1, Introduction
1,Jenkins
Jenkins is an independent open source software project. It is a continuous integration tool developed based on Java. It is used to monitor continuous and repeated work. It aims to provide an open and easy-to-use software platform to make continuous integration of software possible. Formerly Hudson, it is an extensible continuous integration engine. It can be used to automate various tasks, such as building, testing and deploying software.
Jenkins features:
Open source free;
Cross platform, supporting all platforms;
master/slave supports distributed build;
Visual management page in web form;
Super simple installation and configuration;
tips timely and fast help;
There are more than 200 plug-ins
2,docker
Docker is an open source application container engine, which is based on Go language and complies with Apache 2.0 protocol.
Docker allows developers to package their applications and dependency packages into a lightweight and portable container, and then publish them to any popular Linux machine. It can also realize virtualization.
Containers completely use the sandbox mechanism, and there will be no interfaces between them (similar to iPhone app s). More importantly, the performance overhead of containers is very low.
3,Vue
Vue (pronunciation / vju) ː/, be similar to view) is a progressive framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from bottom to top. Vue's core library only focuses on view layers, which is not only easy to start, but also easy to integrate with third-party libraries or existing projects. On the other hand, when with Modern tool chain And various Support class library When used in combination, Vue can also provide drivers for complex single page applications.
This article introduces a process of Jenkins' docker to automatically build, publish and deploy Vue projects.
2, Environment configuration
The tools required for CentOS 7 system installation are as follows:
- jdk v1.8
- maven v3.6
- git v2.3
- nodejs v14.17.6
- docker v1.13 docker installation
- jenkins Jenkins installation
The above tools can be installed by themselves. jdk, maven, nodejs, git and can also be installed automatically later through jenkins.
Next start:
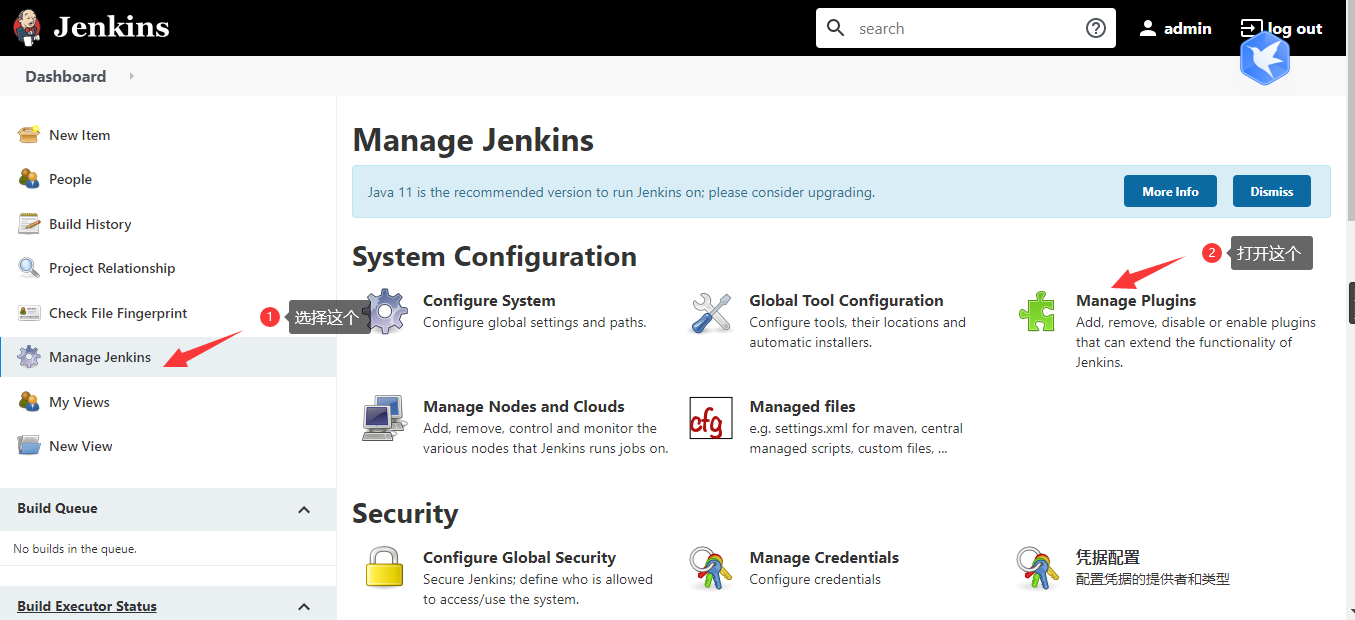
1. Install maven packaging plug-in to enter:
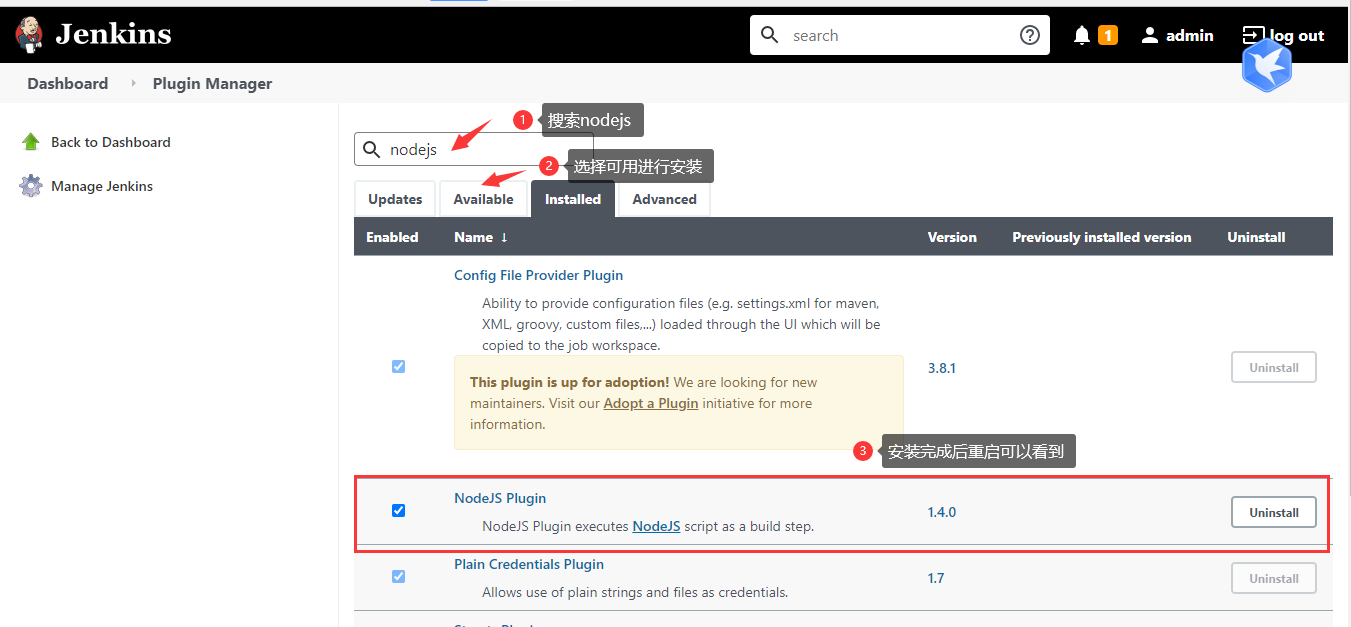
Jenkins > System Management > plug-in management > optional plug-ins, search NodeJS Plugin Install.

