link
<a>The tag uses hyperlinks to connect with another document on the network. Clicking the link can jump to another page.
The link label can contain text, pictures, etc. click these contents to jump to another page or a position on the current page. When the mouse moves to the link or a small hand appears, the link address is realized through the href attribute, and there must also be a href attribute.
Format:
<a href="URL address">Link text</a>
Link id attribute:
- Create a link with attribute id, and the attribute value is top.
<a id="top">Jump here</a>
- Create a link label with a href attribute whose value is #top.
<a href="#Top "> Click here</a>
- If you want to jump to a location on another page.
<a href="url address#Link location "> access the useful tips section</a>

Link common properties:
| attribute | describe |
|---|---|
| download | Specify download link |
| href | Specifies the URL address of the link target |
| hreflang | Specifies the base language of the href attribute. It is used only when the href attribute exists |
| rel | The relationship between the current document and the URL is used only when href exists |
| target | Specify how to open the URL link address_ blank: a new window opens_ Parent: opens the link in the parent window_ self: by default, the current page jumps_ top: open the link in the current form and replace the current entire form (frame page). |
| type | The MME type of the specified URL is used only when href exists |
img tag
< img > is an empty tag, which means that it only contains attributes and has no closed tag. If you want to display an image on the page, you need src attribute, and the attribute value is the image address.
grammar
<img src="url address" alt="text">
alt attribute defines a replaceable image text for the image. When the browser cannot load the image, the browser will display the replacement text. Adding a replacement text to the image helps to form a good development.
Note: the height and width attributes are used to set the height and width of the image. If the image has the specified height and width, it will be fully displayed when loaded. If not, the ring image will be broken and only the replaced text will be displayed.
form
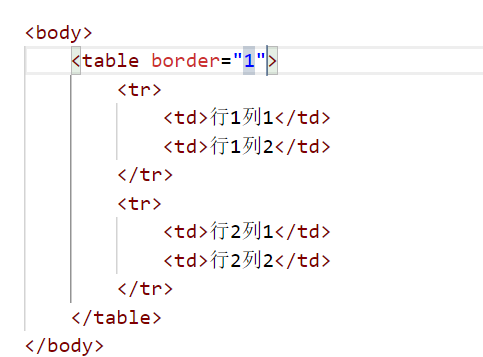
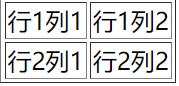
The < Table > tag defines a table. A table can have several rows defined by the < tr > tag, and each row defines several columns by the = = < td > = = tag. < td > is the table stored in data, which can be stored in text, pictures, lists, paragraphs, forms and their own tables.
Example:


Border is a border attribute, which is used to display the border and its thickness. The larger the number, the wider the border.
Header
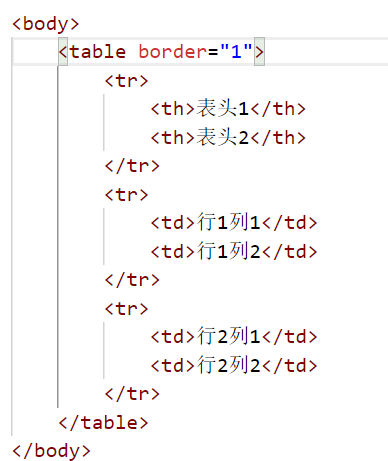
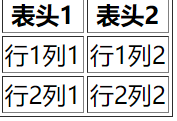
The header is defined with < th > label, and the header is often displayed in bold in the middle.
Example:


title
< caption > is used to define the title of the table.
Example:
<table border="1">
<caption>This is a title</caption>
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>Row 1 column 1</td>
<td>Row 1 column 2</td>
</tr>
<tr>
<td>Row 2 column 1</td>
<td>Row 2 column 2</td>
</tr>
</table>

Define table groups
< colgroup > define a table group, combine the columns in the table, and format them. With < co this label, you can change the style of the whole column without repeatedly obtaining each column. The label must be at the front of the label except the title.
< col > is not a closed label. The label sets the style for each column inside the < colgroup > label. How many columns are spanned through the span property.
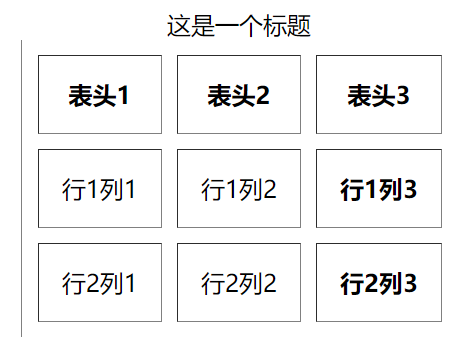
Example:
<table border="1">
<caption>This is a title</caption>
<colgroup>
<col span="2" style="background-color: red;">
<col style="background-color:rgb(0, 255, 128);">
</colgroup>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Row 1 column 1</td>
<td>Row 1 column 2</td>
<th>Row 1 column 3</th>
</tr>
<tr>
<td>Row 2 column 1</td>
<td>Row 2 column 2</td>
<th>Row 2 column 3</th>
</tr>
</table>

Table other sub labels
| label | explain |
|---|---|
| <thead> | Defines the header of the table |
| <tbody> | Define the body of the table |
| <tfoot> | Defines the footer of the table |
These labels will not affect the layout of the table, but are only used for labeling, which can greatly reduce the cumbersome operation of table style.
Table properties
| attribute | explain |
|---|---|
| border | Defines the width of the table border |
| cellpadding | The blank space between the edge of a cell and its contents |
| cellspacing | Specify the gap between cells |
| frame | Specifies which part of the outer border is displayed |
| rules | Specify which part of the internal measurement frame is displayed |
| width | Specify the width of the table |
<!--
frame Attribute value for:
rhs Displays the outer border on the right.
box Displays the outer border on all four edges.
border Displays the outer border on all four edges.
void The outer border is not displayed.
above Displays the upper outer border.
below Displays the lower outer border.
hsides Displays the upper and lower outer borders.
vsides Displays the left and right outer borders.
lhs Displays the outer border on the left.
-->
<table border="1" cellpadding="15" cellspacing="10" frame="lhs">
<caption>This is a title</caption>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Row 1 column 1</td>
<td>Row 1 column 2</td>
<th>Row 1 column 3</th>
</tr>
<tr>
<td>Row 2 column 1</td>
<td>Row 2 column 2</td>
<th>Row 2 column 3</th>
</tr>
</table>

When changing the style of the table border, you'd better not do so. You can change the border style through css.