Front words
Recently, I have been reviewing my blog, but some of them have a long content, so long that I don't know how long it will take to read it. At this time, there is an impulse to be discouraged. However, if you can provide a plug-in for blog content progress, according to the amount of content read, show the progress bar, let yourself have a good idea of the progress of the content read, you can calm down and read it bit by bit. This article will introduce the implementation of blog content progress plug-in in detail.
Effect demonstration
Whether it is through the mouse wheel, dragging the scroll bar, or pressing the space bar, whenever a page scroll operation occurs, it will trigger changes in the progress bar of the blog content at the bottom of the page. Calculate the proportion of the current content to all the content of the blog, and eventually correspond to the width of the progress bar. When the mouse moves into the progress bar range, the current percentage of progress is displayed numerically.
The progress plug-in can be inserted into the page by using the following code
<script src="http://files.cnblogs.com/files/xiaohuochai/progress.js"></script>
Because catalogs and progress are commonly used functions, I integrate the functions of progress into Directory generation It's in the plug-in
<script src="http://files.cnblogs.com/files/xiaohuochai/catalog.js"></script>
Principle explanation
The principle of the progress bar has been explained concisely and concisely above, but it is not difficult to implement. When the rolling event is triggered, two height values are calculated. A value H is used to indicate the distance from the bottom of the blog to the top of the page. A value H is used to indicate the distance between the bottom of the blog content in the current window and the top of the page. Thus the proportional value radio = h/H, which is the percentage of progress, is shown by the change in the width of the progress bar.
Concrete realization
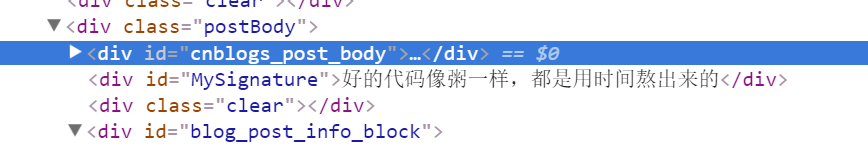
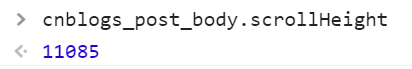
[1] Get the total height H of the blog content. As you know from the figure below, the blog Park places the blog content in the div with id cnblogs_post_body and scroll Height to get its height. And the value is fixed and unchanged. It does not need to be retrieved when a scrolling event occurs. It can be retrieved after the page is loaded.


function addEvent(target,type,handler){ if(target.addEventListener){ target.addEventListener(type,handler,false); }else{ target.attachEvent('on'+type,function(event){ return handler.call(target,event); }); } } var H; addEvent(window,'load',function(){ H = cnblogs_post_body.scrollHeight; });
[2] Get the height h of the blog content displayed in the current page window, which is actually the scrolling distance h2 of the page.
var h = document.documentElement.scrollTop || document.body.scrollTop;
[3] The progress bar is realized. Through H and h, the ratio coefficient radio = h/H can be calculated. HTML5 adds a form control progress, which is used to indicate the progress of a task or process.
[Note] IE9 - Browser does not support
<progress id="progress" value="" max=""></progress>
If IE9-browser, the progress element is degraded to div element, showing only percentage.
Set the max value of programs to H and the value value to H. When the scroll event triggers, update the value value value
addEvent(window,'scroll',function(){ var h = document.documentElement.scrollTop || document.body.scrollTop; progress.value = h; var radio = (h/H >= 1) ? 1 : h/H; progress.innerHTML = progress.title = Math.floor(100*radio) + '%'; });
[4] Style Settings
The style settings of the progress bar are relatively simple, and they are positioned at the bottom of the page with the same width as the window.
.progress{ position:fixed; left:0; right:0; bottom:0; width:100%; height:12px; text-align:center; font:12px/12px "Song style"; }
[5] Dynamic script
Because it will eventually be presented as a plug-in, all code needs to be generated dynamically
var progress = document.createElement('progress'); progress.id = 'progress'; document.body.appendChild(progress);
Plug-in code
//Event compatibility function addEvent(target,type,handler){ if(target.addEventListener){ target.addEventListener(type,handler,false); }else{ target.attachEvent('on'+type,function(event){ return handler.call(target,event); }); } } //Generating elements var progress = document.createElement('progress'); progress.id = 'progress'; progress.style.cssText = 'position:fixed;left:0;right:0;bottom:0;width:100%;height:12px;text-align:center;font:12px/12px "Song style";'; document.body.appendChild(progress); //Calculation H var H; addEvent(window,'load',function(){ progress.max = H = cnblogs_post_body.scrollHeight; }); //Calculation h and radio addEvent(window,'scroll',function(){ var h = document.documentElement.scrollTop || document.body.scrollTop; progress.value = h; var radio = (h/H >= 1) ? 1 : h/H; progress.innerHTML = progress.title = Math.floor(100*radio) + '%'; });