I. Introduction to the Principle of Geographical Location
At present, there are several ways of location: GPS, IP address, Wifi (basically not used in China), and GSM/CDMA base station.
Implementation of HTML5 geolocation:
1. Realize the technology of getting user's geographic location based on browser (without backend support).
2. Accurate positioning is used for geographic location (the highest accuracy is within 10 meters, depending on equipment).
3. Sustainable tracking of users'geographic location
4. Interact with Google Map and Baidu Map to present geographic location.
II. HTML5 Geographic Location Method
1. On Geolocation Objects
Geolocation API is used to share users'current geographic location information with trusted sites, which involves users' privacy and security issues, so when a site needs to obtain users'current geographic location, the browser will prompt users whether to allow or to refuse.
2. Before developing, first test whether your browser supports the Geolocation API. The following judgments can be made:
if(navigator.geolocation){
alert("Your browser support Geolocation API");
}else{
alert("Your browser does not support it Geolocation API");
}3. The Geolocation API exists in the navigator object and contains only three methods:
- getCurrentPosition // Gets the current location only once, unless the web application is opened again.
- watchPosition//Real-time Monitoring Location
- clearWatch // Clear Monitoring
The getCurrentPosition(success,error,option) method can have at most three parameters:
The first parameter is the callback function to obtain the location information successfully. It is the only necessary parameter for the method.
The second parameter is used to capture errors in acquiring location information.
The third parameter is the configuration item.
Here's an example validation
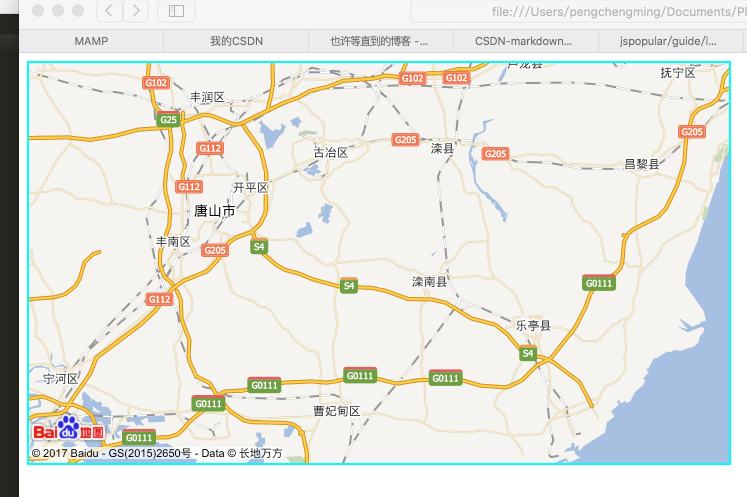
Look at the code and the effect first.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>index</title>
<style type="text/css">
#dituContent{
width: 700px;
height: 400px;
border: 2px solid #0ff;
}
</style>
</head>
<!-- Calling Baidu Map js This is 1..4 Version 2.0 The above version, but the secret key must be applied-->
<!-- <script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script> -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=z3XqRG4rBkY9muyAl4QT0YUDgrx36C74"></script>
<body>
<div id="dituContent">
</div>
<script type="text/javascript">
if(navigator.geolocation){
// alert("your browser supports geolocation")
navigator.geolocation.getCurrentPosition(function(p){
var latitude=p.coords.latitude;
var longitude=p.coords.longitude;
// alert("latitude"+latitude"+longitude"+longitude);
createMap(latitude,longitude);
// alert(1);
},function(e){
});
}else{
alert("Your browser does not support geolocation")
}
// <! - Pass the latitude and longitude we got to Baidu Map to show me the location - > Baidu Map, Baidu Map, Baidu Map, Baidu Map, Baidu Map, Baidu Map, Baidu Map, Baidu Map, Baidu Map,
function createMap(a,b){
var map = new BMap.Map("dituContent");//Where dituContent is the id of a div container so that the map is displayed there.
var point = new BMap.Point(b,a);//Note that latitude and longitude are inverse at this time, and more latitude and longitude define a central point.
map.centerAndZoom(point,10); //Setting the range around this center point, 20 is the largest
window.map=map; //Store map variables globally.
}
</script>
</body>
</html>
Summary: Code explanations are all in the annotations. We get the coordinates of the current location through HTML5, and then send it to the server of Baidu Map or Google Map according to the coordinate data, so that they can show us the location according to the coordinates we provide.
API Links for Baidu Map Development
Note: Due to the upgrade of Baidu Map, at present we call Baidu Map version 2.0 or more, and in this version we need to apply for the secret key.
How to get the secret key? Please click on the link How to Get the Key of Baidu Map API Interface