1. Let's start with the conclusion
- key in Vue is the identification of DOM object;
- In list display, the default key is index;
- If the data is only used for display, there is no problem using index as the key;
- If you use index as the key, and subsequent operations will destroy the order, it will certainly bring efficiency problems. In serious cases, it will render the wrong DOM
The function and implementation principle of key are described below.
2. Role of key
A key is an identifier used in Vue. In more detail, the key is used in the virtual DOM in Vue and will not appear in the real dom.
2.1 give an example
Display a group of personnel information in the form of a list.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>key Principle of</title>
<!--introduce vue-->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<div id="root">
<h2>Personnel list</h2>
<ul>
<li v-for="(p,index) in persons">
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'Zhang San','age':'18'},
{'id':'002', 'name':'Li Si','age':'19'},
{'id':'003', 'name':'Wang Wu','age':'20'}
]
}
})
</script>
</body>
</html>
The html file opens in the browser, as shown in the following figure.

The above example html file does not use key, and there seems to be no problem. Of course, there will be no problem simply displaying the data without writing the key.
Now let's add a key to the above example. Here, the id of each data is the key
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
</li>
The results of key as like as two peas are shown in the above picture.

If we view the element in the browser, we will not see the existence of the key.

Up to now, we can draw two conclusions: 1. Only for data display without writing key has no impact; 2. The key will not appear in the real DOM
In fact, even if the key is not written, Vue uses the key when generating the real DOM. The default is the data index
We replace the key with index, and the displayed data will not change.
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
</li>
2.2 modify the above example
The index is displayed on the basis of displaying personnel information, and a button is added to add personnel information in the header
Slightly modify the above html file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>key Principle of</title>
<!--introduce vue-->
<script type="text/javascript" src="../js/vue.js"></script>
<link rel="icon" href="../favicon.ico" type="image/x-icon" />
</head>
<div id="root">
<h2>Personnel list</h2>
<button @click="add">Add an old Liu</button>
<ul>
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<body>
<script type="text/javascript">
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'Zhang San','age':'18'},
{'id':'002', 'name':'Li Si','age':'19'},
{'id':'003', 'name':'Wang Wu','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'Lao Liu','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
</body>
</html>
We can see that the indexes of Zhang San, Li Si and Wang Wu are divided into 0, 1 and 2

Click the button to add a new character. At this time, the index changes. The newly added character "Lao Liu" changes to index 0. It seems right and wrong

Of course, there is nothing wrong with simply discussing indexes. Let's take a new example to say where "no" is
2.3 modify the example again
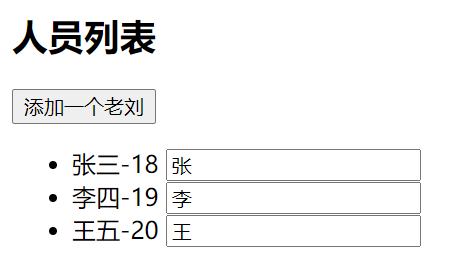
Instead of displaying the index, change to the input box, write the person's last name in the input box behind each person, and observe the change of the original data after the newly inserted data
Modify the html a little
<li v-for="(p,index) in persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
</li>
The actual effect is shown in the figure below

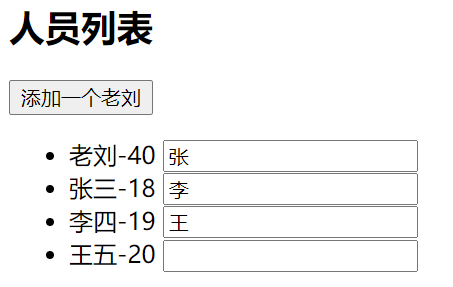
There seems to be nothing wrong here. Next is the moment to witness miracles
There was a problem adding Lao Liu, which was different from what we expected.

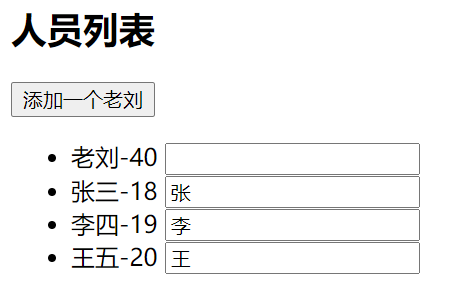
This is the case when the key is index. If it is changed to the unique ID of the data, this problem will not occur.
<li v-for="(p,index) in persons" :key="p.id">
{{p.name}}-{{p.age}}
<input type="text">
</li>
Well, that's what we want.

There is input content in the list. Subsequent operations will destroy the original order and produce an error DOM
3. Implementation principle of key
To be continued.