1, Introduction to CreateJS
CreateJS is the CreateJS library, which is developed for HTML5 games engine.
Official website: http://www.createjs.cc/
CreateJS is divided into four libraries:
EaselJS: This is the core, including display list and event mechanism;
TweenJS: used to control the slow motion of components;
SoundJS: used to play sound;
PreloadJS: used for preloading pictures, etc;
2, Encircle the nervous cat
Development tool: vscode
Rules of the game:
1. First of all, the game is very simple, that is, surround the cat in the picture and don't let it run away from it;
2. At the beginning of the game, there will be several randomly distributed lighted grids;
3. You need to point a circle around the cat, at this time you will find that the cat's posture will change;
4. And the ultimate goal here is to leave it with no way to go
5. Finally the game is over. Let's see how many steps you took.
- New JS: app.js
(1) Create canvas
var stage = new createjs.Stage("gameView"); createjs.Ticker.setFPS(30); createjs.Ticker.addEventListener("tick",stage); var gameView = new createjs.Container(); gameView.x = 30; gameView.y = 30; stage.addChild(gameView); var circleArr = [[],[],[],[],[],[],[],[],[]]; var currentCat;
(2) Define 6 directions to indicate the direction that the cat can move
var MOVE_NONE = -1,MOVE_LEFT = 0,MOVE_UP_LEFT = 1,MOVE_UP_RIGHT = 2,MOVE_RIGHT = 3,MOVE_DOWN_RIGHT = 4,MOVE_DOWN_LEFT = 5; //Parameters in 6 directions function getMoveDir(cat){ //Judge the position of walking separately var distanceMap = []; //left var can = true; for (var x = cat.indexX;x>=0;x--) { if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){ can = false; distanceMap[MOVE_LEFT] = cat.indexX - x; break; } } if(can){ return MOVE_LEFT; } //left up can =true; var x = cat.indexX , y = cat.indexY; while(true){ if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){ can = false; distanceMap[MOVE_UP_LEFT] = can.indexY-y; break; } if(y%2 == 0){ x--; } y--; if(y<0 ||x<0){ break; } } if(can){ return MOVE_UP_LEFT; } //right up can =true; var x = cat.indexX , y = cat.indexY; while(true){ if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){ can = false; distanceMap[MOVE_UP_RIGHT] = can.indexY-y; break; } if(y%2 == 1){ x++; } y--; if(y <0||x>8){ break; } } if(can){ return MOVE_UP_RIGHT; } //right can =true; for (var x= cat.indexX;x<9;x++) { if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){ can =false; distanceMap[MOVE_RIGHT] = x -cat.indexX; break; } } if(can){ return MOVE_RIGHT; } //ritht down can = true; x= cat.indexX,y = cat.indexY; while(true){ if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){ can =false; distanceMap[MOVE_DOWN_RIGHT] = y -cat.indexY; break; } if(y%2 == 1){ x++; } y++; if(y>8 ||x>8){ break; } } if(can){ return MOVE_DOWN_RIGHT; } //left down can = true; x= cat.indexX,y = cat.indexY; while(true){ if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){ can = false; distanceMap[MOVE_DOWN_LEFT] = y -cat.index; break; } if(y%2 == 0){ x--; } y++; if(y>8 || x<0){ break; } } if(can){ return MOVE_DOWN_LEFT; } var maxDir = -1,maxValue = -1; for (var dir = 0;dir<distanceMap.length;dir++) { if(distanceMap[dir]>maxValue){ maxValue = distanceMap[dir]; maxDir = dir; } } if(maxValue > 1){ return maxDir; }else{ return MOVE_NONE; } }
