Game introduction: see you have polychrome "is a small game based on Html5 technology, which challenges the human eye's ability to distinguish colors and is fun and easy to use. According to Kaiser, the developer, the inspiration of the game is from the familiar game of finding fault, which is simplified according to the user's behavior habits of the mobile Internet, and only through the color gap of the color block to "find color".
main.html
<!-- * @Author: your name * @Date: 2020-03-28 16:23:13 * @LastEditTime: 2020-03-28 16:27:03 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \3.14d:\schoolsoftware\2d\3.28\main.html --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> <script src="easeljs.min.js"></script> <script src="Rect.js"></script> </head> <body> <canvas id ="gameView" width="400px" height="400px"></canvas> <script src="app.js"></script> </body> </html>
app.js
/* * @Author: your name * @Date: 2020-03-28 16:23:45 * @LastEditTime: 2020-03-28 16:23:45 * @LastEditors: your name * @Description: In User Settings Edit * @FilePath: \3.14d:\schoolsoftware\2d\3.28\2\app.js */ // JavaScript Document var stage = new createjs.Stage("gameView"); createjs.Ticker.setFPS(30); createjs.Ticker.addEventListener("tick",stage); var gameView = new createjs.Container(); stage.addChild(gameView); var n=2; function addRect(){ var cl = parseInt(Math.random()*1000000); var color="#"+cl; var x= parseInt(Math.random()*n); var y= parseInt(Math.random()*n); for(var indexX = 0;indexX<n;indexX ++){ for (var indexY=0;indexY<n;indexY++){ var r = new Rect(n,color);//var r = new Rect(n,color,RectColor); gameView.addChild(r); r.x = indexX; r.y = indexY; if(r.y == y&&r.x == x){ r.setRectType(2); } r.x = indexX*(400/n); r.y = indexY*(400/n); if(r.getRectType()==2){ r.addEventListener("click",function(){ if(n<7){ ++n; } gameView.removeAllChildren();//Remove all drawings addRect();//Re create }) } } } } addRect();
Rect.js
/* * @Author: your name * @Date: 2020-03-28 16:24:49 * @LastEditTime: 2020-03-28 16:24:49 * @LastEditors: your name * @Description: In User Settings Edit * @FilePath: \3.14d:\schoolsoftware\2d\3.28\2\Rect.js */ // JavaScript Document function Rect(n,color){ //function Rect(n,color,RectColor);n number of horizontal or vertical squares, color the current default color, RectColor click color createjs.Shape.call(this); this.setRectType = function (type){ this._RectType = type; switch(type){ case 1: this.setColor(color); break; case 2: this.setColor("#ff0000"); break; } } this.setColor = function(colorString){ this.graphics.beginFill(colorString); //Start drawing this.graphics.drawRect(0,0,400/n-5,400/n-5);//The left rank is 0, the upper rank is 0, the right rank is 400px / N-5 (to calculate the number of columns, - 5 is to set the column spacing), and the lower rank is 400/n-5 (just a square) this.graphics.endFill(); //End drawing } //Set type this.getRectType = function(){ return this._RectType; } this.setRectType(1); } //Initialization Rect.prototype = new createjs.Shape();
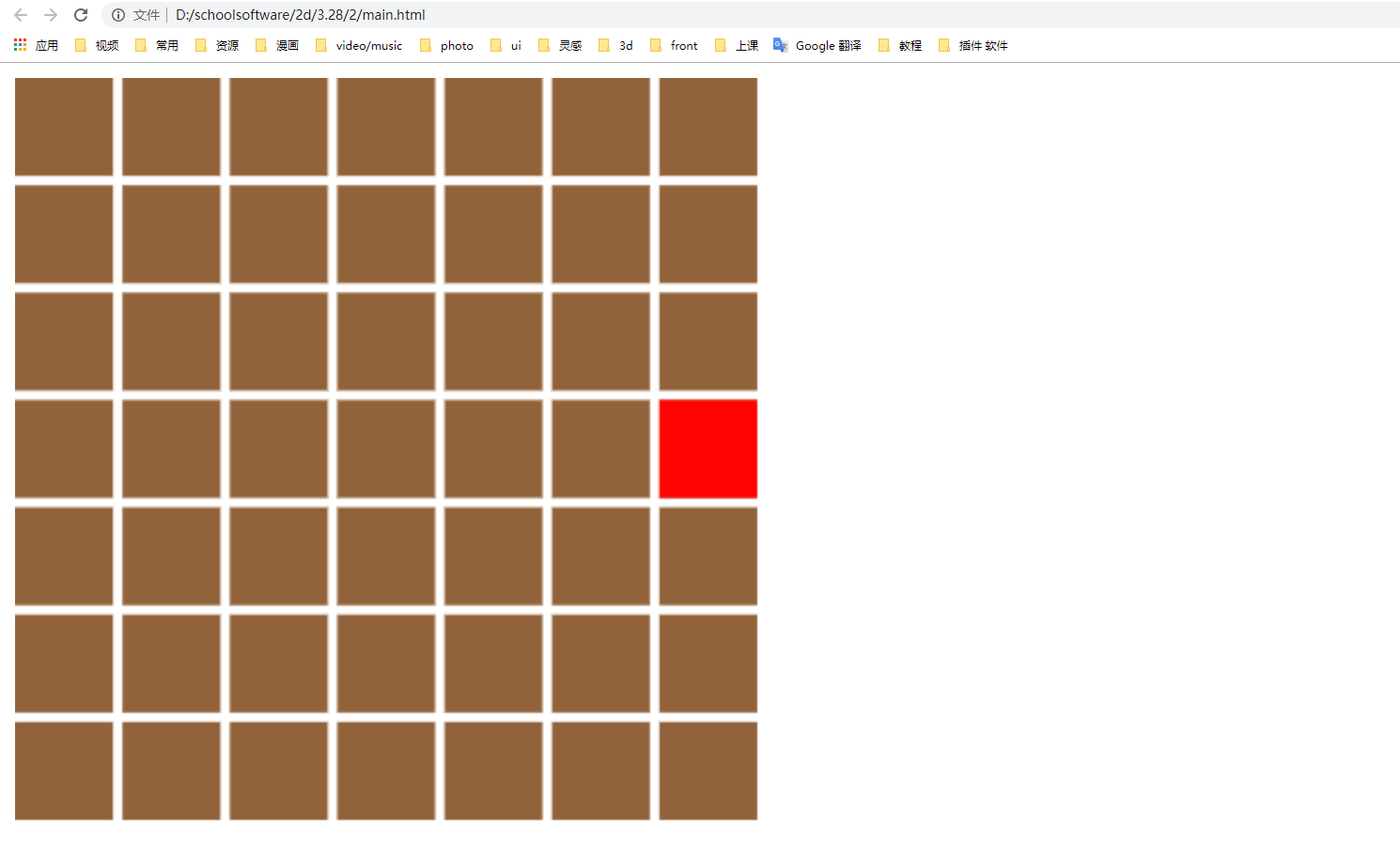
Operation result: