I. Preface
This article will deploy the front-end Vue project to Nginx through docker compose, and run the back-end spring boot project
Basic server environment:
- CentOS7.3
- Dokcer
- MySQL
II. Docker compose deployment of Vue+SpringBoot front and back end separation project
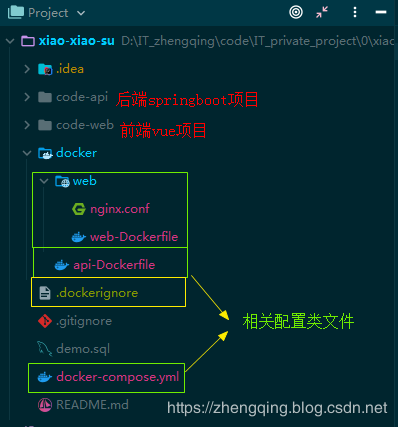
The overall configuration structure of the project does not affect the structure of the original project. Therefore, all configuration files are put in the docker folder. However, please note that the docker compose file must be placed in the root directory of the project!
1. Add the configuration file API dockerfile required by the backend
# Specify base image FROM maven:3.5.4-jdk-8 # Maintainer information MAINTAINER zhengqing "960869719@qq.com" RUN echo "-------------------- api Environmental configuration --------------------" # Exposed 9101 port EXPOSE 9101 # Set environment code UTF-8 ENV LANG C.UTF-8 # Run - configures the container to be executable #ENTRYPOINT ["java", "-jar", "app.jar","--spring.profiles.active=dev"]
2. Add the required configuration files web dockerfile, nginx.conf,. dockerignore for the front-end Vue
Web dockerfile: install dependency, package and generate resource files required for running access, and then store them in the html directory under nginx to run
# node mirror image FROM node:latest as build-stage # Maintainer information MAINTAINER zhengqing "960869719@qq.com" RUN echo "-------------------- web Environmental configuration --------------------" # Specify the next working path as / app - similar to the cd command WORKDIR /app # Copy the front-end project to the app directory COPY ./code-web . # Set the npm image of Taobao RUN npm install -g cnpm --registry=https://registry.npm.taobao.org # Installation dependency RUN cnpm install # Packing purpose: to run under nginx RUN cnpm run build:prod # Front end project run command #CMD ["npm","run","start"] # ========================Top: npm package bottom: nginx run======================== # nginx mirror image FROM nginx:1.15.3-alpine as production-stage # Maintainer information MAINTAINER zhengqing "960869719@qq.com" # Remove the default.conf file and nginx configuration file of nginx container RUN rm /etc/nginx/conf.d/default.conf RUN rm /etc/nginx/nginx.conf # Copy the nginx.conf file of the host to the / etc/nginx folder of the nginx container COPY ./docker/web/nginx.conf /etc/nginx/ # Copy the file generated after the package of the front-end vue project and run it under nginx COPY --from=build-stage /app/dist /usr/share/nginx/html # Port 8101 exposed EXPOSE 8101 # Note: CMD is different from RUN. CMD is used to specify the command to be executed when the container starts, while RUN is used to specify the command to be executed when the image is built. # The intermediate image created by the RUN instruction will be cached and used in the next build. If you don't want to use these cache images, you can specify the -- no cache parameter at build time, such as: docker build -- no cache # Running nginx in the foreground by using the method of daemon off to ensure that the image does not exit CMD ["nginx", "-g", "daemon off;"]
nginx.conf
user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 1024; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; keepalive_timeout 65; # include /etc/nginx/conf.d/*.conf; server { listen 8101; charset utf-8; server_name www.zhengqing520.com;# Server address or bound domain name # start --------------------------------------------------------------------------------------------- location / { root /usr/share/nginx/html; try_files $uri $uri/ /index.html; } # end --------------------------------------------------------------------------------------------- error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } } }
. dockerignore function: unnecessary files or folders are ignored when passed to the docker engine.
/code-web/node_modules
3. The function of docker-compose.yml: to arrange the execution order of containers, which is more convenient for running projects in docker run mode
version: '3' services: api: # Back end springboot container container_name: xiao-xiao-su-api # Container name is' Xiao Xiao Su API ' restart: always # Restart policy: always restart the container when it exits build: context: ./ # Specify the context root directory, and then specify the Dockerfile based on the directory dockerfile: ./docker/api-Dockerfile working_dir: /app # Set working directory as app folder in container environment: TZ: Asia/Shanghai volumes: # Mount file - ./code-api:/app # Map the host's code API folder (java code) to the app folder in the container - ./logs/:/app/log # Map the logs generated by the container to the logs folder of the host ports: # Mapping port - "9101:9101" command: mvn clean spring-boot:run -Dspring-boot.run.profiles=dev '-Dmaven.test.skip=true' # Execute the command to run the springboot project after the container is created web: # Front end node container (running Vue projects in nginx) container_name: xiao-xiao-su-web # Container name is' Xiao Xiao Su web ' restart: always # Restart policy: always restart the container when it exits build: context: ./ # Specify the context root directory, and then specify the Dockerfile based on the directory dockerfile: docker/web/web-Dockerfile environment: TZ: Asia/Shanghai ports: - "8101:8101" # Mapping port depends_on: # Depends on the api container. This web container can only be started after being started by the dependent container - api
III. server operation
Drop the project on the server, enter the root directory of the project and execute the following commands in turn
# 1. Build an image docker-compose build # 2. Operation service docker-compose up -d



Warm tip: the first time you build it, it will be very slow. You can sit down and have a cup of herbal tea first~
IV. access test
Front page: http://www.zhengqing520.com:8101/xiao-xiao-su/dashboard

Back end interface: http://www.zhengqing520.com:9101/swagger-ui.html#

Four, summary
- Deploy vue project: npm pull project depends on node ﹣ modules ﹣ package to generate dist folder ﹣ copy to nginx to run
- Deployment of springboot project: the maven command is used to run the small compilation here, and it can also be run through MVN install - dmaven. Test. Skip = true - > CD target - > java - jar * * *. Jar
- Use docker compose to arrange the execution order: ① back-end api container ② front-end web container
- Put it under the server, build the image through docker compose build - > docker compose up - D to start the application service
For the command understanding of Dockerfile, please post an interesting picture on the Internet