html5 imitation wechat chat room wechat room case | multi crowd chat interaction | imitation wechat chat interface
The project is developed by using html5+css3+zepto+swiper+wcPop and other technologies Imitation wechat chat room , has been debugged for a long time, and has been adapted to various devices on the mobile phone, using the 750px screen width of iPhone 6 plus the flex expansion layout in css3. The various pop-up effects used in the chat project are wcPop plug-ins specially developed for the chat project (like wechat pop-up effect, android, ios style pop-up effect).
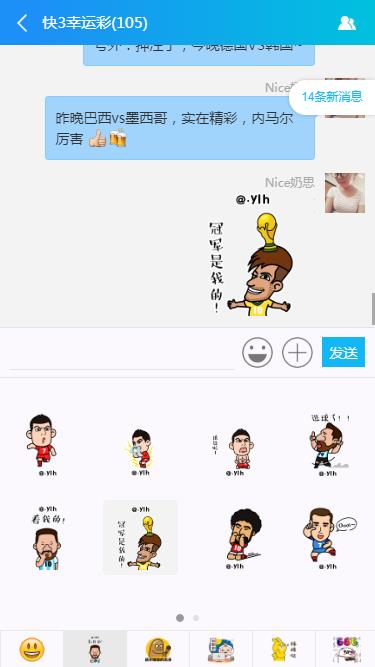
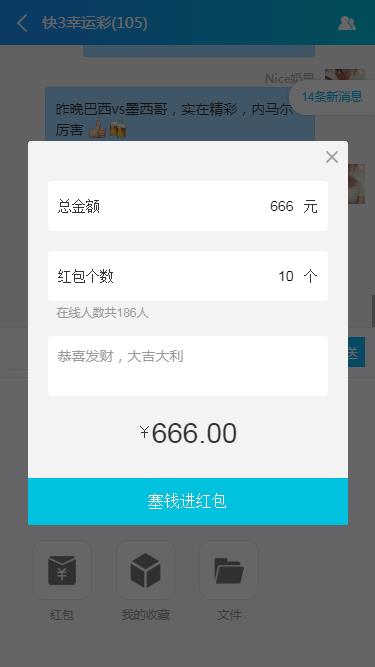
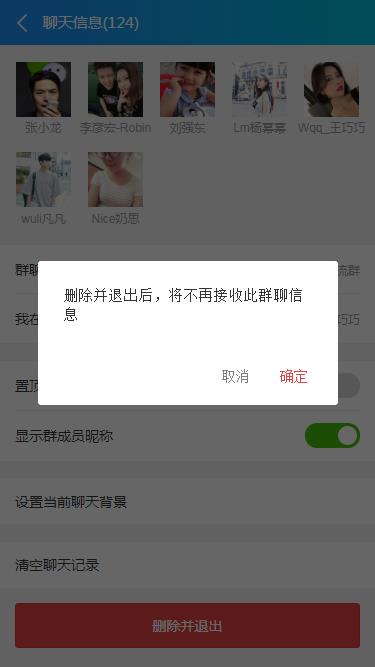
Show the screenshot of the next project first










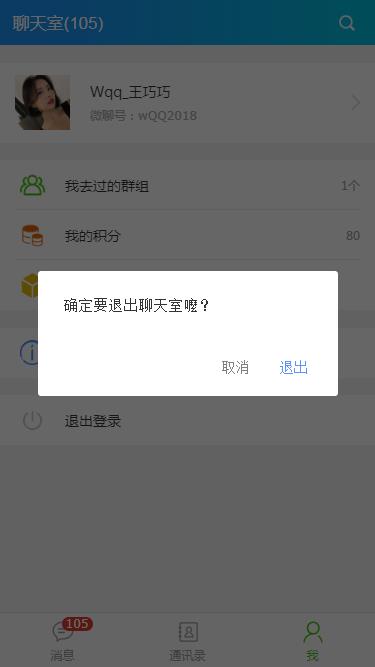
- The three modules of message, address book and I use swiper scrolling effect to realize scrolling switching of left and right pages similar to wechat
<!-- Left and right sliding screen switching.Start -->
<script type="text/javascript">
var chatSwiper = new Swiper('.swiper-container',{
pagination: '.wechat-pagination',
paginationClickable: true,
paginationBulletRender: function (chatSwiper, index, className) {
switch (index) {
case 0:
name='<i class="ico i1"><em class="wc__badge">105</em></i><span>news</span>';
break;
case 1:
name='<i class="ico i2"></i><span>Mail list</span>';
break;
case 2:
name='<i class="ico i4"></i><span>I</span>';
break;
default: name='';
}
return '<li class="flex1 ' + className + '">' + name + '</li>';
}
})
</script>
<!-- Left and right sliding screen switching end -->- Using long tap event in zepto to realize long press prompt of message list and long press prompt of address book
// Chat record page (long press operation)
