Use Html5 plus + Mui for mobile App development. It's been a while. I'm free these days to make an information App to share with you.
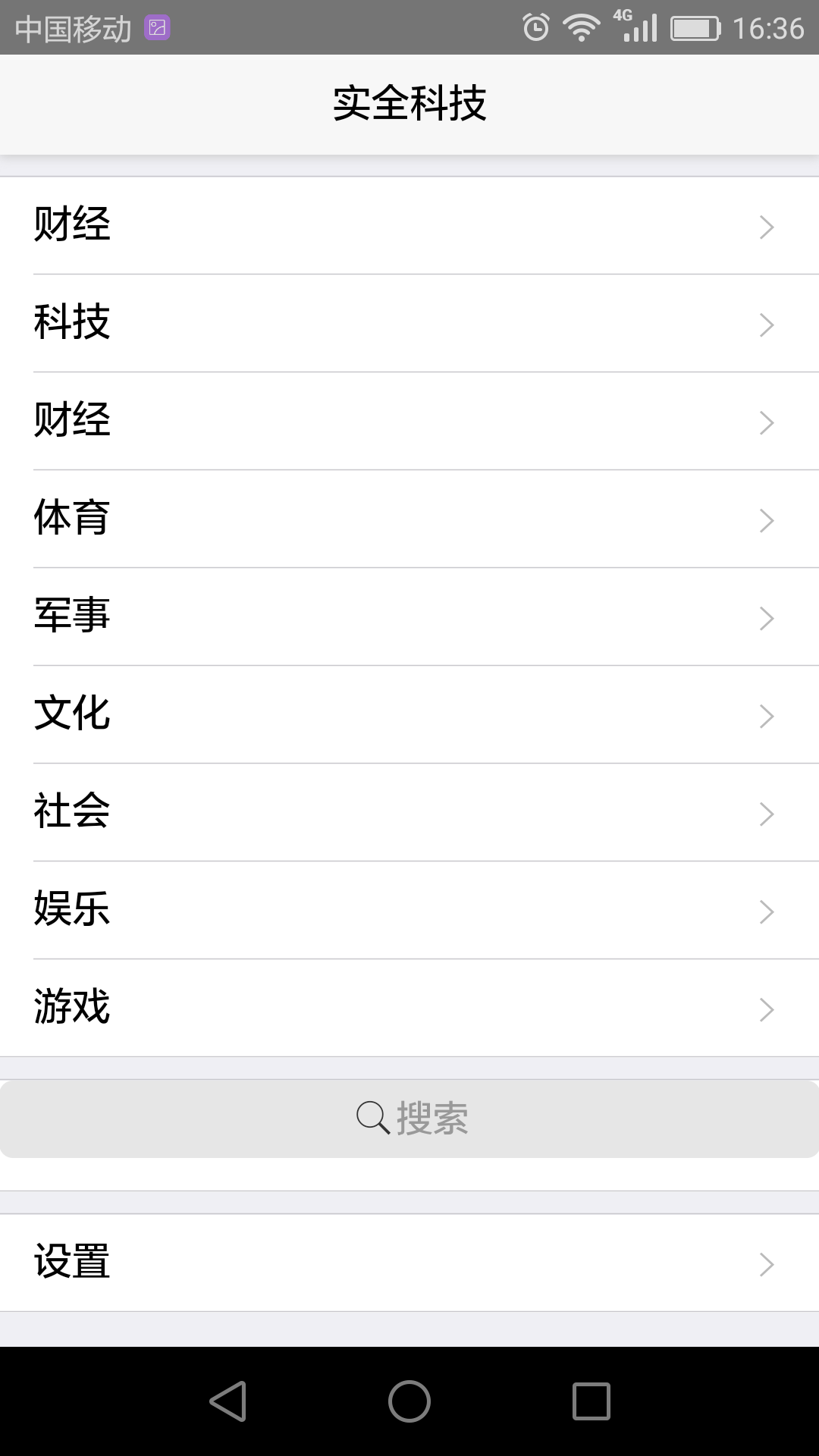
Today's main sharing homepage is realized. First, let's see the following effects:

This interface is mainly divided into: title, content classification list, search and setting buttons.