Install plug-ins
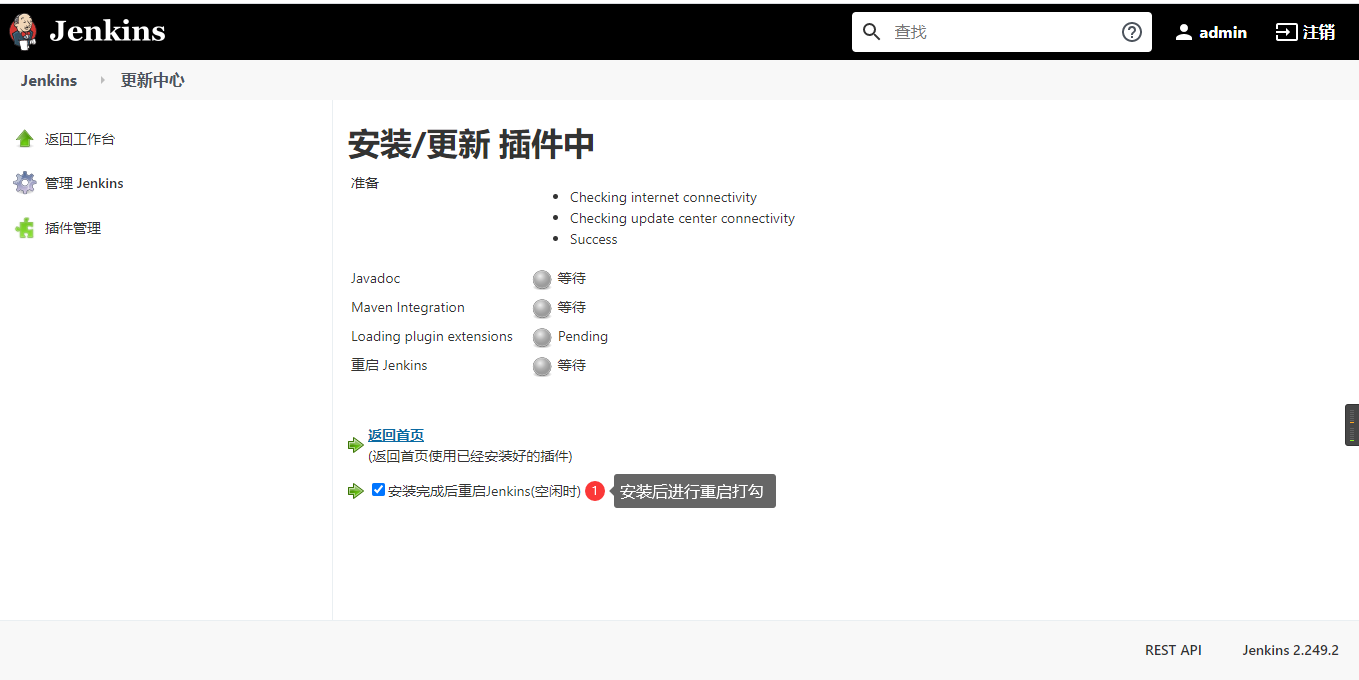
 Wait for the installation and restart
Wait for the installation and restart

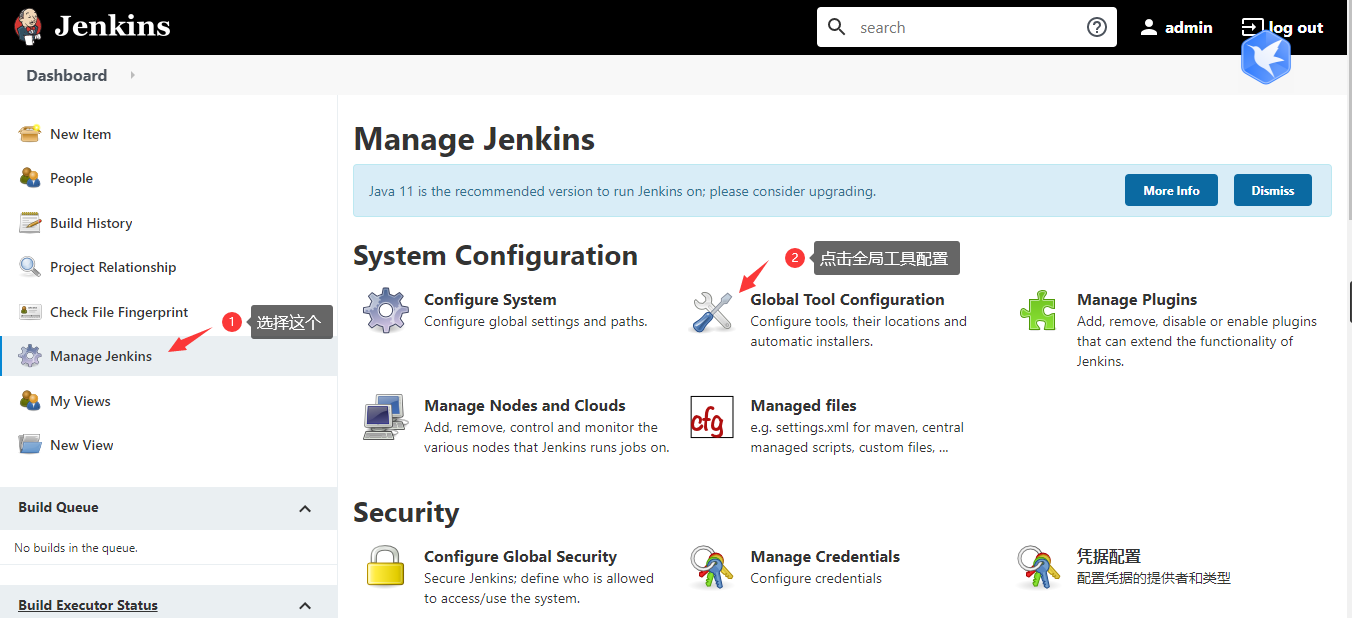
(2) Global tool configuration:
Jenkins > System Management > global tool configuration

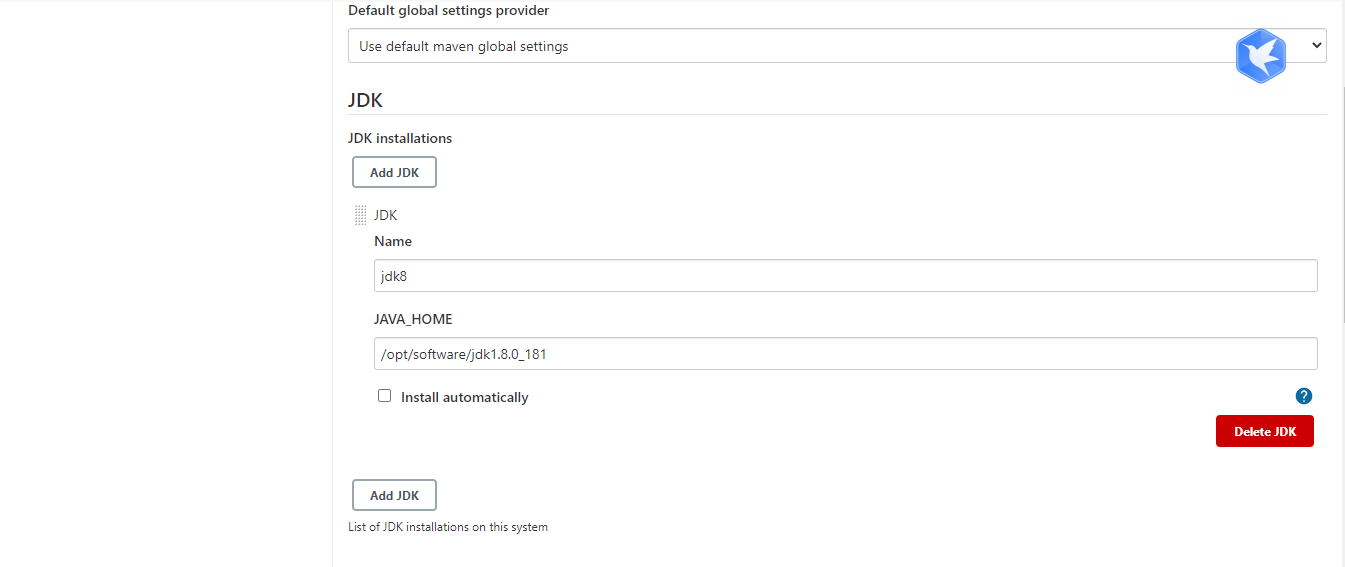
jdk configuration. I fill in jdk1.8, JAVA_HOME fills in the Java of the native jdk_ If there is no home path, you can choose to install automatically. Just select the version. However, automatic installation can only be installed after Oracle login.

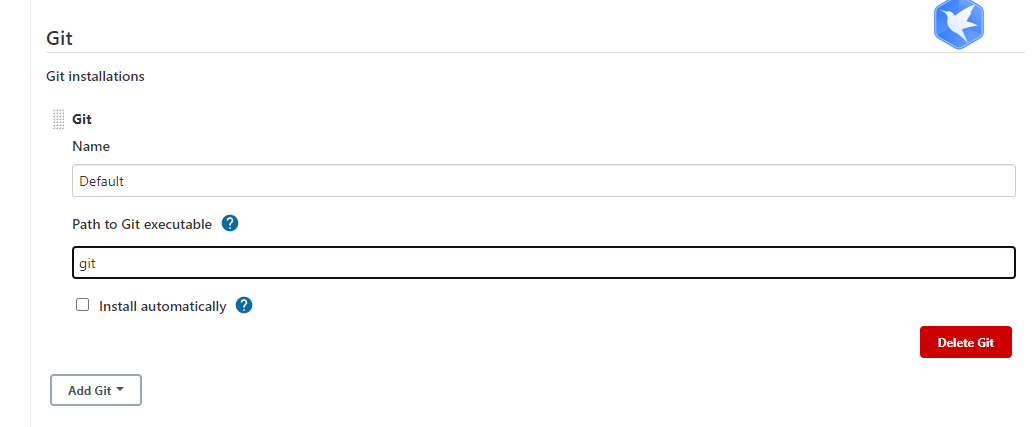
(3) git configuration
It can be ignored for local installation, and optional automatic installation is not installed

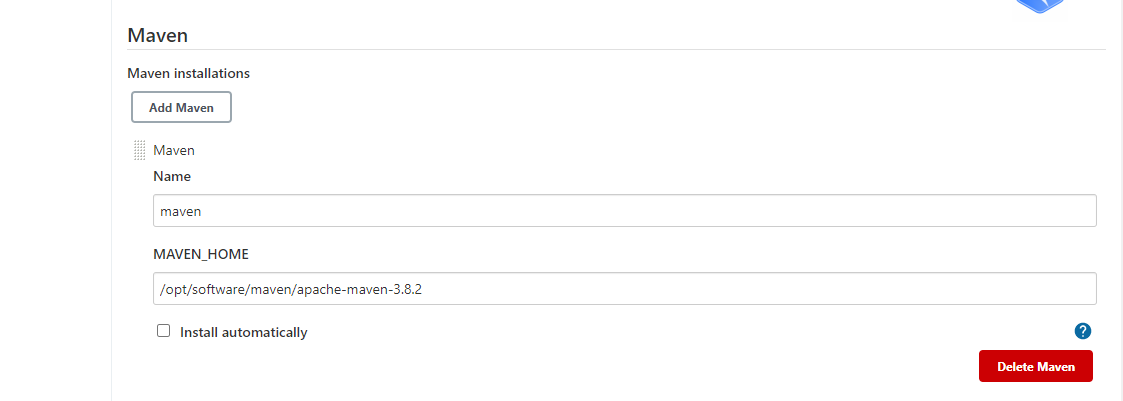
(4) maven configuration
If the machine is installed locally, fill in the maven installation directory. If it is not installed, it can be installed automatically

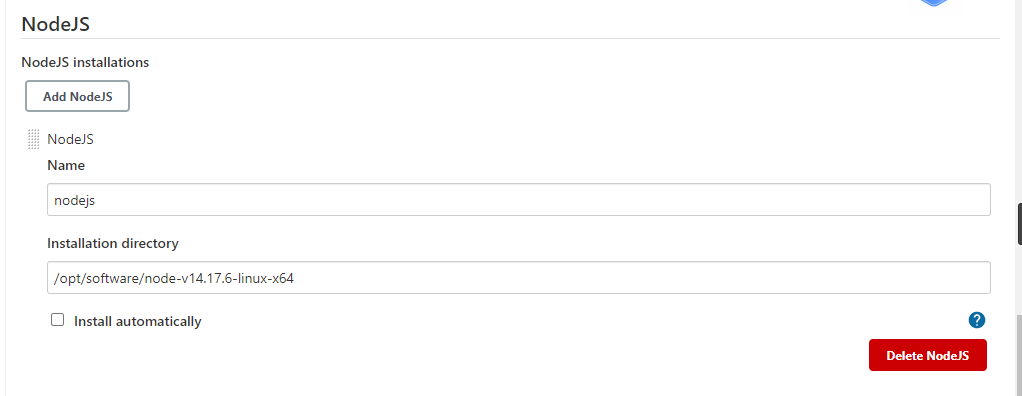
(5) NodeJS configuration
If the machine is installed locally, fill in the installation directory of NodeJS. If it is not installed, it can be installed automatically

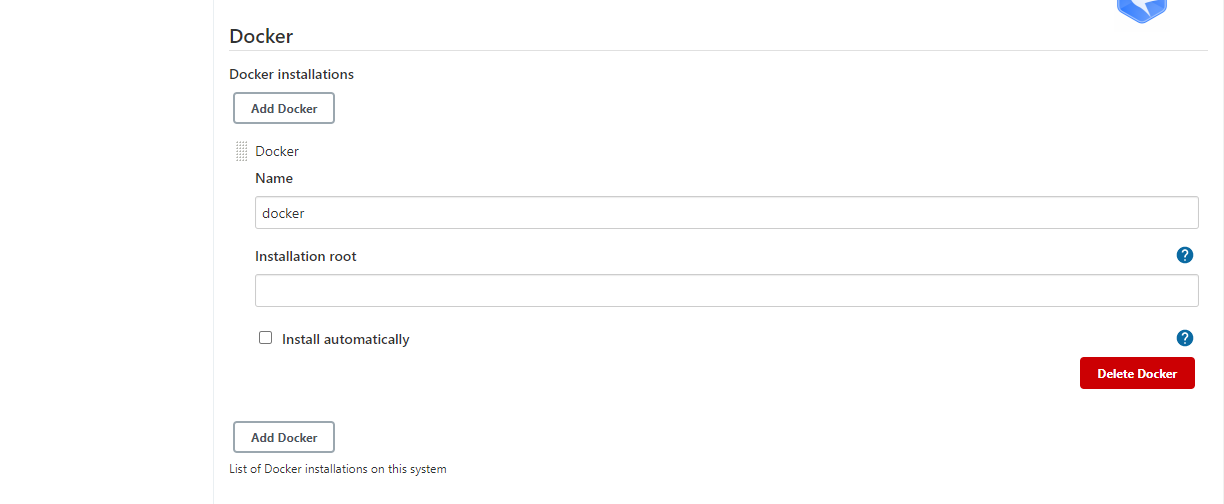
(6) docker configuration
If it is not installed, it can be installed automatically. You do not need to fill in this field for local installation

Finally, click apply and save.
3, Start new task
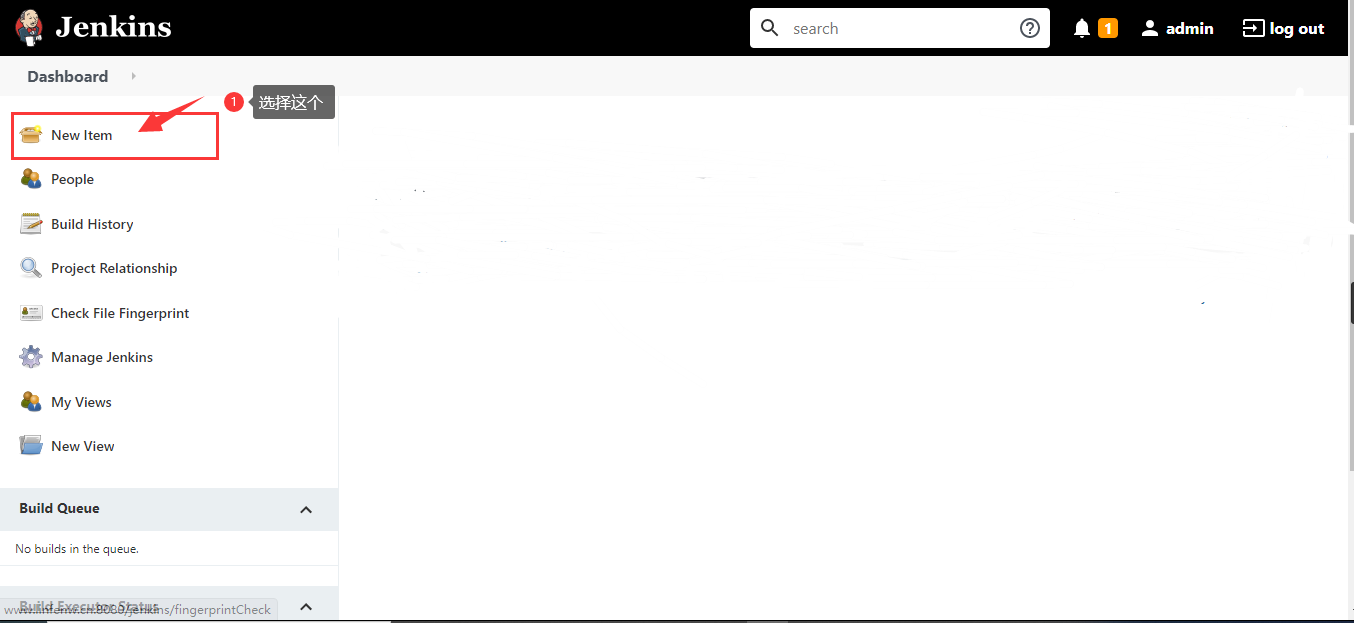
1. Click new task