(3) Determine if the cat is surrounded
function circleClicked(event){ if(event.target.getCircleType() != Circle.TYPE_CAT){ event.target.setCircleType(Circle.TYPE_SELECTED); }else{ return; } //Determine if the game is closed if(currentCat.indexX == 0 ||currentCat.indexX == 8 ||currentCat.indexY==0 ||currentCat.indexY==8){ alert("Game over"); return; } var dir = getMoveDir(currentCat); switch (dir){ //See if there is still a way to go case MOVE_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_UP_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX- 1][currentCat.indexY-1]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_UP_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexX+1][currentCat.indexY]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_DOWN_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_DOWN_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1]; currentCat.setCircleType(Circle.TYPE_CAT) break; default: alert("Game over"); } }
(4) Generate game background and add events
function addCircles(){ //Generate game background for (var indexY = 0; indexY <9;indexY++ ) { for (var indexX = 0;indexX<9;indexX++) { var c = new Circle(); gameView.addChild(c); circleArr[indexX][indexY] = c; c.indexX = indexX; c.indexY = indexY; c.x = indexY%2?indexX*55+25:indexX*55; c.y = indexY * 55; if(indexX == 4 && indexY == 4){ c.setCircleType(3); currentCat = c; }else if(Math.random() <0.1){ c.setCircleType(Circle.TYPE_SELECTED); } //Add event c.addEventListener("click",circleClicked); } } } addCircles();
2. New JS: Circle.js