$("#J__recordChatList").on("longTap", "li", function(e){
var _this = $(this);
wcPop({
skin: 'androidSheet',
shadeClose: true,
btns: [
{text: 'Marked as unread', style: 'font-size:14px;line-height:50px;'},
{text: 'Top chat', style: 'font-size:14px;line-height:50px;'},
{
text: 'Delete this chat',
style: 'font-size:14px;line-height:50px;',
onTap() {
wcPop({
skin: 'android',
content: 'After deletion, the chat record will be cleared',
btns: [
{
text: 'cancel',
onTap() {
wcPop.close();
}
},
{
text: 'delete',
style: 'color:#ffba00',
onTap() {
_this.remove();
wcPop.close();
}
}
]
});
}
}
]
});
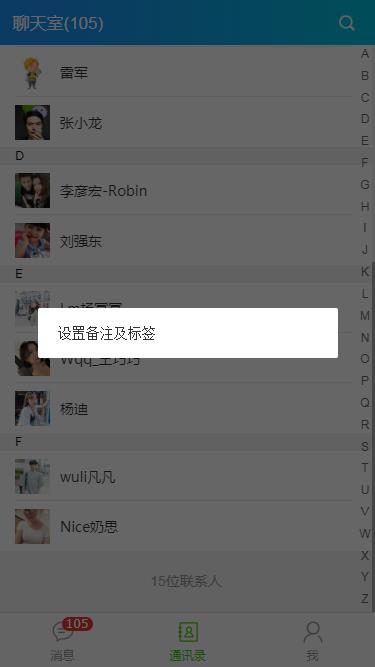
});$("#J__addrFriendList").on("longTap", ".row", function(e){
var _this = $(this);
wcPop({
skin: 'androidSheet',
shadeClose: true,
btns: [
{
text: 'Set notes and labels',
style: 'font-size:14px;line-height:50px;',
onTap() {
wcPop.close();
}
}
]
});
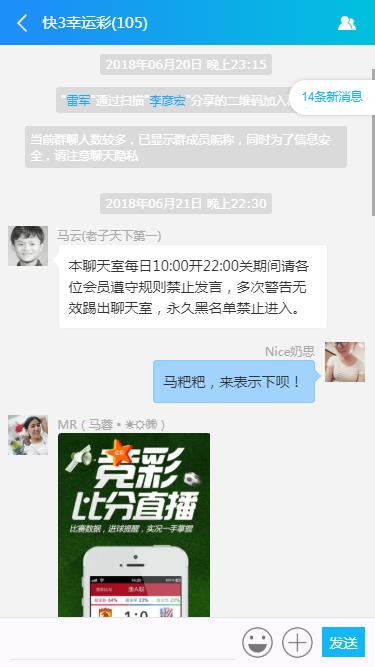
});At the bottom of the chat page is to use the div attribute contentable to simulate the rich text box, and you can enter the expression
<!-- Input box module --> <div class="wc__editor-panel wc__borT flexbox"> <div class="wrap-editor flex1"><div class="editor J__wcEditor" contenteditable="true" style="user-select:text;-webkit-user-select:text;"></div></div> <i class="btn btn-emotion"></i> <i class="btn btn-choose"></i> <button class="btn-submit J__wchatSubmit">Send out</button> </div>
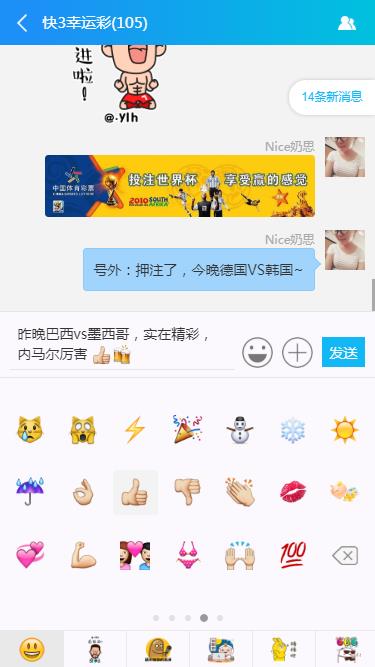
The bottom expression and dynamic graph gif module can slide to switch left and right, the effect is similar to the wechat expression sliding effect, and also uses the swiper sliding function; in addition, there are some micro interaction functions such as red envelope, screen bullying, reward, etc.
/* ...Screen hogging event.start */
$(".J__wchatBp").on("click", function(){
var bpidx = wcPop({
skin: 'ios',
content: $("#J__popupTmpl-Baping").html(),
style: 'background-color: #f3f3f3; max-width: 320px; width: 90%;',
shadeClose: false,
btns: [
{
text: 'I want bully screen.',
style: 'background:#00c1de;color:#fff;font-size:16px;',
onTap() {
alert("Screen hegemony succeeded!");
wcPop.close(bpidx);
}
}
]
});
});
//Long screen time picker
$("body").on("click", ".wc__popupTmpl input[name='bpTimeline']", function(){
var that = $(this);
weui.picker([{
label: '10s ¥8',
value: 8
},{
label: '20s ¥16',
value: 16
},{
label: '30s ¥24',
value: 24
},{
label: '40s ¥32',
value: 32
},{
label: '50s ¥40',
value: 40
},{
label: '60s ¥48',
value: 48
}], {
onChange: function(res){
console.log(res);
},
onConfirm: function(res){
console.log(res);
that.val("¥" + res);
}
}
);
});
/* ...Screen scrambling event.end */
/* ...Reward event.start */
$(".J__wchatDs").on("click", function(){
var bpidx = wcPop({
skin: 'ios',
content: $("#J__popupTmpl-Dashang").html(),
style: 'background-color: #f3f3f3; max-width: 320px; width: 90%;',
shadeClose: false,
btns: [
{
text: '<span class="btn-dashang">Reward</span>',
style: 'background:#00c1de;color:#fff;font-size:16px;',
onTap() {
alert("Reward successful!");
wcPop.close(bpidx);
}
}
]
});
});
//Show picker
$("body").on("click", ".wc__popupTmpl input[name='dschooseProgram']", function(){
var that = $(this);
weui.picker([{
label: 'Sketch: gift giving',
value: 'Sketch: gift giving'
},{
label: 'Song: red sun',
value: 'Song: red sun'
},{
label: 'Crosstalk: I will serve you',
value: 'Crosstalk: I will serve you'
},{
label: 'Song: Shanghai beach',
value: 'Song: Shanghai beach'
},{
label: 'Sketch: go home for the new year',
value: 'Sketch: go home for the new year'
},{
label: 'Cross talk: make fun of you',
value: 'Cross talk: make fun of you'
}], {
onChange: function(res){
console.log(res);
},
onConfirm: function(res){
console.log(res);
that.val(res);
}
}
);
});
//Choosing gifts
$("body").on("click", "#J__chooseGift .gift", function(){
$(this).addClass("selected").siblings().removeClass("selected");
$(".popui__panel-btn .btn-dashang").html('payment <em class="ff-ar">¥<i class="moneyNum">'+ $(this).find(".amount em").text() +'</i></em> Reward');
console.log($(this).attr("data-gift"));
});
/* ...Reward event.end */
/* ...Red packet event.start */
$(".J__wchatHb").on("click", function(){
var bpidx = wcPop({
skin: 'ios',
content: $("#J__popupTmpl-Hongbao").html(),
style: 'background-color: #f3f3f3; max-width: 320px; width: 90%;',
shadeClose: false,
btns: [
{
text: 'Put money in red envelopes',
style: 'background:#00c1de;color:#fff;font-size:16px;',
onTap() {
alert("Cash in!");
wcPop.close(bpidx);
}
}
]
});
});
/* ...Red packet event.end */
// ... shut down
$("body").on("click", ".wc__popupTmpl .wc-xclose", function(){
wcPop.close();
});// ... process editor information
var $editor = $(".J__wcEditor"), _editor = $editor[0];
function surrounds(){
setTimeout(function () { //chrome
var sel = window.getSelection();
var anchorNode = sel.anchorNode;
if (!anchorNode) return;
if (sel.anchorNode === _editor ||
(sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === _editor)) {
var range = sel.getRangeAt(0);
var p = document.createElement("p");
range.surroundContents(p);
range.selectNodeContents(p);
range.insertNode(document.createElement("br")); //chrome
sel.collapse(p, 0);
(function clearBr() {
var elems = [].slice.call(_editor.children);
for (var i = 0, len = elems.length; i < len; i++) {
var el = elems[i];
if (el.tagName.toLowerCase() == "br") {
_editor.removeChild(el);
}
}
elems.length = 0;
})();
}
}, 10);
}
// Format editor contains labels
_editor.addEventListener("click", function () {
$(".wc__choose-panel").hide();
}, true);
_editor.addEventListener("focus", function(){
surrounds();
}, true);
_editor.addEventListener("input", function(){
surrounds();
}, false);