Title
<header class="mui-bar mui-bar-nav"> <h1 class="mui-title">Real technology</h1> </header>
Content classification list
<ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Finance </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> science and technology </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Finance </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Sports </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Military </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Culture </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Sociology </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> entertainment </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Game </a> </li> </ul>
Search box
<div class="mui-input-row mui-search" style="margin-top: 10px;"> <input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="search"> </div>
Setup button
<ul class="mui-table-view" style="margin-top: 10px;"> <li class="mui-table-view-cell"> <a id="btnSetting" class="mui-navigate-right"> //Set up </a> </li> </ul>
After the interface is defined, the next step is to define the event to achieve the interaction effect:
mui('#btnDefault').on('tap', 'a', function() {
console.log(JSON.stringify(this.innerText));
//Open a new window
let keyword = this;
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: this.innerText
}
});
});
let btnSetting = document.getElementById("btnSetting");
btnSetting.addEventListener("tap",function(){
mui.openWindow("pages/setting.html","setting");
});
let btnSearch = document.getElementById("btnSearch");
btnSearch.addEventListener("keypress",function(event) {
if(event.keyCode == "13") {
document.activeElement.blur();//Collapse virtual keyboard
mui.openWindow({
url: 'pages/360news.html',
id: '360news',
extras: {
keyword: String(btnSearch.value).trim()
}
});//TODO Complete search event
event.preventDefault(); // Block default events---Prevent page refresh
}
});
Full code:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <link href="pages/css/mui.min.css" rel="stylesheet" /> </head> <body> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">Real technology</h1> </header> <div class="mui-content"> <div class="mui-input-row mui-search" style="margin-top: 10px;"> <input type="search" id="btnSearch" class="mui-input-clear mui-input" placeholder="search"> </div> <ul id="btnDefault" class="mui-table-view" style="margin-top: -5px;"> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Finance </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> science and technology </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Finance </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Sports </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Military </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Culture </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Sociology </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> entertainment </a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right"> Game </a> </li> </ul> <ul class="mui-table-view" style="margin-top: 10px;"> <li class="mui-table-view-cell"> <a id="btnSetting" class="mui-navigate-right"> Set up </a> </li> </ul> <div style="margin-bottom: 10px; text-align: center;"></div> </div> <script src="pages/js/mui.min.js"></script> <script type="text/javascript"> mui.init({ swipeBack:true //Enable right slide close function }); mui.plusReady(function(){ mui('#btnDefault').on('tap', 'a', function() { console.log(JSON.stringify(this.innerText)); //Open a new window let keyword = this; mui.openWindow({ url: 'pages/360news.html', id: '360news', extras: { keyword: this.innerText } }); }); let btnSetting = document.getElementById("btnSetting"); btnSetting.addEventListener("tap",function(){ mui.openWindow("pages/setting.html","setting"); }); let btnSearch = document.getElementById("btnSearch"); btnSearch.addEventListener("keypress",function(event) { if(event.keyCode == "13") { document.activeElement.blur();//Collapse virtual keyboard mui.openWindow({ url: 'pages/360news.html', id: '360news', extras: { keyword: String(btnSearch.value).trim() } });//TODO Complete search event event.preventDefault(); // Block default events---Prevent page refresh } }); }); </script> </body> </html>
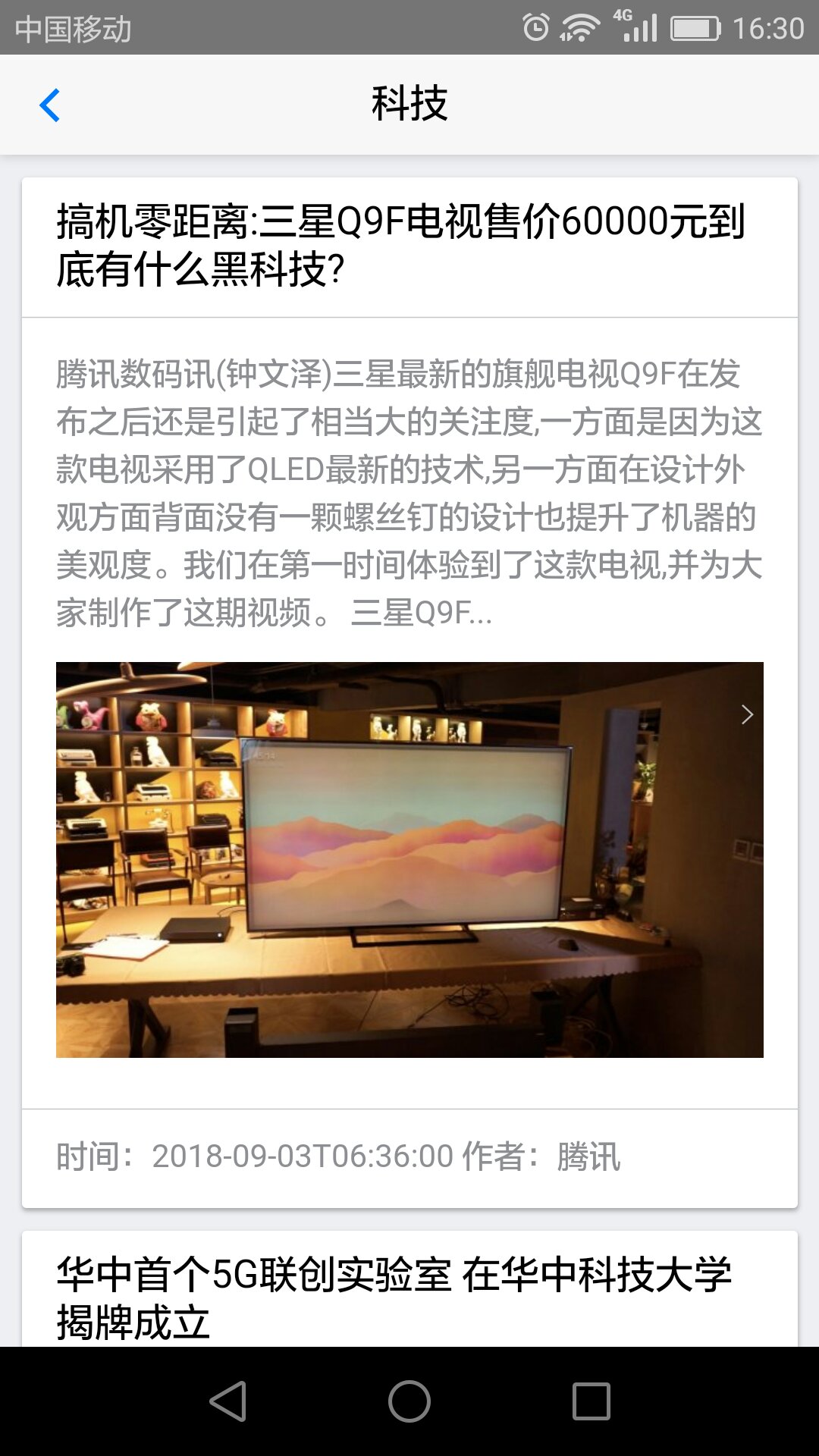
So far, the whole interface has been shared, and will be shared later. The data list display interface:

App download address: http://m3w.cn/shiquan Welcome to provide valuable advice!