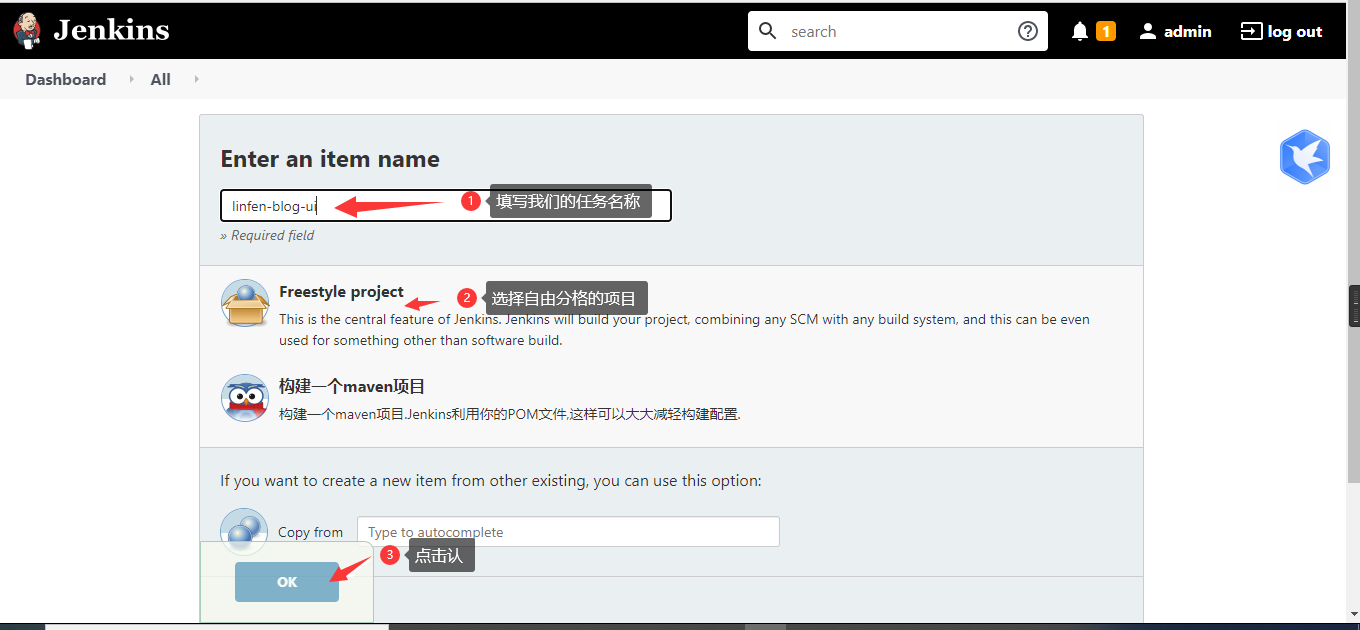
2. Fill in the task name, select to create a free style project, and click OK

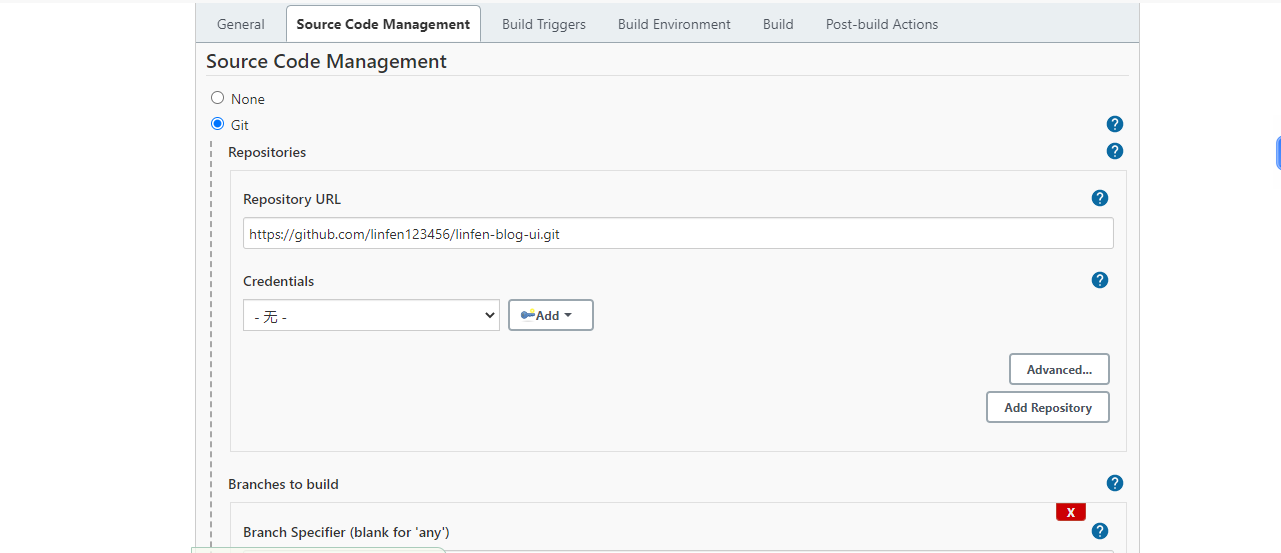
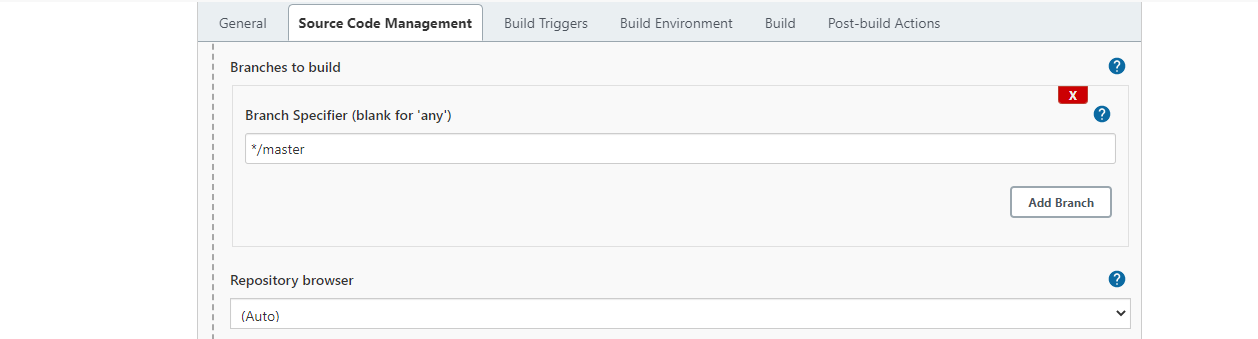
3. Source code management, fill in the project git address. Here I fill in my github address. If you need to log in, you can add an account password or ssh public key for authorization

4. Build branches. I default master here

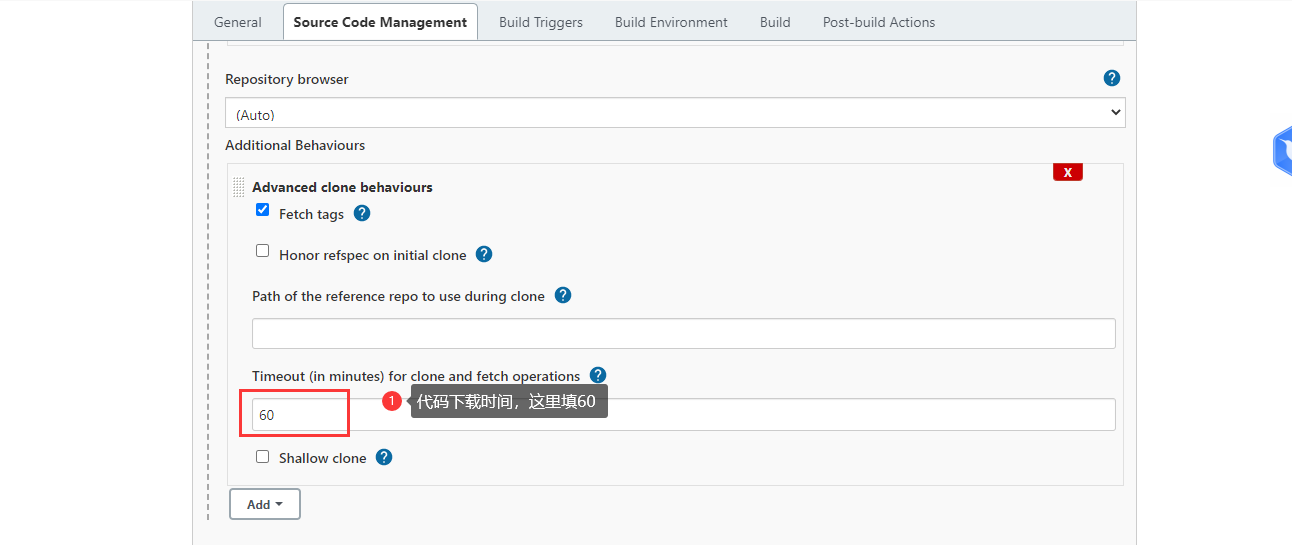
5.github download time is slow. Fill in 10 minutes here

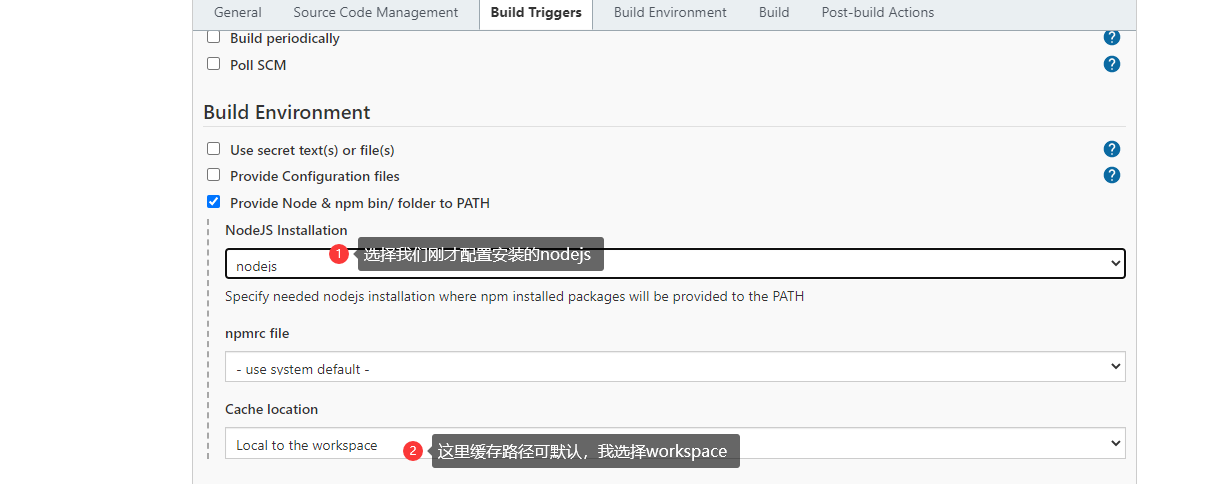
6. To build the environment, select nodejs here

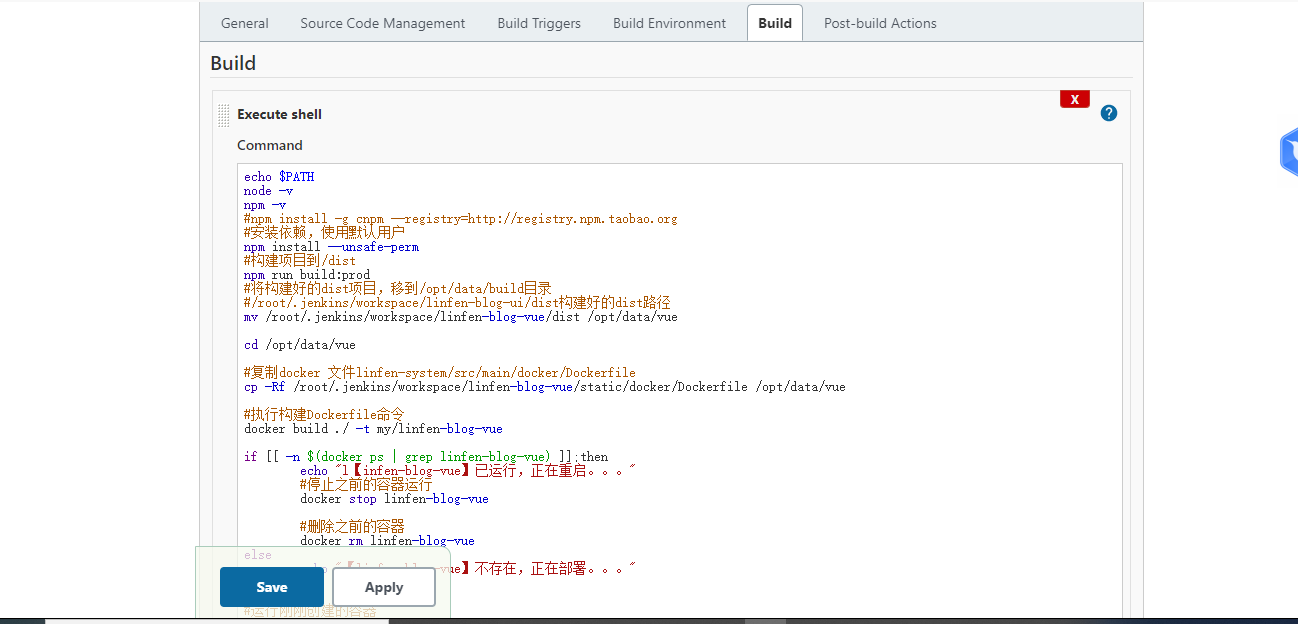
7. Start the project construction and fill in the shell script

(1) The shell script needs to be changed according to its own time. The following is for reference only
echo $PATH
node -v
npm -v
#npm install -g cnpm --registry=http://registry.npm.taobao.org
#Install dependencies, using the default user
npm install --unsafe-perm
#Build project to / dist
npm run build:prod
#Move the constructed dist project to the / opt/data/build directory
#/Root /. Jenkins / workspace / Linfen blog UI / dist built dist path
mv /root/.jenkins/workspace/linfen-blog-ui/dist /opt/data/vue
cd /opt/data/vue
#Copy docker file Linfen system / SRC / main / docker / dockerfile
cp -Rf /root/.jenkins/workspace/linfen-blog-ui/static/docker/Dockerfile /opt/data/vue
#Execute the build Dockerfile command
docker build ./ -t my/linfen-blog-ui
if [[ -n $(docker ps | grep linfen-blog-vue) ]];then
echo "l[infen-blog-vue]Running, restarting..."
#Stop previous container operation
docker stop linfen-blog-vue
#Delete previous container
docker rm linfen-blog-vue
else
echo "[linfen-blog-vue]Does not exist, deploying..."
fi
#Run the container you just created
docker run --name linfen-blog-vue -d -p 80:80 -v /opt/software/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /opt/software/nginx/logs:/var/log/nginx my/linfen-blog-ui
echo "Build complete"(2) You need to create a folder in opt to build the project into a docker
# Create project build directory mkdir /opt/build/vue # nginx configuration file directory and log directory # For nginx configuration directory, you need to submit a copy of nginx.conf file here mkdir /opt/software/nginx/conf/ # nginx log directory mkdir /opt/software/nginx/logs/
8. Create Docker files and put them in the / opt/build/vue directory
# Set base mirror FROM nginx # Define author MAINTAINER linfen-blog-ui # Copy the contents of the dist file to the directory / usr/share/nginx/html COPY dist/ /usr/share/nginx/html
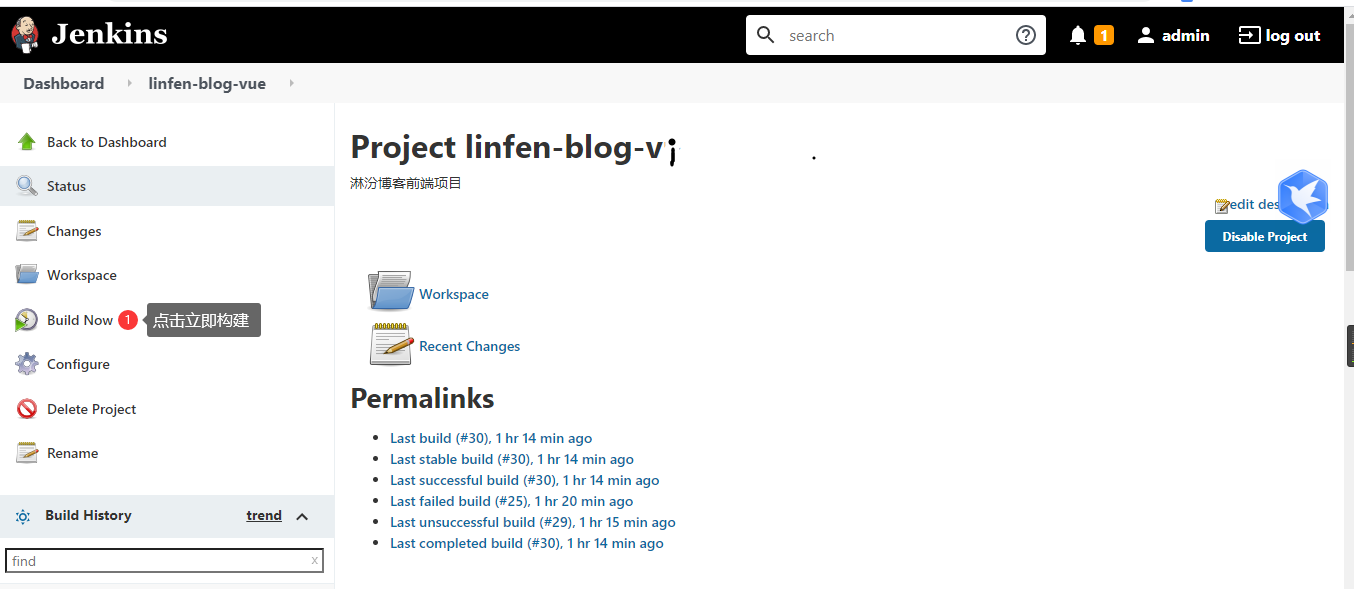
9. Start the build

