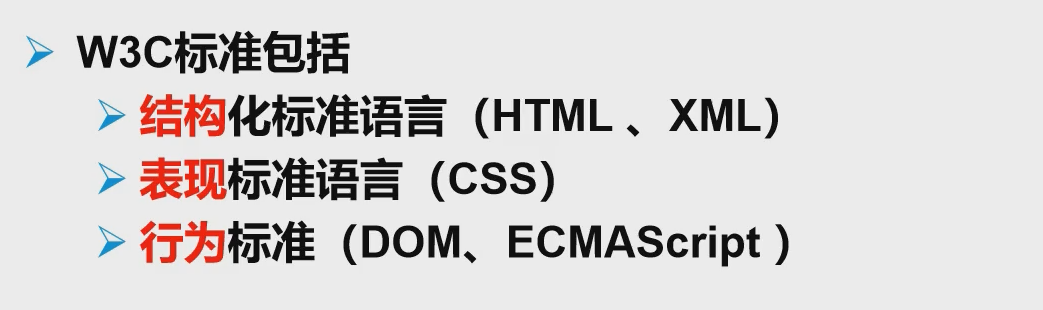
W3C standard

meta tag
<meta name="" content="">
The commonly used keywords in name are: keywords and description.
Bold and italic
<strong>,<em>.
Special symbols (escape characters)
&Temp: space, & gt: greater than sign, & lt: less than sign, & copy: copyright symbol.
IMG tag (< img / >)
The corresponding attributes are:
- src: the corresponding path. (must be written)
- alt: information displayed when unable to display. (must be written)
- title: information displayed when the mouse hovers.
- Width: width.
- height: high.
Link label (< a >)
The corresponding attributes are:
- href: the URL corresponding to the jump. (must be written)
- Target: indicates where the window opens. The settable values are:_ Blank (open in new tab)_ Self (open it on your own web page), and you can also jump to your corresponding iframe. Its usage method is: target = "name of iframe".
Anchor link: you can jump to the corresponding tag.
Usage: 1. Need an anchor tag 2. Jump to the tag.
<a name="top">Top</a>
<a href="#Top "> back to top</a>The corresponding path is: file:///D:/HTML/hello.html#top Therefore, we can use this method to set the display position of the open page (e.g. bottom or top)
Functional links: you can jump through emil
<a href="mailto:123456@qq.com">Click to contact me</a>
(understand) a tag can be generated through QQ promotion.
list
Ordered list
<ol>
<li></li>
<li></li>
<li></li>
</ol>Unordered list
<ul>
<li></li>
<li></li>
<li></li>
</ul>Custom list
<dl>
<dt></dt>
<dd></dd>
<dd></dd>
<dt></dt>
<dd></dd>
<dd></dd>
</dl>Table (< Table >)
< tr >: Line
<td>: column
The available attributes are: colSpan (cross column), rowspan (cross row).
Media element
1. Video tag (< video >)
<!-- controls For control options -->
<!-- autoplay For autoplay -->
<video src="Resource path" controls></video>2. Audio tag (< audio >)
<!-- controls For control options --> <!-- autoplay For autoplay --> <audio src="Resource path" controls autoplay></audio>
Page structure
Head: < head >
Tail: < footer >
Subject: < section >
Navigation auxiliary content: < NAV >
Related content or application: < aside >
A separate area in a Web page: < article >
iframe embedded frame
<iframe src="www.baidui.com" frameborder="0" width="1000px" height="800px"></iframe>
Properties:
src: the corresponding address. (required)
Height: height.
Width: width.
frameborder: the corresponding border.
Name: the name of the corresponding iframe.
Form (< form >)
<form action="Location of form submission(It can be a website or a request processing location)" method="get or post">
<p></p>
<input type="Corresponding style" name="Corresponding input name"/>
</form>method is divided into:
get submission: we can see the information we submitted in the url, which is not safe but efficient.
post submission: it is relatively safe and can upload large files, but it is inefficient.
Properties in the form:
Type: Specifies the type of the element. (one of the values in type is image, indicating the picture button. type="reset" indicates the reset button, type="sbmit" indicates the submit button, and there is checked in type="checkbox", which is selected by default. type="email" indicates the mailbox, type="url" indicates the url, and type="number" ", represents a number and there is a step attribute in the number (represents the interval, min and max represent the maximum value of number)
File field: type="file", upload the corresponding file.
Name: Specifies the name of the form element.
Value: the initial value of the element. A value must be specified when the type is radio.
size: Specifies the initial width of the form element.
MaxLength: the maximum number of characters entered when the type is text or password.
Checked: Specifies whether the button is selected when the type is radio or checkbox.
readonly: read only.
Disabled: disabled. (the box turns gray)
Hidden: hidden.
Drop down box (< Select >)
<select>
<!-- selected Indicates that it is selected by default-->
<<option></option>
<<option selected></option>
<<option></option>
<<option></option>
</select>Text field
<textarea name="Indicates the corresponding name" cols="that 's ok" rows="column"></textarea>
slider
<input type="range" name="voice" min="0" max="100" step="2">
Its style is:

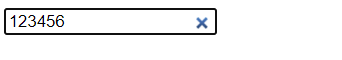
Search box
<input type="search" name="search">
Its style is:

The feature of the search box is that when entering a string, there will be an "X" at the end .
Form application
Enhance the usability of the mouse: enhance the usability of the mouse by setting the for attribute in the label.
<label for="Name">
name
</label>
<input type="text" name="name" id="Name">The code here realizes that you can enter the corresponding information by clicking the name.

Form primary validation (tested by input tag)
Common methods:
placeholder: prompt.

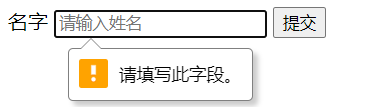
required: non null judgment.

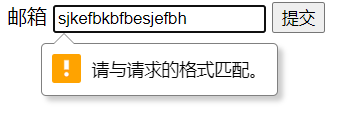
patten: regular expression.
<form action="" method="post"><label for="diymail">
mailbox
</label>
<!-- pattern The regular expression in is in the format of a mailbox-->
<input type="text" id="diymail" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$">
<input type="submit" value="Submit">
</form>Test results: