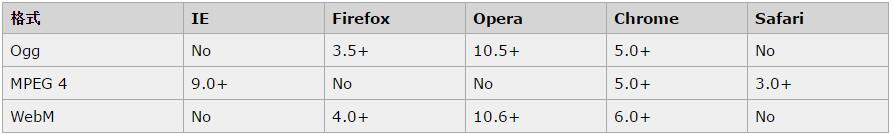
1. Supports three video formats:

2. Usage
<!--Introducing a single source file-->
<video src="movie.ogg" width="320" height="240" controls="controls">
Your browser does not support the video tag.
</video>
<!--Introduce multiple source files (the browser will use the first recognizable format)-->
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
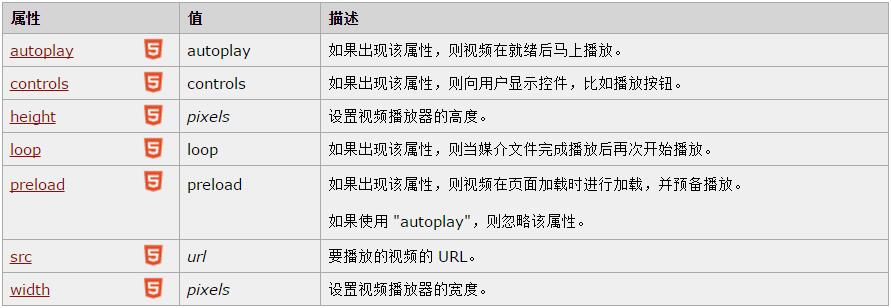
</video>3. Element attributes 
Among them, the preload attribute can have three values:
- auto loads the entire video when the page loads
- meta loads only the metadata of the video when the page is loaded (I think it should be the basic information of the video)
- none does not load videos when pages are loaded
In addition, I can customize the button, combined with the element's own method to achieve the control of the video window.
For example, the following example on the w3c is very good:
<!DOCTYPE html>
<html>
<body>
<div style="text-align:center;">
<button onclick="playPause()">play/suspend</button>
<button onclick="makeBig()">large</button>
<button onclick="makeNormal()">in</button>
<button onclick="makeSmall()">Small</button>
<br />
<video id="video1" width="420" style="margin-top:15px;">
<source src="/example/html5/mov_bbb.mp4" type="video/mp4" />
<source src="/example/html5/mov_bbb.ogg" type="video/ogg" />
Your browser does not support HTML5 video.
</video>
</div>
<script type="text/javascript">
var myVideo=document.getElementById("video1");
function playPause()
{
if (myVideo.paused)
myVideo.play();
else
myVideo.pause();
}
function makeBig()
{
myVideo.width=560;
}
function makeSmall()
{
myVideo.width=320;
}
function makeNormal()
{
myVideo.width=420;
}
</script>
</body>
</html>
Learn so much first.