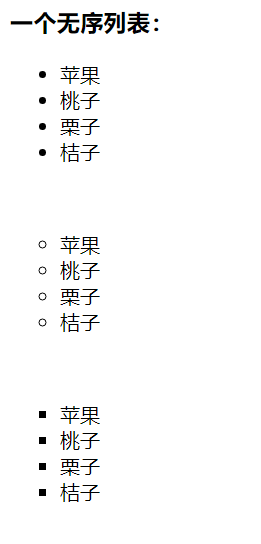
(2) Unordered list bullets default to small black dots, as shown in the example. If you need to change them, make <ul type="desired shape">, as shown in the figure:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Unordered List</title>
</head>
<body>
<h3>An unordered list:</h3>
<ul type="disc">
<li>Apple</li>
<li>Peach</li>
<li>Chestnuts</li>
<li>Orange</li>
</ul>
<br>
<ul type="circle">
<li>Apple</li>
<li>Peach</li>
<li>Chestnuts</li>
<li>Orange</li>
</ul>
<br>
<ul type="square">
<li>Apple</li>
<li>Peach</li>
<li>Chestnuts</li>
<li>Orange</li>
</ul>
</body>
</html>
Inside a list item you can use paragraphs, line breaks, pictures, links, and other lists.
2. Ordered List
(1) Labels <ol></ol> and <li></li> are required.
<h3>An ordered list:</h3>
<ol type="disc">
<li>Apple</li>
<li>Peach</li>
<li>Chestnuts</li>
<li>Orange</li>
</ol> 
(2) Examples of bullet definitions for ordered lists:
<li>Where do you usually go for leisure?</li>
<br>
<ol type="A" start="1">
<li>Outskirts</li>
<li>Market</li>
<li>Park</li>
<li>Bar</li>
<br>
</ol> 
Inside a list item you can use paragraphs, line breaks, pictures, links, and other lists.
3. Nesting of lists
Ordered lists and unordered lists can be nested, that is, unordered lists can be nested within ordered lists, unordered lists are also nested ordered lists, and of course there are other lists, such as defining lists.
2. Forms
1. Primary labels required for tables
A. Each table starts with a table tag.
B. Each table row begins with a tr tag.
C. Each tabular data starts with a td tag
2. Details on Form Making
(1) Labels and their interpretation
| <table border='width of border line'align='alignment of table on page'bgcolor='background color of table'background='background picture'></table>. | Represents a table |
| <thead></thead> | Semantic labels, representing the header of a table |
| <tr align='alignment of rows'bgcolor='background of rows'='background picture'></tr> | Rows representing tables, one TRS represent a row |
| <th width='column width'></th> | Represents the column header, text will be automatically bold, centered, special cells |
| <tbody></tbody> | Semantic labels representing the main part of a table |
| <td align='cell alignment'></td> | Cells in the table represented |
| <caption></caption> | Represents the title of the table |
| The border property of the table: | Used to set the thickness of the border line |
| Fill properties for tables: cellpadding | Represents the distance between the contents of a cell and the cell border |
| Spacing property of cells: cellspacing | Represents the distance between cells |
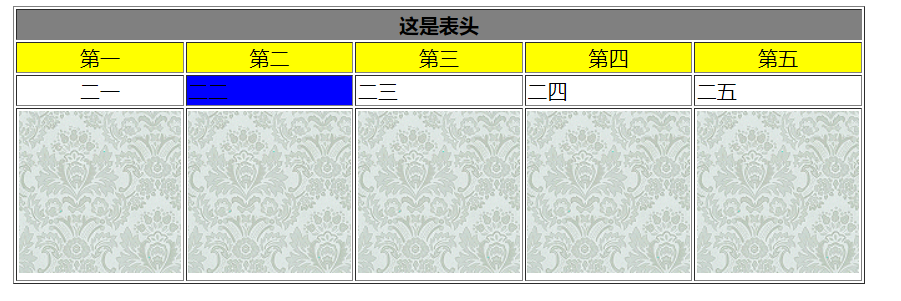
(2) Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form</title>
</head>
<body>
<table border="1" align="center" >
<thead>
<tr bgcolor="grey">
<th width="400" >
This is the header
</th>
</tr>
</thead>
<tbody>
<tr bgcolor="yellow" align="center">
<td>first</td>
<td>Second</td>
<td>Third</td>
<td>Fourth</td>
<td>Fifth</td>
</tr>
<tr>
<td align="center">Two One</td>
<td bgcolor="blue">Two Two Two</td>
<td>Two Three</td>
<td>24</td>
<td>period of the Second Five-Year Plan</td>
</tr>
<tr>
<td>
<img src="../images/1.gif" alt="">
</td>
<td>
<img src="../images/1.gif" alt="">
</td>
<td>
<img src="../images/1.gif" alt="">
</td>
<td>
<img src="../images/1.gif" alt="">
</td>
<td>
<img src="../images/1.gif" alt="">
</td>
</tr>
</tbody>
</table>
</body>
</html>
This is a table with three rows and five columns, as shown in the figure. The background color in the tr tag is valid in this row, the property setting in the td tag is valid only in this cell, and the <img></img> tag is needed to insert pictures.
3. Merge of cells (across rows and columns)
A, Cross Line (Merge Lines)
Add the attribute rowspan to <td>whose value is the number of rows occupied
<body>
<table border="1" align="center">
<tr>
<td rowspan="2">Span Two Columns</td>
<td>Xiaowang</td>
<td>petty thief</td>
</tr>
<tr>
<td>Zhang San</td>
<td>Li Si</td>
</tr>
</table>
</body> 
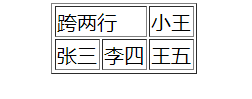
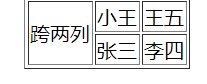
B, Cross-Column (Merge Columns)
<body>
<table border="1" align="center">
<tr>
<td colspan="2">Span two lines</td>
<td>Xiaowang</td>
</tr>
<tr>
<td>Zhang San</td>
<td>Li Si</td>
<td>King Five</td>
</tr>
</table>
</body>3. Forms
1. Form Labels
<form></form>
A, action property: Address of remote server where form data is submitted (URL of server)
B, method attributes: how form data is submitted
2. Form Control
A, input control
| Single Line Input Text Box | <input type='text'/> |
| Password box | <input type='password' /> |
| Reset | The text'/>'displayed on the <input type='reset' value='button displays by default if there is no value attribute and'reset' is only valid when placed in <form></form>. |
| Submit button | <input type='submit'/>, submit form data to the URL specified by the action |
| radio button | <input type='radio'name='name of control'checked/>, property'checked'means checked |
| check box | <input type='checkbox' /> |
| number | <input type='number' /> |
| Date Selection Box | <input type='date' /> |
| Time Selection Box | <input type='time' /> |
| Hide Control | <input type='hidden' /> |
B, select control: drop-down list control
<body>
<form action="">
<select>
<option value=''>List Item 1</option>
<option value=''>List Item 2</option>
<option value=''>List Item 3</option>
</select>
</form>
</body> Click to get a list.
Click to get a list.
C, textarea control: Text area, can enter multi-row, multi-column data
Example: <textarea cols="30" rows="10"></textarea>
D, button control: button control <button type='button type'></button>
The value of the type attribute:
a, type='button': Normal button without default action (function)
b, type='reset': reset button, reset form control
c, type='submit': submit button to submit the value of the form control to the remote server
E, label control: for displaying text
Emphasize:
(1) All form controls (labels) can have an id attribute, and the value of the id attribute cannot be repeated
(2) All form controls have a value attribute, and the value of the value attribute is submitted to the remote server
(3) All form controls have a name attribute, which can be used to find the corresponding label in the background through the name attribute value
(4) The disabled attribute indicates whether the input is available (ashes)
(5) The readonly attribute indicates that the value of the input is read-only
(6) The property placeholder of the single-line text input box (<input type='text'/>) acts as a hint
(7) The required attribute indicates that the input must be entered
(8) The MaxLength attribute represents the maximum length of the input for input
(9) The tabIndex property is used to set the tab order of form controls
(10) The title property is used to set the prompt text when the mouse passes
3. Form Practice
<!DOCTYPE html>
</head>
<body>
<form action="#" method="GET">
<center>
<font face='Song Style' color='bule' size="6" align='center'>
User Registration Form
</font>
</center>
<br/><br/>
<hr>
<table>
<tbody>
<tr>
<td width="200">User name:</td>
<td width="400"><input type="text" name="" id=""></td>
<td><font face='Song Style' color='red' size="3" align='center'>
User name length is 4-16 character
</font></td>
</tr>
<tr>
<td width='200' align="left">Password:</td>
<td width='300'>
<input type="password" title="Logon Password"size='6'/>
</td>
<td width='200' align="left">
<font face='Song Style' color='red' size="3" align='left'>
Password length is 6 characters
</font>
</td>
</tr>
<tr>
<td width='200' align="left">Confirm password:</td>
<td width='300'>
<input type="password" title="Logon Password"size='6'/>
</td>
<td width='200' align="left">
<font face='Song Style' color='red' size="3" align='left'>
Repeat password
</font>
</td>
</tr>
<tr>
<td width='200' align="left">Gender:</td>
<td width='300'>
</label>
<input type="radio" name="sex" id='s1'>
<label for="s1">male</label>
<input type="radio" name="sex" id="s2">
<label for="s2">female</label>
</td>
</tr>
<tr>
<td width='200' align="left" >Date of birth:</td>
<td width='300'>
<select ><option value="">----</option></select>year
<select ><option value="">----</option></select>month
<select ><option value="">----</option></select>day
</td>
</tr>
<tr>
<td width='200' align="left">Hobbies:</td>
<td>
<input type="checkbox" id="chk1">
<label for="chk1">Sports</label>
<input type="checkbox" id="chk2">
<label for="chk2">Travel?</label>
<input type="checkbox" id="chk3">
<label for="chk3">Music</label>
</td>
<td width='200' align="left">
<font face='Song Style' color='red' size="3" align='left'>
Select at least three items
</font>
</td>
</tr>
<tr>
<td>
</td>
<td>
<input type="checkbox" id="chk1">
<label for="chk1">Movies</label>
<input type="checkbox" id="chk2">
<label for="chk2">Follow the Star</label>
<input type="checkbox" id="chk3">
<label for="chk3">writing</label>
</td>
</tr>
<tr>
<td width='200' align="left">Personal introduction:</td>
<td>
<textarea cols="30" rows="10"></textarea>
</td>
</tr>
<tr>
<td width='200' align="left">Verification Code:</td>
<td>
<input type="text" >791216
</td>
<td width='200' align="left">
<font face='Song Style' color='red' size="3" align='left'>
Please enter the verification code
</font>
</tr>
</table>
<hr>
<table>
<tbody>
<tr>
<td width='200'></td>
<td width='400'></td>
<td>
<button type="reset" value="cancel">Reset</button>
<button type="submit" value="Submit">Submit</button>
</td>
</tr>
</tbody>
</table>
</form>
</body>