Catalog
xml resources could not be found after integrating maven
How to Implement Custom TabPane
Project Packing Ex Running File (idea Edition)
Project Packing Ex Running File (Ex4j Edition)
Local Configuration Data Storage
Enter exe to run file packages large
Hint not 32-bit application in XP system
Implementing History Search Record Dropdown Box
Window Minimization and Triggered Display
Preface
After looking at many desktop development languages, such as Java swing and Java FX, both of which adopt java. Electron is the support of language node.js, the ready-made nested framework easy-window, C# (university has learned this language, but today has forgotten about it) I am decisive to synthesize the research and current situation of the above languages. Choose javaFx, after all, is engaged in java, learning this should not be very difficult, and because swing is a bit old, so choose javafx. The effect I want is that this desktop program can have a top effect, remove the original framework, customize the framework, so that the interface can be better written.
development environment
| operating system | windows10 |
| JDK |
1.8.0_221 x32 |
| development tool | IntelliJ IDEA 2019.1.3 x64 |
development process
How to Build a javaFx Project
New Project - Select: Java FX - JDK uses 1.8 - Click Next - Fill in the Project Name
Integrated maven
Right-click on the project name - select: add framework support (second) - find below: Maven - OK
xml resources could not be found after integrating maven
Add code to the pom.xml file to get static resources during testing
<build>
<resources>
<resource>
<!-- Here we put it. src/main/java-->
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.css</include>
<include>**/*.png</include>
<include>**/*.fxml</include>
<include>**/fxml/*.fxml</include>
<!-- If you want to get a special package name fxml File, add settings like the previous line -->
<!-- After that, use getResource("fxml/xx.fxml")this look -->
</includes>
<filtering>false</filtering>
</resource>
</resources>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>8</source>
<target>8</target>
</configuration>
</plugin>
</plugins>
</build>How to Implement Custom TabPane
After testing, the user-defined TabPane can only be used to provide ugly, in order to solve this problem, I will use WebView to develop the specific operation interface, introduce the URL, and change the more difficult page requirements to HTML development, so as to achieve page effect, simplify the operation, but also be able to remain unchanged. Change the page display section on the premise of moving the client.
How to introduce custom css
Method 1: Add references directly to fxml files
<GridPane ··· stylesheets="@../css/search.css">
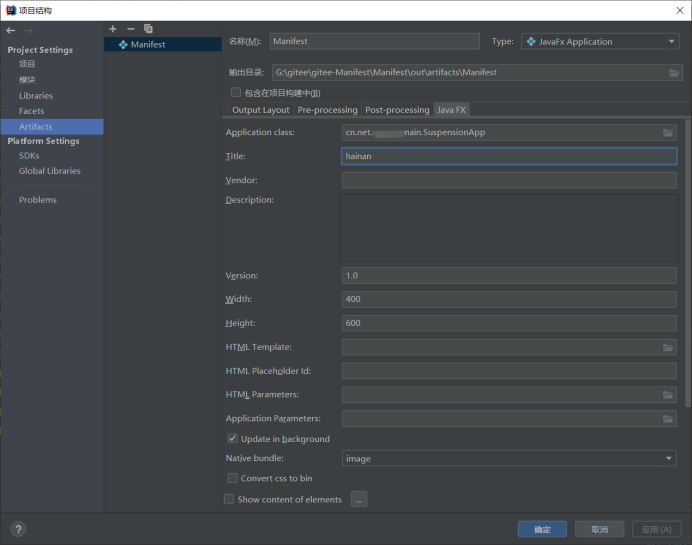
Project Packing Ex Running File (idea Edition)

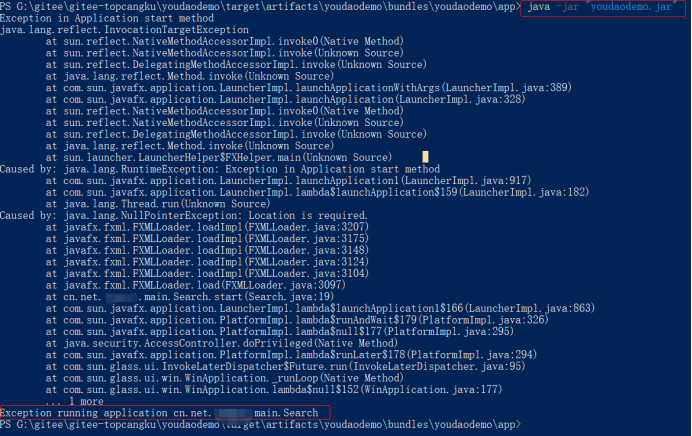
Error reporting: javafx packaged Error invoking method / Failed to launch JVM
Run the project name. jar package file java-jar "youdaodemo.jar" in the APP directory using the dos window

As you can see from the error prompt, the reference to the main method cannot be found.
Parent root = FXMLLoader.load(getClass().getResource("../../resources/fxml/search.fxml"));I put this quotation in the new resources of resources, which need to be adjusted during the development process because of the error described in Heading 3 above when running directly in idea.
Project Packing Ex Running File (Ex4j Edition)
Packing java jar package to run file program download address using exe4j https://exe4j.apponic.com/download/
Idea packaged jar runs https://www.cnblogs.com/blog5277/p/5920560.html
Local Configuration Data Storage
For some local data storage, such as user login information or user's configuration agent information, each boot program needs to load the user's last configuration information, which reduces the tedious operation of reconfiguring the boot program.
@FXML
private static int rememberUser = 1;
@Override
public void initialize(URL location, ResourceBundle resources) {
Properties prop = new Properties();
try {
if (new File("config.properties").exists()) {
InputStream in = new BufferedInputStream(new FileInputStream("config.properties"));
prop.load(in);
Iterator<String> it = prop.stringPropertyNames().iterator();
while (it.hasNext()) {
String key = it.next();
serverIp.setText(key);
serverPort.setText(prop.getProperty(key));
}
in.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}Automatic generation of configuration files, automatic access to data
@FXML
private static int rememberUser = 1;
@Override
public void initialize(URL location, ResourceBundle resources) {
Properties prop = new Properties();
try {
if (new File("config.properties").exists()) {
InputStream in = new BufferedInputStream(new FileInputStream("config.properties"));
prop.load(in);
Iterator<String> it = prop.stringPropertyNames().iterator();
while (it.hasNext()) {
String key = it.next();
serverIp.setText(key);
serverPort.setText(prop.getProperty(key));
}
in.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}Enter exe to run file packages large
The reason is that when packaged, the program packages the virtual machines together without the need for the client to install the jre runtime environment here.
Hint not 32-bit application in XP system
JDK version replaced by 32 bits, temporarily unable to solve this problem.
Implementing History Search Record Dropdown Box
There is no absolute positioning or floating like HTML in javafx. To suspend div over other NODEs, it is necessary to nest in the parent NODE, hide the display, lengthen and shorten the operation to achieve the function of pull-down history search record.
Note: In the implementation of drop-down, the scaling of the existing node should start at the parent node and set the corresponding height at each level, reaching the final style of the drop-down list to be displayed.
Window Minimization and Triggered Display
In order to save the data information queried by the current interface, the current form is minimized first. When the last form is clicked, the window weight is triggered to be displayed on the screen again.
Minimize the code:
stage.setIconified(true);
How can you make a minimal form appear again when another form clicks?
|
CosmosRay |
||
|
|
|
|
 cosmosray@aliyun.com
cosmosray@aliyun.com
 Motto: Ability is another way of preserving money
Motto: Ability is another way of preserving money Copyright Statement: This is an original article of the blogger. If you need to reprint it, please indicate the source.
Copyright Statement: This is an original article of the blogger. If you need to reprint it, please indicate the source.