Video address: [crazy God says Java] HTML5 complete teaching is easy to understand
1. What is HTML
-
HTML
- Hyper Text Markup Language
-
W3C
- World Wide Web Consortium
- Founded in 1994, it is the most authoritative and influential international neutral technical standards organization in the field of Web technology
- http://www.w3.org/
- http://www.chinaw3c.org/
-
w3C standards include
- Structured standard language (HTML, XML)
- Presentation standard language (Css)
- Standards of conduct (DOM, ECMAScript)
-
Common IDE
- Notepad
- Dreamweaver
- IDEA (let's use IDEA)
- WebStorm
- ... wait
2. Basic information of web page
<!--!DOCTYPE html: Tell the browser what specification we want to use-->
<!DOCTYPE html>
<html lang="en">
<!--head: Web page header -->
<head>
<!-- meta: Descriptive tag, which is used to describe some information of our website-->
<!-- meta: Generally used to do SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="Madness theory Java">
<meta name="description" content="study Java">
<!--title: Page title-->
<title>Title</title>
</head>
<!--body: Web page subject-->
<body>
<h1> Mad God</h1>
</body>
</html>
3. Basic web page labels
- Web page basic Tags
- Title label
- Paragraph label
- Wrap label
- Horizontal line label
- Font style label
- Notes and special symbols
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Basic label learning</title>
</head>
<body>
<!--Title label-->
<h1>Primary label</h1>
<h2>Secondary label</h2>
<h3>Tertiary label</h3>
<h4>Four level label</h4>
<h5>Five level label</h5>
<h6>Six level label</h6>
<!--Paragraph label-->
<p>Run fast, run fast</p>
<p>One has no ears</p>
<p>One has no tail</p>
<p>It's strange. It's strange</p>
<p>Two tigers Two tigers</p>
<!--<hr/>: Horizontal line label-->
<hr/>
<!--Wrap label <br/>: Self closing label-->
Run fast, run fast<br/>
One has no ears<br/>
One has no tail<br/>
It's strange. It's strange<br/>
Two tigers Two tigers<br/>
<!--Bold, italic-->
<p>Bold:<strong>i love you</strong></p>
<p>Italics:<em>i love you</em></p>
<br/>
<!--Special symbols-->
<p>Space: Space</p>
<!-- → Space symbol-->
<p>Space: Space</p>
<!--> → ">" -->
<p>></p>
<!--< →" < "-->
<p><</p>
<!--© → "©" -->
<p>©Copyright symbols</p>
<br/>
<hr/>
<!--Special symbol memory mode
& ;
-->
</body>
</html>
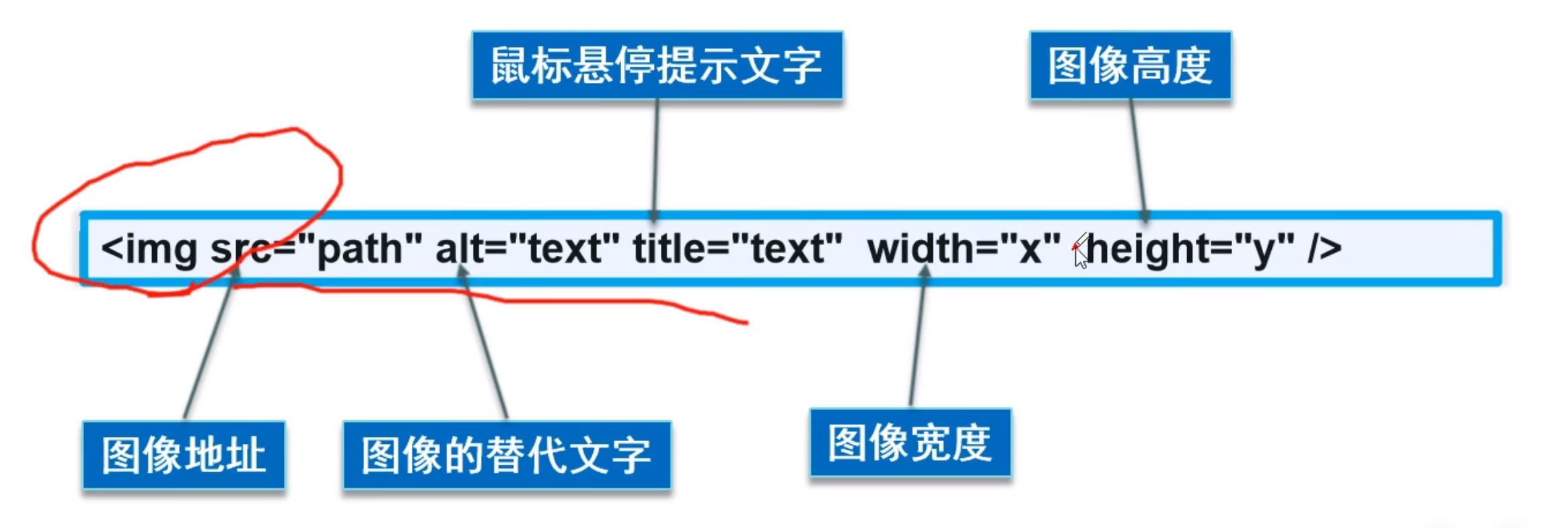
4. Image label
- Image label
- Common image formats
- JPG
- GIF (dynamic diagram)
- PNG
- BMP (bitmap, not commonly used)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.Picture label learning</title>
</head>
<body>
<!--img study
src : Picture address
Relative address ../ Upper level directory
Absolute address (write dead): D:\work\Springboot_Example\JAVA_study\HTML\src\main\resources\images\Shan Yizi.jpg
alt:Alternative text of the image. When the image cannot be found, it will be displayed alt Written content (required)
title: Mouse over prompt text
width : Image width
height : Image height
-->
<img src="../images/Shan Yizi.jpg" alt="Shan Yizi" title="My wife is easy" width="1000" height="600">
</body>
</html>
5. Hyperlink label application
-
Link label
-
Text hyperlink
-
Image hyperlink
-
Hyperlinks
-
Link between pages: jump from one page to another
-
Anchor link
-
Functional links
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Link label learning</title>
</head>
<body>
<!--use name As a marker-->
<a name="top">Top</a>
<a href="#down">down</a>
<!--a Label learning
href: Required, indicating which page to jump to
target : Indicates where the window opens
_blank : Open in new tab
_self : Open in your own web page
-->
<a href="1.My first page tag.html" target="_blank">First page tag</a>
<a href="2.Basic label.html" target="_self">Basic label</a>
<a href="3.Picture label.html">Picture label</a>
<br/>
<!--Picture hyperlink-->
<a href="3.Picture label.html">
<img src="../images/Shan Yizi.jpg" alt="Shan Yizi" title="My wife is easy" width="100" height="60">
</a>
<div>
<p>
<a href="3.Picture label.html">
<img src="../images/Shan Yizi.jpg" alt="Shan Yizi" title="My wife is easy" width="100" height="60">
</a>
</p>
<p>The test is convenient. You can put more pictures</p>
</div>
<!--Anchor link
1.An anchor tag is required
2.Jump to tag
#
-->
<a href="#Top "> back to top</a>
<a name="down">bottom</a>
<!--Functional links
Mail link: mailto
QQ Promotion link
-->
<a href="mailto:Your email address">Click to contact me</a>
<a target="_blank" href="http://WPA. qq. COM / Msgrd? V = 3 & UIN = your qq number & site = qq & menu = yes ">
<img border="0" src="../images/Shan Yizi.jpg"
alt="Click to contact me" title="Click to contact me" width="100" height="60"/>
</a>
</body>
</html>
6. Inline elements and block elements
- Inline and block elements
- Block element
- No matter how much content, this element has one row
(p,h1-h6...) - Inline element
- The width of the content can be extended. The left and right are elements in the line, which can be arranged in one line
(a,strong,em...)
7. List label
- list
- What is a list
- List is a form of display of information resources. It can make the information structured and organized, and display it in the style of list, so that visitors can get the corresponding information more quickly.
- Classification of lists:
- Unordered list
- Ordered list
- Custom list
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5.List learning</title>
</head>
<body>
<!--Ordered list
Scope of application: test paper, Q & A...
-->
<!--ol:li: The display is a numeric list 1. 2.-->
<ol>
<li>Java</li>
<li>Python</li>
<li>Operation and maintenance</li>
<li>front end</li>
<li>C/C++</li>
</ol>
<hr/>
<!--li: It shows“."This label-->
<li>Java</li>
<li>Python</li>
<li>Operation and maintenance</li>
<li>front end</li>
<li>C/C++</li>
<hr/>
<!--Unordered list
Scope of application: navigation, sidebar....
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>Operation and maintenance</li>
<li>front end</li>
<li>C/C++</li>
</ul>
<!--Custom list
dl:label
dt: List name
dd: List content
Scope of application: bottom of company website
-->
<dl>
<dt>subject</dt>
<dd>Java</dd>
<dd>data structure</dd>
<dd>Data analysis</dd>
<dd>database</dd>
<dt>position</dt>
<dd>Guangzhou</dd>
<dd>Shenzhen</dd>
</dl>
</body>
</html>
8. Form label
- form
- Why use forms
- Simple and general
- Structural stability
- Basic structure
- Cell
- that 's ok
- column
- enjambment
- Cross column
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6.Form learning</title>
</head>
<body>
<!--form table
that 's ok tr rows
column td
-->
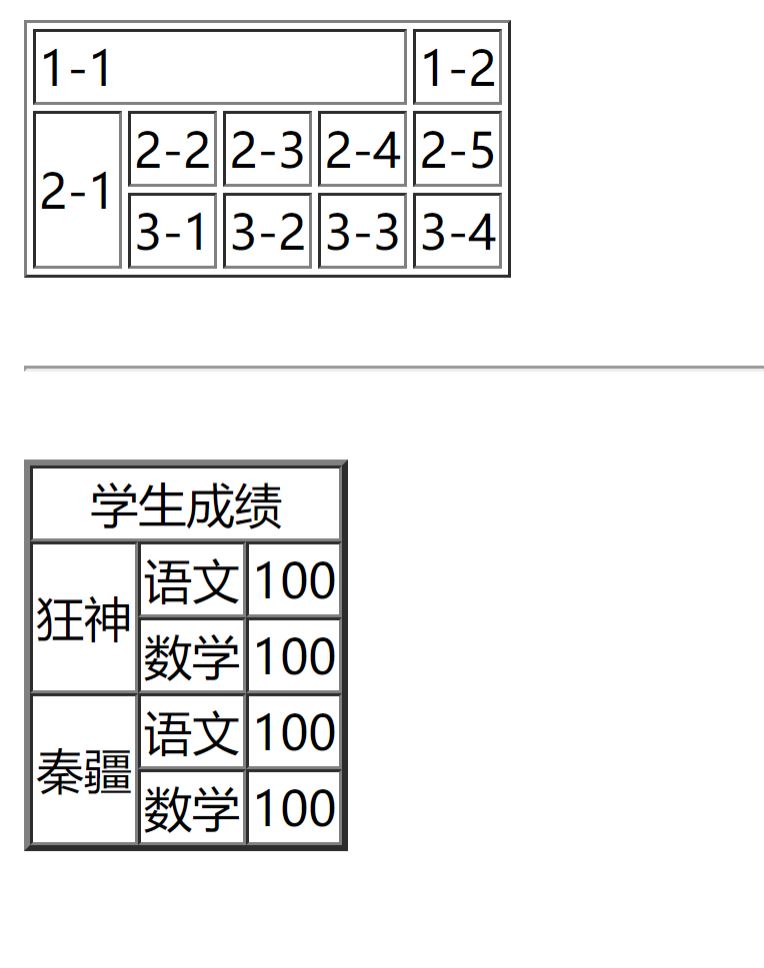
<table border="1px">
<tr>
<!--colspan Across columns, several columns are merged together-->
<td colspan="4">1-1</td>
<td>1-2</td>
<!-- <td>1-3</td>
<td>1-4</td>-->
</tr>
<tr>
<!--rowspan:Cross line, merging several lines together -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
<td>2-5</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
<br>
<hr/>
<br>
<table border="2px" cellspacing="0">
<tr>
<td colspan="3" align="center">Student achievement</td>
</tr>
<tr>
<td rowspan="2">Mad God</td>
<td>language</td>
<td>100</td>
</tr>
<tr>
<td>mathematics</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">Qin Jiang</td>
<td>language</td>
<td>100</td>
</tr>
<tr>
<td>mathematics</td>
<td>100</td>
</tr>
</table>
</body>
</html>

9. Media elements
- Video and audio
- video element: video
- audio element: audio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>7.Media element learning</title>
</head>
<body>
<!--Audio and video
src : Resource path
controls : Control bar
autoplay : Auto play
-->
<video src="Local video address" controls autoplay></video>
<audio src="../audio/CelloNaduo - The street where the wind lives (cello version).mp3" controls></audio>
</body>
</html>
10. Page structure analysis
- Page structure analysis

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Page structure learning</title>
</head>
<body>
<header>
<h2>Web page header</h2>
</header>
<section>
<h2>Web page subject</h2>
</section>
<footer>
<h2>Web foot</h2>
</footer>
</body>
</html>
11.iframe inline framework
iframe inline framework
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Inline framework iframe study</title>
</head>
<body>
<!--iframe Inline framework
src: address
w-h: Width height
-->
<!--<iframe src="http://taobao.com" frameborder="0" width="800px" height="600px">-->
<!--</iframe>-->
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>-->
<iframe src="" name="hello" frameborder="0" width="800px" height="600px"></iframe>
<a href="3.Picture label.html" target="hello">Click jump</a>
</body>
</html>
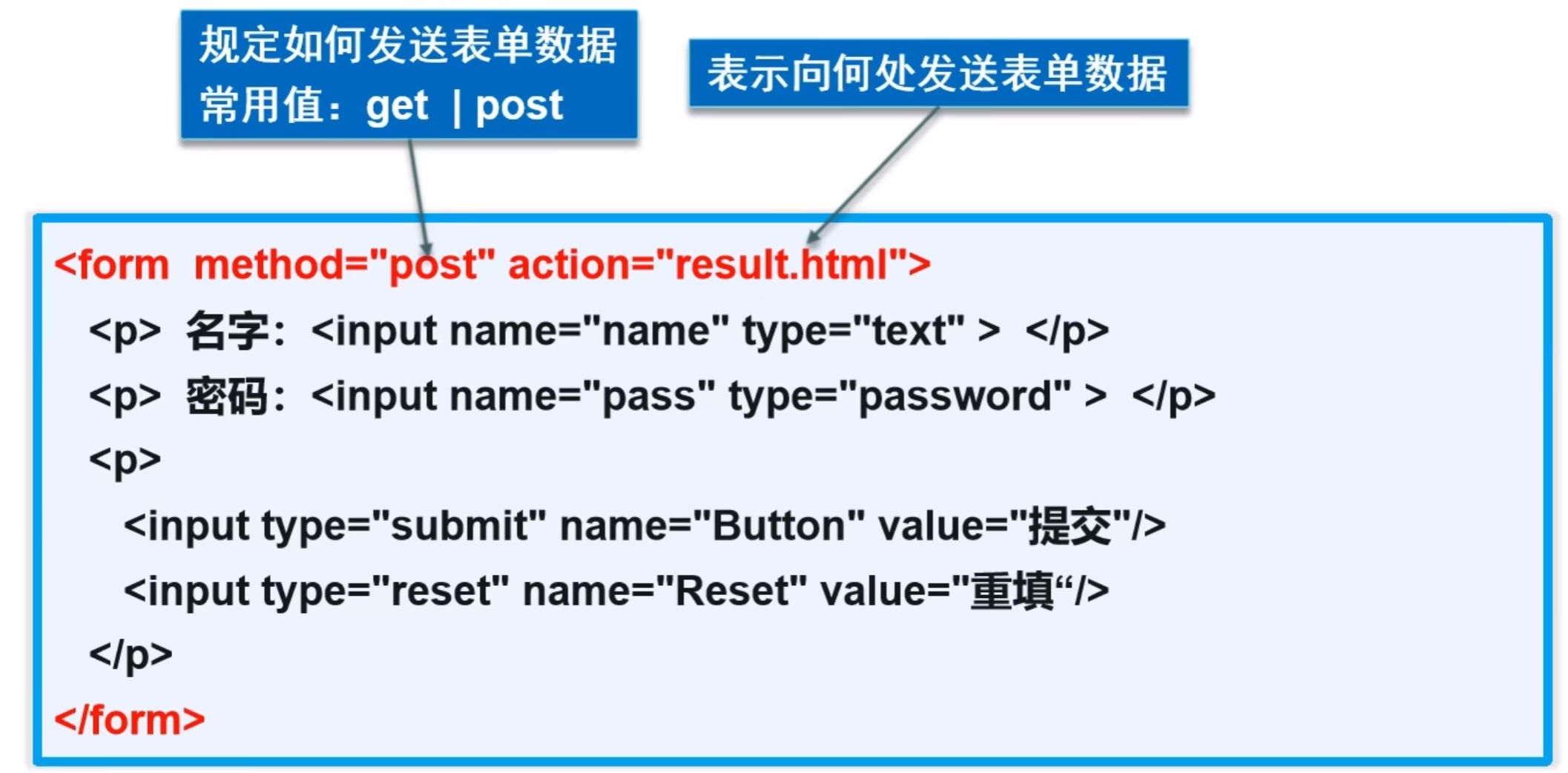
12. Initial form post and get submission

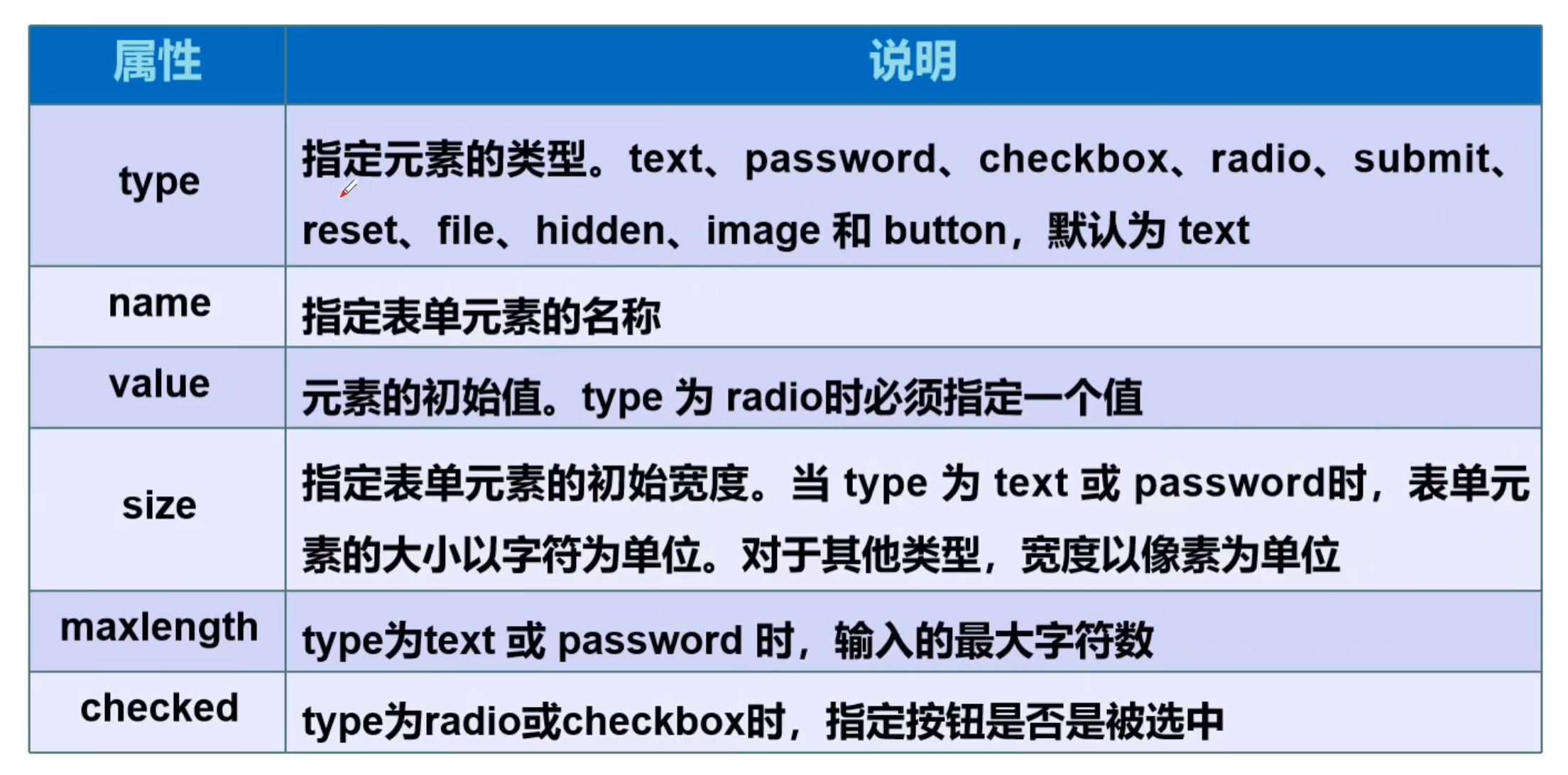
13. Text box, radio box and multi box
- Form element format

<!--form form :
action : The location where the form is submitted can be a website or a request processing address
method : post,get Submission method
get Submit by:We can url The information we submitted is not safe,But efficient
post Submit by:Relatively safe,Transfer large files
-->
<form action="1.My first page tag.html" method="post">
<!-- Text input box <input type="text" name="username"/>
Password box<input type="password" name="password"/>
<input type="text" name="username" value="Mad God" size="25" maxlength="8"></p>
submit: Submit
reset : Reset
size="30" Text box length
maxlength="8" How many characters can you write
value="Mad God" Default initial value
-->
<p>name:<input type="text" name="username"></p>
<p>password:<input type="password" name="password"></p>
<!--Radio box label
<input type="radio" value="boy" name="sex"/>cute guy
value="boy" Value of radio box
name="sex" Indicates that the function of single selection can only be realized when the group value is in the same group. Otherwise, different groups can be selected at the same time. If it is not written, different groups will be selected by default
-->
<p>Gender:
<input type="radio" value="boy" name="sex" checked/>cute guy
<input type="radio" value="girl" name="sex"/>cute girl
</p>
<!-- Checkbox
<input type="checkbox"/>
checked : Selected by default
-->
<p>Hobbies:
<input type="checkbox" value="sleep" name="hobby">sleep
<input type="checkbox" value="code" name="hobby">Knock code
<input type="checkbox" value="study" name="hobby" checked>study
<input type="checkbox" value="reading" name="hobby">read
<input type="checkbox" value="game" name="hobby">game
</p>
14. Buttons and drop-down boxes
<!--
<input type="button"/> Normal button
<input type="image"/> Image button
<input type="submit"/> Submit button
<input type="reset"/> Reset
-->
<p>Button:
<input type="button" name="btn1" value="click">
<!-- <input type="image" src="../images/Shan Yizi.jpg" width="100" height="60">-->
</p>
<!--Drop down box
selected
-->
<p>country:
<select name="Country">
<option value="China" >China</option>
<option value="Switzerland" selected>Switzerland</option>
<option value="England">britain</option>
<option value="France">France</option>
</select>
</p>
15. Text and file fields
<!--Text field
cols="50" rows="10"
-->
<p>Feedback:
<textarea name="textarea" cols="50" rows="10">Text content</textarea>
</p>
<!--File field: upload file
<input type="file" name="files">
-->
<input type="file" name="files">
<input type="button" value="upload" name="upload">
16. Simple validation and search box, slider
<!--Mail validation-->
<p>Email:
<input type="email" name="email">
</p>
<p>website:
<input type="url" name="url">
</p>
<!--Figures, special offers, limited purchase, can be used-->
<p>Quantity of goods:
<input type="number" name="num" max="100" min="0" step="1"/>
</p>
<!--slider
<input type="range"/>
-->
<p>Volume:
<input type="range" min="0" max="100" step="2" name="voice"/>
</p>
<!--Search box
<input type="search" />
-->
<p>search:
<input type="search" name="search">
</p>
<p>
<input type="submit">
<input type="reset" value="Empty form">
</p>
17. Application of forms
- Application of forms
- Hidden field: hidden, which can be used to pass default values
<p>password:<input type="password" name="password" hidden value="123456"></p>
- Read only: readonly
<p>name:<input type="text" name="username" value="admin" readonly></p>
- disabled: disabled
<p>Gender:
<input type="radio" value="boy" name="sex" checked disabled/>cute guy
<input type="radio" value="girl" name="sex"/>cute girl
</p>
- Label label
<!--Enhance mouse availability <label for="mark"> Can point id Location of-->
<p>
<label for="mark">Click to have a surprise
<input type="text" id="mark">
</label>
</p>
18. Form primary verification
- Form primary validation
- Common methods:
- placeholder: prompt information, mostly used for prompt in the input box
<p>name:<input type="text" name="username" placeholder="enter one user name"></p>
<p>Feedback:
<textarea name="textarea" cols="50" rows="10" placeholder="Please enter text content"></textarea>
</p>
- required: non empty judgment. The information that must be filled in by the user can be used
<p>name:<input type="text" name="username" placeholder="enter one user name" required></p> <p>password:<input type="password" name="password" placeholder="Please input a password" required></p>
- pattern: regular expression
<!--Custom mailbox, Regular expression judgment,Script house https://www.jb51.net/tools/regexsc.htm --> <p>Custom mailbox: <input type="text" name="diymail" pattern="\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"> </p>
