
Effect:
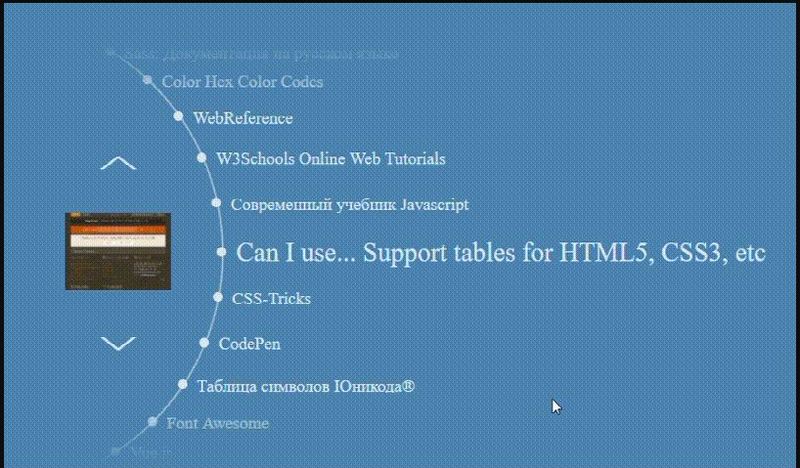
- Arc menu, text is regularly distorted and transparency is transformed
- Simple javascript, difficulty to get started: Simple
- Welcome to my blog to see this article: https://clatterrr.com/archive...
Source code:
- Demo address: https://clatterrr.github.io/m...
- Source code: https://github.com/clatterrr/...
Learning Notes:
text-decoration:
The main function is to attach lines (strikethroughs) to the bottom, top, or middle of the text.Reference resources: https://www.w3school.com.cn/c...
none
Default.Define standard text.
underline
Define a line under the text.
overline
Defines a line on the text.
line-through
Define a line through the text.
inherit
Specifies that the value of the text-decoration attribute should be inherited from the parent element.
Hide child elements beyond boundaries:
There are 13 menu items in this example, but only 12 are shown, because the first and 13th are hidden beyond the boundaries of the parent element.
overflow: hidden;
Gradient Hide Effect:
The 2, 3, 11, 12 are not hidden, but look hazy.The first effect is to set the transparency, well, nth-child usage
.item:nth-child(2), .item:nth-child(3), .item:nth-child(11), .item:nth-child(12) { opacity: 0.2; }
Then there is a linear gradient near the top and bottom, so the menu item seems to blend in with the background
.top { top: 0; background: linear-gradient(to bottom, steelblue 0%, rgba(70, 130, 180, 0) 100%); } .bottom { bottom: 0; background: linear-gradient(to bottom, rgba(70, 130, 180, 0) 0%, steelblue 100%); }
Button touch gradient:
The effect of this line of code below is that when the mouse is over the button, it takes 3 seconds for the button to fade from white to black, and immediately to change from black to white when leaving.
.btn { color: white; } .btn:hover { color: black; transition: color 3s; }
What if we want the black to turn white gradually when the mouse leaves?Add a transition as well:
.btn { color: white; transition: color 3s; } .btn:hover { color: black; transition: color 3s; }
Vomit, the up and down buttons here are two special symbols, see html.The win10 input method comes with a lot of special symbols to make a lot of fun
<div class="btn prev" onClick="animation({}, 1);">˄</div> <div class="btn next" onClick="animation({}, 0);">˅</div>
Because the symbol itself is small, scale is used to zoom in, to prevent users from accidentally selecting it when copying content, and to prevent users from seeing it as a symbol, add a user-select:none so that users do not select it.
.btn { transform: scale(3, 1); user-select: none; }
Detailed javascript explanation:
Step 1:
The first wave of words, defining everything except buttons, forms the interface you see at the beginning
const srart_pos = 90.75; const item_count = 13; const s = 0.52 * Math.PI / 180; //Calculating displacement angles var pos = []; var elem = document.getElementsByClassName('item'); function allocationItems() { //First set the 7th element to the largest position in the middle var i; var pp = elem[6].getElementsByTagName('a')[0].getAttribute('data-img'); document.getElementById("pic").style.backgroundImage = "url('" + pp + "')"; document.getElementById("pic").className = "img-box"; //Calculate the location of other menu items pos[0] = srart_pos; for (i = 1; i < item_count; i++) { pos[i] = pos[i - 1] - 0.2; last_pos = pos[i]; } for (i = 0; i < item_count + 1; i++) { elem[i].style.left = 240 + 250 * Math.sin(pos[i]) + 'px'; elem[i].style.top = 240 + 250 * Math.cos(pos[i]) + 'px'; } } allocationItems();
Note that the name of getAtrribute should be the same as the attribute value set by html. Do you see data-img?But just pick this name and call it "photo" or something like that, just make sure that js is as good as HTML
var pp = elem[6].getElementsByTagName('a')[0].getAttribute('data-img');
<a href="" data-img="img/6.jpg" target="_blank" rel="noopener"> Can I use... Support tables for HTML5, CSS3, etc </a>
Step 2:
When the button is pressed, animation() is executed and a parameter is passed, 1 being up and 0 being up.Now see what's inside the animtaion function.First, define something
var $ = { radius: 250, //Circle radius speed: 10 // Speed Unit } var e = elem; document.getElementById("pic").className = "hide"; console.log(3);
The function animate() is then executed.But this execution function passes in other functions as parameters, so watch out.No matter what function is passed as a parameter, it will not be used temporarily.
animate(function () { console.log(1); var i; for (i = 0; i < item_count; i++) { e[i].style.left = 240 + $.radius * Math.sin(pos[i]) + 'px'; e[i].style.top = 240 + $.radius * Math.cos(pos[i]) + 'px'; if (flag) { pos[i] += s; } else { pos[i] -= s; } } /* callback function */ }, 400, function changeItems() { console.log(2); var list = document.getElementById('list'); var ch = flag ? list.firstElementChild : list.lastElementChild ch.remove(); if (flag) { list.appendChild(ch); } else { list.insertBefore(ch, list.firstChild); } allocationItems(); });
Then look at the definition of the animate() function:
function animate(draw, duration, callback) { console.log(4); var start = performance.now(); requestAnimationFrame(function run(time) { console.log(5); // Time difference since startup (press button) var timePassed = time - start; console.log(time, start) // Maximum duration cannot be exceeded if (timePassed > duration) timePassed = duration; //Redraw the location of menu items draw(); console.log(6); if (timePassed < duration) { console.log(7); requestAnimationFrame(run); } else { console.log(8); callback(); console.log(9); } }); }
First use performance.now() to determine when the button is pressed and stored in the start.The run function is then executed with the requestAnimationFrame.As to what the run function is, it is already defined in the requestAnimationFrame function.
Note that when the requestAnimationFrame is called, a DOMHighResTimeStamp parameter is passed to the function in it, which is the same as the return value of performance.now(), and represents the moment when the requestAnimationFrame() begins to execute the function in it.This is why there is a time parameter in the definition of the run function, which is the current moment.
The draw function is executed once every time the run function is executed.Draw I released it alone for easy understanding.Look closely, is this where the menu item is updated?The menu item position doesn't just move from its original position to the specified position, but slowly moves over, so it looks smooth.Note that the $here has nothing to do with jquery, just look at the previous definition.
function draw() { console.log(1); var i; for (i = 0; i < item_count; i++) { e[i].style.left = 240 + $.radius * Math.sin(pos[i]) + 'px'; e[i].style.top = 240 + $.radius * Math.cos(pos[i]) + 'px'; if (flag) { pos[i] += s; } else { pos[i] -= s; } } }
Returns the run function and executes it again if the playing time has not reached the specified time.Go on like this.callback() is executed when the specified time has elapsed.For more information on Callback functions, see https://blog.csdn.net/UnderIc... I won't say much here.
But what exactly does the function look like?Put it out alone. Note that when you press the up button, flag = 1, otherwise flag = 0.If you press the up button and all menu items turn up counterclockwise, then the first menu item needs to follow the thirteenth menu item, otherwise the back is empty.So remove() the first menu item, and then the number of the original second to thirteenth menu items becomes one smaller, the eighth becomes the seventh and the largest.Then the first one is taken off as the thirteenth one, followed by the last one, and a new menu arrangement is made.
The same is true when you press the down button.
function changeItems() { console.log(2); var list = document.getElementById('list'); var ch = flag ? list.firstElementChild : list.lastElementChild ch.remove(); if (flag) { list.appendChild(ch); } else { list.insertBefore(ch, list.firstChild); } allocationItems(); }