HTML summary
Even the smallest sail can sail far~
1, Catalogue
1. Web page
1.1 what is a web page
1.2 what is html
1.3 formation of web pages
2.Web standards
2.1 composition of web standards
3.HTML syntax specification
3.1 basic grammatical concepts
3.2 label relationship
4.HTML basic structure tag
4.1 first HTML
5. Web development tools
5.1 document type declaration label
5.2 lang language types
5.3 character set
5.4 summary
6. Common HTML tags
6.1 title label < H1 > - < H6 > (important)
6.2 paragraph and line break labels (important)
6.3 text formatting labels
6.4 < div > and < span > labels
6.5 image labels and paths (key)
6.6 hyperlink labels (key)
7.HTML comments and special characters
7.1 notes
7.2 special characters
8. Form label
8.1 basic syntax of tables
8.2 header cell label
8.3 table attributes
8.4 table structure label
8.5 merging cells
9. List label
9.1 unordered list
9.2 with sequence table
9.3 custom list
10. Form label
10.1 form fields
10.2 form composition
10.3 form controls (form elements)
10.4 < input > form elements
10.5 < label > label
10.6 < Select > form elements
10.7 < textarea > form elements
10.8 summary points of form elements
11 new HTML features
11.1 new semantic tags in HTML5
11.2 new multimedia tags in HTML5
11.3 input type added in HTML5
11.4 form attributes added in HTML5
2, Content
Web site refers to a collection of web pages made on the Internet according to certain rules and using HTML to display specific content.
A web page is a "page" in a website, usually a file in HTML format, which should be read through a browser.
Web pages are the basic elements of a website. They are usually composed of pictures, links, text, sound, video and other elements. Usually, the web pages we see are often files ending with. htm or. HTML suffixes, so they are commonly referred to as HTML files.
HTML refers to * * hyper text markup language * *, which is a language used to describe Web pages. Html is not a programming language, but a markup language. A markup language is a set of markup tags.
Hypertext has two meanings:
- It can add pictures, sounds, animation, multimedia and other content (beyond the text limit).
- It can also jump from one file to another and connect to files on hosts around the world (hyperlink text).
Web pages are composed of web page elements, which are described by html tags and then parsed by the browser to display to users.
Front end developer code - > browser display code (parsing, rendering) ---- > generate the final Web page
eb standard is a collection of a series of standards formulated by W3C and other standardization organizations. * * W3C (World Wide Web Consortium) * * is the most famous international standardization organization
It mainly includes * * Structure, Presentation and Behavior * *.
| standard | explain |
|---|---|
| structure | Structure is used for page sorting and classification. At this stage, I mainly learn HTML |
| performance | Presentation is used to set the layout, color, size and other appearance styles of web elements, mainly CSS |
| behavior | Behavior refers to the definition of web page model and the preparation of interaction. At this stage, I mainly study JavaScript |
The best experience scheme proposed by Web standards: separation of structure, style and behavior. Simple understanding: structure is written in HTML file, performance is written in CSS file, and behavior is written in JavaScript file.
1.HTML tags are keywords surrounded by angle brackets, such as < HTML >.
2.HTML tags usually appear in pairs, such as < HTML > and < / HTML >, which are called Double tags. The first tag in the tag pair is the start tag and the second tag is the end tag.
3. Some special labels must be single labels (in rare cases), such as < br / >, which we call single labels.
Include, juxtapose
Each web page will have a basic structure tag (also known as skeleton tag), and the page content is written on these basic tags. HTML pages are also known as HTML documents
<html>
<head>
<title>My first page</title>
</head>
<body> between you and me,Black horse training,Monthly salary over 10000,soar up into the sky with one start </body> </html>
| Tag name | definition | explain |
|---|---|---|
| <html></html> | HTML tags | Root label |
| <head></head> | Document header | Note that the tag that must be set in the head tag is title |
| <title></title> | document title | Let the page have its own page title |
| <body></body> | Body of document | Element contains all contents of the document, including page contents |
The suffix of HTML documents must be. HTML or. htm. The role of the browser is to read HTML documents and display them in the form of web pages.
<! DOCTYPE > document type declaration is used to tell the browser which HTML version to use to display web pages
<!DOCTYPE html>
The current page adopts the HTML5 version to display the web page. Note:
- The <! DOCTYPE > declaration is at the front of the document, before the < HTML > tag.
- <! DOCTYPE > is not an HTML tag, it is a document type declaration tag.
Used to define the language in which the current document is displayed.
1.en defines the language as English
2. Zh cn is defined in Chinese
In short, en is defined as an English web page, and zh cn is defined as a Chinese Web page
In fact, for document display, documents defined as en can also display Chinese, and documents defined as zh CN can also display English
This attribute still has an effect on browsers and search engines (Baidu, Google, etc.)
Character set is a collection of multiple characters so that the computer can recognize and store various characters. In the < head > tag, you can specify which character encoding should be used in HTML documents through the < meta > tag's charset attribute.
<meta charset=" UTF-8" />
The commonly used values of charset are GB2312, BIG5, GBK and UTF-8. UTF-8 is also called universal code, which basically contains the characters needed by all countries in the world
Note: the above syntax is the code that must be written, otherwise it may cause garbled code. Generally, use "UTF-8" coding uniformly, and try to write it as standard "UTF-8" instead of "utf8" or "utf8".
In order to make web pages more semantic, we often use title tags in pages. HTML provides six levels of web page titles, namely < H1 > - < H6 >.
Abbreviation for the word head, meaning head and title. Label semantics: used as a title and diminishing according to importance.
characteristic:
- The text with a title will become bold and the font size will increase in turn.
- One title occupies one line
In a web page, if you want to display the text in an organized way, you need to display the text in segments. In the HTML tag, < p > tag is used to define paragraphs, which can divide the whole web page into several paragraphs.
In HTML, the text in a paragraph is arranged from left to right until the right end of the browser window, and then wrap automatically. If you want some text to be forced to wrap, you need to use the wrap label < br / >.
In web pages, sometimes you need to set bold, italic or underline effects for text. At this time, you need to use the text formatting label in HTML to display the text in a special way. Tag semantics: highlight the importance, which is more important than ordinary words
| semantics | label |
|---|---|
| Add wrong | < strong > < / strong > or < b ></b> |
| tilt | <em>< / EM > or < I > < / I > |
| Delete line | < del > < / del > or < s > < / s > |
| Underline | < ins > < / INS > or < U > < / u > |
< div > and < span > have no semantics. They are just a box for content.
div is the abbreviation of division, which means division and partition. Span means span, span.
characteristic:
-
The < div > tag is used for layout, but now only one < div > can be placed in a row. Big box
-
<span>Labels are used for layout, and there can be multiple < span > on a line. Small box
In HTML tags, < img > tags are used to define images in HTML pages.
<img src="image URL" />
| attribute | Attribute value | explain |
|---|---|---|
| src | Picture path | Required attribute |
| alt | text | Alternate text when image cannot be displayed |
| title | text | The prompt text displayed when the mouse is over the image |
| width | pixel | Set image width |
| height | pixel | Set image height |
| border | pixel | Sets the thickness of the image border |
Image Icon
Image label attribute notes:
① Image tags can have multiple attributes and must be written after the tag name.
② There is no order between attributes. Tag names and attributes, attributes and attributes are separated by spaces.
③ The attribute adopts the format of key value pair, that is, the format of key = "value", and the attribute = "attribute value".
route
Relative path
Relative path: the directory path established based on the location of the reference file. Here, simply put, the location of the image relative to the HTML page
| Classification of relative paths | Symbol | explain |
|---|---|---|
| Same level path | The image file is located at the same level as the HTML file, such as < img SRC = "xxxx" > | |
| Next level path | / | The image file is located one level below the HTML file, such as < img SRC = "yyy/xxxx" > |
| Upper level path | .../ | The image file is located one level above the HTML file, such as < img SRC = "... / XXXX" > |
The relative path starts from the file where the code is located to find the target file, and what we call the upper level, the lower level and the same level here is the position of the image relative to the HTML page.
Absolute path
Absolute path: refers to the absolute location in the directory, which directly reaches the target location, usually the path starting from the drive letter. For example, "D:\web\img\logo.gif" or the complete network address
"http://www.itcast.cn/images/logo.gif".
Syntax format of links
<a href="Jump target" target="Pop up method of target window"> Text or image </a>
The functions of the two attributes are as follows:
| attribute | effect |
|---|---|
| href | url address used to specify the connection destination (required attribute) |
| target | Used to specify the opening method of the linked page, where _self is the default value and _blank is the opening method in a new window |
Link classification
1. External links: for example
< a href="http:// Www.baidu. Com "> Baidu < / a >.
2. Internal link: the mutual link between the internal pages of the website. You can directly link the name of the internal page, for example
< a href="index.html"> home page </a >.
3. Empty link: if the link target is not determined at that time,
< a href="#"> Home Page < / a >
4. Download link: if the address in href is a file or compressed package, the file will be downloaded.
5. Web page element links: hyperlinks can be added to various web page elements in the web page, such as text, image, table, audio, video, etc
6. Anchor link: click the link to quickly locate a position in the page. 4.9 hyperlink label (key)
in the href attribute of link text, set the attribute value as # name, such as
<a href="#Two "> Episode 2</a>
find the target location tag and add an id attribute = the name just now, such as:
<h3 id="two">Episode 2 Introduction</h3>
If you need to add some comment text in the HTML document that is easy to read and understand but does not need to be displayed in the page, you need to use the comment tag. The comment in the HTML starts with "<! –" and ends with "-" > ".
Special characters omitted
Tables are mainly used to display and display data
<table>
<tr>
<td>Text in cell</td>
...
</tr>
...
</table>
1. < Table > < / Table > is a label used to define a table.
2. The < tr > < / TR > tag is used to define rows in the table and must be nested in the < Table > < / Table > tag.
3. < td > < / td > is used to define cells in the table and must be nested in the < tr > < / TR > label.
4. The letter td refers to table data, that is, the contents of data cells.
Generally, the header cell is located in the first row or column of the table. The text content in the header cell is bold and centered. The < th > tag represents the header part of the HTML table (the abbreviation of table head)
We don't often use the attributes of table labels in actual development, which will be set later through CSS
There are 2 purposes:
1. Remember these English words and use CSS later
2. Intuitively feel the appearance of the form
| Attribute name | Attribute value | describe |
|---|---|---|
| align | left,center,right | Specifies the alignment of the table contents with respect to the surrounding elements |
| border | 1 or '' | Specifies whether the table cell has a border. The default is "", which means there is no border |
| cellpadding | Pixel value | Specifies the space between the cell edge and its content, which is 1px by default |
| cellspacing | Pixel value | Specifies the blank space between cells. The default value is 2px |
| width | Pixel value or percentage | Specify the width of the table |
- < thead > < / thead >: used to define the header of the table. < thead > must have a < tr > tag inside. It is usually in the first row.
- < tbody > < / tbody >: used to define the main body of a table. It is mainly used to place the data ontology.
- The above tags are placed in the < Table > < / Table > tag.
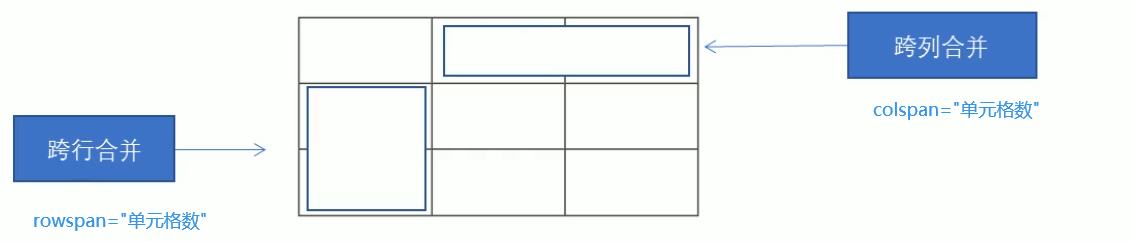
Merge cells by:
cross row consolidation: rowspan = "number of merged cells"
cross column merging: colspan = "number of merged cells"

table synthesis
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.td_padding{
padding-left: 2em;
height: 30px;
}
.right_padding{
padding-left: 2em;
}
body{
font-size: 13px;
}
</style>
</head>
<body style="background-color: rgb(238,238,238);">
<table width="900px" cellpadding="0" cellspacing="0" align="center">
<tr>
<!-- Left content area -->
<td width="300px" valign="top">
<!-- Nest a table with pictures, which has two rows and one column -->
<table cellpadding="0" cellspacing="0">
<!-- Cell into picture -->
<tr><td height="213px">
<img src="image/pig.jpg" width="300px" align="left"/>
</td></tr>
<!-- Continue nesting a table -->
<tr><td>
<table width="100%" style="background-color: rgb(27,37,64);color: white;">
<tr><td class="td_padding"><h3>personal information</h3></td></tr>
<tr><td class="td_padding">lastname Name: Zhang San</td></tr>
<tr><td class="td_padding">nature Don't: Male</td></tr>
<tr><td class="td_padding">year Age: 22</td></tr>
<tr><td class="td_padding">electric Words: 136456878952</td></tr>
<tr><td class="td_padding">Post Box: service@qq.com</td></tr>
<tr><td class="td_padding">Working age: 7 years</td></tr>
<tr><td class="td_padding">Present city: Beijing</td></tr>
</table>
</td></tr>
</table>
<br />
<table width="100%" style="background-color: rgb(27,37,64);color: white;">
<tr><td class="td_padding"><h3>Job seeking intention</h3></td></tr>
<tr><td class="td_padding">Job title: Building Structure Engineer</td></tr>
<tr><td class="td_padding">Expected monthly salary: 20 K-25K</td></tr>
</table>
<br />
<table width="100%" style="background-color: rgb(27,37,64);color: white;">
<tr><td class="td_padding"><h3>educational background</h3></td></tr>
<tr><td class="td_padding">School Name: BACKGROUND: a university</td></tr>
<tr><td class="td_padding">Education degree: Bachelor degree</td></tr>
<tr><td class="td_padding">Major: Civil Engineering</td></tr>
<tr><td class="td_padding">Study time: 2017.09-—2021.07</td></tr>
</table>
<br />
<table width="100%" style="background-color: rgb(27,37,64);color: white;">
<tr><td class="td_padding"><h3>card book</h3></td></tr>
<tr><td class="td_padding">Job title: Building Structure Engineer</td></tr>
<tr><td class="td_padding">Expected monthly salary: 20 K-25K</td></tr>
</table>
</td>
<!-- Right content area -->
<td valign="top" style="padding-left: 16px;">
<table width="100%">
<tr><td height="213px" class="right_padding">
<h3>Self evaluation</h3>
<p>
1.Relevant system analysts initially understand the requirements from users, and then use word List the major function modules of the system to be developed and the small function modules of each major function module. When some requirements are clear about the relevant interfaces, a small number of interfaces can be preliminarily defined in this step.
2.System analysts deeply understand and analyze requirements, and use them according to their own experience and requirements WORD Or relevant tools to make a functional requirements document of the document system. This document will clearly list the general major function modules of the system and the small function modules of the major function modules, as well as the relevant interfaces and interface functions.
3.The system analyst reconfirmed the requirements to the user.
</p>
</td></tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>work experience</h3>
</td></tr>
<tr><td class="right_padding" width="50%">Company name: an architectural design institute in Beijing</td>
<td class="right_padding">Working time: 2010.07-so far</td></tr>
<tr><td class="right_padding">Job title: Structural Engineer</td>
<td class="right_padding">Monthly salary before tax: 15 K-20K</td></tr>
<tr><td class="right_padding" colspan="2">Job description:<br />
1.Relevant system analysts initially understand the requirements from users, and then use word List the major function modules of the system to be developed and the small function modules of each major function module. When some requirements are clear about the relevant interfaces, a small number of interfaces can be preliminarily defined in this step.<br />
2.System analysts deeply understand and analyze requirements, and use them according to their own experience and requirements WORD Or relevant tools to make a functional requirements document of the document system. This document will clearly list the general major function modules of the system and the small function modules of the major function modules, as well as the relevant interfaces and interface functions.
<br/></td>
</tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>work experience</h3>
</td></tr>
<tr><td class="right_padding" width="50%">Company name: an architectural design institute in Beijing</td>
<td class="right_padding">Working time: 2010.07-so far</td></tr>
<tr><td class="right_padding">Job title: Structural Engineer</td>
<td class="right_padding">Monthly salary before tax: 15 K-20K</td></tr>
<tr><td class="right_padding" colspan="2">Job description:<br />
1.Relevant system analysts initially understand the requirements from users, and then use word List the major function modules of the system to be developed and the small function modules of each major function module. When some requirements are clear about the relevant interfaces, a small number of interfaces can be preliminarily defined in this step.<br />
2.System analysts deeply understand and analyze requirements, and use them according to their own experience and requirements WORD Or relevant tools to make a functional requirements document of the document system. This document will clearly list the general major function modules of the system and the small function modules of the major function modules, as well as the relevant interfaces and interface functions.
<br/></td>
</tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>work experience</h3>
</td></tr>
<tr><td class="right_padding" width="50%">Company name: an architectural design institute in Beijing</td>
<td class="right_padding">Working time: 2010.07-so far</td></tr>
<tr><td class="right_padding">Job title: Structural Engineer</td>
<td class="right_padding">Monthly salary before tax: 15 K-20K</td></tr>
<tr><td class="right_padding" colspan="2">Job description:<br />
1.Relevant system analysts initially understand the requirements from users, and then use word List the major function modules of the system to be developed and the small function modules of each major function module. When some requirements are clear about the relevant interfaces, a small number of interfaces can be preliminarily defined in this step.<br />
2.System analysts deeply understand and analyze requirements, and use them according to their own experience and requirements WORD Or relevant tools to make a functional requirements document of the document system. This document will clearly list the general major function modules of the system and the small function modules of the major function modules, as well as the relevant interfaces and interface functions.
<br/></td>
</tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>work experience</h3>
</td></tr>
<tr><td class="right_padding" width="50%">Company name: an architectural design institute in Beijing</td>
<td class="right_padding">Working time: 2010.07-so far</td></tr>
<tr><td class="right_padding">Job title: Structural Engineer</td>
<td class="right_padding">Monthly salary before tax: 15 K-20K</td></tr>
<tr><td class="right_padding" colspan="2">Job description:<br />
1.Relevant system analysts initially understand the requirements from users, and then use word List the major function modules of the system to be developed and the small function modules of each major function module. When some requirements are clear about the relevant interfaces, a small number of interfaces can be preliminarily defined in this step.<br />
2.System analysts deeply understand and analyze requirements, and use them according to their own experience and requirements WORD Or relevant tools to make a functional requirements document of the document system. This document will clearly list the general major function modules of the system and the small function modules of the major function modules, as well as the relevant interfaces and interface functions.
<br/></td>
</tr>
</table>
<table width="100%" style="background-color: rgb(210,205,202);">
<tr><td class="right_padding" colspan="2">
<h3>work experience</h3>
</td></tr>
<tr><td class="right_padding" width="50%">Company name: an architectural design institute in Beijing</td>
<td class="right_padding">Working time: 2010.07-so far</td></tr>
<tr><td class="right_padding">Job title: Structural Engineer</td>
<td class="right_padding">Monthly salary before tax: 15 K-20K</td></tr>
<tr><td class="right_padding" colspan="2">Job description:<br />
1.Relevant system analysts initially understand the requirements from users, and then use word List the major function modules of the system to be developed and the small function modules of each major function module. When some requirements are clear about the relevant interfaces, a small number of interfaces can be preliminarily defined in this step.<br />
2.System analysts deeply understand and analyze requirements, and use them according to their own experience and requirements WORD Or relevant tools to make a functional requirements document of the document system. This document will clearly list the general major function modules of the system and the small function modules of the major function modules, as well as the relevant interfaces and interface functions.
<br/></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Game registration page
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Game registration</title>
<style type="text/css">
/*
Class selector: use dots to define a class name
*/
.title{
font-size: 23px;
}
.small-font{
font-size: 12px;
color:darkgrey;
}
.td-height{
height: 65px;
}
.label-font{
font-size: 14px;
}
label{
color:darkgray;
}
input{
height: 30px;
border: 1px solid rgb(218,218,218);
width: 350px;
margin-left: 3px;
border-radius: 3px;
padding: 5px 15px;
font-size: 14px;
color: gainsboro;
}
/**
* attribute selectors
*/
.btn{
margin-left: 20px;
color: white;
width: 146px;
height: 42px;
border: 1px solid rgb(56,126,232);
background-color: rgb(56,126,232);
}
/**
* position Property indicates the position of the current tag in the browser,
*/
.potion-top{
position: relative;
top: -4px;
}
</style>
</head>
<body>
<table align="center" width="1190px" style="margin-top: 100px;">
<tr><td colspan="4" class="title">Game account registration instructions</td></tr>
<tr><td colspan="4" style="height: 50px;"><hr width="100%" color="gainsboro"/></td></tr>
<tr><td colspan="4" class="small-font" style="height: 40px;">In response to the call of the Ministry of culture for real name authentication, users must fill in their real personal information when applying for registration of Netease cloud game center from April 1, so that Netease cloud game center can cooperate with relevant national departments to verify their identity information. Netease cloud game center will ensure that your personal information will not be disclosed</td></tr>
<tr><td width="260px" class="td-height"></td>
<td width="220px" align="right" class="label-font"><label>*</label> Please enter your mobile phone number</td>
<td width="450px"><input type="text" id="telphone" name="telphone" placeholder="11 Bit mobile number" /></td>
<td width="260px"></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"><label>*</label> Please enter the received SMS verification code</td>
<td><input type="text" id="code" name="code" placeholder="Received SMS verification code" style="width:180px;" />
<input type="button" class="btn" value="Get verification code" />
</td>
<td></td></tr>
<tr><td width="260px" class="td-height"></td>
<td width="220px" align="right" class="label-font"><label>*</label> Please enter your nickname</td>
<td width="450px"><input type="text" id="nikeName" name="nikeName" placeholder="Chinese and English,No more than 12 characters in length" /></td>
<td width="260px"></td></tr>
<tr><td width="260px" class="td-height"></td>
<td width="220px" align="right" class="label-font"><label>*</label> Please enter your password</td>
<td width="450px"><input type="password" id="password" name="password" placeholder="Chinese and English numeric characters,Case sensitive" /></td>
<td width="260px"></td></tr>
<tr><td width="260px" class="td-height"></td>
<td width="220px" align="right" class="label-font"><label>*</label> Please confirm the password</td>
<td width="450px"><input type="password" id="checkPass" name="checkPass" placeholder="Enter your password again" /></td>
<td width="260px"></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"><label>*</label> Please input your ID number.</td>
<td><input type="text" id="cardId" name="cardId" placeholder="18 Bit ID number" /></td>
<td></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"><label>*</label> Please enter your real name</td>
<td><input type="text" id="realName" name="realName" placeholder="Your real name" /></td>
<td></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"></td>
<td style="font-size: 12px;">
<input type="checkbox" id="xieOne" name="xieOne" style="width: 15px;height: 15px;"/>
<label class="potion-top">I agree to the user agreement</label> <br/>
<input type="checkbox" id="xieOne" name="xieOne" style="width: 15px;height: 15px;"/>
<label class="potion-top">I agree to the other user agreement</label> <br/>
</td>
<td></td></tr>
<tr><td class="td-height"></td>
<td align="right" class="label-font"></td>
<td style="font-size: 12px;"><input type="button" value="register" class="btn" style="margin-left: 0px;width: 80px;" />
</td>
<td></td></tr>
</table>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
</body>
</html>
Tables are used to display data, so lists are used for layout.
The < UL > tag represents an unordered list of items in an HTML page. Generally, the list items are presented as bullets, and the list items are defined by the < li > tag. The basic syntax format of unordered list is as follows:
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
...
</ul>
1. There is no order level between the list items of the unordered list, which are parallel.
2. Only < li > < / Li > can be nested in < UL > < / UL >, and it is not allowed to directly enter other labels or text in < UL > < / UL > labels.
3. < li > and < / Li > are equivalent to a container that can hold all elements.
4. The unordered list will have its own style attributes, but in actual use, we will use CSS to set it.
An ordered list is a list with an arrangement order, and its list items will be arranged and defined in a certain order. In HTML tags, < ol > tags are used to define a sequence table, list sorting is displayed in numbers, and < li > tags are used to define list items. The basic syntax format of an ordered list is as follows:
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
...
</ol>
1. Only < li > < / Li > can be nested in < ol > < / OL >, and it is not allowed to directly enter other labels or text in < ol > < / OL > labels. 2. < li > and < / Li > are equivalent to a container that can hold all elements. 3. There are sequence tables with their own style attributes, but in actual use, we will use CSS to set them.
Usage scenario of user-defined list: user-defined list is often used to explain and describe terms or nouns. There is no bullet in front of the list item defining the list.
In HTML tags, < DL > tag is used to define the description list (or definition list), which will be used with < DT > (define item / name) and < DD > (describe each item / name).
<dl>
<dt>Noun 1</dt>
<dd>Noun 1 interpretation 1</dd>
<dd>Noun 1 interpretation 2</dd>
</dl>
1. < DL > < / dl > can only contain < DT > and < DD >.
2. There is no limit to the number of < DT > and < DD >, and often one < DT > corresponds to multiple < DD >.
In HTML tags, < DL > tag is used to define the description list (or definition list), which will be used with < DT > (define item / name) and < DD > (describe each item / name).
The purpose of using forms is to collect user information. In our web page, we also need to interact with users and collect user data. At this time, we need forms
In HTML, a complete form is usually composed of three parts: form field, form control (also known as form element) and prompt information.
A form field is an area that contains form elements. In HTML tags, < form > tags are used to define form fields to collect and transfer user information< Form > will submit the form element information within its scope to the server
<form action="url "Address" method="Submission method " name="Form field name"> Various form element controls </form>
Common properties
| attribute | Attribute value | effect |
|---|---|---|
| action | url address | Specifies the url address of the server program that accepts and processes form data |
| method | get/post | Used to set the submission method of form data. The value is get or post |
| name | name | Used to specify the form name to distinguish multiple form fields in the same page |
In HTML, a complete form is usually composed of three parts: form field, form control (also known as form element) and prompt information.
Various form elements can be defined in the form field. These form elements are content controls that allow users to enter or select in the form.
In English words, input means input, while in form elements, the < input > tag is used to collect user information. The < input > tag contains a type attribute. According to different type attribute values, the input field has many forms (text field, check box, masked text control, radio button, button, etc.).
<input type="Attribute value" />
< input / > label is a single label
the type attribute sets different attribute values to specify different control types
The attribute value of the type attribute and its description
| Attribute value | describe |
|---|---|
| button | Define the click button (in most cases, it is used to start the script through JavaScript) |
| checkbox | Define check box |
| file | Define input fields and browse buttons for file upload |
| hidden | Define hidden input fields |
| image | Define submit button in image form |
| password | Defines the password field in which the characters are masked |
| radio | Define radio buttons |
| reset | Define the reset button. The reset button clears all data in the form |
| submit | Define the submit button, which will send the form data to the server |
| text | Defines a single line input field in which the user can enter text. The default width is 20 characters |
In addition to the type attribute, the < input > tag has many other attributes. The common attributes are as follows:
| attribute | Attribute value | describe |
|---|---|---|
| name | User defined | Defines the name of the input element |
| value | User defined | Specifies the value of the input element |
| checked | checked | Specifies that this input element should be selected when it is first loaded |
| maxlength | positive integer | Specifies the maximum length of the element in the input field |
1.name and value are the attribute values of each form element, which are mainly used by background personnel. 2. The name of a form element requires that radio buttons and check boxes have the same name value. 3. The checked attribute is mainly used for radio buttons and check boxes. It is mainly used to select a form element by default as soon as the page is opened
4.maxlength is the maximum number of characters that users can enter in form elements, which is generally less used
The < label > label defines the label (label) for the input element< The label > tag is used to bind a form element. When you click the text in the < label > tag, the browser will automatically turn the focus (cursor) to or select the corresponding form element to increase the user experience
<label for="sex">male</label> <input type="radio" name="sex" id="sex" />
Core: the for attribute of the < label > tag should be the same as the id attribute of the related element.
Usage scenario: in the page, if there are multiple options for users to select and want to save page space, we can use the < Select > tag control to define the drop-down list.
<select> <option>Option 1</option> <option>Option 2</option> <option>Option 3</option> ... </select>
1. < Select > contains at least one pair of < Options >.
2. When selected = "selected" is defined in < option >, the current item is the default selected item.
<html>
<head>
<title>Select the drop-down menu</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by hill">
</head>
<body>
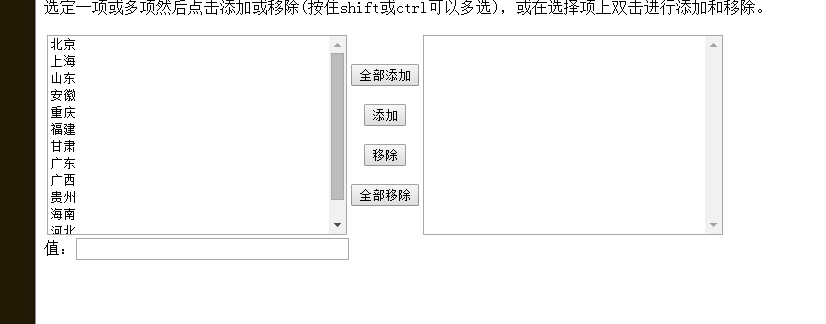
<p>Select one or more items and click Add or remove(Press and hold shift or ctrl Multiple choices are allowed),Or double click on the selection to add and remove.</p>
<form method="post" name="myform">
<table border="0" width="400">
<tr>
<td width="40%">
<select style="height:200px;WIDTH:300px" multiple name="list1" size="10" οndblclick="moveOption(document.myform.list1, document.myform.list2)">
<!--use forEach Traverse all option-->
<option value="Beijing">Beijing</option>
<option value="Shanghai">Shanghai</option>
<option value="Shandong">Shandong</option>
<option value="Anhui">Anhui</option>
<option value="Chongqing">Chongqing</option>
<option value="Fujian">Fujian</option>
<option value="Gansu">Gansu</option>
<option value="Guangdong">Guangdong</option>
<option value="Guangxi">Guangxi</option>
<option value="Guizhou">Guizhou</option>
<option value="Hainan">Hainan</option>
<option value="Hebei">Hebei</option>
<option value="Heilongjiang">Heilongjiang</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value="add all" οnclick="moveAllOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="add to" οnclick="moveOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="remove" οnclick="moveOption(document.myform.list2, document.myform.list1)"><br/>
<br/>
<input type="button" value="remove all " οnclick="moveAllOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select style="height:200px;WIDTH:300px" multiple name="list2" size="12" οndblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
</tr>
</table>
Value:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--Operation all-->
function moveAllOption(e1, e2){
var fromObjOptions=e1.options;
for(var i=0;i<fromObjOptions.length;i++){
fromObjOptions[0].selected=true;
e2.appendChild(fromObjOptions[i]);
i--;
}
document.myform.city.value=getvalue(document.myform.list2);
}
<!--Single operation-->
function moveOption(e1, e2){
var fromObjOptions=e1.options;
for(var i=0;i<fromObjOptions.length;i++){
if(fromObjOptions[i].selected){
e2.appendChild(fromObjOptions[i]);
i--;
}
}
document.myform.city.value=getvalue(document.myform.list2);
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos1111(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1))
}
}
else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1))
}
}
}
</script>
</body>
</HTML>

Usage scenario: when users input more content, we can't use the text box form. At this time, we can use the < textarea > tag. In the form element, < textarea > tag is a control used to define multi line text input. Using multi line text input control, you can input more text. This control is common in message boards and comments.
<textarea rows="3" cols="20">
Text content
</textarea>
1. You can easily create a multi line text input box through the < textarea > tag.
2.cols = "number of characters in each line", rows = "number of lines displayed", which we will not use in actual development
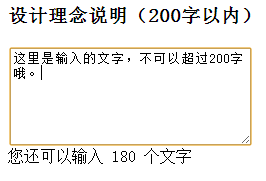
<h3>Design concept description (within 200 words)</h3>
<textarea οnkeyup="checkLen(this)"></textarea>
<div>You can also enter <span id="count">200</span> Text</div>
<script type="text/javascript">
function checkLen(obj)
{
var maxChars = 200;//Maximum number of characters
if (obj.value.length > maxChars)
obj.value = obj.value.substring(0,maxChars);
var curr = maxChars - obj.value.length;
document.getElementById("count").innerHTML = curr.toString();
}
</script>

1. Form elements we learned three groups of input form elements select drop-down form elements textarea text field form elements
2. These three groups of form elements should be contained in the form field and have the name attribute
<form>
<input type="text " name="username">
<select name="jiguan">
<option>Beijing</option>
</select>
<textarea name= "message"></textarea>
</form>
- There are three tags with very similar names:
(1) Usage scenario of form field: submit form elements in the area to the background server
(2) The file field file is the value of the input type attribute. Usage scenario: upload a file
(3) Usage scenario of textarea: you can enter multiple lines of text, such as message board, website introduction, etc
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>form form </title> </head> <body> <!--action Is the web address of the data submission,method It's action,Among them get and post,get The submitted data is displayed,unsafe,post Do not display,Relative safety--> <form action="Address of data submission" method="post" enctype="multipart/form-data"> <!--use enctype attribute,To mark that the current attachment is a special file,It is different from ordinary data--> <!--required When the data is empty,Submission not allowed autofocus Get focus automatically --> user:<input type="text" name="username" value="" autofocus required placeholder="enter one user name"/><br /><br /> head portrait:<input type="file" name="userpic" multiple accept="image/*"><br /><br /> password:<input type="password" name="password" value="" placeholder="Please input a password"/><br /><br /> Gender: <input type="radio" name="sex" value="male" checked/>male <input type="radio" name="sex" value="female" />female<br /><br /> Age:<input type="number" name="age" min="1" max="200"/><br /><br /> hobby: <select name="like" multiple> <option value="Swimming" selected>Swimming</option> <option value="Bodybuilding">Bodybuilding</option> <option value="pulley">pulley</option> <option value="Basketball">Basketball</option> </select><br /> <br /> Favorite star: <input type="checkbox" name="start" value="Delireba" />Delireba <input type="checkbox" name="start" value="Jackson Yee" />Jackson Yee <input type="checkbox" name="start" value="Luo Zhixiang" />Luo Zhixiang <input type="checkbox" name="start" value="Zhang Yixing" />Zhang Yixing <br /><br /> education: <select name="edu"> <option value="specialty">specialty</option> <option value="undergraduate">undergraduate</option> <option value="graduate student">graduate student</option> <option value="master">master</option> <option value="doctor">doctor</option> </select><br /> <br /> autograph:<textarea name="qianming" rows="5" cols="3"></textarea><br /> <br /> <!-- disable prohibit readonly read-only --> Email:<input type="email" name="email" value="1140841562@qq.com" disabled /><br /> <br /> QQ:<input type="number" name="qq" value="" /><br /><br /> Blog:<input type="url" name="url" /><br /><br /> specific date:<input type="date" name="date" /><br /><br /> Hour, minute and second:<input type="time" name="time" /><br /><br /> week:<input type="week" name="week" /><br /><br /> month:<input type="month" name="month"/><br /><br /> Favorite color:<input type="color" name="color" /><br /><br /> Range:0<input type="range" value="30" max="100" />100<br /><br /> <button>This is button Button</button> <input type="submit" value="register" /> <input type="reset" value="Reset" /> <input type="image" src="img/.." /> </form> </body> </html>
The new features of HTML5 are mainly aimed at the previous shortcomings, adding some new tags, new forms and new form attributes. These new features have compatibility problems, which are basically supported by browsers above IE9 +. If compatibility problems are not considered, these new features can be used in large quantities.
In the past, we basically used div for layout. Div has no semantics for search engines.
<div class="header"> </div> <div class="nav"> </div> <div class="content"> </div> <div class="footer"> </div>
< header >: header label
< NAV >: navigation tab
< article >: content label
< section >: define an area of the document
< aside >: sidebar label
< footer >: tail label
be careful:
this semantic standard is mainly for search engines
these new label pages can be used many times
in IE9, these elements need to be converted into block level elements
in fact, our mobile terminal prefers to use these tags
HTML5 also adds many other tags, which we will learn later
Video < video >
<video src="File address" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
Your browser does not support <video> Tag play video
</ video >
| attribute | value | describe |
|---|---|---|
| autoplay | autoplay | Video ready automatic playback (Google browser needs to add muted to solve the problem of automatic playback) |
| controls | controls | Show the playback plug-in to the user |
| width | pixel | Set player width |
| height | pixel | Set player height |
| loop | loop | After playing, do you want to continue playing the video and cycle |
| preload | Auto (preload video) or none (preload no video) | Specifies whether the video is preloaded (this attribute is ignored if autoplay is available) |
| src | url | Video url address |
| poster | imgurl | Loading waiting picture |
| muted | muted | Mute play |
Audio < audio >
<audio src="File address" controls="controls"></audio>
< audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
Your browser does not support <audio> label.
</ audio>
Common properties
| attribute | value | describe |
|---|---|---|
| autoplay | autoplay | If this attribute appears, the audio will play as soon as it is ready |
| controls | controls | If this property appears, a control, such as a play button, is displayed to the user |
| loop | loop | If this attribute appears, playback is restarted whenever the audio ends |
| src | url | address |
Google browser prohibits the automatic playback of audio and video
| Attribute value | explain |
|---|---|
| type="email" | Restricted user input must be Email type |
| type="url" | Restrict user input must be of URL type |
| type="data" | Restricted user input must be of date type |
| type="time" | Restrict user input must be time type |
| type="month" | Restricted user input must be of month type |
| type="week" | Restricted user input must be of type week |
| type="number" | Restrict user input must be numeric |
| type="tel" | phone number |
| type="search" | Search box |
| type="color" | Generate a color selection form |
key points: number tel search
| attribute | value | explain |
|---|---|---|
| required | required | If the form has this attribute, its content cannot be empty. It is required |
| placeholder | Prompt text | The prompt information of the form will not be displayed if there is a default value |
| autofocus | autofocus | Auto focus attribute, auto focus to the specified form after page loading |
| autocomplete | off/on | When the user starts typing in the field, the browser should display the options filled in the field based on the previously typed value; It is turned on by default, such as autocomplete = "on". When autocomplete="off" is turned off, it needs to be placed in the form, added with the name attribute, and submitted successfully |
| ,multiple | multiple | You can submit multiple files |
The font color in the placeholder can be modified through the following settings:
input::placeholder {
color: pink;
}
Small synthesis
<html>
<head>
<title>curriculum vitae</title>
<meta charset="utf-8">
<style>
body{
margin:0;
padding:0;
}
td{
width:160px;
height:30px;
font-size:20px;
}
input{
width: 100%;
height:100%;
}
</style>
</head>
<body>
<table border=2; cellpadding=0; cellspacing=0; align=center>
<caption><h2>curriculum vitae</h2></caption>
<tr align=center>
<td colspan="5">essential information</td>
</tr>
<tr align=center>
<td>full name:</td><td><input type="text" name="username"></td>
<td>Gender:</td><td><input type="text" name="sex"></td>
<td rowspan="5"><div><input type="file"></div></td>
</tr>
<tr align=center>
<td>University one is graduated from:</td><td><input type="text" name="school"></td>
<td>nation:</td><td><input type="text" name="minzu"></td>
</tr>
<tr align=center>
<td>Highest education:</td><td><input type="text" name="xueli"></td>
<td>Political outlook:</td><td><select style="width: 100% ; height: 100%;">
<option value ="">--choice--</option>
<option value ="dang">party member</option>
<option value ="tuan">League member</option>
<option value ="min">People</option>
</select></td>
</tr>
<tr align=center>
<td>major:</td><td><input type="text" name="zhuanye"></td>
<td>date of birth:</td><td><input type="date" name="birthday" ></td>
</tr>
<tr align=center>
<td>Native place:</td><td><input type="text" name="county"></td>
<td>phone number:</td><td><input type="tel" name="tell"></td>
</tr>
<tr align=center>
<td>postal address:</td><td colspan="4"><input type="text" name="addr"></td>
</tr>
<tr align=center>
<td>E-mail:</td><td colspan="4"><input type="email" name="emadd" ></td>
</tr>
<tr align=center>
<td colspan="5">educational background</td>
</tr>
<tr align=center>
<td colspan="5" style="height:100px"><textarea rows="5" cols="115"style="border: 0px;">
</textarea></td>
</tr>
<tr align=center>
<td colspan="5">Professional courses</td>
</tr>
<tr>
<td colspan="6" style="height:100%"><textarea rows="5" cols="115" name="zhunyeke" style="border: 0px solid black;">
</textarea></td>
</tr>
<tr align=center>
<td colspan="5">Main skills</td>
</tr>
<tr>
<td colspan="5" style="height:100%"><textarea rows="5" cols="115" name="jineng" style="border: 1px solid black">
</textarea>
</tr>
<tr align=center>
<td colspan="5">Project experience</td>
</tr>
<tr>
<td colspan="6" style="height:100%"><textarea rows="5" cols="115" name="jingyan" style="border: 1px solid black;">
</textarea></td>
</tr>
<tr style="border: 0px;">
<td colspan="3"></td>
<td ><input type="submit" value="Sign in"></td>
<td><input type="reset" value="Reset"></td>
</tr>
</table>
</body>
</html>

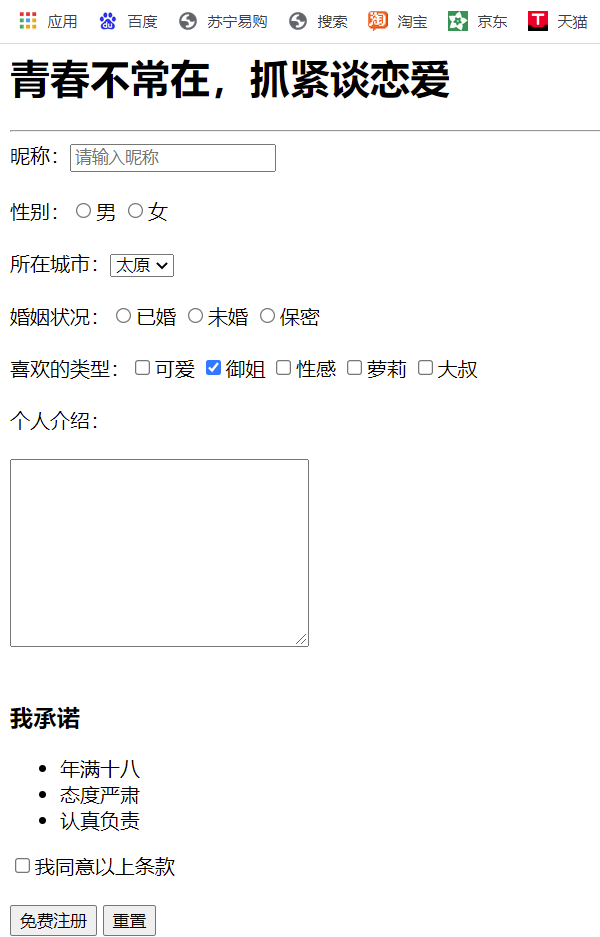
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form >
<h1>
Youth doesn't often exist. Hurry up and fall in love
</h1>
<hr>
Nickname?<input type="text" placeholder="Please enter a nickname"><br><br>
Gender:<input type="radio" name="sex">male
<input type="radio" name="sex">female
<br><br>
City:<select >
<option value="">Taiyuan</option>
<option value="">Beijing</option>
<option value="">Shanghai</option>
<option value="">Shenzhen</option>
</select>
<br><br>
marital status:<input type="radio" name="hunyin">married
<input type="radio" name="hunyin">unmarried
<input type="radio" name="hunyin">secrecy
<br><br>
Favorite types:<input type="checkbox">lovely
<input type="checkbox" checked>domineering lady
<input type="checkbox">sexy
<input type="checkbox">lolita
<input type="checkbox">uncle
<br><br>
Personal introduction:
<br><br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br><br>
<h3>I promise</h3>
<ul>
<li>Over eighteen</li>
<li>Serious attitude</li>
<li>Serious and responsible</li>
</ul>
<input type="checkbox">I agree to the above terms
<br><br>
<button type="submit">Free registration</button>
<button type="reset">Reset</button>
</form>
</body>
</html>