In this section, we will learn how to get or set the width and height of elements through the methods provided in jQuery.
The methods used to obtain and set the width and height in jQuery are as follows:
| method | describe |
|---|---|
| width() | Sets or returns the width of the element |
| height() | Sets or returns the height of the element |
| innerWidth() | Returns the width of the element, including the inner margin |
| innerHeight() | Returns the height of the element, including the inner margin |
| outerWidth() | Returns the width of the element, including the inside margin and border |
| outerHeight() | Returns the height of an element, including the inside margin and border |
width() and height() methods
The functions of the width() method and the height() method can be seen literally. The width() method is used to set or return the width of the element, and the height() method is used to set or return the height of the element.
Note, however, that neither width nor height includes the inner and outer margins of the element and the width of the border.
Example:
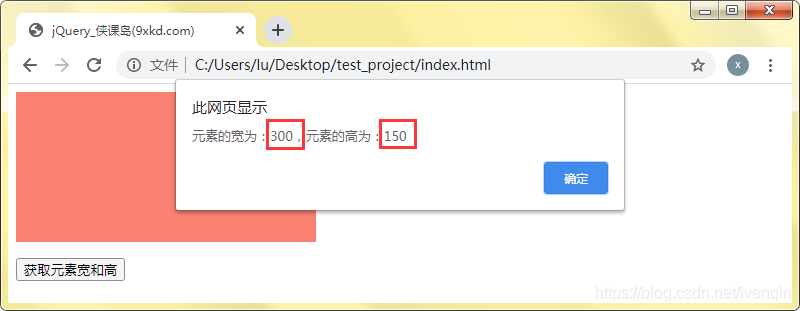
For example, we get the width and height of the following rectangle:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_Chivalry class Island(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var w = $(".rect").width();
var h = $(".rect").height();
alert("The width of the element is:" + w + ", The height of the element is:" + h);
});
});
</script>
<style>
.rect{
width: 300px;
height: 150px;
background-color: salmon;
}
</style>
</head>
<body>
<div class="rect"></div>
<p><button>Gets the width and height of the element</button></p>
</body>
</html>
Demonstration effect in browser:

In addition to obtaining the width and height of an element, the width() method and the height() method can also be used to set the width and height of an element.
Example:
For example, let's take the following example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_Chivalry class Island(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
$(".rect").width("300px");
$(".rect").height("150px");
});
});
</script>
<style>
.rect{
width: 50px;
height: 50px;
background-color: salmon;
}
</style>
</head>
<body>
<div class="rect"></div>
<p><button>Set element width and height</button></p>
</body>
</html>
In the above code, the width and height of the element are 50px, and then we set the width and height of the element to 300px and 150px through the width() method and height() method. When the button is clicked, the width and height of the element change.
Demonstration effect in browser:

innerWidth() and innerHeight() methods
The innerWidth() method returns the width of the element. The innerHeight() method is used to determine the height of the returned element, including the inner margin.
Note the width and height returned by these two methods, including the inner margin, but excluding the outer margin and border width.
Example:
For example, the following example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery_Chivalry class Island(9xkd.com)</title>
<script src="jquery-3.5.1.min.js"></script>
<script>
$(function(){
$("button").click(function(){
var w = $(".rect").innerWidth();
var h = $(".rect").innerHeight();
alert("The width of the element is:" + w + ",The height of the element is:" + h);
});
});
</script>
<style>
.rect{
width: 100px;
height: 100px;
background-color: salmon;
padding: 10px;
border: 5px solid #ccc;
}
</style>
</head>
<body>
<div class="rect"></div>
<p><button>Gets the width and height of the element</button></p>
</body>
</html>
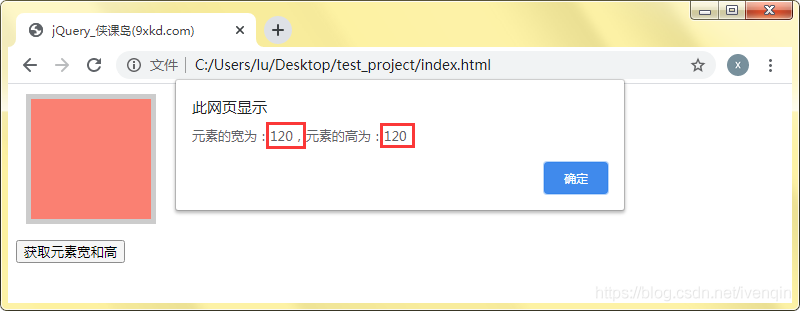
In the above code, we set the width and height of the rect element to 100px, the inner margin to 10px, the outer margin to 10px, and the border width to 5px. Because the innerWidth() method returns the "width + left and right inner margins" of the element, and the innerHeight() method returns the "height + upper and lower inner margins" of the element. Let's take a look at the final result:

outerWidth() and outerHeight() methods
The outerWidth() method returns the width of the element, and the outerHeight() method returns the height of the element. The height and width returned by both methods include the inner margin and border width of the element.
Example:
Let's change the innerWidth() and innerHeight() methods in the above example to outerWidth() and outerHeight() methods to see the difference:
$(function(){
$("button").click(function(){
var w = $(".rect").outerWidth();
var h = $(".rect").outerHeight();
alert("The width of the element is:" + w + ",The height of the element is:" + h);
});
});
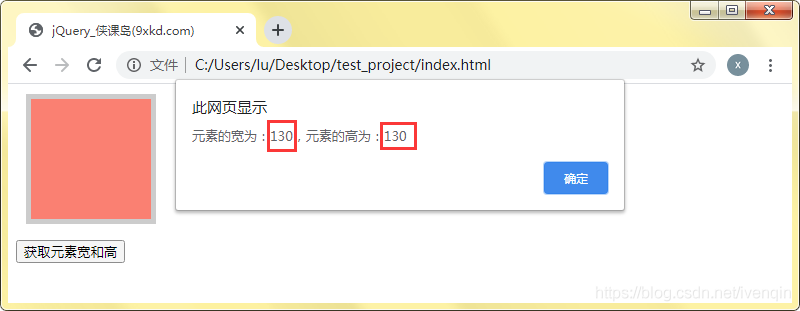
Demonstration effect in browser:

It can be seen that using the outerWidth() method and outerHeight() method to obtain the width and height of the element, the final output result is 130px, 10px more than in the above example. This 10px is actually the sum of the upper and lower borders and the left and right borders of the element.