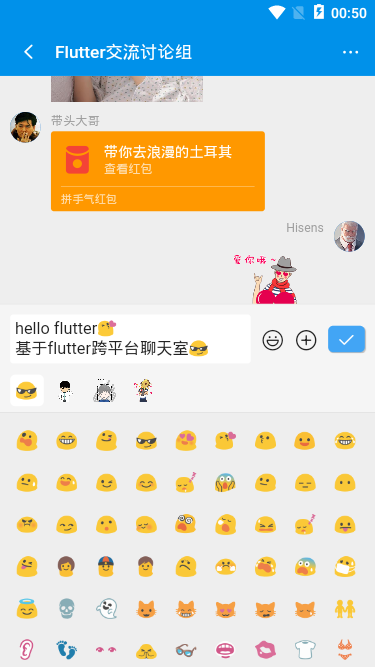
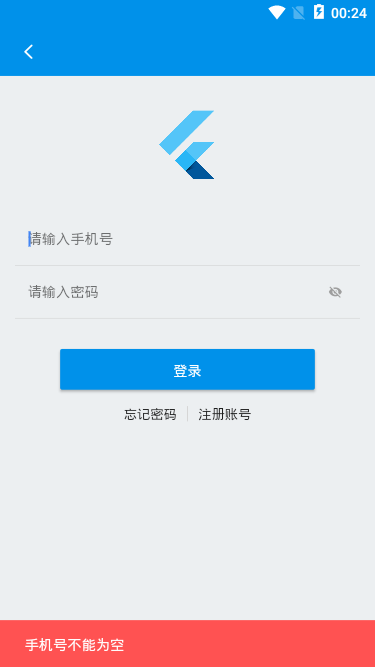
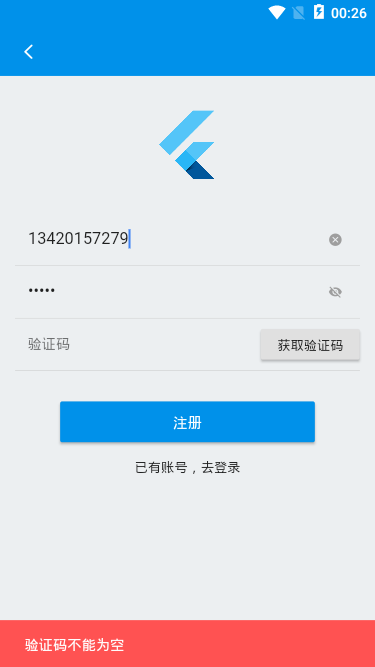
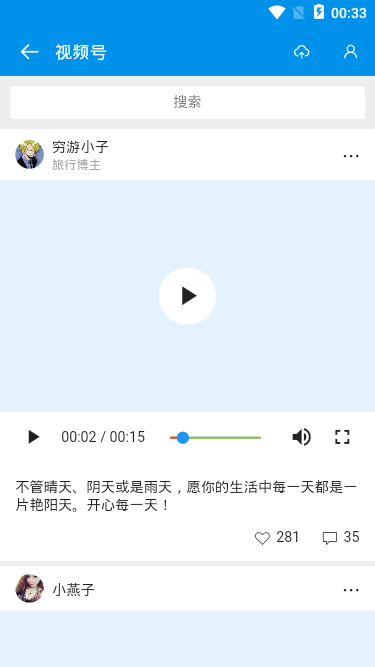
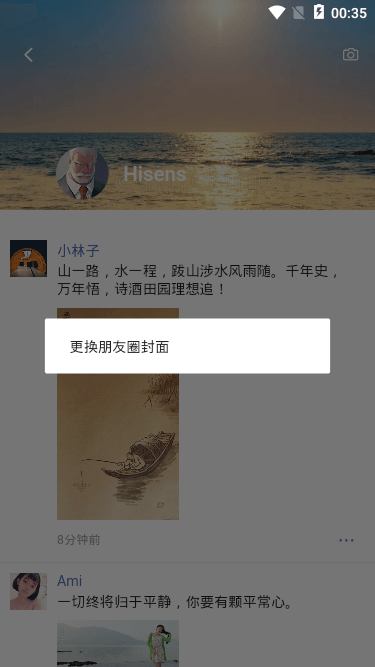
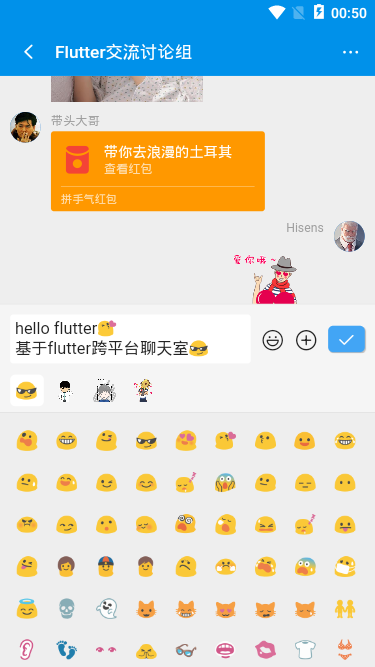
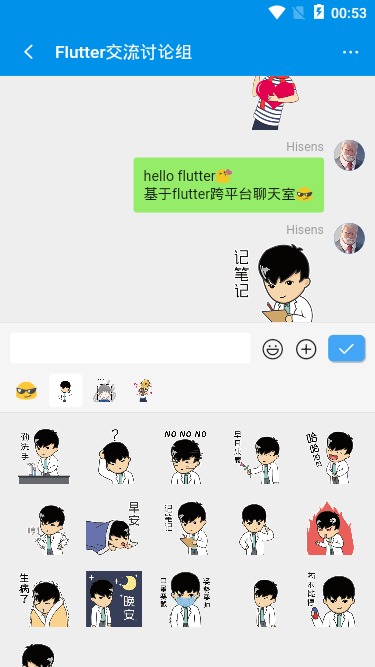
FlutterChat It's based on flitter + dart + Photo_ view+image_ Practical cases of wechat like interface App developed by picker and other technologies. It realizes the functions of message + expression, picture viewing, pop-up window encapsulation, red packet / video / friend circle, etc.

Framework technology
- Coding / Technology: vscade + flutter 1.12.13/Dart 2.7.0
- Video component: Chewie:^ 0.9.7
- Picture / photo: image_picker: ^0.6.6+1
- Picture preview component: photo_view: ^0.9.2
- Local storage: shared_preferences: ^0.5.7+1
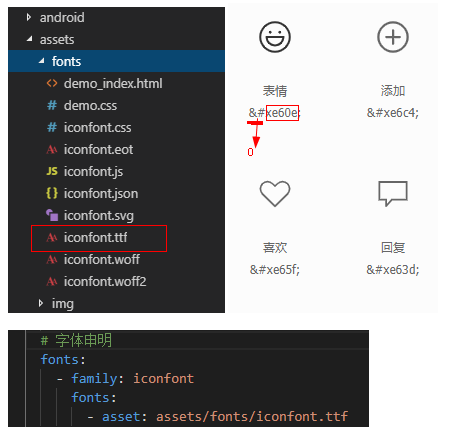
- Font Icon: ali iconfont Font Icon Library

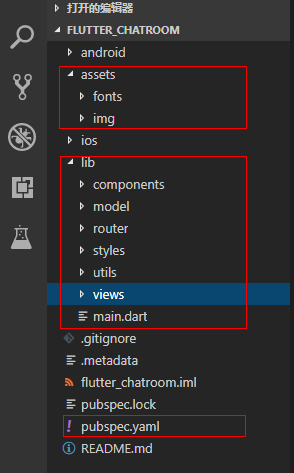
Flitter entry page main.dart
/** * @tpl Flutter Entry page | Q: 282310962 */ import 'package:flutter/material.dart'; // Bring in public styles import 'styles/common.dart'; // Bring in bottom Tabbar page navigation import 'components/tabbar.dart'; // Incoming address routing import 'router/routes.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter App', debugShowCheckedModeBanner: false, theme: ThemeData( primaryColor: GStyle.appbarColor, ), home: TabBarPage(), onGenerateRoute: onGenerateRoute, ); } }




















In view of the fact that flutter is based on dart language, Dart Sdk / Flutter Sdk needs to be installed. As for how to build a development environment, you can go to the official website to check the documentation
With vscode editor, you can install Dart, Flutter, Flutter widget snippets and other extensions first
Flitter icon and IconData custom icon
- Use system icon component: Icon( Icons.search )
- Use the IconData method: Icon(IconData(0xe60e, fontFamily:'iconfont'), size:24.0)
To use the second method, you need to download the font file of Alibaba icon library, and then pubspec.yaml Introducing fonts in

class GStyle { // Wei Custom icon static iconfont(int codePoint, {double size = 16.0, Color color}) { return Icon( IconData(codePoint, fontFamily: 'iconfont', matchTextDirection: true), size: size, color: color, ); } }
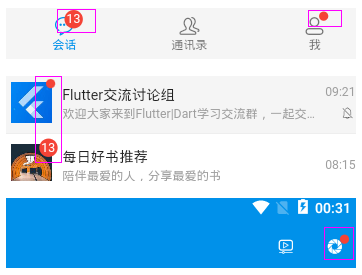
Flitter realizes wechat unread dot message | red dot prompt

class GStyle { // Red dot of news static badge(int count, {Color color = Colors.red, bool isdot = false, double height = 18.0, double width = 18.0}) { final _num = count > 99 ? '···' : count; return Container( alignment: Alignment.center, height: !isdot ? height : height/2, width: !isdot ? width : width/2, decoration: BoxDecoration(color: color, borderRadius: BorderRadius.circular(100.0)), child: !isdot ? Text('$_num', style: TextStyle(color: Colors.white, fontSize: 12.0)) : null ); } }
GStyle.badge(0, isdot:true) GStyle.badge(13)
GStyle.badge(29, color: Colors.orange, height: 15.0, width: 15.0)
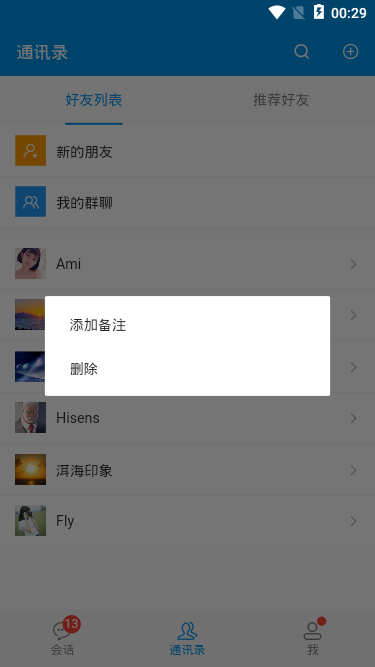
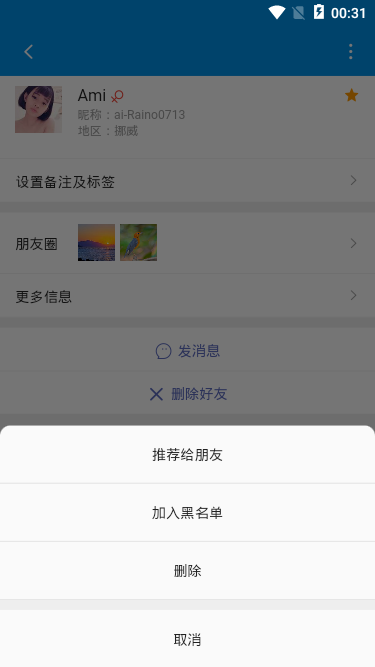
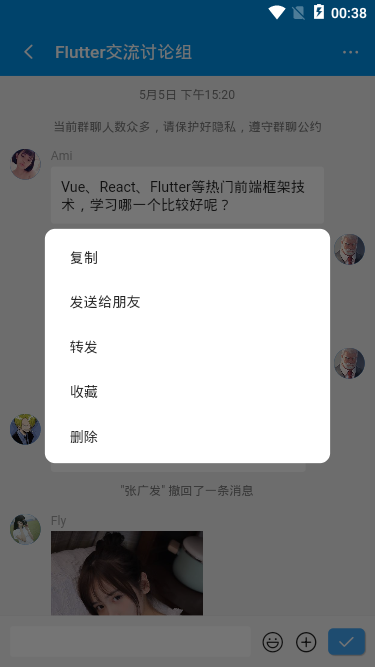
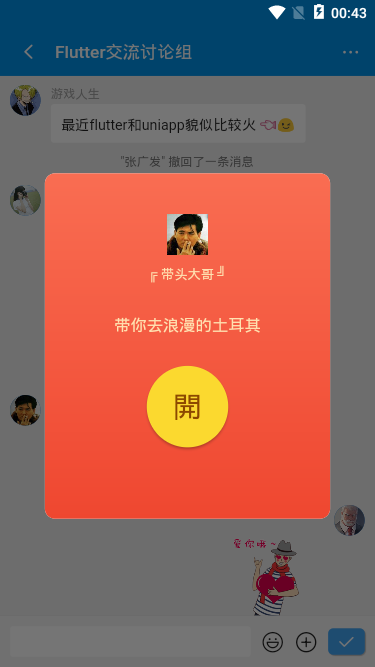
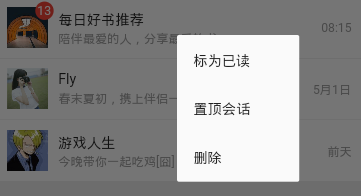
Long press the button to open the menu | unlimited wide and high pop-up window

Get coordinate points through onTapDown event provided by InkWell component
// Long press pop-up window double _globalPositionX = 0.0; //Abscissa of long press position double _globalPositionY = 0.0; //Ordinate of long press position void _showPopupMenu(BuildContext context) { // Determine whether the click position is on the left or the right bool isLeft = _globalPositionX > MediaQuery.of(context).size.width/2 ? false : true; // Determine whether the click position is on the