Learning and using HTML5 language (I)
1, Basic introduction
1. What does HTML do
-
HTML: Hyper Text Markup Language for creating web pages
-
HTML language is the basis of the Web. It can be said that the Internet is based on HTML.
-
HTML5 is a new generation of HTML standard, which is already supported by most browsers**
2. Basic structure of HTML
<!DOCTYPE html><!-- html5 Document declaration: indicates that the current page is html5 edition -->
<!--
<html>yes HTML Page root label
lang Property: defines the language type of the current page,"en"english,"zh"chinese
-->
<html lang="en">
<!-- <head>Is a document header tag that can reference scripts, indicate where the browser finds style sheets, provide meta information, and so on -->
<head>
<!--
<meta>Is metadata tag
charset Property: sets the character encoding of the web page UTF-8 It's called the universal code
Note: metadata will not be displayed on the client, but will be parsed by the browser
-->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title> <!-- <title>Label set document title -->
</head>
<body>
<!-- <body>The label contains all the contents of the document -->
</body>
</html>
3. HTML syntax specification
-
HTML tags are keywords surrounded by angle brackets, for example: < HTML >
-
Tags are not case sensitive. It is recommended to use lowercase, for example: < HTML > < HTML >
-
Tags usually appear in pairs (double tags): for example: < body > and < / body >, the first is the start tag, the second is the end tag, and / is in front of the end tag.
-
The part between two labels is called the label body.
-
Some special labels are single labels. For example, < br > can also be written as < br / >
-
Tags can have several attributes or no attributes. For example, < head > has no attributes
-
Tags can be nested, but do not cross nest: for example: < div > < a > < / a > < / div > do not write as: < div > < a > < / div ></a>
2, Basic label
1. Text related
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- Title label:<h1> to <h6></h6> -->
<!-- left Align left, center Center, right Right align -->
<h1 align="center">Title Text</h1>
<!-- align Property is not recommended, use style="text-align:center;" Style substitution -->
<h2 style="text-align: center;">Subtitle</h2>
<!-- Paragraph labels:<p> A paragraph of text </p> -->
<!-- Don't be<p>Nested block level elements, such as nested p or div -->
<p>A large paragraph of text</p>
<!-- Wrap label:<br>or<br /> -->
<p>A large paragraph of text<br>Another large paragraph of text</p>
<!-- Format label:
Bold:<b></b>or<strong></strong>
Italics:<i></i>
Underline:<u></u>
Subscript:<sub></sub> Superscript:<sup></sup>
highlight(Yellow background): <mark></mark>
-->
</body>
</html>
Special symbols (entity labels): References Rookie tutorial - HTML character entity
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
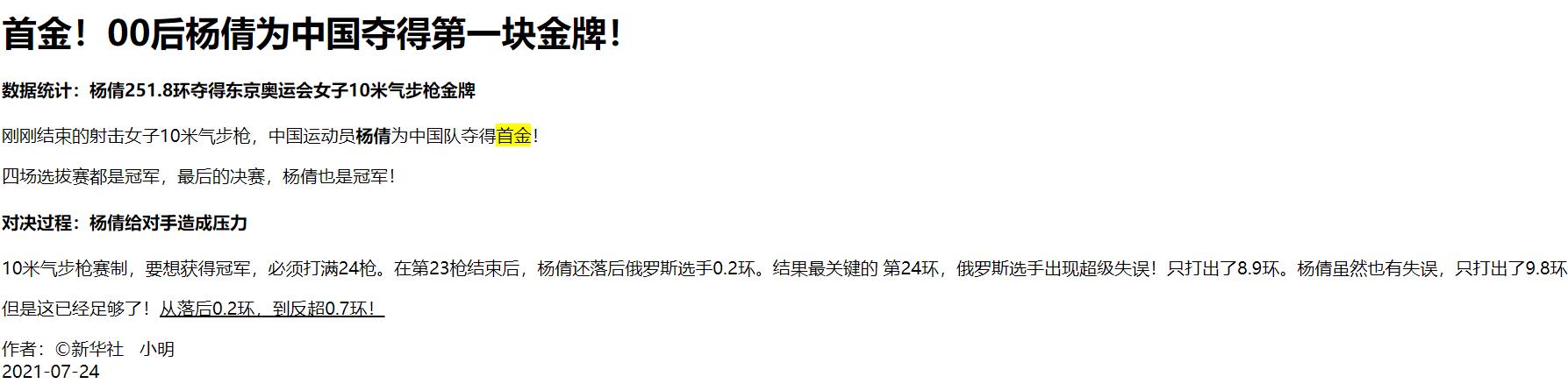
<h1>First gold! After 00, Yang Qian won the first gold medal for China!</h1>
<h4>Statistics: Yang Qian 251.8 Huan won the gold medal of women's 10m air rifle in Tokyo Olympic Games</h4>
<p>Just finished shooting women's 10m air rifle, Chinese athlete<strong>Yang Qian</strong>Win for the Chinese team<mark>First gold</mark>!</p>
<p>Four trials are champions, and Yang Qian is also the champion in the final!</p>
<h4>Duel process: Yang Qian puts pressure on her opponent</h4>
<p>10 M air rifle competition system, in order to win the championship, you must shoot 24 guns. At the end of the 23rd shot, Yang Qian was still 0 behind the Russian player.2 Ring. The result is the most critical
In the 24th ring, the Russian player made a super mistake! Only 8.9 Ring. Although Yang Qian also made mistakes, she only played 9.8 Ring.</p>
<p>But that's enough!<u>From 0 behind.2 Ring, to inverse super 0.7 Ring!</u></p>
<p>Author:©Xinhua News Agency Xiao Ming<br> 2021-07-24 </p>
</body>
</html>
Operation effect

2. Picture
<!--
src="Picture path" width="Width value"(The unit is pixels px)
height="Height value"(The unit is pixels px)
title="Prompt text"(The text displayed with the mouse over the image)
alt="replace text"(Display when image cannot be loaded alt information)
-->
<img src="https://S3. Pstatp. COM / Toutiao / static / img / logo. 271e845. PNG "title =" hello "ALT =" today's headline "height =" 50px "width =" 200px ">
About paths:
The path image file of the same level is located at the same level of the HTML file, such as < img SRC = "Baidu. GIF" >
The next level path / image file is located at the next level of the HTML file, such as < img SRC = "images / Baidu. GIF" >
Previous path... / the image file is located one level above the HTML file, such as < img SRC = ".. / Baidu. GIF" >
Absolute path: refers to the absolute location in the directory, which directly reaches the target location. It is usually the path starting from the drive letter.
3. Hyperlinks
<!--
Hyperlink labels: <a href="url" target="_self"> Link text </a>
target Specify the link opening method. The default is"_self"
_blank Open the linked document in a new window
_self By default, linked documents are opened in the same frame
_parent Open linked document in parent frameset
_top Opens the linked document in the entire window
-->
<a href="http://Www.wust.edu.cn "target =" _blank "> Wuhan University of science and technology</a>
<!--
Jump to a location on the current page(Anchor point, generally used id value):
<a href="#id value "> link text</a>
<a href="#"> top of page</a>
-->
<a href="#"> jump to the top of the page</a>
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>First gold! After 00, Yang Qian won the first gold medal for China!</h1>
<img src="https://Pics6. Baidu. COM / feed / 1f178a82b9014a906ffbe3e8a8f3e31ab21bee2f. JPEG? Token = babe29c782b41f8ed3b86d05a10e216a "ALT =" Yang Qian picture "title =" Xiaomeng "width =" 200 "height =" 268 ">
<h4>Statistics: Yang Qian 251.8 Huan won the gold medal of women's 10m air rifle in Tokyo Olympic Games</h4>
<p>Just finished shooting women's 10m air rifle, Chinese athlete<strong>Yang Qian</strong>Win for the Chinese team<mark>First gold</mark>!</p>
<p>Four trials are champions, and Yang Qian is also the champion in the final!</p>
<h4>Duel process: Yang Qian puts pressure on her opponent</h4>
<p>10 M air rifle competition system, in order to win the championship, you must shoot 24 guns. At the end of the 23rd shot, Yang Qian was still 0 behind the Russian player.2 Ring. The result is the most critical
In the 24th ring, the Russian player made a super mistake! Only 8.9 Ring. Although Yang Qian also made mistakes, she only played 9.8 Ring.</p>
<p>But that's enough!<u>From 0 behind.2 Ring, to inverse super 0.7 Ring!</u></p>
<p>Author:©Xinhua News Agency Xiao Ming<br> 2021-07-24 <a href="#">top</a></p>
<p><a href="https://Baijiahao. Baidu. COM / S? Id = 1706132004425990360 "> original connection</a></p>
</body>
</html>
Operation effect

4. div and span
< div > Tags: block level elements that can be used to combine containers of other HTML elements
-
div has no specific meaning and is usually used to logically block the document structure
-
div will wrap before and after
<span>Tag: inline element, which can be used as the container of the composition book
Span has no specific meaning. There is no line break before and after span
Example (self regulating operation)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="top">
<h1>First gold! After 00<span style="color: red;">Yang Qian</span>Win the first gold medal for China!</h1>
<img src="images/Yang Qian.jpg" alt="Yang Qian pictures" title="Moe " width="200" height="268">
</div>
<div id="content">
<h4>Statistics: Yang Qian 251.8 Huan won the gold medal of women's 10m air rifle in Tokyo Olympic Games</h4>
<p>Just finished shooting women's 10m air rifle, Chinese athlete<strong>Yang Qian</strong>Win for the Chinese team<mark>First gold</mark>!</p>
<p>Four trials are champions, and Yang Qian is also the champion in the final!</p>
<h4>Duel process: Yang Qian puts pressure on her opponent</h4>
<p>10 In the meter air rifle competition system, if you want to win the championship, you must shoot 24 shots. After the 23rd shot, Yang Qian is still 0 behind the Russian player.2 Ring. The result is the most critical
In the 24th ring, the Russian player made a super mistake! He only played 8.9 Although Yang Qian also made mistakes, she only played 9.8 Ring.</p>
<p>But that's enough!<u>From 0 behind.2 Ring, to inverse super 0.7 Ring!</u></p>
</div>
<div id="footer">
<p>Author:©Xinhua News Agency Xiao Ming<br> 2021-07-24 <a href="#">top</a></p>
<p><a href="https://Baijiahao. Baidu. COM / S? Id = 1706132004425990360 "> original connection</a></p>
</div>
</body>
</html>
5. List
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul style="list-style-type: none;"><!-- Remove the solid ring -->
<li><a href="http://Www.wust. Edu. CN "> Wuhan University of science and technology</a></li>
<li><a href="http://Www.hust. Edu. CN "> Huazhong University of science and technology</a></li>
<li><a href="http://Www.whu.edu.cn "> Wuhan University</a></li>
</ul>
</body>
</html>
Operation effect

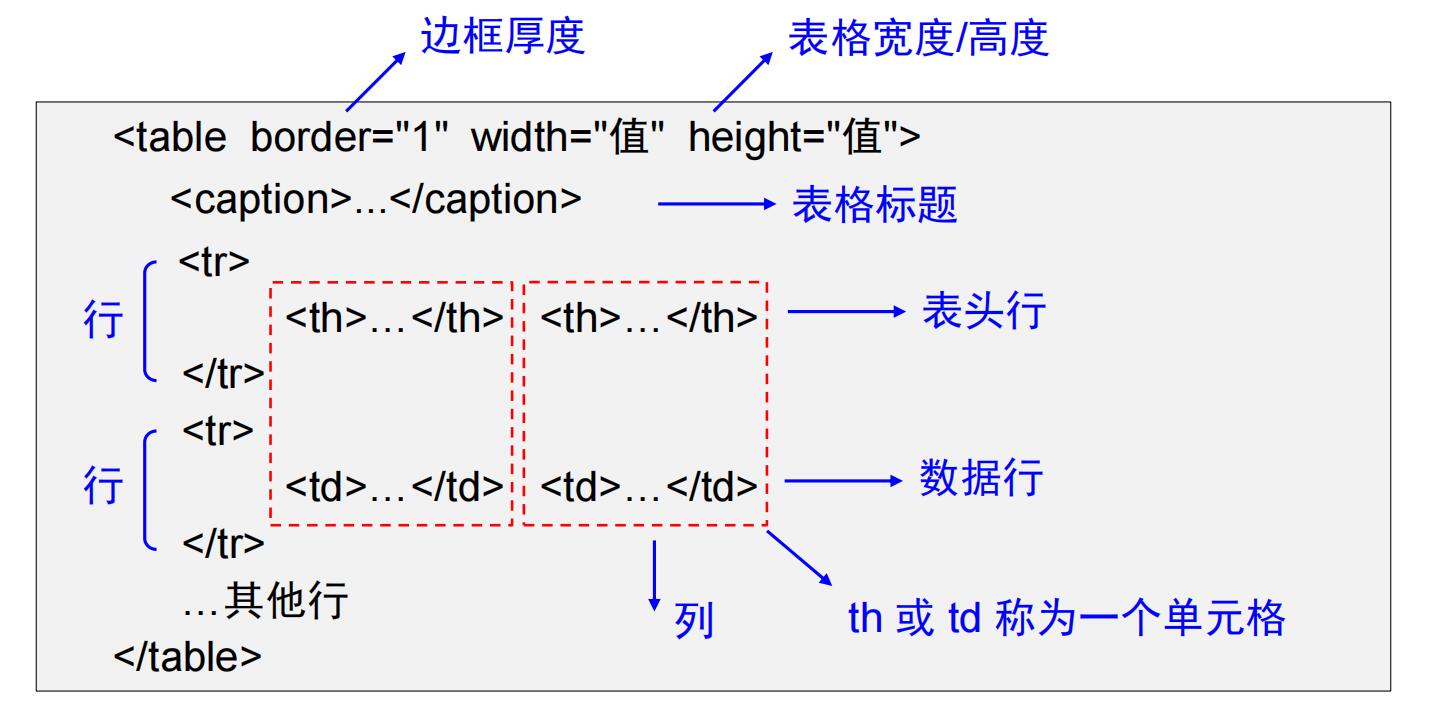
6. HTML table

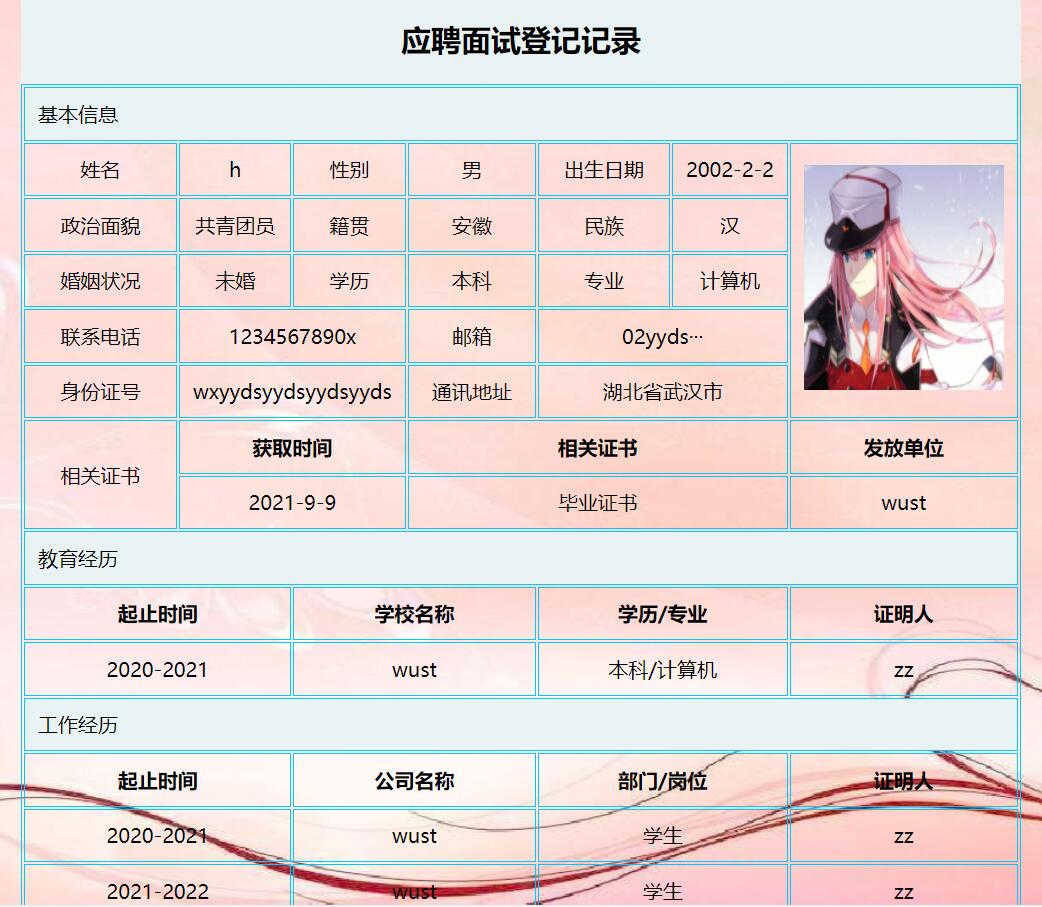
Example (application interview registration record)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Personal profile</title>
</head>
<body>
<div class="bodystyle">
<table align=center border="1" bordercolor="0x4C96FF" cellpadding="10" width="800" >
<caption style="background-color: rgb(234, 243, 243);">
<h2>Application interview registration record</h2>
</caption>
<tr>
<td colspan="12" style="background-color: rgb(234, 243, 243);">essential information</td>
</tr>
<tr align="center">
<td>full name</td>
<td>h</td>
<td>Gender</td>
<td>male</td>
<td>date of birth</td>
<td>2002-2-2</td>
<td rowspan="5"><img
src="https://dar-1305869431.cos.ap-shanghai.myqcloud.com/communication-platform-photo/02-2.jpg"
alt="Big head photo" width="160" height="180"></td>
</tr>
<tr align="center">
<td>Political outlook</td>
<td>communist youth league member</td>
<td>Native place</td>
<td>Anhui</td>
<td>nation</td>
<td>Chinese</td>
</tr>
<tr align="center">
<td>marital status</td>
<td>unmarried</td>
<td>education</td>
<td>undergraduate</td>
<td>major</td>
<td>computer</td>
</tr>
<tr align="center">
<td>contact number</td>
<td colspan="2">1234567890x</td>
<td>mailbox</td>
<td colspan="2">02yyds···</td>
</tr>
<tr align="center">
<td>ID number</td>
<td colspan="2">wxyydsyydsyydsyyds</td>
<td>postal address</td>
<td colspan="2">Wuhan City, Hubei Province</td>
</tr>
<tr align="center">
<td rowspan="2">Relevant certificates</td>
<th colspan="2">Get time</th>
<th colspan="3">Relevant certificates</th>
<th>Issuing unit</th>
</tr>
<tr align="center">
<td colspan="2">2021-9-9</td>
<td colspan="3">graduation certificate</td>
<td colspan="1">wust</td>
</tr>
<tr>
<td colspan="12" style="background-color: rgb(234, 243, 243);">Educational experience</td>
</tr>
<tr>
<th colspan="2">Start and end time</th>
<th colspan="2">School name</th>
<th colspan="2">education/major</th>
<th>witness</th>
</tr>
<tr align="center">
<td colspan="2">2020-2021</td>
<td colspan="2">wust</td>
<td colspan="2">undergraduate/computer</td>
<td>zz</td>
</tr>
<tr>
<td colspan="12" style="background-color: rgb(234, 243, 243);">work experience</td>
</tr>
<tr>
<th colspan="2">Start and end time</th>
<th colspan="2">corporate name</th>
<th colspan="2">department/post</th>
<th>witness</th>
</tr>
<tr align="center">
<td colspan="2">2020-2021</td>
<td colspan="2">wust</td>
<td colspan="2">student</td>
<td>zz</td>
</tr>
<tr align="center">
<td colspan="2">2021-2022</td>
<td colspan="2">wust</td>
<td colspan="2">student</td>
<td>zz</td>
</tr>
<tr>
<td colspan="12" style="background-color: rgb(234, 243, 243);">Family information</td>
