After the registration and login are scribbled, the main part of the platform is written below.
Forget the password and restore the password part to fill in at the end of perfection.
Home Page Layout
Similarly, because of the lack of front-end code, this time we choose a free open source page. In learning, I will find a lot of shortcomings, but because time and energy are really limited, so we still need to grasp the current main line, in the future, some details, may suddenly open up.
However, the details may be a little over, but this article focuses on the background development based on Django.
This time, the code of the management platform is found in the same place as the login page.
https://github.com/almasaeed2010/AdminLTE
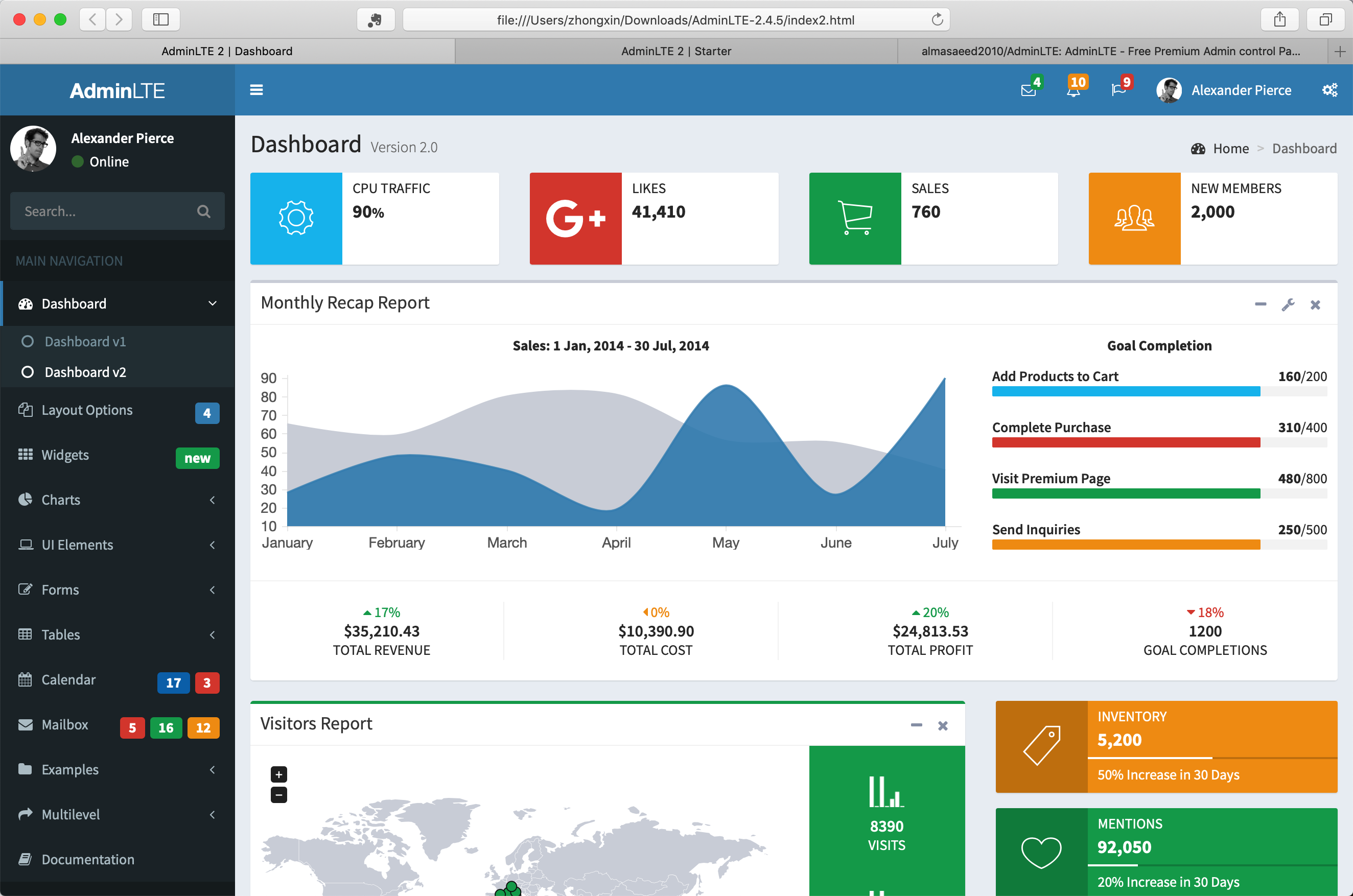
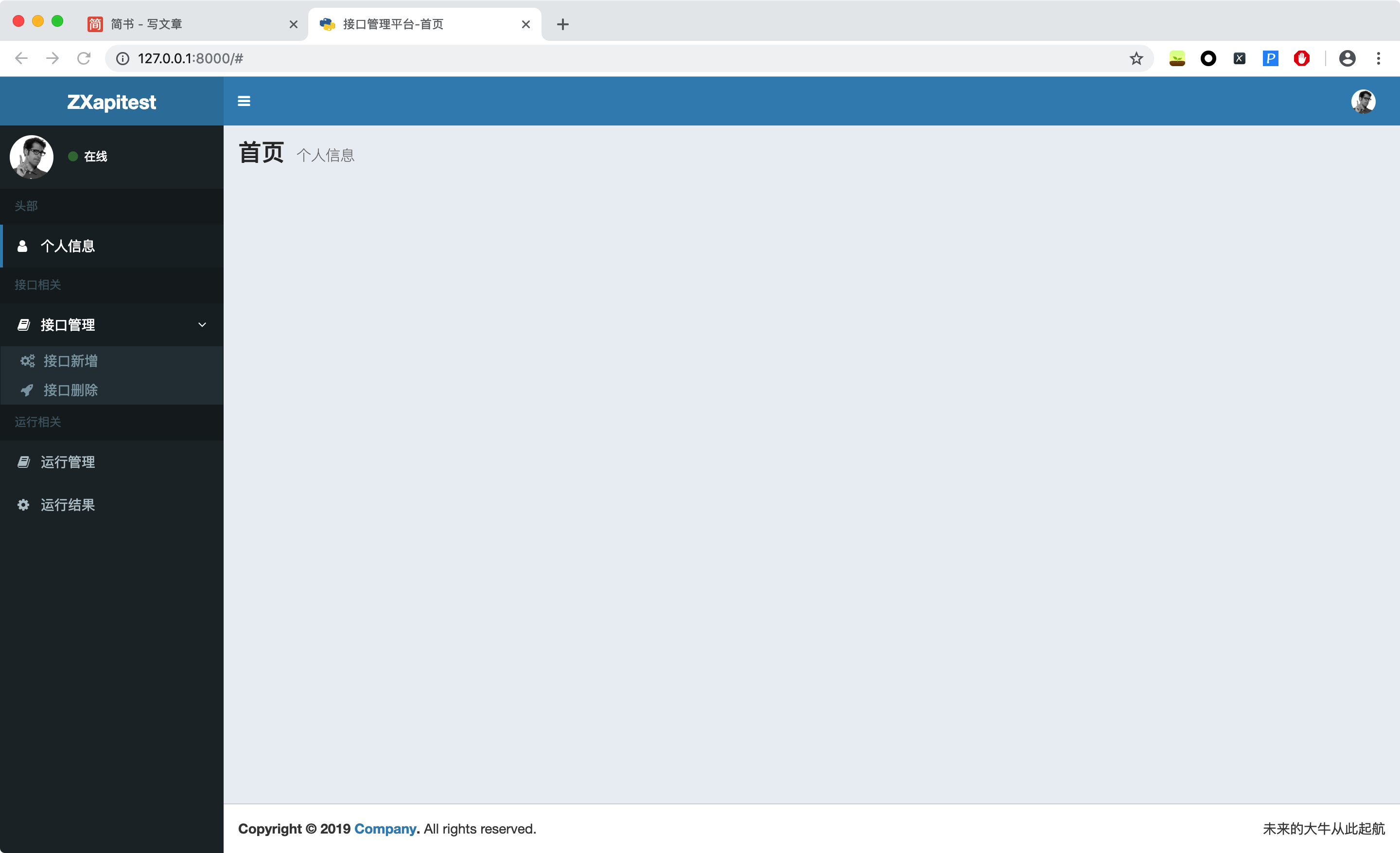
The effect is roughly as follows:

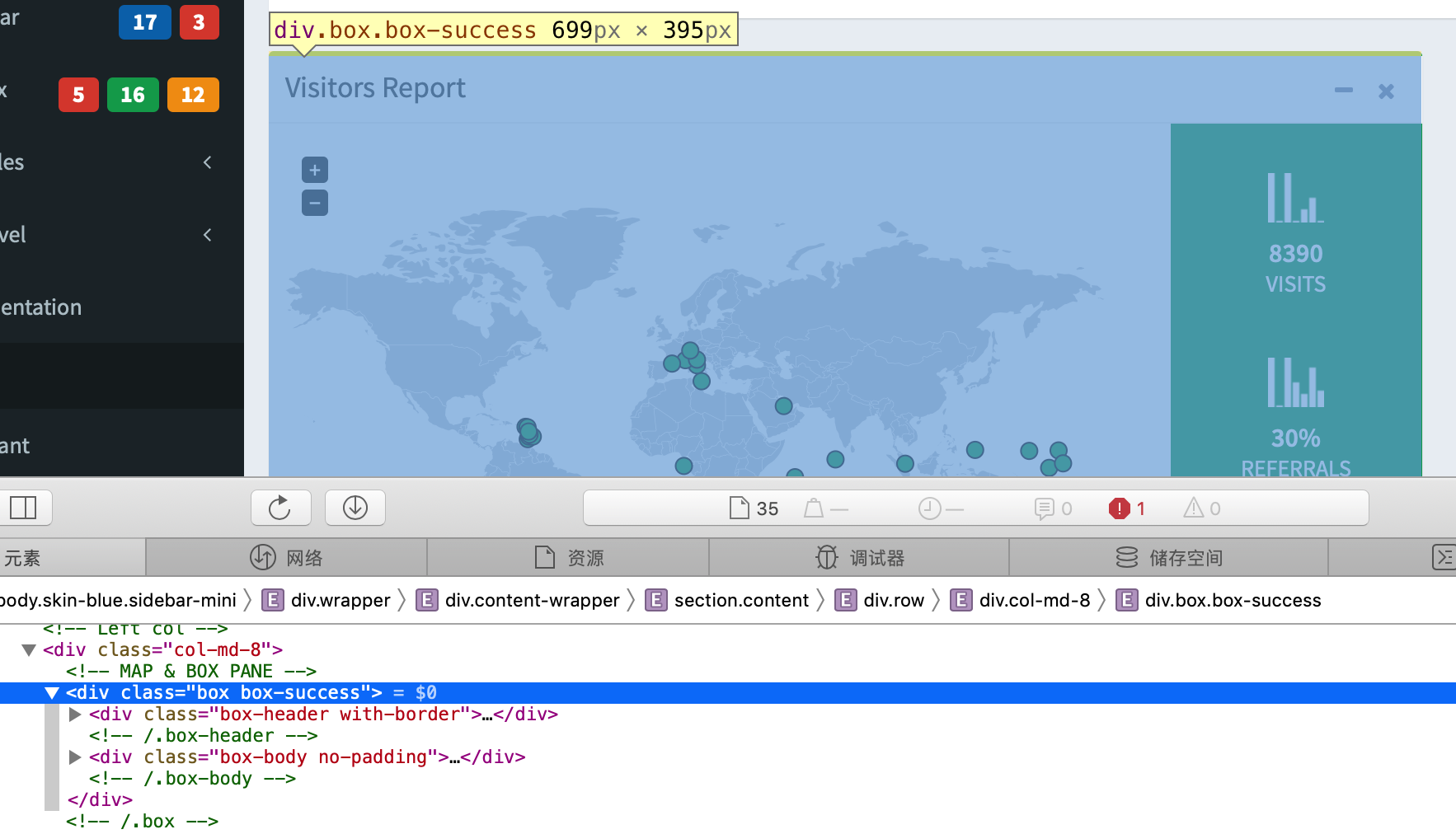
Open F12, you can see the front-end code, exactly where not to point to what F12 want to check, the code is local. So we can do whatever we want. For example, this map is good (though useless), so we can use it for ourselves. Modular code can be reused well.

But we don't need that much for the time being.
File copy

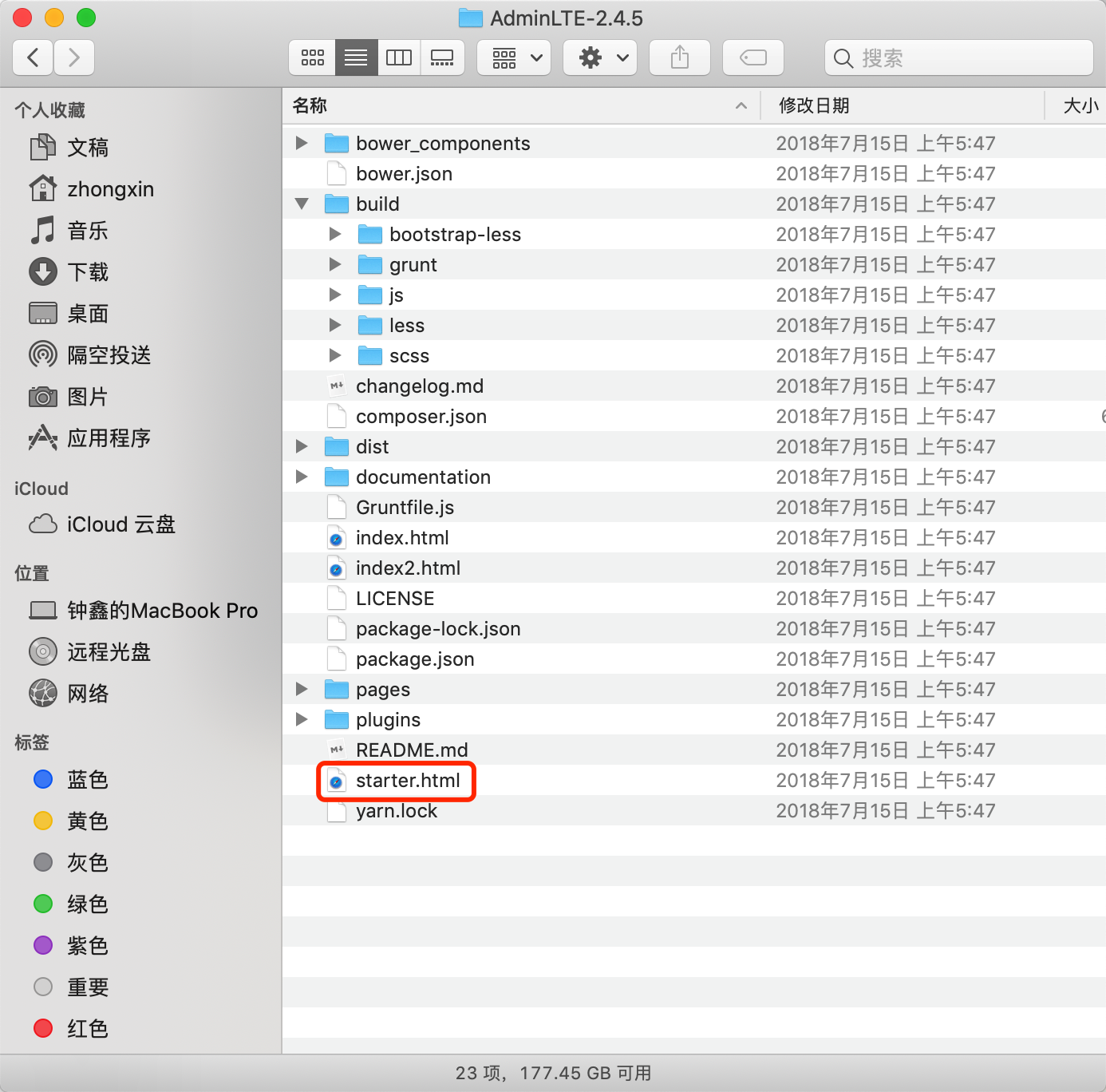
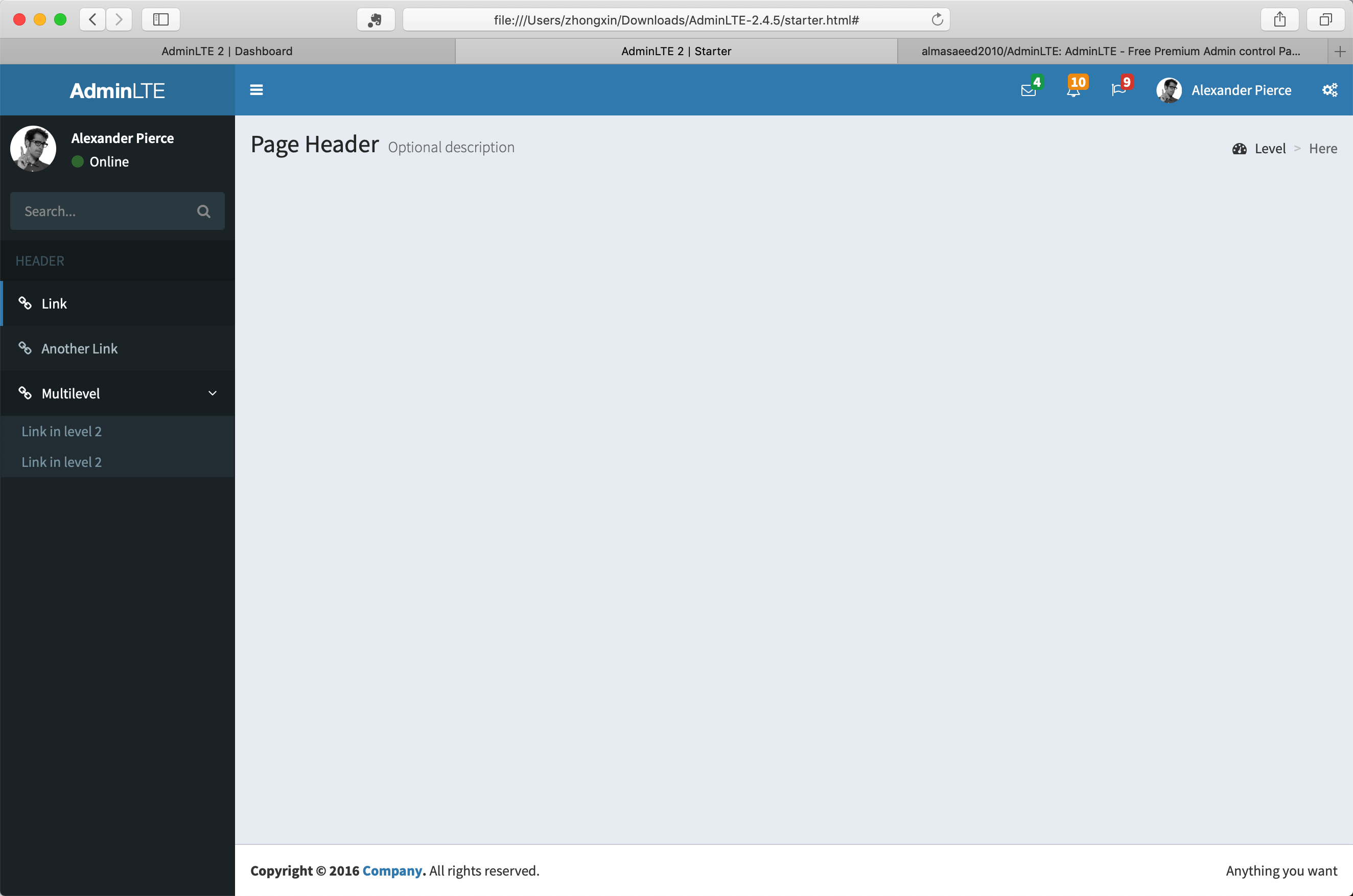
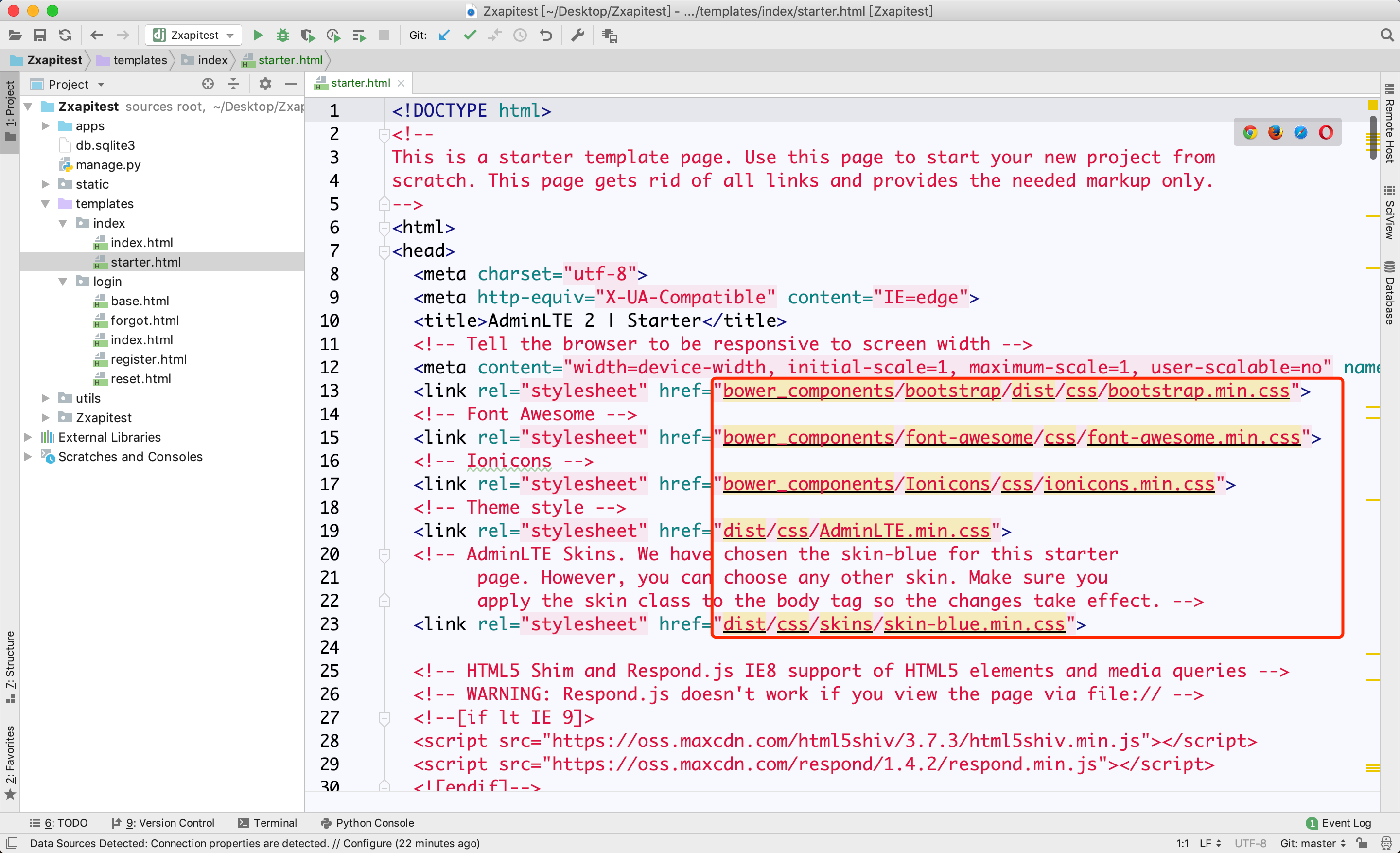
starter.html file is the official start file, without changing its location, double-click open to see:

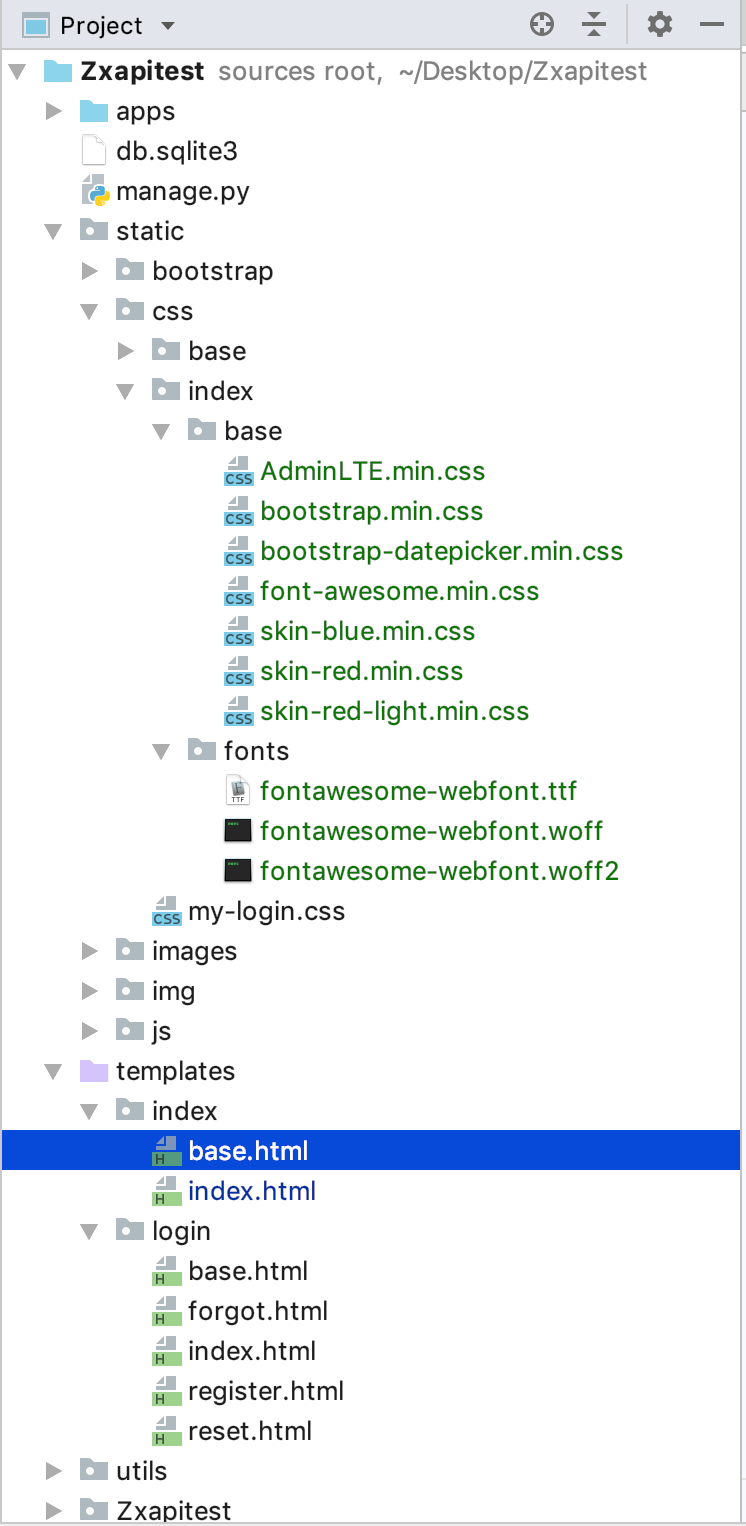
This profile is quite in line with our base.html requirements. Copy one to our own folder

You can see that a lot of content has been highlighted by the editor, indicating that the files css, js, font files it relies on are not found, and we copy them to the static file.

Template extraction
Next, extract template and customize content.
Since it is an interface testing platform, it should include:
Interface management; Execution test; Result display;
So maybe it should be as follows:

<!DOCTYPE html> <!-- This is a starter template page. Use this page to start your new project from scratch. This page gets rid of all links and provides the needed markup only. --> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title> {% block title %} {% endblock %} </title> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <link rel="stylesheet" href="{% static 'css/index/base/bootstrap.min.css' %}"> <!-- Font Awesome --> <link rel="stylesheet" href="{% static 'css/index/base/font-awesome.min.css' %}"> <!-- Ionicons --> {# <link rel="stylesheet" href="bower_components/Ionicons/css/ionicons.min.css">#} <!-- Theme style --> <link rel="stylesheet" href="{% static 'css/index/base/AdminLTE.min.css' %}"> <!-- AdminLTE Skins. We have chosen the skin-blue for this starter page. However, you can choose any other skin. Make sure you apply the skin class to the body tag so the changes take effect. --> <link rel="stylesheet" href="{% static 'css/index/base/skin-blue.min.css' %}"> <link rel="stylesheet" href="{% static 'css/base/sweetalert.css' %}"> <link rel="shortcut icon" type="image/png" href="{% static 'images/favicon.ico' %}"/> {% block link %} {% endblock %} <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <!-- BODY TAG OPTIONS: ================= Apply one or more of the following classes to get the desired effect |---------------------------------------------------------| | SKINS | skin-blue | | | skin-black | | | skin-purple | | | skin-yellow | | | skin-red | | | skin-green | |---------------------------------------------------------| |LAYOUT OPTIONS | fixed | | | layout-boxed | | | layout-top-nav | | | sidebar-collapse | | | sidebar-mini | |---------------------------------------------------------| --> <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper"> <!-- Main Header --> <header class="main-header"> <!-- Logo --> <a href="#" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>Z</b>X</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>ZXapitest</b></span> </a> <!-- Header Navbar --> <nav class="navbar navbar-static-top" role="navigation"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"> <span class="sr-only">Toggle navigation</span> </a> <!-- Navbar Right Menu --> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <!-- User Account Menu --> <li class="dropdown user user-menu"> <!-- Menu Toggle Button --> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <!-- The user image in the navbar--> <img src="{% static 'images/index/base/user2-160x160.jpg' %}" class="user-image" alt="User Image"> <!-- hidden-xs hides the username on small devices so only the image appears. --> <span class="hidden-xs">{{ user.username }}</span> </a> <ul class="dropdown-menu"> <!-- The user image in the menu --> <li class="user-header"> <img src="{% static 'images/index/base/user2-160x160.jpg' %}" class="img-circle" alt="User Image"> <p> //Lifelong learning practitioners <small>Adding time</small> </p> </li> <!-- Menu Footer--> <li class="user-footer"> <div class="pull-left"> <a href="#"Class=" BTN btn-default btn-flat "> personal details</a> </div> <div class="pull-right"> <a href="#"Class=" BTN btn-default btn-flat "> logout</a> </div> </li> </ul> </li> <!-- Control Sidebar Toggle Button --> </ul> </div> </nav> </header> <!-- Left side column. contains the logo and sidebar --> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel (optional) --> <div class="user-panel"> <div class="pull-left image"> <img src="{% static 'images/index/base/user2-160x160.jpg' %}" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p>{{ user.username }}</p> <!-- Status --> <a href="#"> < I class=" fa-circle text-success "> </i> online</a> </div> </div> <!-- Sidebar Menu --> <ul class="sidebar-menu" data-widget="tree"> <li class="header">head</li> <!-- Optionally, you can add icons to the links --> <li class="active"><a href="#"<i class=" fa-user"</i> <span> Personal Information</span></a></li> <!-- Sidebar treeview Menu --> <li class="header">Interface correlation</li> <!-- Optionally, you can add icons to the links --> <li class="treeview"> <a href="#"<i class=" fa-book"> </i> <span> interface management</span> <span class="pull-right-container"> <i class="fa fa-angle-left pull-right"></i> </span> </a> <ul class="treeview-menu"> <li> <a href="#"> <i class="fa fa-cogs"></i> <span>New interface</span> </a> </li> <li> <a href="#"> <i class="fa fa-rocket"></i> <span>Interface deletion</span> </a> </li> </ul> </li> <li class="header">Operational correlation</li> <li><a href="#"<i class=" fa-book"> </i> <span> operation management</span></a></li> <li><a href="#Running results of <i class="fa-cog"></i> <span></span></a></li> {% if perms.auth and perms.users %} <li class="header">Privilege management</li> <li><a href="#"<i class=" fa-group"> </i> <span> group management</span></a></li> <li><a href="#"> < I class=" fa-user-plus "> </i > < span > group creation</span></a></li> <li><a href="#"<i class=" fa-male"> </i> <span> User Management</span></a></li> {% endif %} </ul> <!-- /.sidebar-menu --> </section> <!-- /.sidebar --> </aside> <!-- Content Wrapper. Contains page content --> <div class="content-wrapper"> <!-- Content Header (Page header) --> <section class="content-header"> <h1> {% block content_header %} {% endblock %} <small> {% block header_option_desc %} {% endblock %} </small> </h1> </section> <!-- Main content --> <section class="content container-fluid"> <!-------------------------- | Your Page Content Here | --------------------------> {% block content %} {% endblock %} </section> <!-- /.content --> </div> <!-- /.content-wrapper --> <!-- Main Footer --> <footer class="main-footer"> <!-- To the right --> <div class="pull-right hidden-xs"> //From then on, Daniel of the future will sail </div> <!-- Default to the left --> <strong>Copyright © 2019 <a href="#">Company</a>.</strong> All rights reserved. </footer> <!-- Control Sidebar --> <aside class="control-sidebar control-sidebar-dark"> <!-- Create the tabs --> <ul class="nav nav-tabs nav-justified control-sidebar-tabs"> <li class="active"><a href="#control-sidebar-home-tab" data-toggle="tab"><i class="fa fa-home"></i></a></li> <li><a href="#control-sidebar-settings-tab" data-toggle="tab"><i class="fa fa-gears"></i></a></li> </ul> <!-- Tab panes --> <div class="tab-content"> <!-- Home tab content --> <div class="tab-pane active" id="control-sidebar-home-tab"> <h3 class="control-sidebar-heading">Recent Activity</h3> <ul class="control-sidebar-menu"> <li> <a href="javascript:;"> <i class="menu-icon fa fa-birthday-cake bg-red"></i> <div class="menu-info"> <h4 class="control-sidebar-subheading">Langdon's Birthday</h4> <p>Will be 23 on April 24th</p> </div> </a> </li> </ul> <!-- /.control-sidebar-menu --> <h3 class="control-sidebar-heading">Tasks Progress</h3> <ul class="control-sidebar-menu"> <li> <a href="javascript:;"> <h4 class="control-sidebar-subheading"> Custom Template Design <span class="pull-right-container"> <span class="label label-danger pull-right">70%</span> </span> </h4> <div class="progress progress-xxs"> <div class="progress-bar progress-bar-danger" style="width: 70%"></div> </div> </a> </li> </ul> <!-- /.control-sidebar-menu --> </div> <!-- /.tab-pane --> <!-- Stats tab content --> <div class="tab-pane" id="control-sidebar-stats-tab">Stats Tab Content</div> <!-- /.tab-pane --> <!-- Settings tab content --> <div class="tab-pane" id="control-sidebar-settings-tab"> <form method="post"> <h3 class="control-sidebar-heading">General Settings</h3> <div class="form-group"> <label class="control-sidebar-subheading"> Report panel usage <input type="checkbox" class="pull-right" checked> </label> <p> Some information about this general settings option </p> </div> <!-- /.form-group --> </form> </div> <!-- /.tab-pane --> </div> </aside> <!-- /.control-sidebar --> <!-- Add the sidebar's background. This div must be placed immediately after the control sidebar --> <div class="control-sidebar-bg"></div> </div> <!-- ./wrapper --> <!-- REQUIRED JS SCRIPTS --> <!-- jQuery 3 --> <script src="{% static 'js/index/base/jquery.min.js' %}"></script> <!-- Bootstrap 3.3.7 --> <script src="{% static 'js/index/base/bootstrap.min.js' %}"></script> <!-- AdminLTE App --> <script src="{% static 'js/index/base/adminlte.min.js' %}"></script> <script src="{% static 'js/base/fsweetalert.js' %}"></script> <script src="{% static 'js/base/message.js' %}"></script> <script src="{% static 'js/base/sweetalert.min.js' %}"></script> {% block script %} {% endblock %} <!-- Optionally, you can add Slimscroll and FastClick plugins. Both of these plugins are recommended to enhance the user experience. --> </body> </html>

This completes the front-end code of the main body.
Welcome to the source code:( https://github.com/zx490336534/Zxapitest)
PS: Welcome to my public number ~
