catalogue
How to solve the collapse of outer margin
How to resolve outer margin merging
What is outer margin collapse
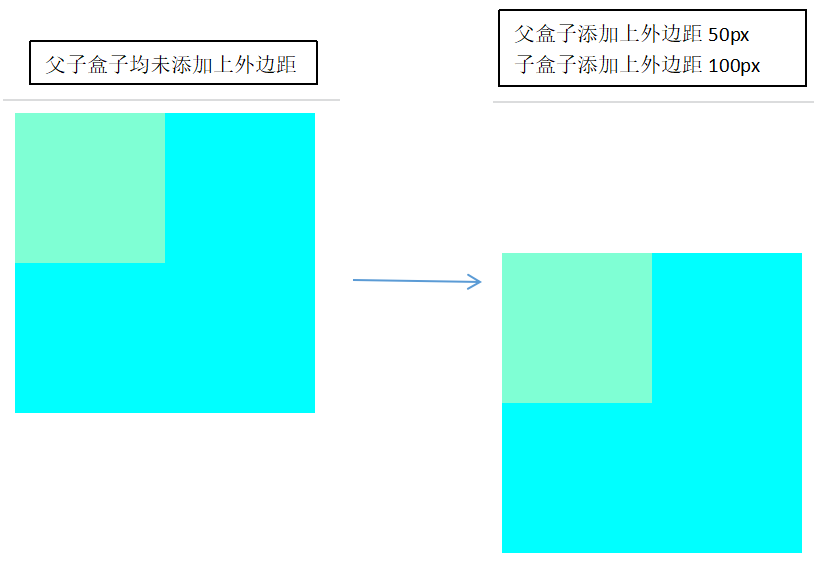
When two nested relationship block level elements, if the parent element sets the upper outer margin or does not set the upper outer margin (margin top), and the child element sets the upper outer margin, the two upper outer margins will be merged, and the value is a relatively large upper outer margin value.
Example:
<style>
.box1{
width: 200px;
height: 200px;
background-color: aqua;
margin-top: 50px;
}
.box2{
width: 100px;
height: 100px;
background-color: aquamarine;
margin-top: 100px;
}
</style>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>Page rendering effect: 
What we want is that the distance between the parent box and the top of the page is 50px, and the distance between the child box and the top of the parent box is 100px. However, the actual setting effect is: the upper and outer margins set for the parent box have no effect, and the child box has no distance from the top of the parent box. The child box drops 100px with the parent box from the top of the page, resulting in the height collapse between the parent and child elements.
How to solve the collapse of outer margin
1. Set the outer border or padding for the parent element [not recommended]
.box1{ /*Parent box*/
width: 200px;
height: 200px;
background-color: aqua;
margin-top: 50px;
border: 1px solid; /*Add outer border*/
/* padding: 1px; */ /*Adding inner margin padding*/
}Advantages: convenience disadvantages: border and padding will support a large box
Therefore, this method is generally not recommended
2. Trigger BFC [recommended]
BFC: block level formatting context. Its purpose is to form an independent space so that the sub elements of the space do not affect the layout outside the independent space.
Solution:
① Set the floating attribute of parent / child elements: float ≠ none
② The parent / child element sets the positioning attribute position=absolute/fixed
③ The parent element is set to overflow=auto/hidden/scroll
auto overflow is hidden, and the requirements displayed by overflow cannot be done
hidd overflow displays the scroll bar. The demand for overflow display cannot be done
Scroll displays the scroll bar by default, which affects the appearance and is generally not used
④ The parent element sets the display attribute dispaly = inline block
The inline block elements occupy a row and can be adjusted in width and height, which is very suitable for arranging these elements in a row
What is an outer margin merge
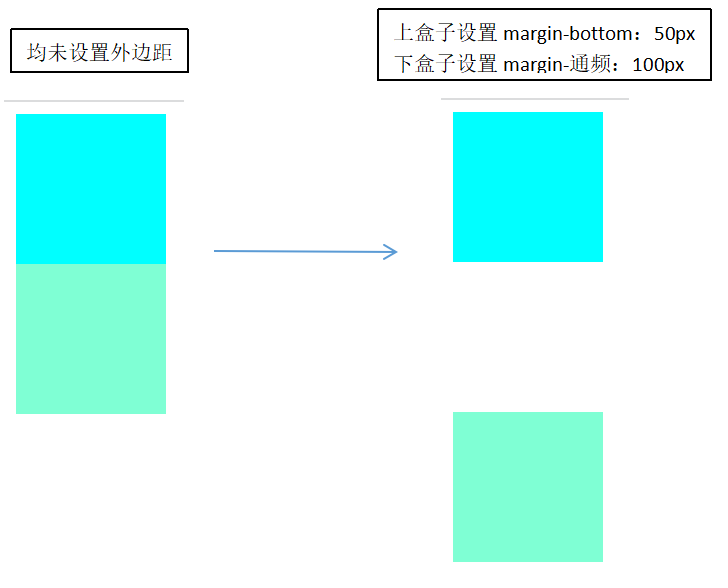
For two sibling elements, set the lower margin bottom for the upper element and the upper margin top for the lower element. The distance between the two elements is not equal to the sum of the two outer margins, but equal to the outer margin with a larger value
Example:
<style>
.box1{
width: 100px;
height: 100px;
background-color: aqua;
margin-bottom: 50px;
}
.box2{
width: 100px;
height: 100px;
background-color: aquamarine;
margin-top: 100px;
}
</style>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>Page rendering effect:

What we hope is that the distance between the two boxes is the sum of the lower outer margin of the first box and the upper outer margin of the second box, that is, 150px, but the actual effect is that the distance between the two boxes is 100px, and the margins are merged.
How to resolve outer margin merging
1. Set the margin value of only one element [recommended]
2. Add a parent element to each element, and then trigger the BFC rule [not recommended]
Example:
<style>
.boxfather{
overflow: auto;
}
.box1{
width: 100px;
height: 100px;
background-color: aqua;
margin-bottom: 50px;
}
.box2{
width: 100px;
height: 100px;
background-color: aquamarine;
margin-top: 100px;
}
</style>
<body>
<div class="boxfather">
<div class="box1"></div>
</div>
<div class="boxfather">
<div class="box2"></div>
</div>
</body>Adding a parent element changes the collocation structure of html, so it is not recommended