This reference study
https://www.cnblogs.com/ymnets/p/3424309.htmlC
This person's tutorial
However, due to the age, the pace of the tutorials, the version of the problem.Not friendly for beginners.
Just because I want to learn, I'll rewrite it and correct the minor bug s by the way.
System goal: to achieve a privilege management case user-role-privilege
This program logo: add delete check
1. Simply modify the original foreground code
The main implementation is to add, delete and change the button check, and then change the background code
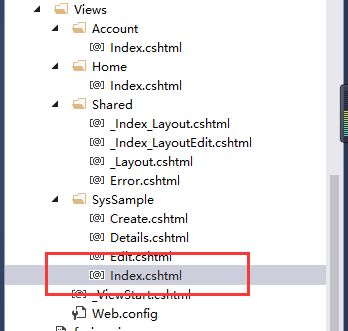
This index below adds some code, so I paste it all and compare what I need to improve
Code
@using Apps.App;
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Index_Layout.cshtml";
}
<div id="modalwindow" class="easyui-window" data-options="modal:true,closed:true,minimizable:false,shadow:false">
</div>
<div class="mvctool">
<input id="txtQuery" type="text" class="searchText">
<a id="btnQuery" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-search" style="padding-left: 25px;">query</span></span></a><div class="datagrid-btn-separator"></div>
<a id="btnCreate" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-add" style="padding-left: 25px;">Newly added</span></span></a><div class="datagrid-btn-separator"></div>
<a id="btnEdit" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-edit" style="padding-left: 25px;">edit</span></span></a><div class="datagrid-btn-separator"></div>
<a id="btnDetails" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-details" style="padding-left: 25px;">detailed</span></span></a><div class="datagrid-btn-separator"></div>
<a id="btnDelete" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-remove" style="padding-left: 25px;">delete</span></span></a><div class="datagrid-btn-separator"></div>
<a id="btnExport" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-export" style="padding-left: 25px;">export</span></span></a>
<a id="btnReload" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-reload" style="padding-left: 25px;">Refresh</span></span></a>
</div>
<table id="List"></table>
<script type="text/javascript">
$(function () {
$('#List').datagrid({
url: '/SysSample/GetList',
width: $(window).width() - 10,
methord: 'post',
height: $(window).height() - 35,
fitColumns: true,
sortName: 'Id',
sortOrder: 'desc',
idField: 'Id',
pageSize: 15,
pageList: [15, 20, 30, 40, 50],
pagination: true,
striped: true, //Is Parity Line Differentiated
singleSelect: true,//Radio Mode
rownumbers: true,//Line Number
columns: [[
{ field: 'Id', title: 'ID', width: 40 },
{ field: 'Name', title: 'Name', width: 80 },
{ field: 'Age', title: 'Age', width: 80, align: 'center' },
{ field: 'Bir', title: 'Birthday', width: 120, align: 'center' },
{ field: 'Photo', title: 'Photo', width: 80, align: 'center' },
{ field: 'Note', title: 'Explain', width: 80, align: 'center' },
{ field: 'CreateTime', title: 'Creation Time', width: 120, align: 'center' }
]]
});
});
</script>
<script type="text/javascript">
//ifram returns
function frameReturnByClose() {
$("#modalwindow").window('close');
}
//iframe returns and refreshes
function frameReturnByReload(flag) {
if (flag)
$("#List").datagrid('load');
else
$("#List").datagrid('reload');
}
//Output Information
function frameReturnByMes(mes) {
$.messageBox5s('Tips', mes);
}
function GetGuid() {
var s4 = function () {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
};
return s4() + s4() + s4() + "-" + s4();
}
$(function () {
$("#btnCreate").click(function () {
$("#modalwindow").html("<iframe width='100%' height='98%' scrolling='no' frameborder='0'' src='/SysSample/Create'></iframe>");
$("#modalwindow").window({ title: 'Newly added', width: 700, height: 400, iconCls: 'icon-add' }).window('open');
});
$("#btnEdit").click(function () {
var row = $('#List').datagrid('getSelected');
if (row != null) {
$("#modalwindow").html("<iframe width='100%' height='99%' frameborder='0' src='/SysSample/Edit?id=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: 'edit', width: 700, height: 430, iconCls: 'icon-edit' }).window('open');
} else { $.messageBox5s('Tips', 'Please select a record to operate on'); }
});
$("#btnDetails").click(function () {
var row = $('#List').datagrid('getSelected');
if (row != null) {
$("#modalwindow").html("<iframe width='100%' height='98%' scrolling='no' frameborder='0' src='/SysSample/Details?id=" + row.Id + "&Ieguid=" + GetGuid() + "'></iframe>");
$("#modalwindow").window({ title: 'detailed', width: 500, height: 300, iconCls: 'icon-details' }).window('open');
} else { $.messageBox5s('Tips', 'Please select a record to operate on'); }
});
$("#btnQuery").click(function () {
var queryStr = $("#txtQuery").val();
//If the query condition is empty default query all
if (queryStr == null) {
queryStr = "%";
}
$('#List').datagrid({
url: '/SysSample/GetList?queryStr=' + encodeURI(queryStr)
});
});
$("#btnDelete").click(function () {
var row = $('#List').datagrid('getSelected');
if (row != null) {
$.messager.confirm('Tips', 'Determine Delete', function (r) {
if (r) {
$.post("/SysSample/Delete?id=" + row.Id, function (data) {
if (data == 1)
$("#List").datagrid('load');
$.messageBox5s('Tips', data.message);
}, "json");
}
});
} else { $.messageBox5s('Tips', 'Please select a record to operate on'); }
});
});
</script>
<script type="text/javascript">
</script>
Notice that there is a $.messageBox5s.This is an expansion of the original Blogger
jquery.easyui.plus.js
/** * Called in iframe, with a prompt box in the parent window (herf mode does not use the parent window) */ $.extend({ messageBox5s: function (title, msg) { $.messager.show({ title: title, msg: msg, timeout: 5000, showType: 'slide', style: { left: '', right: 5, top: '', bottom: -document.body.scrollTop - document.documentElement.scrollTop+5 } }); } }); $.extend({ messageBox10s: function (title, msg) { $.messager.show({ title: title, msg: msg, height: 'auto', width: 'auto', timeout: 10000, showType: 'slide', style: { left: '', right: 5, top: '', bottom: -document.body.scrollTop - document.documentElement.scrollTop + 5 } }); } }); $.extend({ show_alert: function (strTitle, strMsg) { $.messager.alert(strTitle, strMsg); } }); /** * panel Recycle memory on shutdown, mainly for memory leaks when layout uses iframe to embed web pages */ $.fn.panel.defaults.onBeforeDestroy = function () { var frame = $('iframe', this); try { // alert('destroy, clear memory'); if (frame.length > 0) { for (var i = 0; i < frame.length; i++) { frame[i].contentWindow.document.write(''); frame[i].contentWindow.close(); } frame.remove(); if ($.browser.msie) { CollectGarbage(); } } } catch (e) { } };
Now running the foreground will change (forgot the screenshots), so we'll change
2. Additions, deletions, alterations and checks of specific operations
Create a template page and open Shared Creation under views
<!DOCTYPE html> <html> <head> <title>Main</title> @Styles.Render("~/Content/themes/blue/css") <script src="@Url.Content("~/Scripts/jquery-3.3.1.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.form.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.easyui.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.easyui.plus.js")"></script> @Styles.Render("~/Content/css") <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> </head> <body> @RenderBody() </body> </html>
Then let's modify what's in the controller
using Apps.App.Common; using Apps.App.IBLL; using Apps.Models.Sys; using System.Collections.Generic; using System.Linq; using System.Web.Mvc; using Unity; namespace Apps.Controllers { public class SysSampleController : Controller { // // GET: /SysSample/ /// <summary> ///Business tier injection /// </summary> [Dependency] public ISysSampleBLL m_BLL { get; set; } public ActionResult Index() { //List<SysSampleModel> list = m_BLL.GetList(""); return View(); } [HttpPost] public JsonResult GetList(GridPager pager, string queryStr) { List<SysSampleModel> list = m_BLL.GetList(ref pager, queryStr); var json = new { total = pager.totalRows, rows = (from r