HTML5 final assignment: blog background system website design - simple general article blog background system (5 pages) HTML + CSS + javascript web page design and development
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
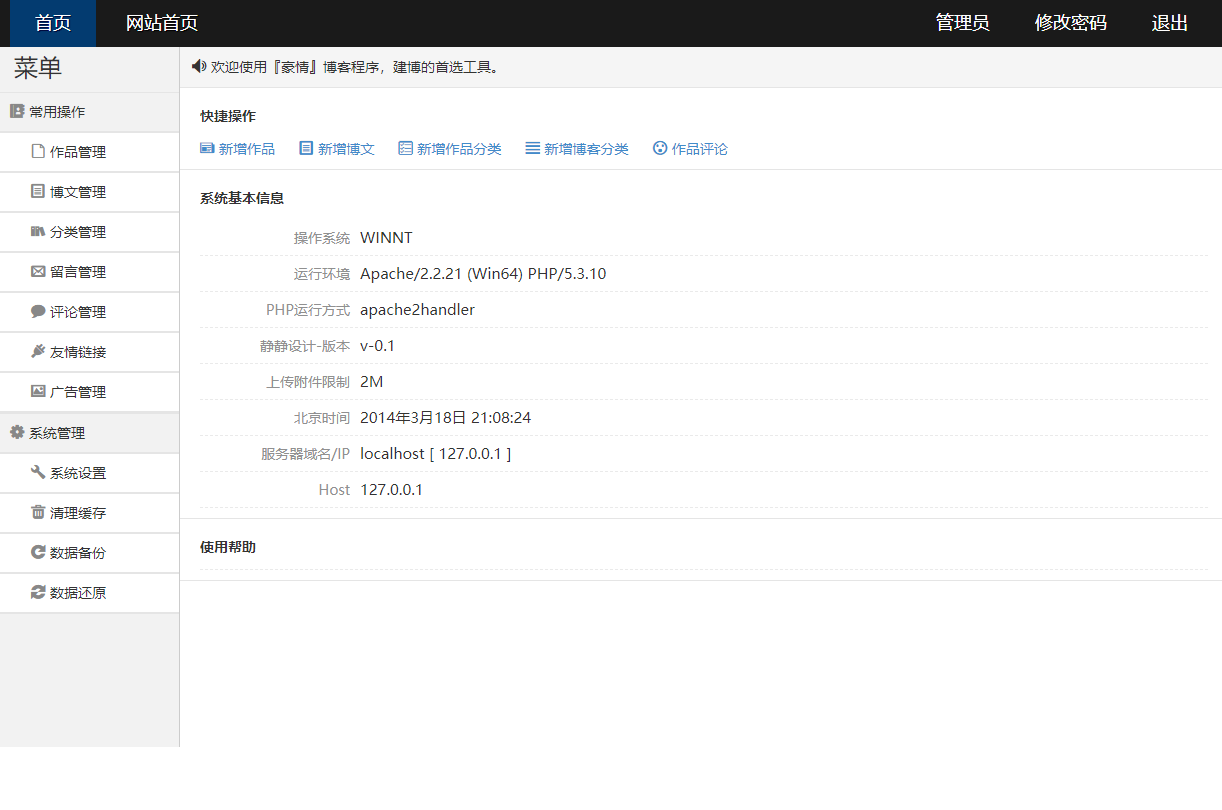
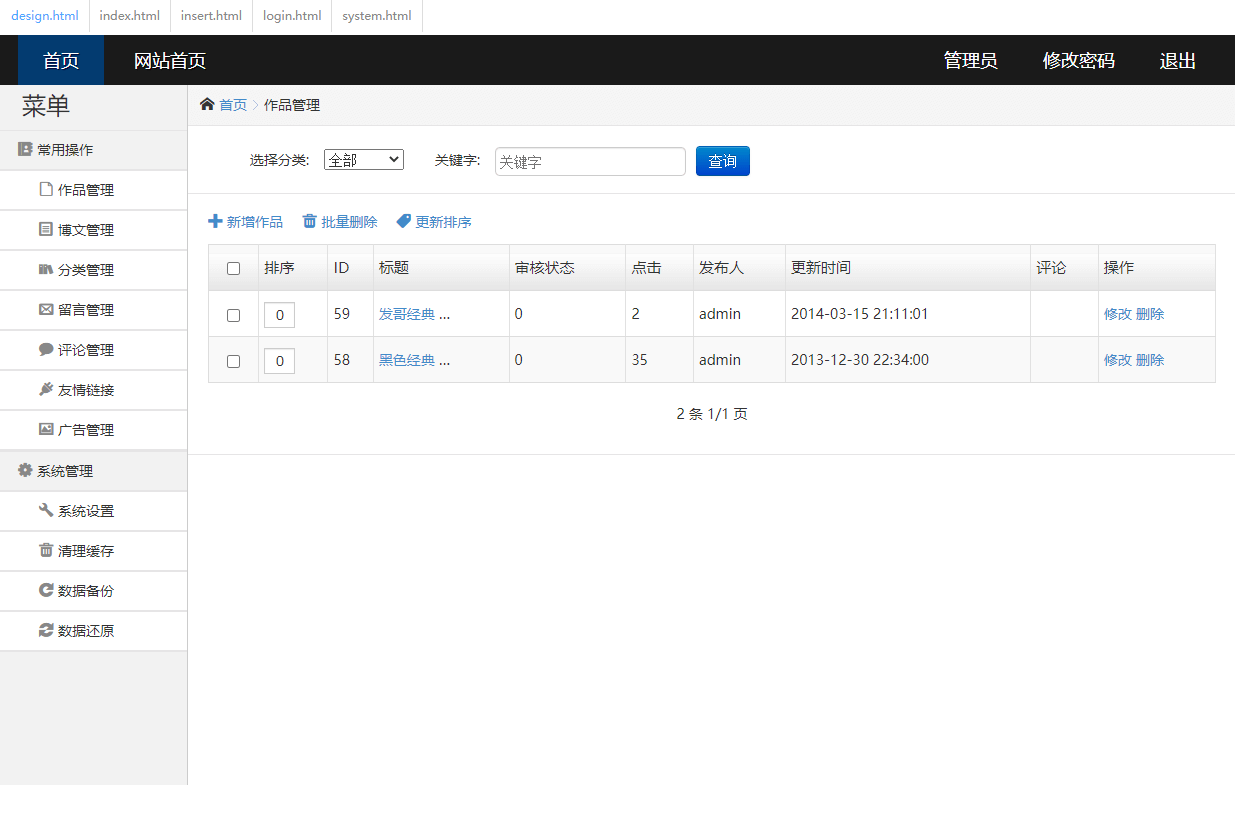
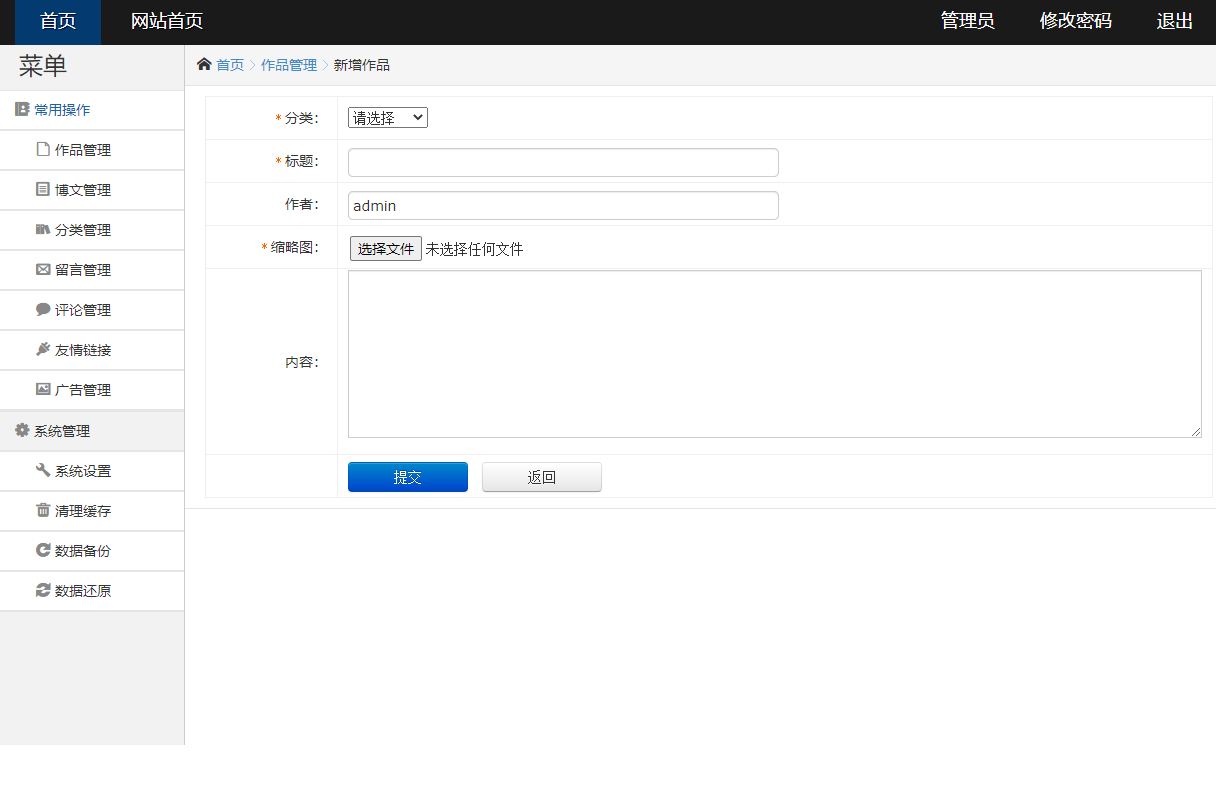
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
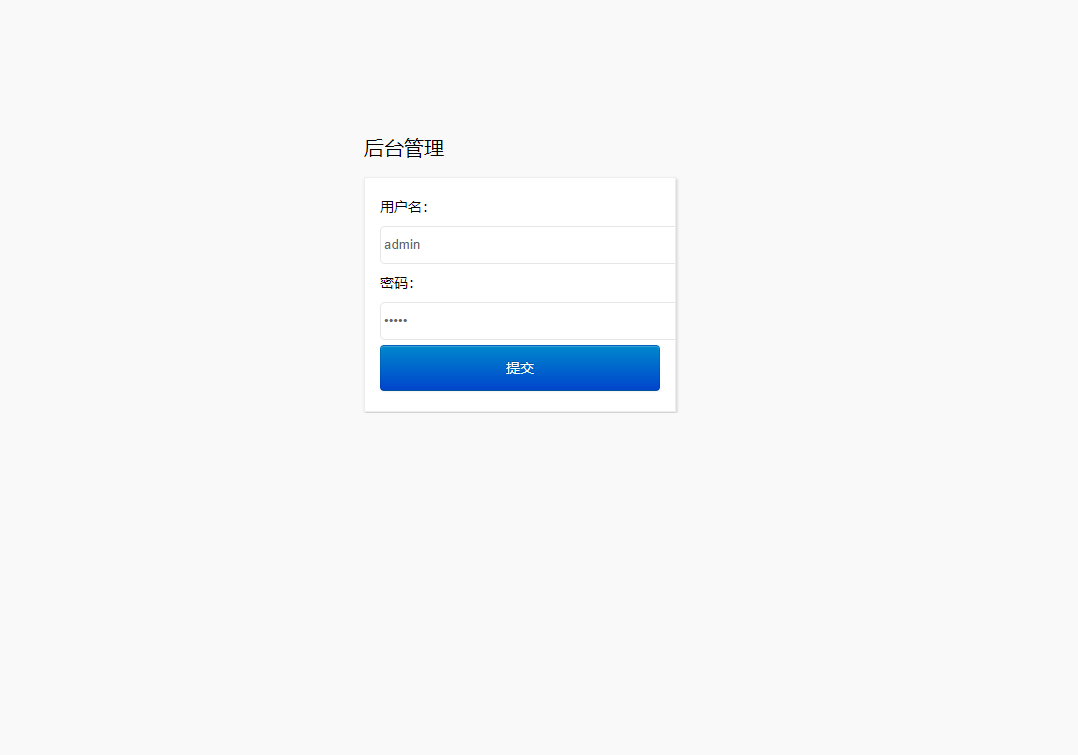
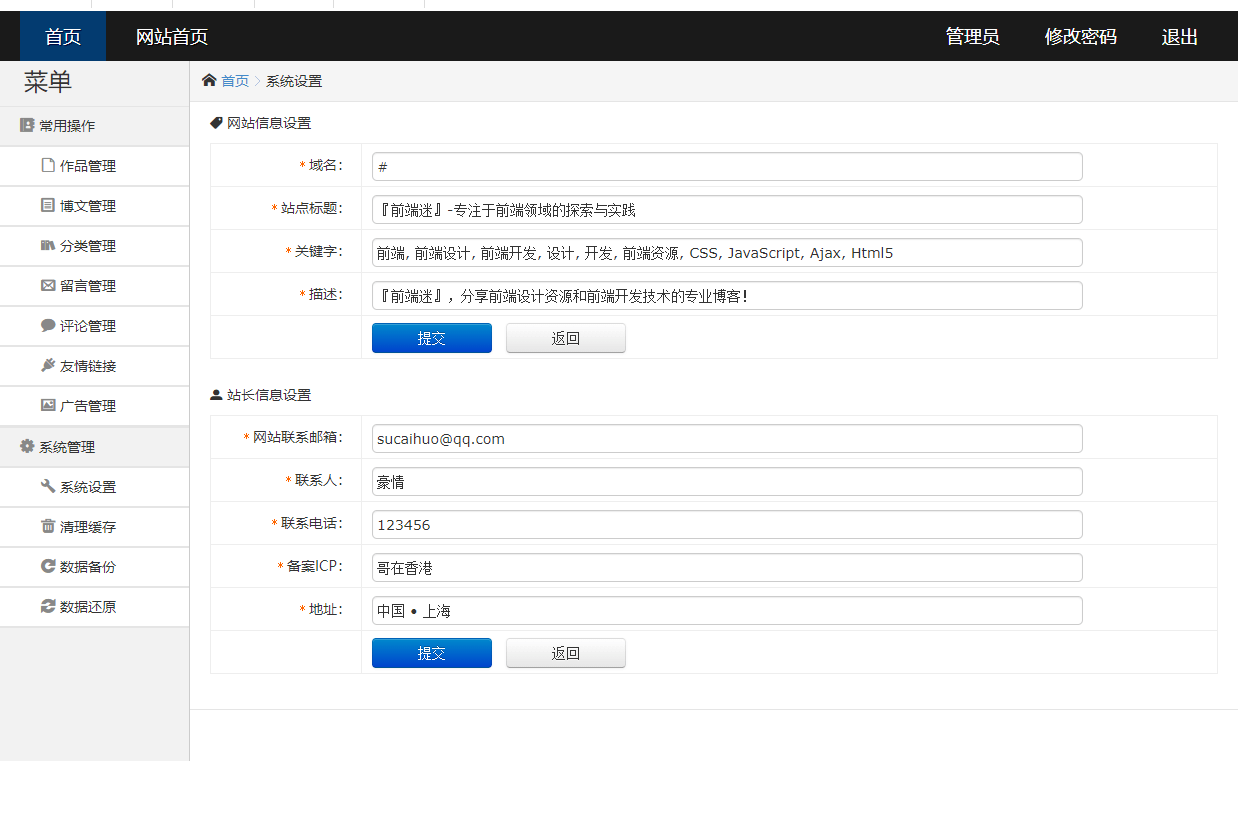
1, Work display





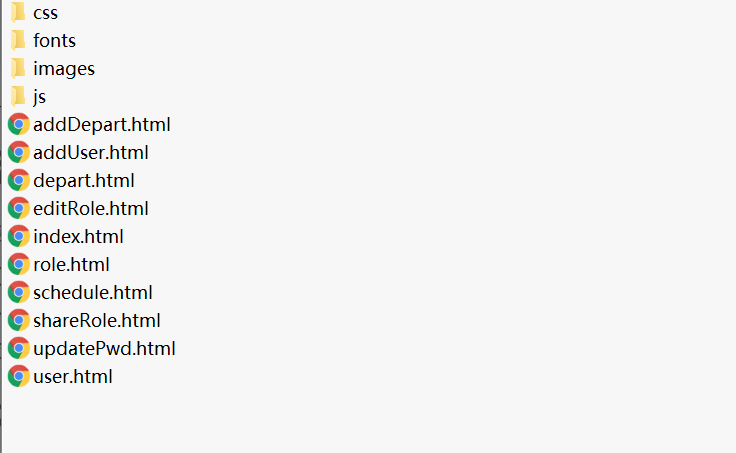
2, File directory

3, Code implementation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/amazeui.min.css">
<link rel="stylesheet" href="css/admin.css">
<link rel="stylesheet" href="css/app.css">
<style>
.admin-main{
padding-top: 0px;
}
</style>
</head>
<body>
<body>
<header class="am-topbar am-topbar-inverse admin-header">
<div class="am-topbar-brand">
<strong>OA</strong> <small>management system</small>
</div>
<button class="am-topbar-btn am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only" data-am-collapse="{target: '#topbar-collapse'}">
<span class="am-sr-only">Navigation switching</span> <span class="am-icon-bars"></span>
</button>
<div class="am-collapse am-topbar-collapse" id="topbar-collapse">
<ul class="am-nav am-nav-pills am-topbar-nav am-topbar-right admin-header-list">
<li>
<a href="javascript:;"><span class="am-icon-envelope-o"></span> Inbox <span class="am-badge am-badge-warning">5</span> </a>
</li>
<li class="am-dropdown" data-am-dropdown="">
<a class="am-dropdown-toggle" data-am-dropdown-toggle="" href="javascript:;"> <span class="am-icon-users"></span> admin<span class="am-icon-caret-down"></span>
</a>
<ul class="am-dropdown-content">
<li onClick="updatePwd('Change Password',2)">
<a href="javascript:void(0)"><span class="am-icon-cog"></span> Change Password</a>
</li>
<li>
<a href="account/logOut.action"><span class="am-icon-power-off"></span> sign out
</a>
</li>
</ul>
</li>
<li class="am-hide-sm-only">
<a href="javascript:;" id="admin-fullscreen"><span class="am-icon-arrows-alt"></span>
<span class="admin-fullText">Turn on full screen</span> </a>
</li>
</ul>
</div>
</header>
<div class="am-cf admin-main">
<!-- sidebar start -->
<div class="admin-sidebar am-offcanvas" id="admin-offcanvas">
<div class="am-offcanvas-bar admin-offcanvas-bar">
<ul class="am-list admin-sidebar-list">
<li>
<a href="admin-index.html"><span class="am-icon-home"> home page</span>
<li class="admin-parent">
<a class="am-cf" ><span class="am-icon-file"></span> personnel management<span class="am-icon-angle-right am-fr am-margin-right"></span> </a>
<ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
<li>
<a href="depart.html" target="right" class="am-cf"><span class="am-icon-check"></span> Department management
<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span>
</a>
</li>
<li>
<a href="user.html" target="right" class="am-cf"><span class="am-icon-check"></span> user management
<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span>
</a>
</li>
</ul>
</li>
<li class="admin-parent">
<a class="am-cf"><span class="am-icon-file"></span> Schedule management<span class="am-icon-angle-right am-fr am-margin-right"></span> </a>
<ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
<li>
<a href="schedule.html" target="right" class="am-cf"><span class="am-icon-check"></span> My schedule
<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span>
</a>
</li>
</ul>
</li>
<li class="admin-parent">
<a class="am-cf" ><span class="am-icon-file"></span> system management<span class="am-icon-angle-right am-fr am-margin-right"></span> </a>
<ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
<li>
<a href="role.html" target="right" class="am-cf"><span class="am-icon-check"></span> Role management
<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span>
</a>
</li>
</ul>
</li>
<li onClick="updatePwd('Change Password',${)">
<a href="javascript:void(0)" onClick="updatePwd('Change Password',5)"><span class="am-icon-sign-out"></span> Change Password</a>
</li>
<li>
<a href="account/logOut.action"><span class="am-icon-sign-out"></span> cancellation</a>
</li>
</ul>
<div class="am-panel am-panel-default admin-sidebar-panel">
<div class="am-panel-bd">
<p>
<span class="am-icon-bookmark"></span> Notice
</p>
<p>Time is quiet and good, talking to you; Fine water flow year, with you</p>
</div>
</div>
</div>
</div>
<!-- sidebar end -->
<!-- content start -->
<div class="admin-content">
<div class="admin-content-body">
<iframe src="depart.html" width="100%" height="1100" name="right" style="border: none;"></iframe>
</div>
</div>
<footer class="admin-content-footer">
<hr>
<p class="am-padding-left">© 2020, Inc. Licensed under MIT license.</p>
</footer>
</div>
<!-- content end -->
</div>
<a href="#" class="am-icon-btn am-icon-th-list am-show-sm-only admin-menu" data-am-offcanvas="{target: '#admin-offcanvas'}"></a>
<footer>
<hr>
<p class="am-padding-left">© 2020, Inc. Licensed under MIT license.</p>
</footer>
<!--[if lt IE 9]>
<script src="js/jquery.min.js"></script>
<script src="js/modernizr.js"></script>
<script src="js/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<!--[if (gte IE 9)|!(IE)]><!-->
<script src="js/jquery-1.11.3.min.js"></script>
<!--<![endif]-->
<script src="js/amazeui.min.js"></script>
<script src="js/app.js"></script>
<script type="text/javascript" src="js/plugs.js"></script>
<script type="text/javascript">
//Add edit flyout layer
function updatePwd(title, id) {
$.jq_Panel({
title: title,
iframeWidth: 500,
iframeHeight: 300,
url: "updatePwd.html"
});
}
</script>
</html>
4, Get more source code
🧡 Author home page - more source code
🧡 HTML final assignment column
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!
5, Get more source code
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!

6, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

7, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!