display: flex; // Used to turn on elastic layout
Before learning flex flexible layout, we need to understand the following concepts:
- Elastic container
- Elastic project
- principal axis
- Cross axis
catalogue
1. Elastic container
Definition: who is set with display: flex; Who is the elastic container
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.box1 {
background-color: red;
display: flex;/* Open the elastic layout to become an elastic container */
width: 100px; height: 100px;/* Exclusive row, width and height can be set */
}
.box2 {
background-color: blue;
display: flex;/* Open the elastic layout to become an elastic container */
width: 100px; height: 100px;/* Exclusive row, width and height can be set */
}
</style>
<title>flex Elastic layout</title>
</head>
<body>
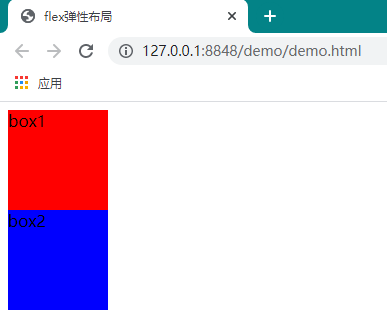
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
What is the effect: the elastic container element becomes a block level, monopolizes one row, and sets the width and height to be effective
2. Flexible items
Definition: the son of an elastic container is an elastic item
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.box {
background-color: red;
display: flex;
}
.first {
background-color: aquamarine;
width: 30px;height: 100px;/* Elastic item setting width height effective */
margin: 16px;
}
</style>
<title>flex Elastic layout</title>
</head>
<body>
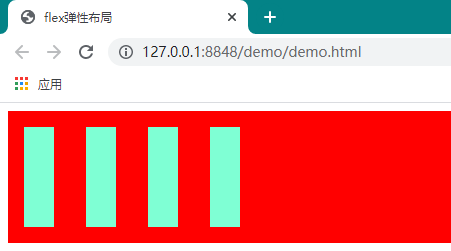
<div class="box">
<span class="first"></span>
<span class="first"></span>
<span class="first"></span>
<span class="first"></span>
</div>
</body>
</html>
What effect does it have: after an element becomes an elastic item, it is not an exclusive line and loses its original fluid characteristics. It can set the width and height. When the width and height are not set, it is wrapped and can be positioned, but:
Text align, vertical align, float, clear clear clear floating is not valid for them
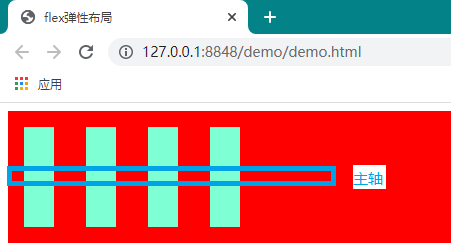
3. Spindle
The default direction is horizontal, from left to right, with directivity and thickness (thickness)

4. Cross axis
With the main shaft, the concept of cross axis is available. The cross axis is perpendicular to the main shaft and has directionality without thickness (thickness)
5. Elastic setting
After understanding these four concepts, we can now learn how to make elastic layout
| set up | value | explain |
| Relevant elastic layout settings that can be attached to elastic containers (the first is the default) | ||
| flex-direction | row | row-reverse | column | column-reverse | Set the spindle direction in the elastic container |
| flex-wrap | nowrap | wrap | wrap-reverse | Sets whether multiple spindles are allowed in the elastic container |
| flex-flow | row nowrap | any combination of the above two attributes | The merge settings of the above two properties are separated by spaces |
| justify-content | flex-start | flex-end | center | space-between | space-around | space-evenly | Sets the alignment of elastic items on the spindle |
| align-items | stretch | flex-start | flex-end | center | Sets the alignment of elastic items in the direction of the cross axis |
| align-content | stretch | flex-start | flex-end | center space-between | space-around | space-evenly | Sets the alignment of the spindle (one or more) in the cross axis direction |
| Related elastic layout settings that can be attached to elastic items (the first is the default) | ||
| order | Any positive integer | Set the placement order of elastic items on their spindle |
| align-self | inherit | stretch | flex-start | flex-end | center | Sets the alignment of elastic items in the direction of the cross axis corresponding to their principal axis |
| flex-grow | 0 | any positive integer | When there is surplus space in the spindle direction, how does the elastic project divide up the surplus space |
| flex-shrink | 1 | any positive integer | How do elastic items scale when they cannot be placed in the spindle direction |
| felx-basis | auto | any other effective length unit | Sets the value at which the elastic item participates in the calculation of the spindle remaining space |
| flex | 0 1 auto | any combination of the above three attributes | Merge settings for the above three properties |
6. Communication
The above is the elastic layout I learned. If you have any questions, you can leave a message below.
Another: I wish you a bright future.