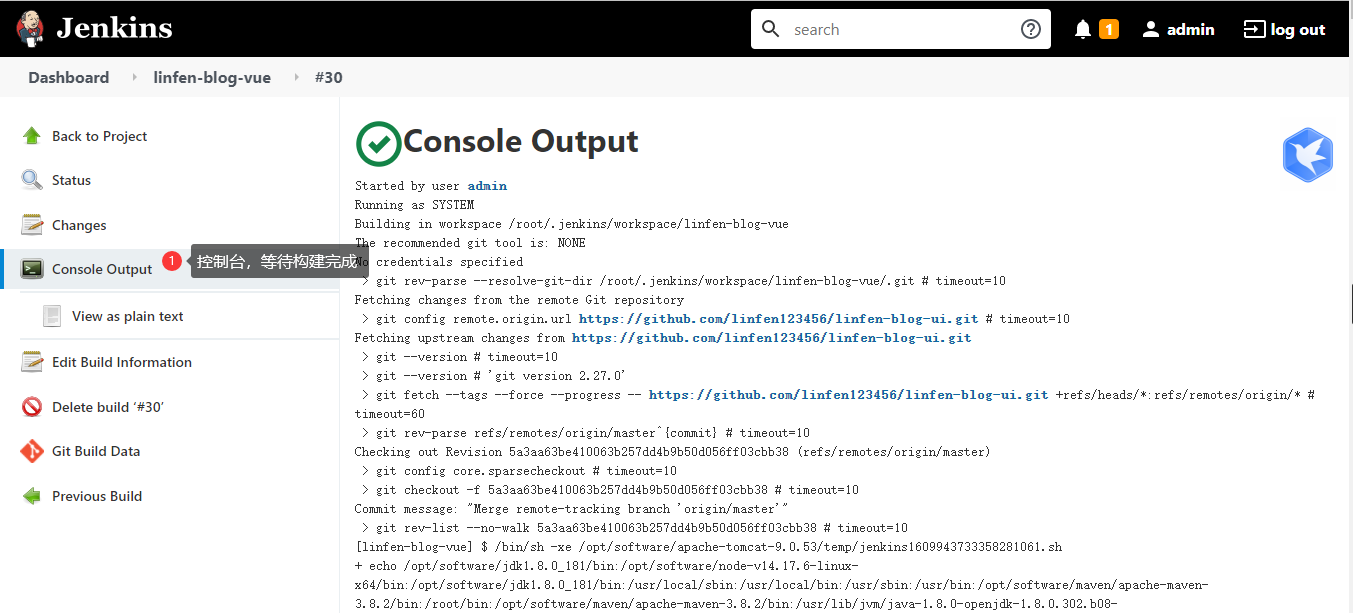
10. View the console and build

The successful construction is as follows:
Build complete. Tip: built files are meant to be served over an HTTP server. Opening index.html over file:// won't work. + mv /root/.jenkins/workspace/linfen-blog-vue/dist /opt/data/vue + cd /opt/data/vue + cp -Rf /root/.jenkins/workspace/linfen-blog-vue/static/docker/Dockerfile /opt/data/vue + docker build ./ -t my/linfen-blog-vue Sending build context to Docker daemon 5.096MB Step 1/3 : FROM nginx ---> ad4c705f24d3 Step 2/3 : MAINTAINER linfen-blog-vue ---> Running in 2cdc9a4459ef Removing intermediate container 2cdc9a4459ef ---> 28909ac4fee0 Step 3/3 : COPY dist/ /usr/share/nginx/html ---> 9232c7507bc7 Successfully built 9232c7507bc7 Successfully tagged my/linfen-blog-vue:latest ++ docker ps ++ grep linfen-blog-vue + [[ -n d0b9cc5ca3cc f1b654517986 "/docker-entrypoint...." 23 hours ago Up 21 hours 0.0.0.0:80->80/tcp, :::80->80/tcp linfen-blog-vue ]] + echo l[infen-blog-vue]Running, restarting... l[infen-blog-vue]Running, restarting... + docker stop linfen-blog-vue linfen-blog-vue + docker rm linfen-blog-vue linfen-blog-vue + docker run --name linfen-blog-vue -d -p 80:80 -v /opt/software/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /opt/software/nginx/logs:/var/log/nginx my/linfen-blog-vue ae971f47997c34cb85a7c08f121ff15f5b09d86e8c82c65d789bc856e19db0c8 + echo Build complete Build complete Finished: SUCCESS
The log is too long, so only part of it is intercepted.
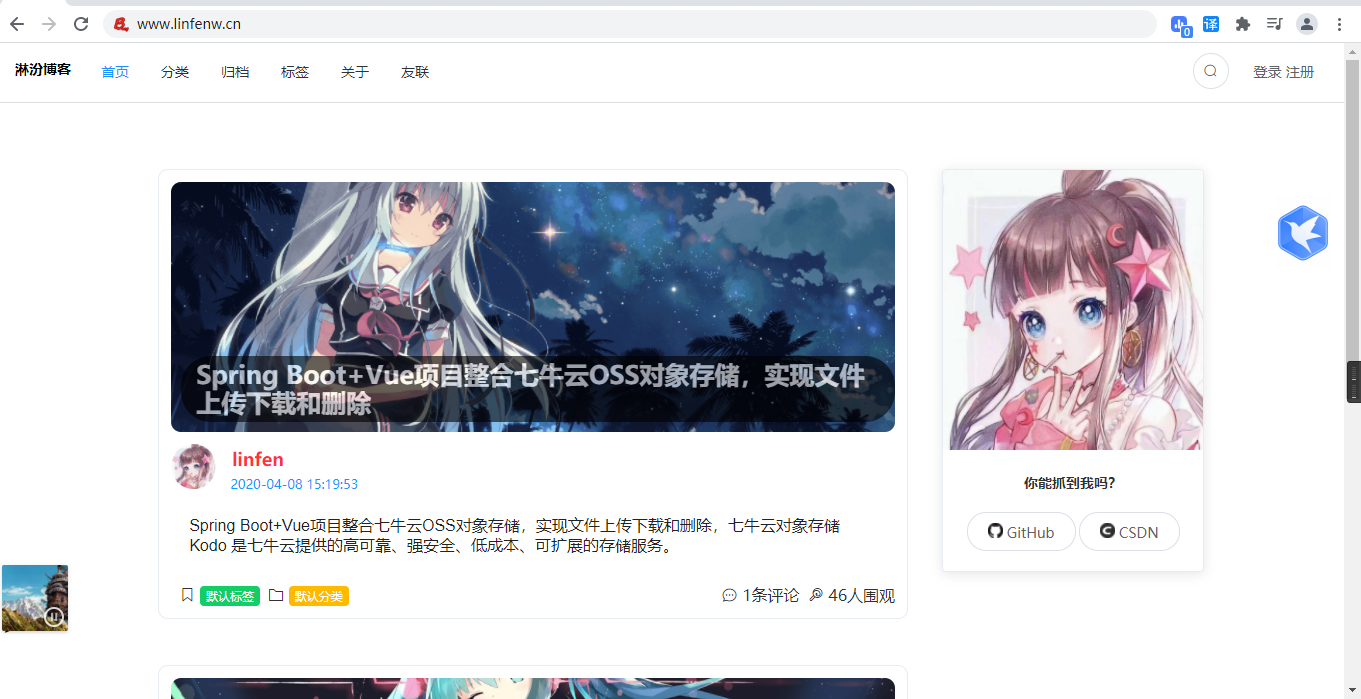
11. Browser input http://ip:80 , we can see our final results. Alibaba cloud and other server deployments need to turn off the corresponding firewall and security group rules

It is recommended to install and configure the jdk installed in Jenkins, otherwise it is easy to cause environmental problems.
This concludes the tutorial