/* * @Author: lmt * @Date: 2020-03-31 13:56:45 * @LastEditTime: 2020-03-31 13:56:46 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \2D\html\Circle.js */ function Circle(){ createjs.Shape.call(this); this.setCircleType=function(type){ this._circleType=type; switch(type){ case Circle.TYPE_UNSELECTED: this.setColor("#cccccc"); break; case Circle.TYPE_SELECTED: this.setColor("#ff6600"); break; case Circle.TYPE_CAT: this.setColor("#0000ff"); break; } } this.setColor=function(colorString){ this.graphics.beginFill(colorString); this.graphics.drawCircle(0,0,25); this.graphics.endFill(); } this.getCircleType=function(){ return this._circleType; } this.setCircleType(1); } Circle.prototype=new createjs.Shape(); Circle.TYPE_UNSELECTED=1; Circle.TYPE_SELECTED=2; Circle.TYPE_CAT=3;
3. Create a new Html: index.html
<!-- * @Author: lmt * @Date: 2020-03-30 17:27:04 * @LastEditTime: 2020-03-31 13:59:16 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \2D\html\Encircle the nervous cat\index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Encircle the nervous cat</title> <script src="easeljs.min.js"></script> <script src="Circle.js"></script> </head> <body> <canvas id="gameView" width="800px" height="800px" ></canvas> <script src="app.js"></script> </body> </html>
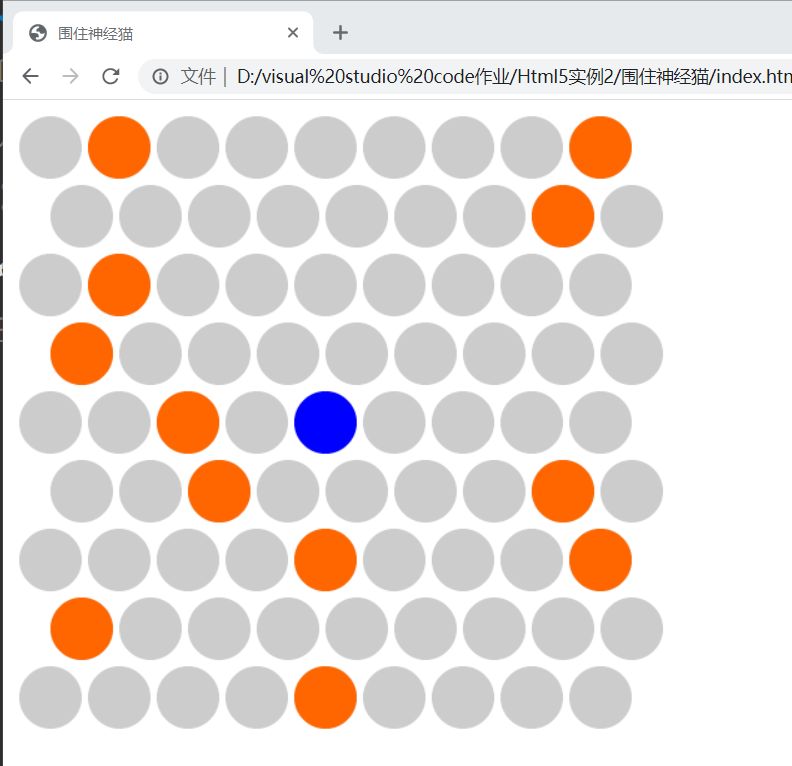
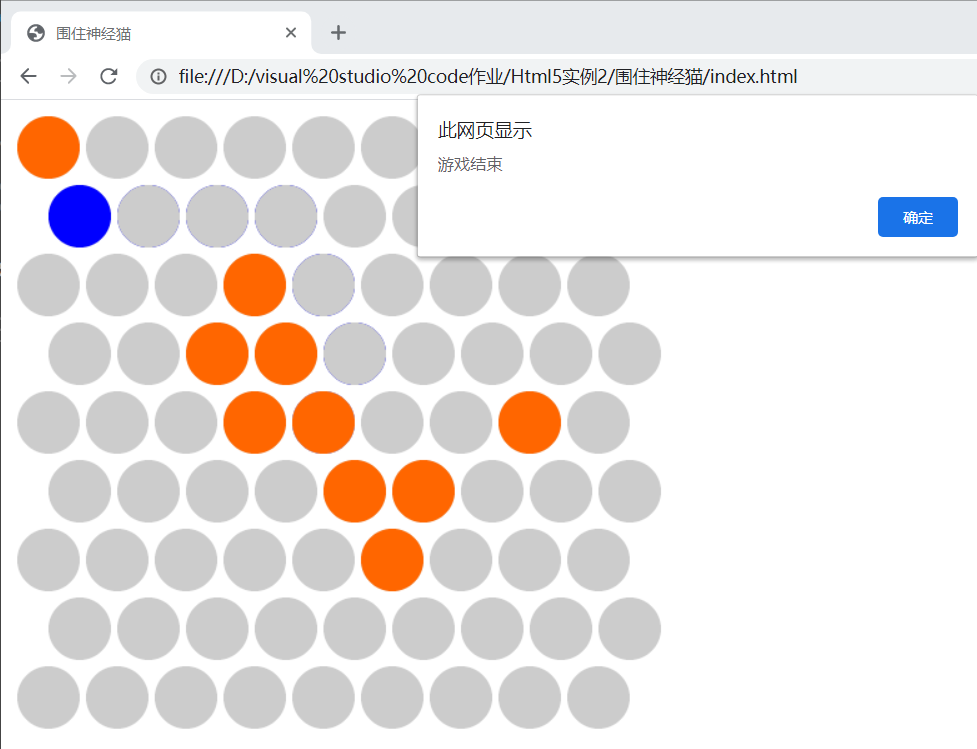
4. Operation screenshot:


2, Look at you
Development tool: vscode
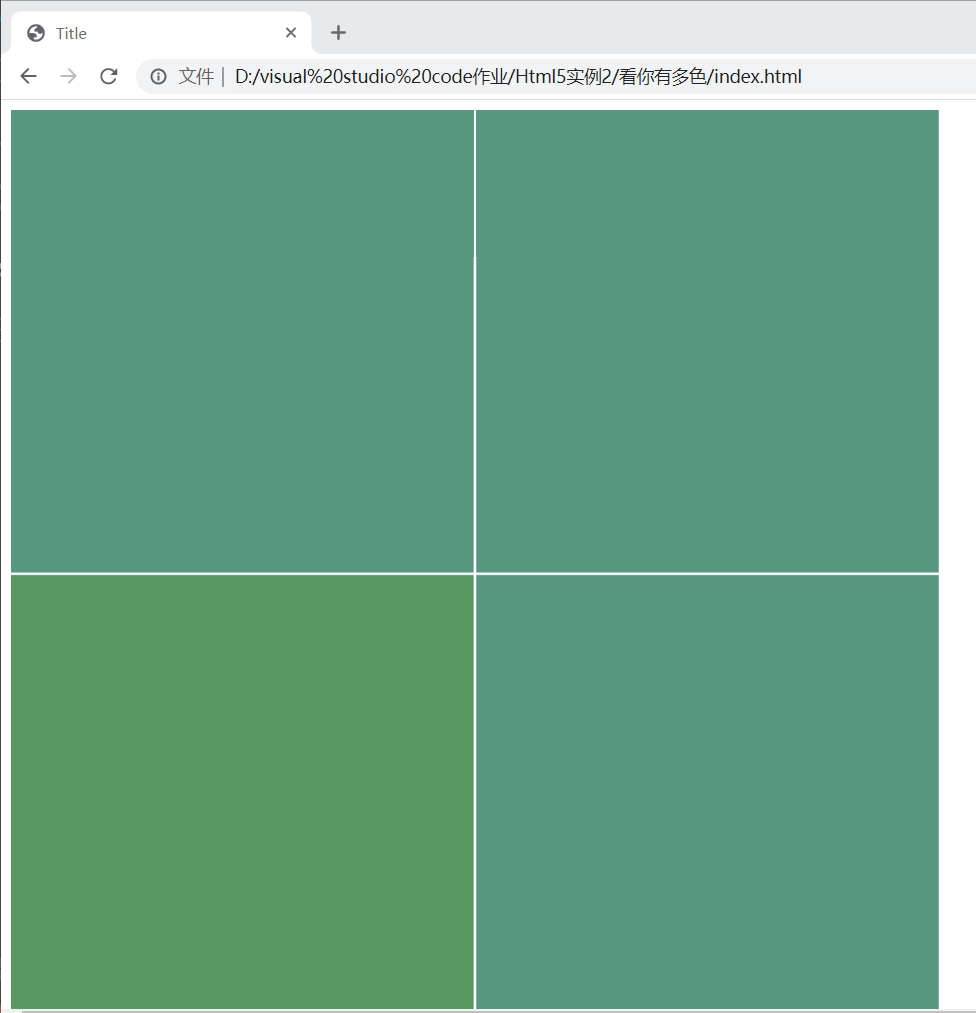
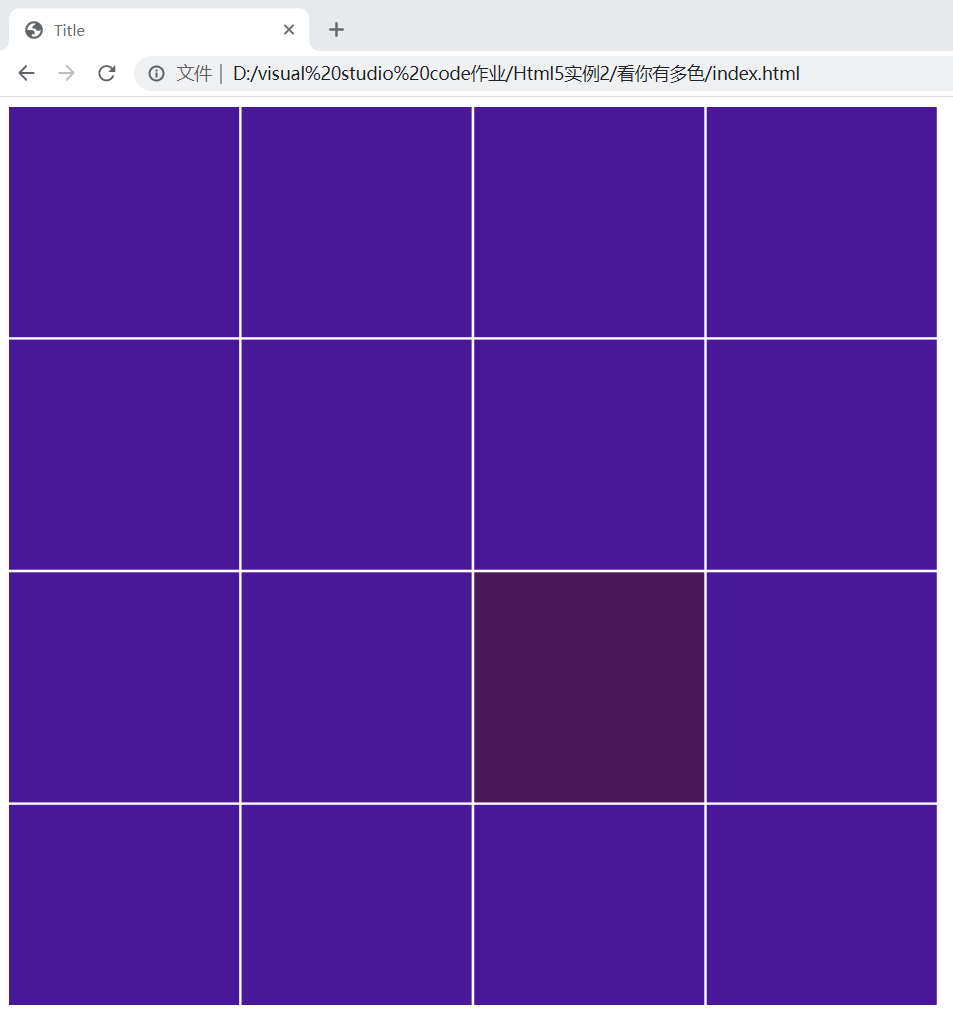
The game is introduced: find out different color box, test is eyesight and patience, from the beginning of the simple to the back more and more difficult.
1. New JS: app.js
/* * @Author: lmt * @Date: 2020-03-31 14:07:52 * @LastEditTime: 2020-03-31 14:08:13 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \2D\html\See if you have multicolor \ app.js */ var stage=new createjs.Stage("gameView"); createjs.Ticker.setFPS(30); createjs.Ticker.addEventListener("tick",stage); var gameView=new createjs.Container(); stage.addChild(gameView); function startGame() { getCanvasSize(); n=2; addRect(); } function addRect() { var c1=parseInt(Math.random()*1000000); var color=("#"+c1); var x=parseInt(Math.random()*n); var y=parseInt(Math.random()*n); for (var indexX=0;indexX<n;indexX++){ for (var indexY=0;indexY<n;indexY++){ var c2=parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY)); var Rectcolor=("#"+c2); var c3=parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY)); var Rectcolor=("#"+c3); var r=new Rect(n,color,Rectcolor); gameView.addChild(r); r.x=indexX; r.y=indexY; if(r.x==x && r.y==y){ r.setRectType(2); } r.x=indexX*(getSize()/n); r.y=indexY*(getSize()/n); if (r.getRectType()==2){ r.addEventListener("click",clickRect) } } } } function clickRect() { if (n<7){ ++n; } gameView.removeAllChildren(); addRect(); } function getCanvasSize() { var gView=document.getElementById("gameView"); gView.height=window.innerHeight-4; gView.width=window.innerWidth-4; } function getSize() { if (window.innerHeight>=window.innerWidth){ return window.innerWidth; } else { return window.innerHeight; } } startGame();
2. New JS: Rect.js
/* * @Author: lmt * @Date: 2020-03-31 14:07:31 * @LastEditTime: 2020-03-31 14:07:45 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \2D\html\See if you have polychrome \ Rect.js */ function Rect(n,color,Rectcolor) { createjs.Shape.call(this); this.setRectType=function (type) { this._RectType=type; switch (type) { case 1: this.setColor(color); break case 2: this.setColor(Rectcolor); break; } } this.setColor=function (colorString) { this.graphics.beginFill(colorString); this.graphics.drawRect(0,0,getSize()/n-2,getSize()/n-2); this.graphics.endFill(); } this.getRectType=function () { return this._RectType; } this.setRectType(1); } Rect.prototype=new createjs.Shape();
3. Create a new HTML: index.html
<!-- * @Author: lmt * @Date: 2020-03-30 17:27:46 * @LastEditTime: 2020-03-31 14:16:37 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \2D\html\Look at you\index.html --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,user-scalable=no"> <script src="easeljs.min.js"></script> <script src="Rect.js"></script> <link rel="stylesheet" href="style.css" type="text/css"> <title>Title</title> </head> <body> <div class="main"> <canvas id="gameView"></canvas> </div> <script src="app.js"></script> </body> </html>
4. Running screenshot: