The essence of front-end routing principle is to monitor the change of URL, then match the routing rules and display the corresponding page without refreshing. At present, there are only two ways to implement single page routing
- hash
- history
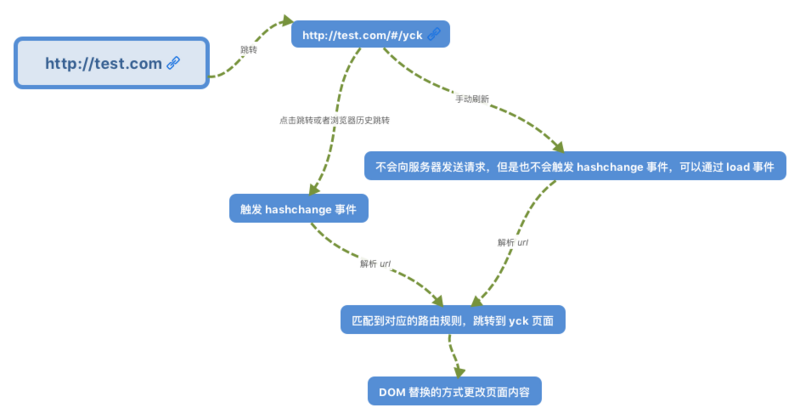
www.test.com / 3535; / is the Hash URL. When the hash value after ා, the data will not be requested from the server. You can monitor and hear the change of the URL through the hashchange event to jump to the page.

Vue router hash implementation source code (full source access https://github.com/vuejs/vue-...):
/** * Add a listener for url hash changes */ setupListeners () { const router = this.router /** * Resolve path whenever hash changes * Matching routing */ window.addEventListener('hashchange', () => { const current = this.current /** * transitionTo: * Matching routing * And through the routing configuration, the new page is render ed to the UI view node */ this.transitionTo(getHash(), route => { replaceHash(route.fullPath) }) }) }
After detecting the hash change, you can change the page by replacing the DOM.
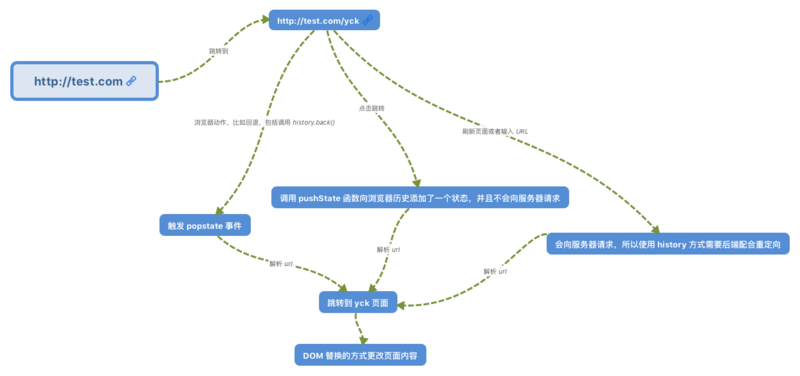
History mode is a new feature of HTML5, which is more beautiful than Hash URL
The two API s, pushState and replaceState, can change the url address without sending the request, and the onpopustate event. But because there is no ා number, when users refresh the page and other operations, the browser will still send a request to the server. In order to avoid this situation, the implementation needs the support of the server, and all routes need to be redirected to the root page. For details, please visit the official website: https://router.vuejs.org/zh/g...
Vue router history implementation source code (full source access https://github.com/vuejs/vue-...)
export class HTML5History extends History { constructor (router, base) { super(router, base) /** * The principle is the same as the hash implementation * By listening for the popstate event * Match route and update page DOM */ window.addEventListener('popstate', e => { const current = this.current // Avoiding first `popstate` event dispatched in some browsers but first // history route not updated since async guard at the same time. const location = getLocation(this.base) if (this.current === START && location === initLocation) { return } this.transitionTo(location, route => { if (supportsScroll) { handleScroll(router, route, current, true) } }) }) } go (n) { window.history.go(n) } push (location, onComplete, onAbort) { const { current: fromRoute } = this this.transitionTo(location, route => { // Using pushState to update the url does not cause the browser to send a request and thus does not refresh the page pushState(cleanPath(this.base + route.fullPath)) onComplete && onComplete(route) }, onAbort) } replace (location, onComplete, onAbort) { const { current: fromRoute } = this this.transitionTo(location, route => { // The difference between replaceState and pushState is that they do not record to the history stack replaceState(cleanPath(this.base + route.fullPath)) onComplete && onComplete(route) }, onAbort) } }