</tr>
<tr>
<th colspan="1">full name</th>
<th colspan="1">appellation</th>
<th colspan="1">Age</th>
<th colspan="3">Work unit</th>
<th colspan="1">contact information</th>
</tr>
<tr align="center">
<td colspan="1">Barr</td>
<td colspan="1">dar</td>
<td colspan="1">2000</td>
<td colspan="3">Rice wife</td>
<td colspan="1">1234567890x</td>
</tr>
<tr align="center">
<th colspan="1">emergency contact </th>
<td colspan="2">Eight cherry trees</td>
<th colspan="2">Relationship with emergency contact</th>
<td colspan="3">dar</td>
</tr>
<tr>
<td colspan="12" style="background-color: rgb(234, 243, 243);">Employment situation</td>
</tr>
<tr>
<th colspan="1">Department</th>
<th colspan="1">post</th>
<th colspan="1">Arrival time</th>
<th colspan="1">Probation salary</th>
<th colspan="1">Regular salary</th>
<th colspan="1">Superior leaders</th>
<th colspan="1">Department head</th>
</tr>
<tr align="center">
<td>Rice wife</td>
<td>general</td>
<td>2020</td>
<td>0</td>
<td>0</td>
<td>Barr</td>
<td>Eight cherry trees</td>
</tr>
<tr align="center">
<td colspan="1">HR Manager comments:</td>
<td colspan="3"></td>
<td colspan="1">Comments of general manager:</td>
<td colspan="2"></td>
</tr>
</table>
<table align=center border="0" cellpadding="10" width="800">
<tr>
<td colspan="3">Have you been dealt with for crimes:
<input type="radio" name="no" value="y"> yes
<input type="radio" name="no" value="n">no
</td>
<td colspan="4">Are there any unliquidated obligations in excess of 10000:
<input type="radio" name="yes" value="y"> yes
<input type="radio" name="yes" value="n">no
</td>
</tr>
<tr>
<td colspan="7">I promise that the above information is true and valid. If it is false or untrue, I am willing to bear all consequences.</td>
</tr>
<tr>
<td colspan="3"></td>
<td colspan="1">My signature:</td>
<td colspan="1"></td>
<td colspan="1">date:</td>
<td colspan="1"></td>
</tr>
</table>
</body>
<style type="text/css">
.bodystyle {
filter: alpha(opacity=50);
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
width: 100%;
position: absolute;
background: url(https://dar-1305869431.cos.ap-shanghai.myqcloud.com/communication-platform-photo/background1.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
background-size: 100% 100%;
opacity: 1;
}
</style>
</html>
Operation effect (part)

Content reference: PPT in class