Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
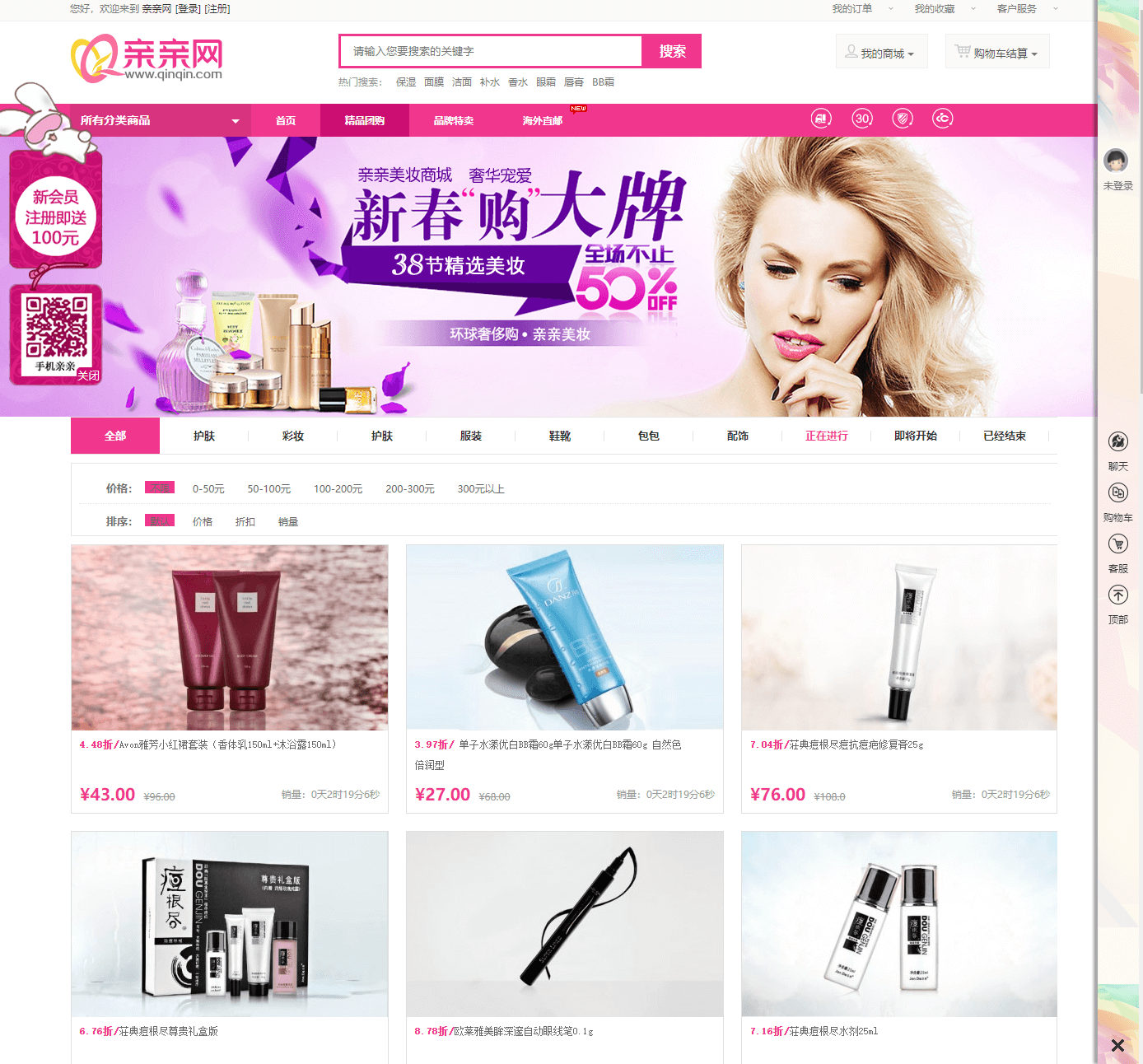
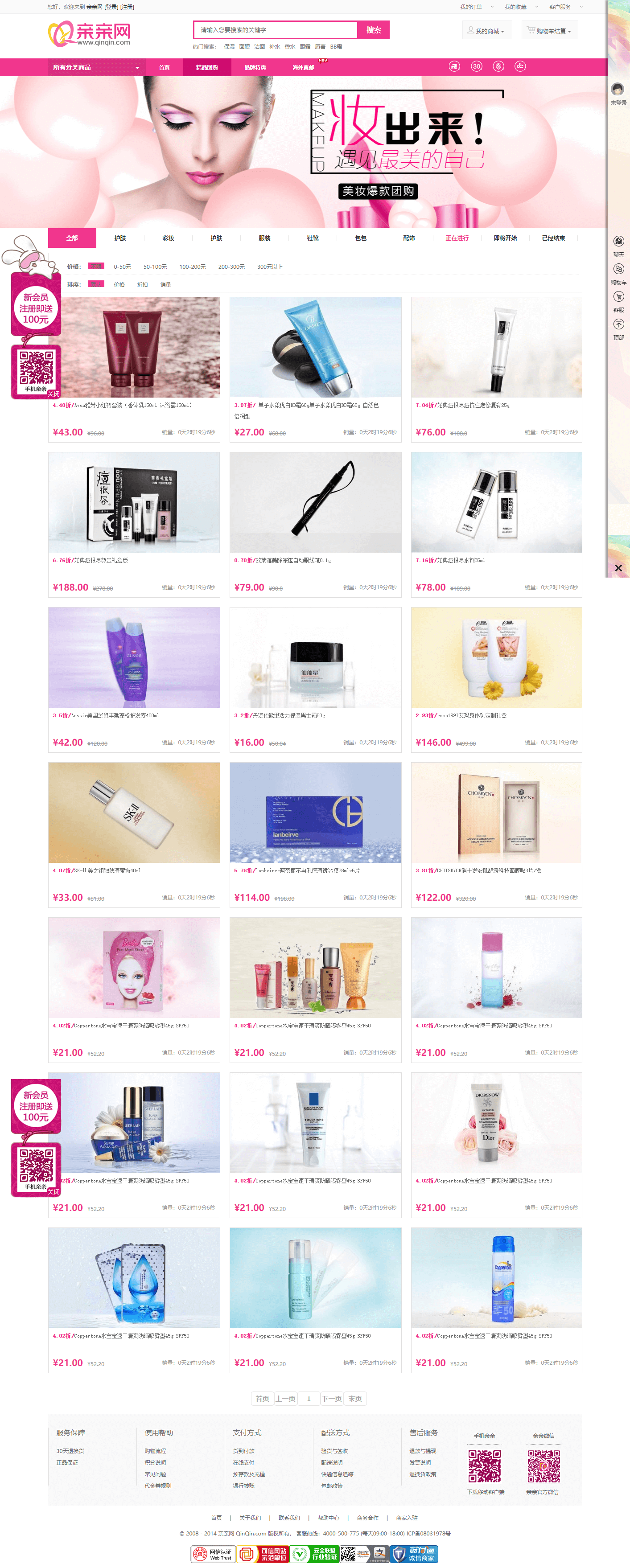
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
1, Work display


2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Kiss net-Boutique group purchase</title>
<link href="css/boutiqueGroup.css" rel="stylesheet" type="text/css" />
<link href="css/common.css" rel="stylesheet" type="text/css" />
<link rel="shortcut icon" href="img/favicon.ico" />
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/js.js"></script>
</head>
<body>
<!-- Navigation bar on the right side of the window -->
<div class="rightNav">
<div class="rightNavIn">
<div class="rnLoginIcon">
<div class="userLogin">
<img src="img/default_user_portrait.gif" width="30" height="30" />
<p>Not logged in</p>
</div>
<div class="loginWindow">
Login name<br />
<input type="text" /><br /><br />
Login password <a href="javascript:;">Forgot your login password?</a><br />
<input type="text" /><br /><br /><br />
<input class="ok" type="submit" value="confirm" /><br />
<a href="javascript:;" class="register">Register new users</a>
<a href="javascript:;" class="x">X</a>
</div>
</div>
<ul>
<li>
<a href="javascript:;"></a>
<i>chat</i>
</li>
<li>
<a href="javascript:;"></a>
<i>Shopping Cart</i>
</li>
<li>
<a href="javascript:;"></a>
<i>customer service</i>
</li>
<li>
<a href="javascript:;"></a>
<i>Top</i>
</li>
</ul>
<div class="closeX"></div>
</div>
<div class="hideBar">
<div class="hbBg"></div>
<a href="javascript:;" class="plus"></a>
</div>
</div>
<!-- Head start -->
<div class="navImg">
<img src="img/zcjs.png" width="143" height="378" />
<button>close</button>
</div>
<div class="header">
<div class="headerIn">
<div class="hiLeft">
<span>Hello, welcome to</span> <a href="javascript:;">Kiss net</a> <a href="javascript:;">[Sign in]</a> <a href="javascript:;">[register]</a>
</div>
<div class="hiRight">
<ul class="demo">
<li id="li01">
<a href="#"> my order</a>
<ul id="ul01">
<li><a href="#"> pending orders</a></li>
<li><a href="#"> receipt to be confirmed</a></li>
<li><a href="#"> transactions to be evaluated</a></li>
