kotlinTouchHelperDemo
Github address to all guest officers:
https://github.com/Niekon/kotlinTouchHelperDemo
Brief Book Address: http://www.jianshu.com/p/2e591df06d73
I wanted to write kotlin's Demo a month ago and learn it before kotlin became Android's mainstream development language.
But there has been no time in the middle, just these days at the Google I/O conference, Kotlin has been hot search, I will use the time after work to write examples of kotlin to share with you, let you feel the magic of the language.
kotlin
Let's start with an official introduction to the language and why the official gave up Java and finally chose kotlin.
1. Introduction to Kotlin
- Kotlin is a static language based on JVM implementation. Kotlin was created and maintained by IntelliJ.
2. Advantages
- Help you reduce the amount of code that implements the same function.
- Make your code easier to read and understand.
- Remove functions that you may make mistakes.
- Based on JVM and Javascript, you can run in many places.
- Kotlin and Java can call each other.
3. Why give up Java
- Compatibility issues (Java 7 only supports API 19 and above, and Android Studio's late support for new features of Java 8)
- Problems with Java
a. Empty quotation: No matter how hard you work, you can't avoid it. Because Java's type system is insecure.
b. Primitive types: We always stick to the problem of primitive types of paradigms in order to maintain compatibility when developing. We all know that we should try to avoid the warning of raw type s, but they exist at the linguistic level after all, which will inevitably lead to misunderstanding and insecurity.
c. Covariant Array: You can create a string type array and an object type array and assign the string array to the object array. This code can be compiled, but once you try to assign an array to that array at runtime, it throws an exception at runtime.
d. Java 8 has higher-order methods: but they are implemented through SAM types. SAM is a single abstract method that requires a corresponding interface for each function type. If you want to create a lambda that does not exist, or when there is no corresponding function type,
You have to create your own function types as interfaces.
Wildcards in generics: weird generics are always difficult to manipulate, read, write, and understand. For compilers, exception checking becomes difficult.
- Why Choose Kotlin
- For the above Java problems are well solved.
- Adding new features
Lambda expression (Java 8 only)
b. Data class
c. Function literal quantity and inline function
d. Function Extension
e. Air safety
f. Intelligent Conversion
g. String Template
h. Class Delegation
i. Type inference
j. Declare point variables
k. Interval expression
...
After a brief introduction to kotlin, let's talk about Xiaobian's feelings about this new language - hey, no way!
The use of kotlin in Android Studio.
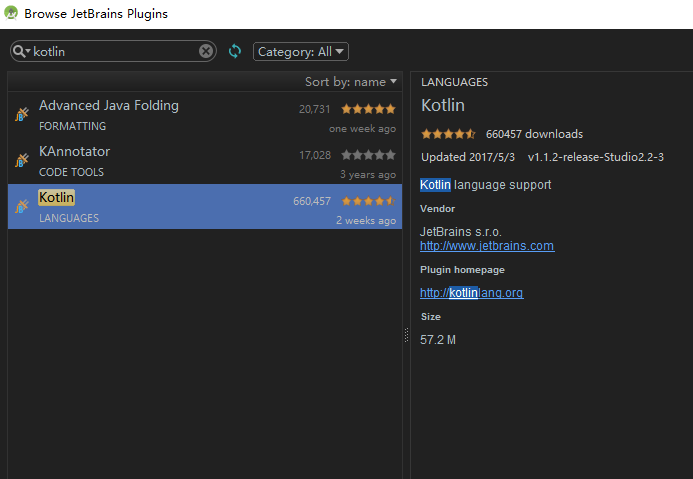
In the latest version of AS3.0, Kotlin will be directly used as the development language, but prior to version 3.0, Kotlin plug-ins need to be installed to configure and use Kotlin.


Next I'll show you kotlin's code through a functional implementation.
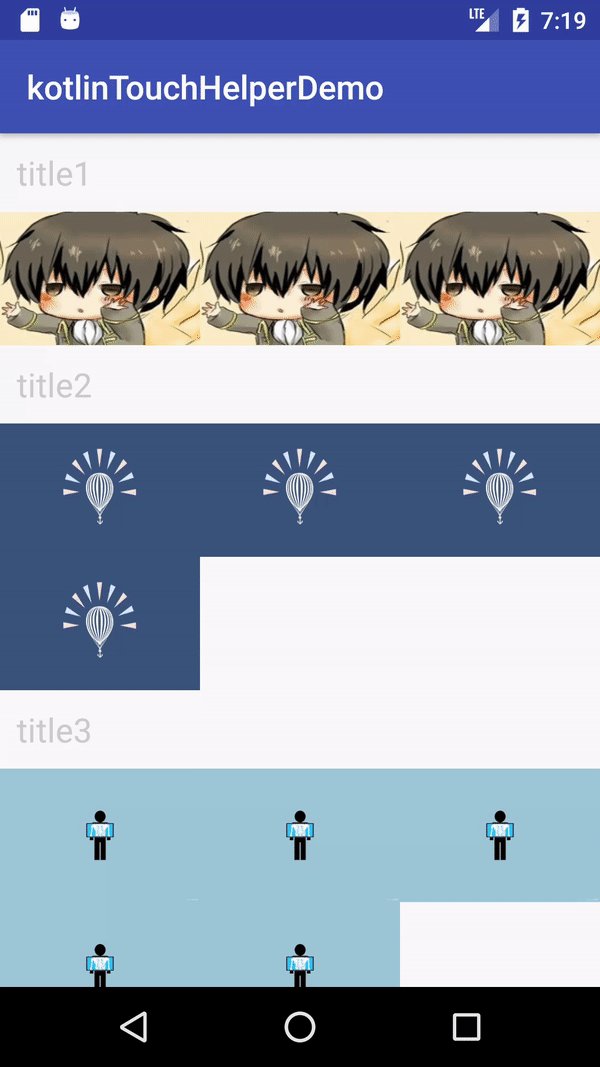
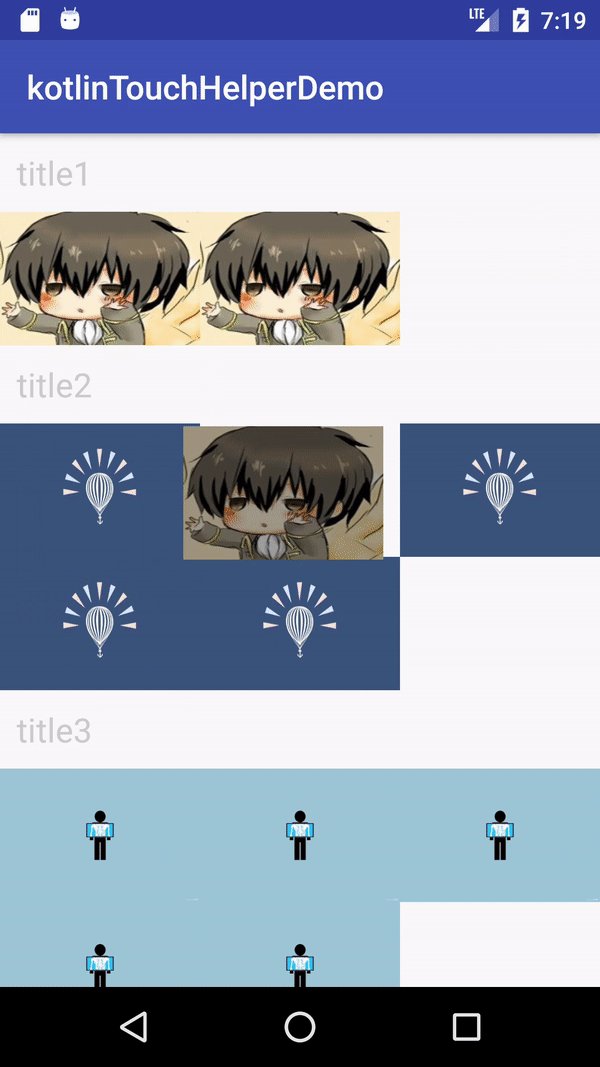
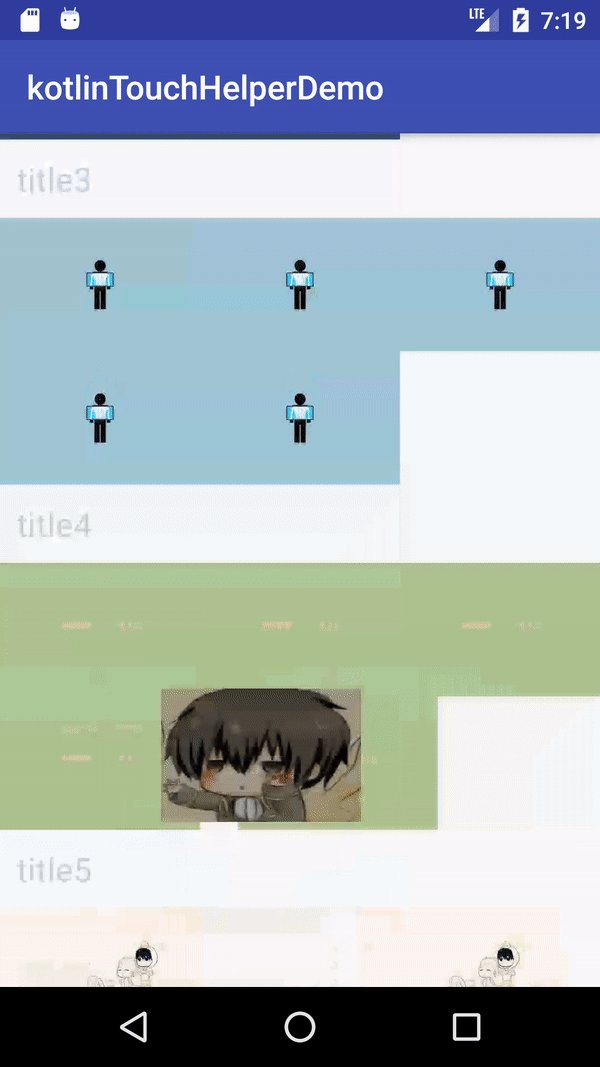
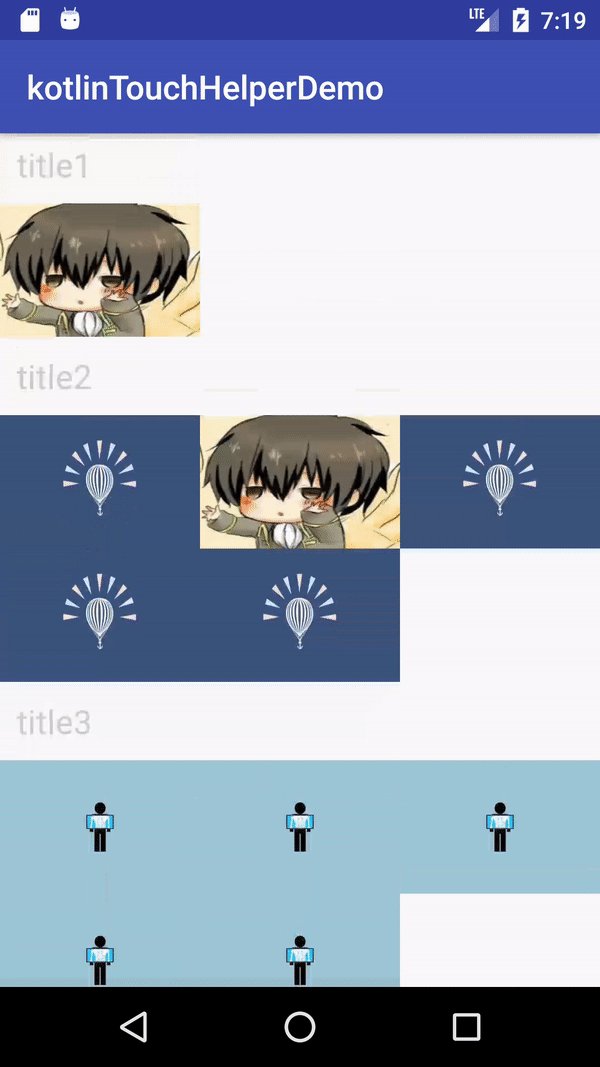
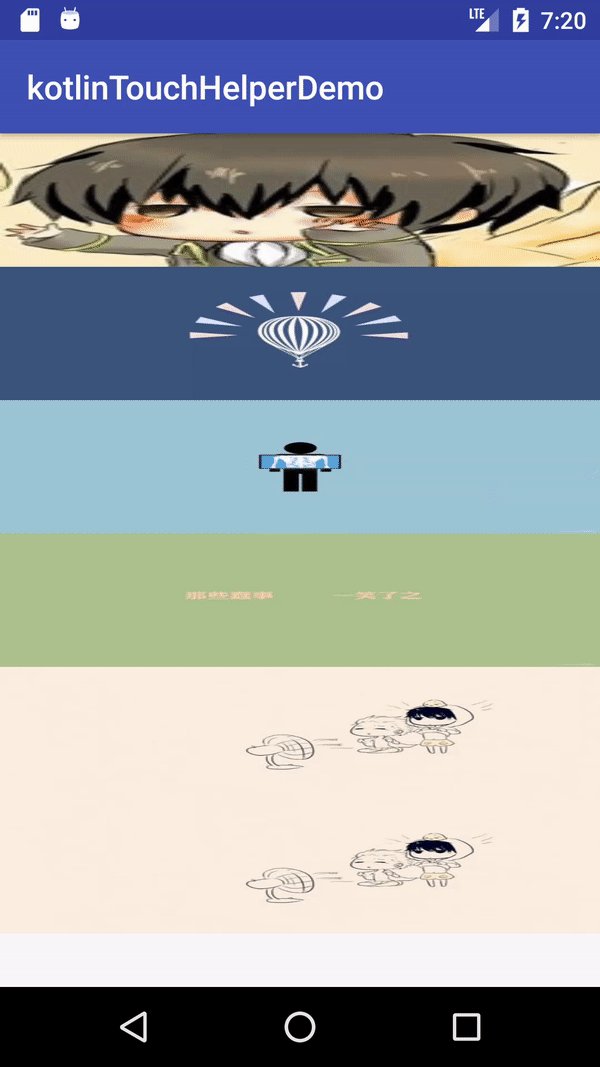
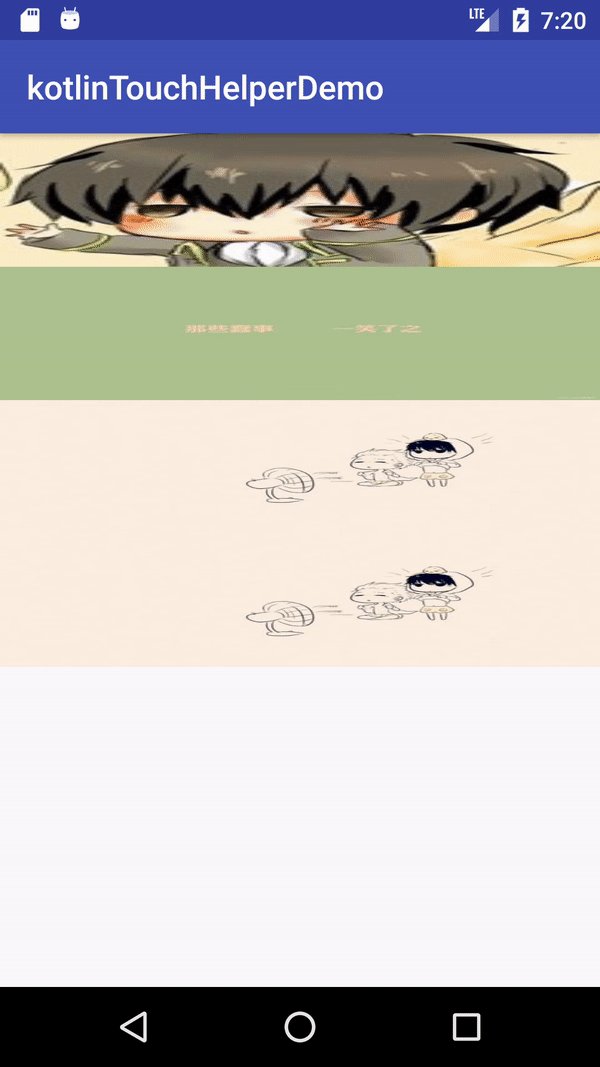
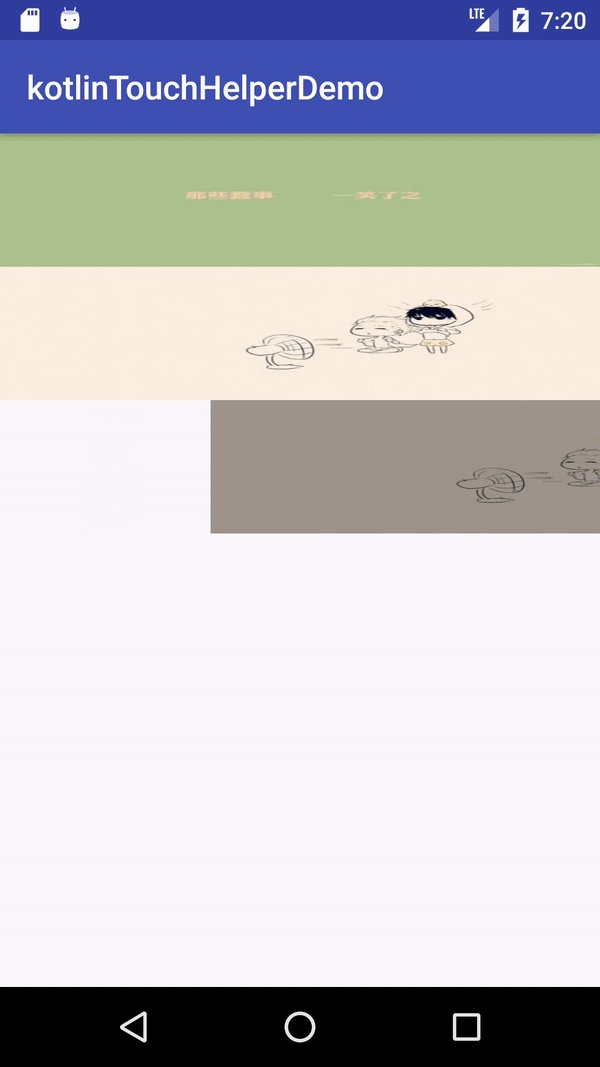
The Principle of List Drag-and-Drop Rearrangement+Sliding Delete
Brief Principle: Mainly through the use of ItemTouch Helper provided by recyclerview to achieve results.
-
app/build.gradle configuration (the recyclerview version I use here is 25.3.1, you can choose other versions)
compile 'com.android.support:recyclerview-v7:25.3.1' -
RecyclerView.Adapter uses ItemTouchHelper to explain in detail:
-
ItemTouchHelper.Callback implements user gesture control and data manipulation
- GetMovementFlags: Tell RecyclerView the type of gesture you can implement by calling getMovementFlags
- onMove: A drag-time callback method whose return value determines whether drag-and-drop can be long-clicked.
- onSwiped: A callback method that slides left and right to satisfy deletion, where deletion data can be executed
- Is Long Press Drag Enabled: Can I drag long?
- isItemViewSwipeEnabled: Can you slide and delete
- onSelectedChanged: The state change callback method can be used here to replace the image background.