in list select new SysSampleModel() { Id = r.Id, Name = r.Name, Age = r.Age, Bir = r.Bir, Photo = r.Photo, Note = r.Note, CreateTime = r.CreateTime, }).ToArray() }; return Json(json, JsonRequestBehavior.AllowGet); } #region creation public ActionResult Create() { return View(); } [HttpPost] public JsonResult Create(SysSampleModel model) { if (m_BLL.Create(model)) { return Json(1, JsonRequestBehavior.AllowGet); } else { return Json(0, JsonRequestBehavior.AllowGet); } } #endregion #region Modification public ActionResult Edit(string id) { SysSampleModel entity = m_BLL.GetById(id); return View(entity); } [HttpPost] public JsonResult Edit(SysSampleModel model) { if (m_BLL.Edit(model)) { return Json(1, JsonRequestBehavior.AllowGet); } else { return Json(0, JsonRequestBehavior.AllowGet); } } #endregion #region Details public ActionResult Details(string id) { SysSampleModel entity = m_BLL.GetById(id); return View(entity); } #endregion #region Delete [HttpPost] public JsonResult Delete(string id) { if (!string.IsNullOrWhiteSpace(id)) { if (m_BLL.Delete(id)) { return Json(1, JsonRequestBehavior.AllowGet); } else { return Json(0, JsonRequestBehavior.AllowGet); } } else { return Json(0, JsonRequestBehavior.AllowGet); } } #endregion } }
Come and watch.To create a Create view
@model Apps.Models.Sys.SysSampleModel
@using Apps.App.Common;
@{
ViewBag.Title = "Establish";
Layout = "~/Views/Shared/_Index_LayoutEdit.cshtml";
}
<script type="text/javascript">
$(function () {
$("#btnSave").click(function () {
$.ajax({
url: "/SysSample/Create",
type: "Post",
data: $("#CreateForm").serialize(),
dataType: "json",
success: function (data) {
if (data == 1) {
window.parent.frameReturnByMes("Success");
window.parent.frameReturnByReload(true);
window.parent.frameReturnByClose()
}
else {
window.parent.frameReturnByMes("fail");
}
}
});
});
});
</script>
<div class="mvctool bgb">
<a id="btnSave" style="float: left;" class="l-btn l-btn-plain"><span class="l-btn-left"><span class="l-btn-text icon-save" style="padding-left: 20px;">Preservation</span></span></a>
</div>
@using (Html.BeginForm("Create", "SysSample", null, FormMethod.Post, new { Id = "CreateForm" }))
{
@Html.ValidationSummary(true)
<table class="fromEditTable setTextWidth300">
<tbody>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Id):
</td>
<td style="width:310px">
@Html.EditorFor(model => model.Id)
</td>
<td>@Html.ValidationMessageFor(model => model.Id)</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Name):
</td>
<td>
@Html.EditorFor(model => model.Name)
</td>
<td>
@Html.ValidationMessageFor(model => model.Name)
</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Age):
</td>
<td>
@Html.EditorFor(model => model.Age)
</td>
<td>
@Html.ValidationMessageFor(model => model.Age)
</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Bir):
</td>
<td>
@Html.TextBoxFor(model => model.Bir)
</td>
<td>
@Html.ValidationMessageFor(model => model.Bir)
</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Note):
</td>
<td>
@Html.EditorFor(model => model.Note)
</td>
<td>
@Html.ValidationMessageFor(model => model.Note)
</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.CreateTime):
</td>
<td>
@Html.TextBoxFor(model => model.CreateTime)
</td>
<td>
@Html.ValidationMessageFor(model => model.CreateTime)
</td>
</tr>
<tr>
<td style="width:100px; text-align:right;">
@Html.LabelFor(model => model.Photo):
</td>
<td>
@Html.TextBoxFor(model => model.Photo)
</td>
<td>
@Html.ValidationMessageFor(model => model.Photo)
</td>
</tr>
</tbody>
</table>
}
Follow-up Supplement
Modify creates a copy, save url refers to modification
Save it out of detail
Query, add a queryStr parameter to the GetList of Controller, and determine if the queryStr is empty in BLL.Write multiple places with Linq instead of empty, O K
3. Summary
A while ago, I was on vacation, so I didn't keep up with the article. There may be omissions in this writing. In the last four chapters, there is a summary, which will give the code a link, so you can refer to the modification