HTML
1, HTML structure
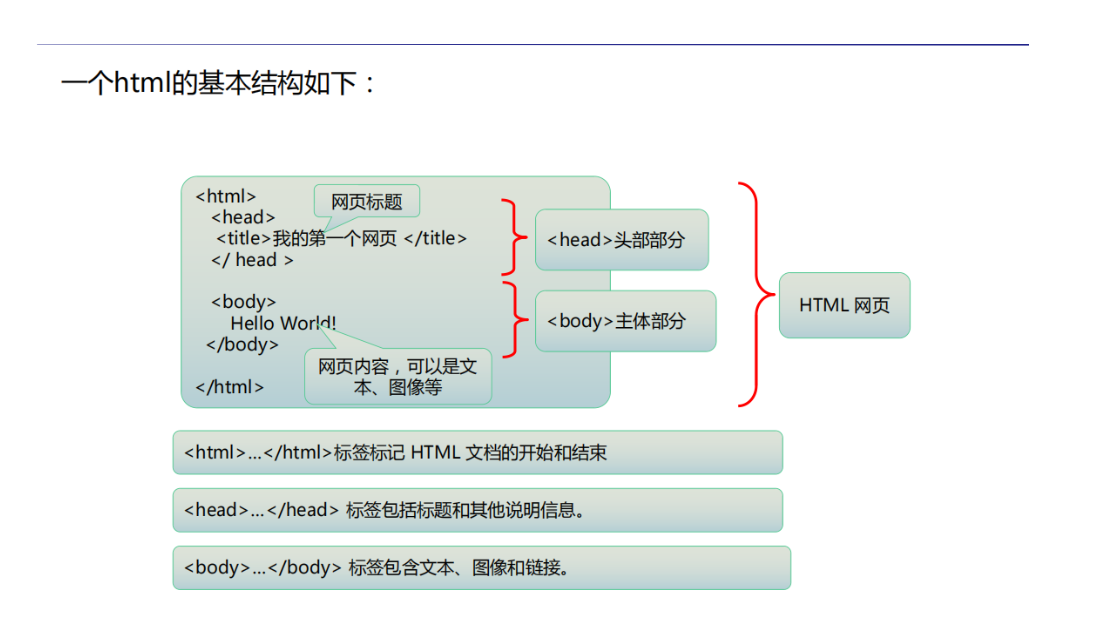
1.HTML file structure

- !DOCTYPE html
- html root tag
- head header label
- Meta: the tag provides meta information about the page
- Title: title
- body tag and web content are all in it
<!-- html Project structure --> <!DOCTYPE html> <!-- statement html Tell the browser the version of html Version to parse--> <html> <!-- All contents of the root tag must be written in the root tag to facilitate parsing and query--> <head> <!-- Header tags write some settings for web pages--> <meta charset="utf-8" /> <!-- Tags provide meta information about the page( meta-information) Specify the web page code. You can also write some keywords and author names..For search engine search--> <meta name="keywords" content="mobile phone,household electrical appliances"> <meta name="description" content="free Web & Programming tutorial"> <meta name="author" content="jim"> <link rel="icon" href="ico address"> <!-- Add Icon to title rel It must be written, or the web page won't display--> <title></title> <!-- title--> </head> <body> <!-- The body of the web page and the content of the web page are written in body in--> </body> </html>
2. Label structure
- label
Tags in HTML refer to tags.
HTML uses tags to describe Web pages.
Structure:
< tag name > tag content < / tag name > closed tag (with tag content)
< tag name / > self closing tag (no tag content)
-
Tag attribute: a tag can have attributes. Attributes further describe the display or use of the tag. Attributes set various settings for the display of the tag
Characteristics, such as:
1. Format of attribute: attribute name = "attribute value"“
-
Location of attribute: in the start tag < tag name attribute name = "attribute value" > XXX < / tag name >
-
Add mu lt iple attributes: < tag name attribute name = "attribute value" attribute name = "attribute value" > XXX < / tag name >
-
2, Common labels
1. Label
Title label
—
Six level label
Paragraph label
Wrap label
List unordered list ordered list
Hyperlinks hyperlinks have an important attribute that I didn't know before. For precise positioning, see the second paragraph of code below
Picture label
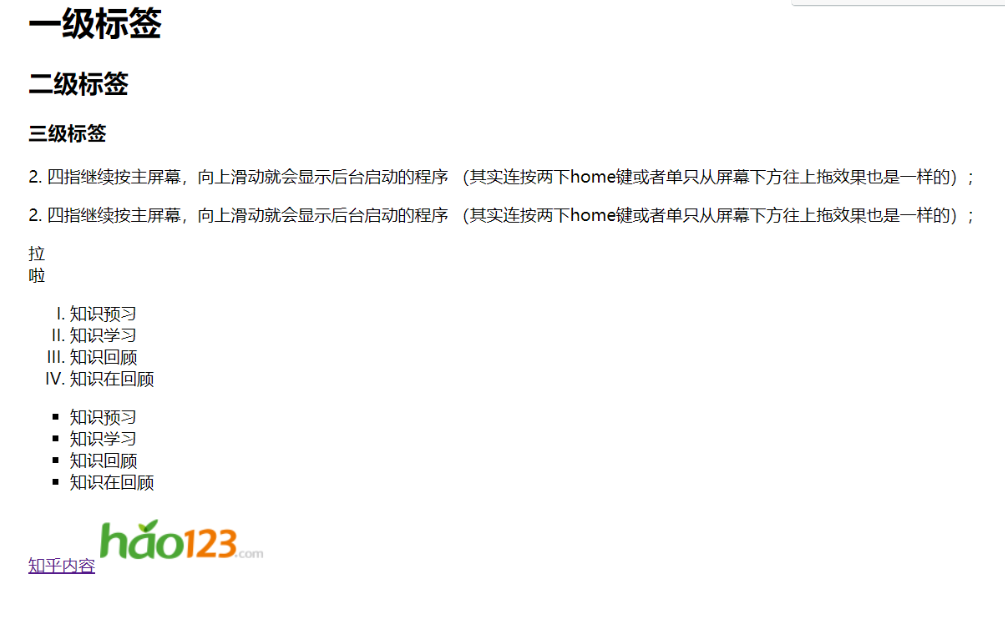
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <!-- Title labels block level labels occupy one line --> <h1>Primary label</h1> <h2>Secondary label</h2> <h3>Tertiary label</h3> <!-- Paragraph label the distance between paragraphs --> <p>2. Four fingers continue to press the main screen and slide upward to display the program started in the background (Actually, press twice home Key or single drag up from the bottom of the screen (the effect is the same); </p> <p>2. Four fingers continue to press the main screen and slide upward to display the program started in the background (Actually, press twice home Key or single drag up from the bottom of the screen (the effect is the same); </p> <!-- Wrap label--> PULL<br>la <!-- list--> <!-- 1.Ordered list --> <ol type="I"> <!-- type Display style--> <li>Knowledge Preview</li> <li>Knowledge learning</li> <li>Knowledge review</li> <li>Knowledge in review</li> </ol> <!-- 2.Unordered list --> <ul type="square"> <!-- type Display style--> <li>Knowledge Preview</li> <li>Knowledge learning</li> <li>Knowledge review</li> <li>Knowledge in review</li> </ul> <!-- Hyperlinks--> <a href="https://Www.zhihu. COM / "target =" _blank "> What do you know</a> <!-- href Resource location target How to open a file, such as_blank Open in current window--> <!-- Picture label --> <img src="img/hao123.png" alt="hao123,The Internet starts here"> <!-- src Address of picture storage alt The picture cannot display what is displayed--> </body> </html>