- clearView: Drag to complete the callback method, which is used here to replace the image background
The above is just a simple introduction to functions, detailed operations in the following code can be learned.//kotlin declares inner if the inner class needs to access the external class data inner class ItemDragHelperCallback : ItemTouchHelper.Callback() { /** * Get a draggable direction sign * */ override fun getMovementFlags(recyclerView: RecyclerView?, viewHolder: RecyclerView.ViewHolder?): Int { //Returns draggable direction values here var swipe = 0 var move = 0 //Here is the assumption that recyclerview is not empty recyclerView?.let { if (recyclerView.layoutManager is GridLayoutManager) { //If it's a grid, you can drag it up and down. move = ItemTouchHelper.UP or ItemTouchHelper.DOWN or ItemTouchHelper.LEFT or ItemTouchHelper.RIGHT } else if (recyclerView.layoutManager is LinearLayoutManager) { //Support up and down dragging move = ItemTouchHelper.UP or ItemTouchHelper.DOWN //Slide left and right to delete swipe = ItemTouchHelper.START or ItemTouchHelper.END } } return ItemTouchHelper.Callback.makeMovementFlags(move, swipe) } override fun onMove(recyclerView: RecyclerView?, viewHolder: RecyclerView.ViewHolder?, target: RecyclerView.ViewHolder?): Boolean { //The return value here determines whether dragging is possible. if (viewHolder != null && target != null) { //The title is not allowed to be dragged here, that is, the title will not be dragged when dragged. if (viewHolder.itemViewType == TYPE_TITLE || target.itemViewType == TYPE_TITLE) { return false } val fromPos = viewHolder.adapterPosition val toPos = target.adapterPosition //Here mData is not space-time mData?.let { val from = mData[fromPos] mData.removeAt(fromPos) mData.add(toPos, from) //Perform swap animation notifyItemMoved(fromPos, toPos) return true } } //Default not to drag return false } override fun onSwiped(viewHolder: RecyclerView.ViewHolder?, direction: Int) { //Used to perform sliding deletion } //The default is to return true without rewriting. If you return false, you need to use the ItemTouchHelper instance method. //Use startDrag to perform dragging //Use startSwipe to perform sliding deletion override fun isLongPressDragEnabled(): Boolean { return true } //Whether sliding is supported or not override fun isItemViewSwipeEnabled(): Boolean { return true } /** * This is used to change the picture state when the state changes. * */ override fun onSelectedChanged(viewHolder: RecyclerView.ViewHolder?, actionState: Int) { super.onSelectedChanged(viewHolder, actionState) if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) { //Display mask viewHolder?.let { if (viewHolder is ItemViewHolder) { viewHolder.mShadow!!.visibility = View.VISIBLE } } } } /** * Here when dragging is completed * */ override fun clearView(recyclerView: RecyclerView?, viewHolder: RecyclerView.ViewHolder?) { super.clearView(recyclerView, viewHolder) //Hidden masks viewHolder?.let { if (viewHolder is ItemViewHolder) { viewHolder.mShadow!!.visibility = View.GONE } } } } - GetMovementFlags: Tell RecyclerView the type of gesture you can implement by calling getMovementFlags
- ItemTouchHelper can use startDrag and startSwipe to actively call to start dragging and sliding, and isLongPressDragEnabled and isItemViewSwipeEnabled return false when custom conditions are required to perform dragging or sliding deletion.
//Start sliding ItemTouchHelper.startSwipe(RecyclerView.ViewHolder) //Start dragging ItemTouchHelper.startDrag(RecyclerView.ViewHolder)- ItemTouchHelper.attachToRecyclerView When everything is set, this method is called to set it in RecyclerView.
//Attach recyclerView to Touch Helper Class open fun attachiToRecyclerView(recyclerView: RecyclerView) { if (mItemTouchHelper != null && recyclerView != null) { mItemTouchHelper.attachToRecyclerView(recyclerView) } } -
Design sketch