</ul>
</li>
<li id="li02">
<a href="#"> my collection</a>
<ul id="ul02">
<li><a href="#"> brand collection</a></li>
<li><a href="#"> store collection</a></li>
</ul>
</li>
<li id="li03">
<a href="#"> Customer Service</a>
<ul id="ul03">
<li><a href="#"> Help Center</a></li>
<li><a href="#"> after sales service</a></li>
<li><a href="#"> Customer Service Center</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
<!-- logo start -->
<div class="logo">
<div class="logoIn">
<div class="logoLeft">
<h1><a href="index.html" title="Kiss net"><img src="img/logo.png" width="186" height="60" />Kiss net</a></h1>
</div>
<div class="logoCenter">
<div class="lcTop">
<input type="text" placeholder="Please enter the keyword you want to search" />
<a href="#"> Search</a>
</div>
<div class="lcBottom">
<p>Popular search:</p>
<ul>
<li><a href="javascript:;">Moisture</a></li>
<li><a href="javascript:;">Facial mask</a></li>
<li><a href="javascript:;">Cleansing</a></li>
<li><a href="javascript:;">Replenishment</a></li>
<li><a href="javascript:;">Perfume</a></li>
<li><a href="javascript:;">Eye cream</a></li>
<li><a href="javascript:;">Lipstick</a></li>
<li><a href="javascript:;">BB frost</a></li>
</ul>
</div>
</div>
<div class="logoRight">
<ul>
<!-- My mall -->
<li>
<a href="javasscript:;" class="myShangCheng">
<span></span>
My mall
<i></i>
</a>
<div class="scIn">
<span><a href="javascript:;">My user center></a></span>
<div class="ciLi">
<ul>
<li><a href="javascript:;">Station message(0)</a></li>
<li><a href="javascript:;">Information reply(0)</a></li>
<li><a href="javascript:;">cash coupon(0)</a></li>
</ul>
<ul>
<li><a href="javascript:;">My order >></a></li>
<li><a href="javascript:;">My collection >></a></li>
<li><a href="javascript:;">My points >></a></li>
</ul>
</div>
</div>
</li>
<li>
<!-- Shopping cart settlement -->
<a href="javasscript:;" class="myGouWuChe">
<span></span>
Shopping cart settlement
<i></i>
</a>
<div class="gwcIn">
<span>Newly added products</span>
<p>There are no goods in your shopping cart. Please choose your favorite goods quickly!</p>
<div class="gwcGray">
<div class="ggBtn">
<a href="javascript:;">Settle items in shopping cart</a>
</div>
</div>
</div>
</li>
</ul>
</div>
</div>
<!-- logo end -->
</div>
<!-- Navigation start -->
<div class="nav">
<div class="navIn">
<div class="niLeft">
<h3>All categories</h3>
<img src="img/arrow_down.png" />
</div>
<div class="niCenter">
<a href="index.html">home page</a>
<dt>after-sale service</dt>
<dd><a href="#"> refund and withdrawal < / a > < / DD >
<dd><a href="#"> invoice description < / a > < / DD >
<dd><a href="#"> return policy < / a > < / DD >
</dl>
<dl class="weixin">
<dd><strong>Mobile phone kiss</strong></dd>
<dd><a href="#"><img src="img/f2.gif" width="78" height="78" /></a></dd>
<dd><a href="#"> download mobile client < / a > < / DD >
</dl>
<dl class="weixinline">
<dd><strong>Kiss wechat</strong></dd>
<dd><a href="#"><img src="img/f1.gif" width="78" height="78" /></a></dd>
<dd><a href="#"> kiss the official wechat < / a > < / DD >
</dl>
</div>
</div>
<div class="fiBottom">
<p>
<a href="javascript:;">home page</a>|
<a href="javascript:;">About us</a>|
<a href="javascript:;">contact us</a>|
<a href="javascript:;">Help center</a>|
<a href="javascript:;">Business cooperation</a>|
<a href="javascript:;">Merchant settlement</a>
</p>
<p>© 2008 - 2014 Kiss net QinQin.com Copyright, customer service hotline: 4000-500-775 (09 every day:00-18:00) ICP Bei 08031978</p>
<span>
<a href="#"><img src="img/ticon_wxrz.gif" width="103" height="40" /></a>
<a href="#"><img src="img/ticon_kxwz.gif" width="119" height="40" /></a>
<a href="#"><img src="img/ticon_aqlm.gif" width="112" height="40" /></a>
<a href="#"><img src="img/ticon_alipay.gif" width="113" height="40" /></a>
<a href="#"><img src="img/ticon_tenpay.gif" width="109" height="40" /></a>
</span>
</div>
</div>
<!-- footer end -->
</body>
</html>
4, Get more source code
~Pay attention to me and praise the blog ~ bring you up knowledge every day!
Relevant issues can be learned from each other. You can pay attention to ↓ public Z to get more source code!

5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers and gifts Products, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!