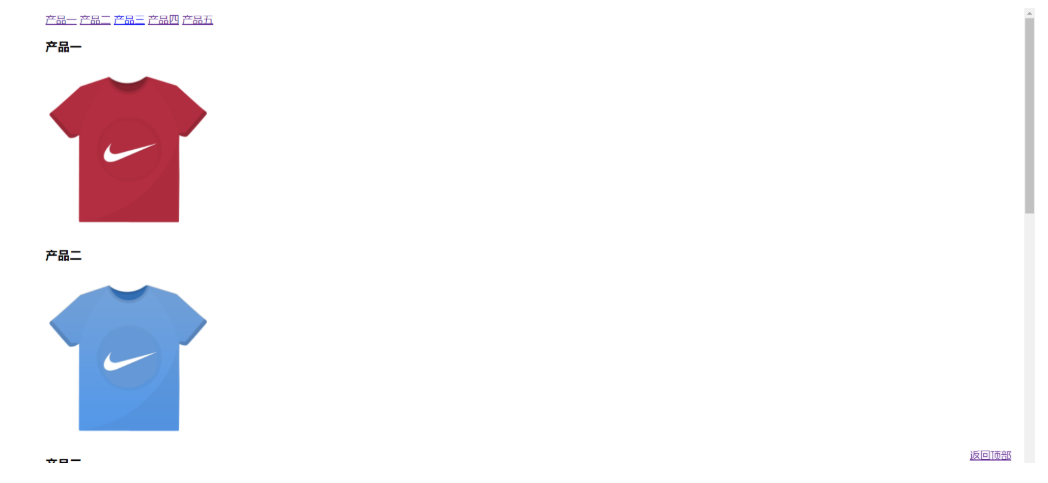
Hyperlink anchor label
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <a name="top"></a> <a href="#One "> product I</a> <a href="#Two "> Product II</a> <a href="#Three "> Product III</a> <a href="#Four "> Product IV</a> <a href="#Five "> Product V</a> <h3><a name="one">Product one</a></h3> <img src="img/1.png" alt=""> <h3><a name="two">Product II</a></h3> <img src="img/2.png" alt=""> <h3><a name="three">Product III</a></h3> <img src="img/3.png" alt=""> <h3><a name="four">Product IV </a></h3> <img src="img/4.png" alt=""> <h3><a name="four">Product V</a></h3> <img src="img/5.png" alt=""> <a href="#Top "style =" position: fixed; right: 20px; bottom: 20px; "> return to top</a> </body> </html>

2. Forms
Basic composition label of table
Table label: table label
tr labels: rows in tables
th label: table header
td labels: table cells

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <table width="50%" border="1" cellpadding="0" cellspacing="0" align="center" background="img/1.png" bgcolor="aquamarine" height="600"> <tr> <th> Student number</th> <th>class</th> <th>full name</th> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>2</td> <td>2</td> <td>2</td> </tr> </table> </body> </html>

Table properties and table structure

3. Form
form labels: Forms
There are many components that can be input or selected in the web form. Users can fill in information in the form, finally submit the form and submit the client data to the server

(1) Single line text box

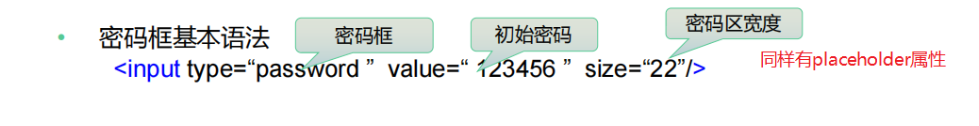
(2) Password box

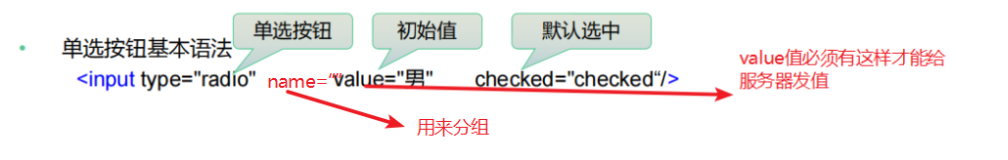
(3) Radio button

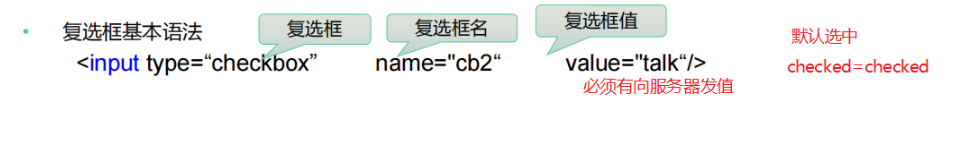
(4) Check box

Note:

(5) File selection box

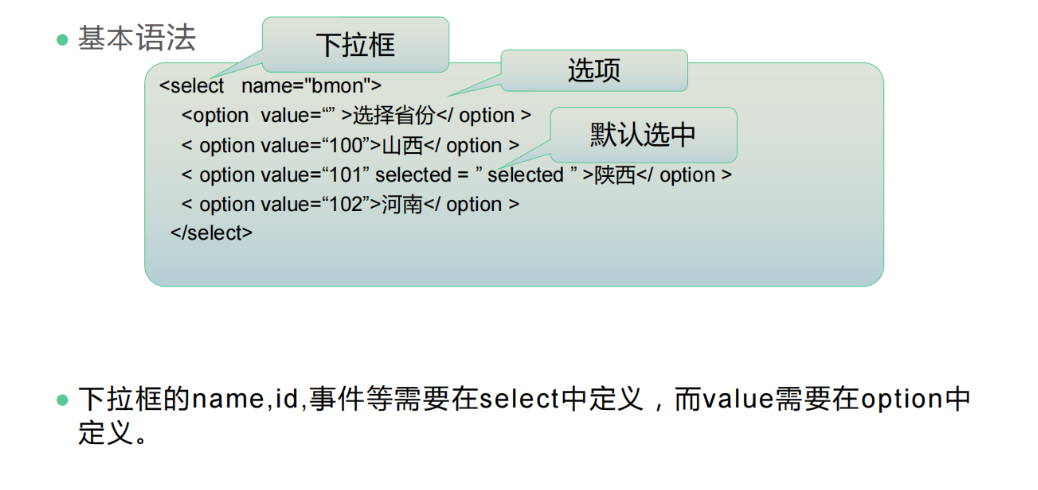
(6) Drop down box

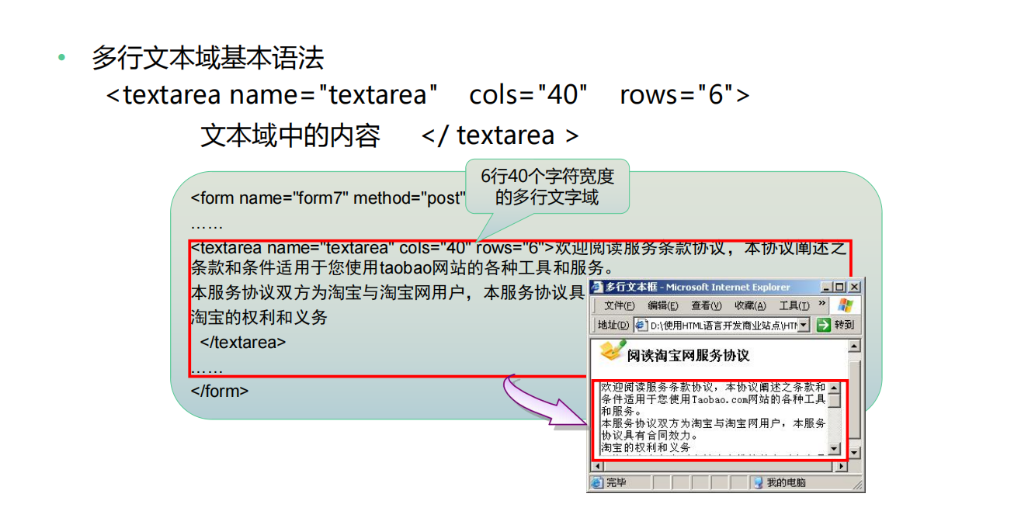
(7) Multiline text input box

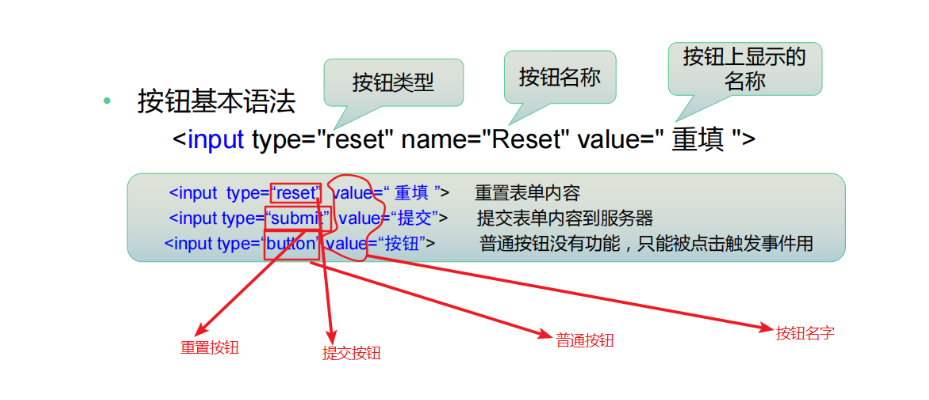
(8) Push button
Three buttons

code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
input Input box
type="text" Text box
Properties:
id="" Value unique, value custom value unique tag is used by the web page to distinguish it
name="" Custom value to server
value="" The input is finally submitted to the server
pleaceholder="enter one user name" Prompt message does not belong to value
readonly="readonly" Read only and cannot be entered. If there is a value in it, it can be sent to the server
disabled="disabled" Disable cannot send to server
type="password" Password box
type="radio" Radio name The same is a group. Only one component can be selected for mutual exclusion. The selected component must be value Because if you don't define
value Value this component cannot send value to the server
-->
<form action="" method="get">
<label for="textid">user name:</label>
<input type="text" id="text1id" name="text1" placeholder="Please enter the content" ><br>
<label for="pwdid">password:</label>
<input type="password" name="pwd1" id="pwdid" placeholder="Please input a password"><br>
Gender:<input type="radio" name="radio1" id="radio1id" value="male" />male
<input type="radio" name="radio1" id="radio2id" value="female" / checked="checked">female<br>
<!-- check box -->
Please select the learning content:<input type="checkbox" name="checkbox1" value="java" checked="checked">java
<input type="checkbox" name="checkbox1" value="html">html
<input type="checkbox" name="checkbox1" value="css">css
<input type="checkbox" name="checkbox1" value="xml">xml<br>
<!-- Drop down box -->
Please select a city:<select name="sekect1">
<option value="Beijing">Beijing</option>
<option value="Shanghai">Shanghai</option>
<option value="Tianjin">Tianjin</option>
<option value="Xi'an" selected="selected">Xi'an</option>
</select><br>
enclosure:<input type="file" accept=".jpg.png"> <br>
remarks:<textarea rows="30" cols="50" name="textarea1">
</textarea>
<input type="submit" id="submit1" name="" />
<input type="reset" value="Reset" />
<input type="button" value="Normal button" onclick="alert()">
</form>
</body>
</html>
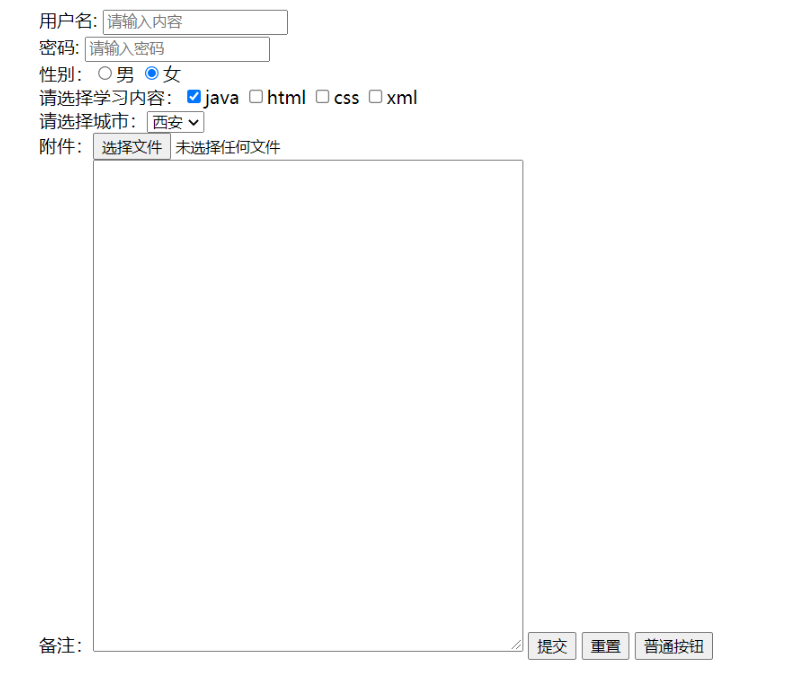
result

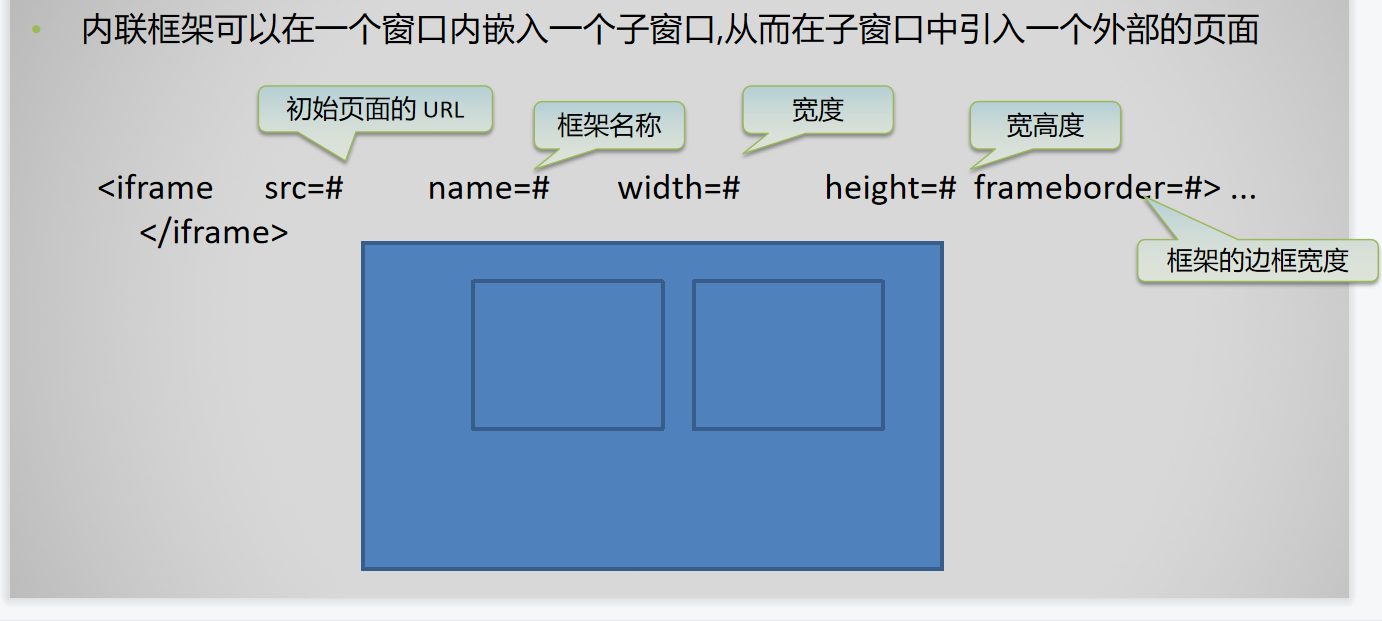
3, Inline style
Inline framework can embed a sub window in a window, so as to introduce an external page in the sub window