upper or lower half of the screen bool isTop = _globalPositionY > MediaQuery.of(context).size.height/2 ? false : true; showDialog( context: context, builder: (context) { return Stack( children: <Widget>[ Positioned( top: isTop ? _globalPositionY : _globalPositionY - 200.0, left: isLeft ? _globalPositionX : _globalPositionX - 120.0, width: 120.0, child: Material( ... ), ) ], ); } ); }
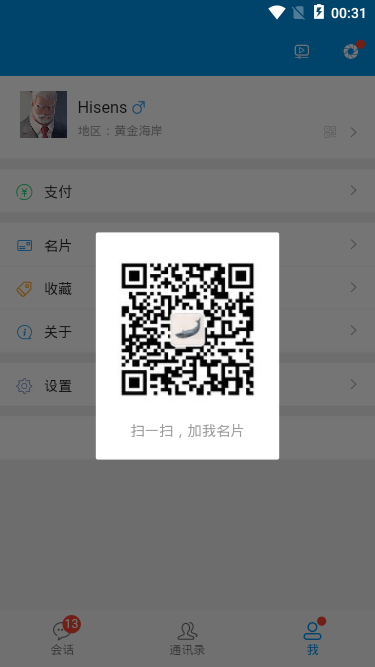
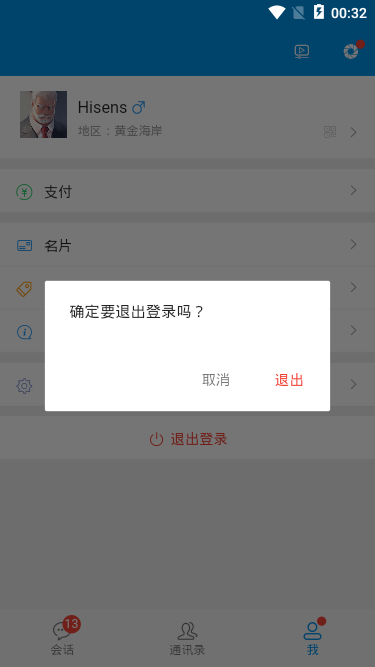
- How to remove the window width and height limit of AlertDialog?
Using the box component SizedBox and unrestricted container UnconstrainedBox;
void _showCardPopup(BuildContext context) { showDialog( context: context, builder: (context) { return UnconstrainedBox( constrainedAxis: Axis.vertical, child: SizedBox( width: 260, child: AlertDialog( content: Container( ... ), elevation: 0, contentPadding: EdgeInsets.symmetric(horizontal: 10.0, vertical: 20.0), ), ), ); } ); }
okay, based on the actual combat chat room project of fluent, I'd like to share it here. I hope I can like it~~
Finally, two examples are attached
Electronic chat room | Vue + electronic Vue imitating wechat client | electronic desktop chat
html5 chat instance | chat via wechat interface | red packet | voice chat | map
