HTML5 final assignment: website design of snack official website - making final finished food assignment on html page of snack official website (6 pages)_ Snack web design final assignment
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
1, Work display






2, File directory

3, Code implementation
<!DOCTYPE html>
<html lang="utf-8">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="keywords" content="Osmanthus wine,Sweet scented osmanthus brewing method,Osmanthus brewed effect,Preparation method of osmanthus wine,Osmanthus Lane">
<meta name="description" content="Youmei osmanthus wine is located in Nanzhuang old street, Miaoli,Sweet scented osmanthus wine refined by traditional manual method,It has a good reputation in Osmanthus lane,Tens of thousands of bottles of sweet scented osmanthus and rose wine are sold every year,And related products,And buy it on the home line,Welcome to Nanzhuang,And taste authentic food.">
<meta name="author" content="">
<title>Osmanthus wine-There are American agricultural specialties-Nanzhuang gourmet group purchase house accessories</title>
<!-- core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/font-awesome.min.css" rel="stylesheet">
<link href="css/prettyphoto.css" rel="stylesheet">
<link href="css/animate.min.css" rel="stylesheet">
<link href="css/main.css" rel="stylesheet">
<link href="css/responsive.css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
<link rel="shortcut icon" href="images/ico/favicon.ico">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="images/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="images/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="images/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="images/ico/apple-touch-icon-57-precomposed.png">
</head><!--/head-->
<body>
<header id="header">
<nav class="navbar navbar-inverse" role="banner">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="index.html"><img src="picture/logo.png" alt="logo"></a>
</div>
<div class="collapse navbar-collapse navbar-right">
<ul class="nav navbar-nav">
<li class='active'><a href="index.html">Home </a></li>
<li ><a href="flower.html">Flower wine series</a></li>
<li ><a href="dok.html">Dried bean series</a></li>
<li ><a href="sugar.html">Black sugar series</a></li>
<li ><a href="buy.html">House to house</a></li>
<li ><a href="map.html">Contact Youmei</a></li>
<li> <a href="#"> Tel: 0919-825503</a></li>
</ul>
</div>
</div><!--/.container-->
</nav><!--/nav-->
<!--/nav-->
</header><!--/header-->
<section id="about-us">
<div class="container">
<div id="about-slider">
<div id="carousel-slider" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators visible-xs">
<li data-target="#carousel-slider" data-slide-to="0" class="active"></li>
<li data-target="#carousel-slider" data-slide-to="1"></li>
<li data-target="#carousel-slider" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="picture/slider_one.jpg" class="img-responsive" alt="">
</div>
<div class="item">
<img src="picture/slider_2.jpg" class="img-responsive" alt="">
</div>
<div class="item">
<img src="picture/slider_3.jpg" class="img-responsive" alt="">
</div>
</div>
<a class="left carousel-control hidden-xs" href="#carousel-slider" data-slide="prev">
<i class="fa fa-angle-left"></i>
</a>
<a class=" right carousel-control hidden-xs"href="#carousel-slider" data-slide="next">
<i class="fa fa-angle-right"></i>
</a>
</div> <!--/#carousel-slider-->
</div><!--/#about-slider-->
<!-- Our Skill -->
<div class="skill-wrap clearfix">
<div class="center wow fadeInDown">
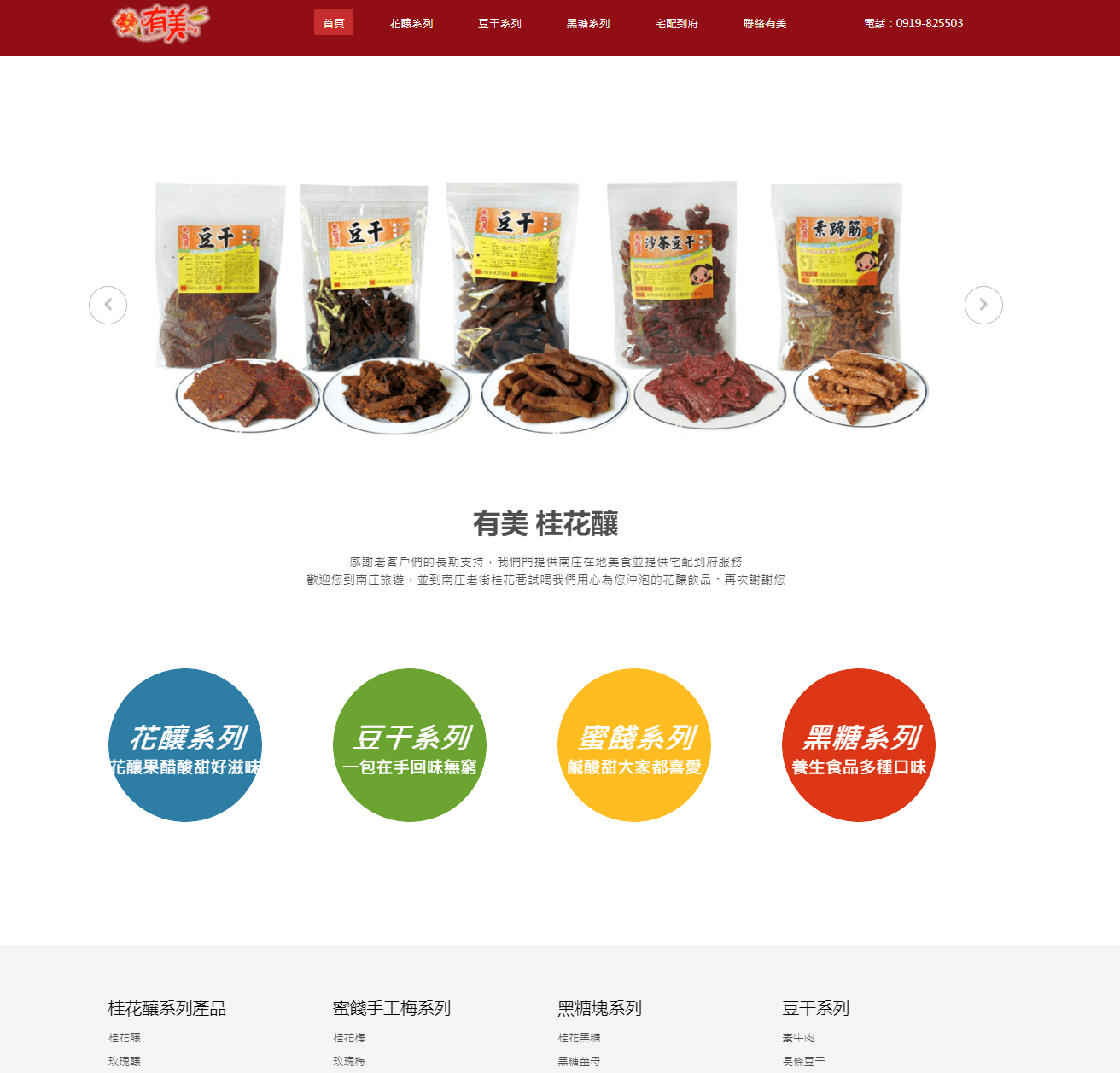
<h2>Sweet scented osmanthus wine</h2>
<p class="lead">Thanks to the long-term support of old customers, we provide Nanzhuang local food and provide home distribution to the government service<br> Welcome to Nanzhuang for a tour and try the flower brewed drinks we have brewed for you in Guihua lane, Nanzhuang old street. Thank you again</p>
</div>
<div class="row">
<div class="col-sm-3">
<div class="sinlge-skill wow fadeInDown" data-wow-duration="1000ms" data-wow-delay="300ms">
<div class="joomla-skill">
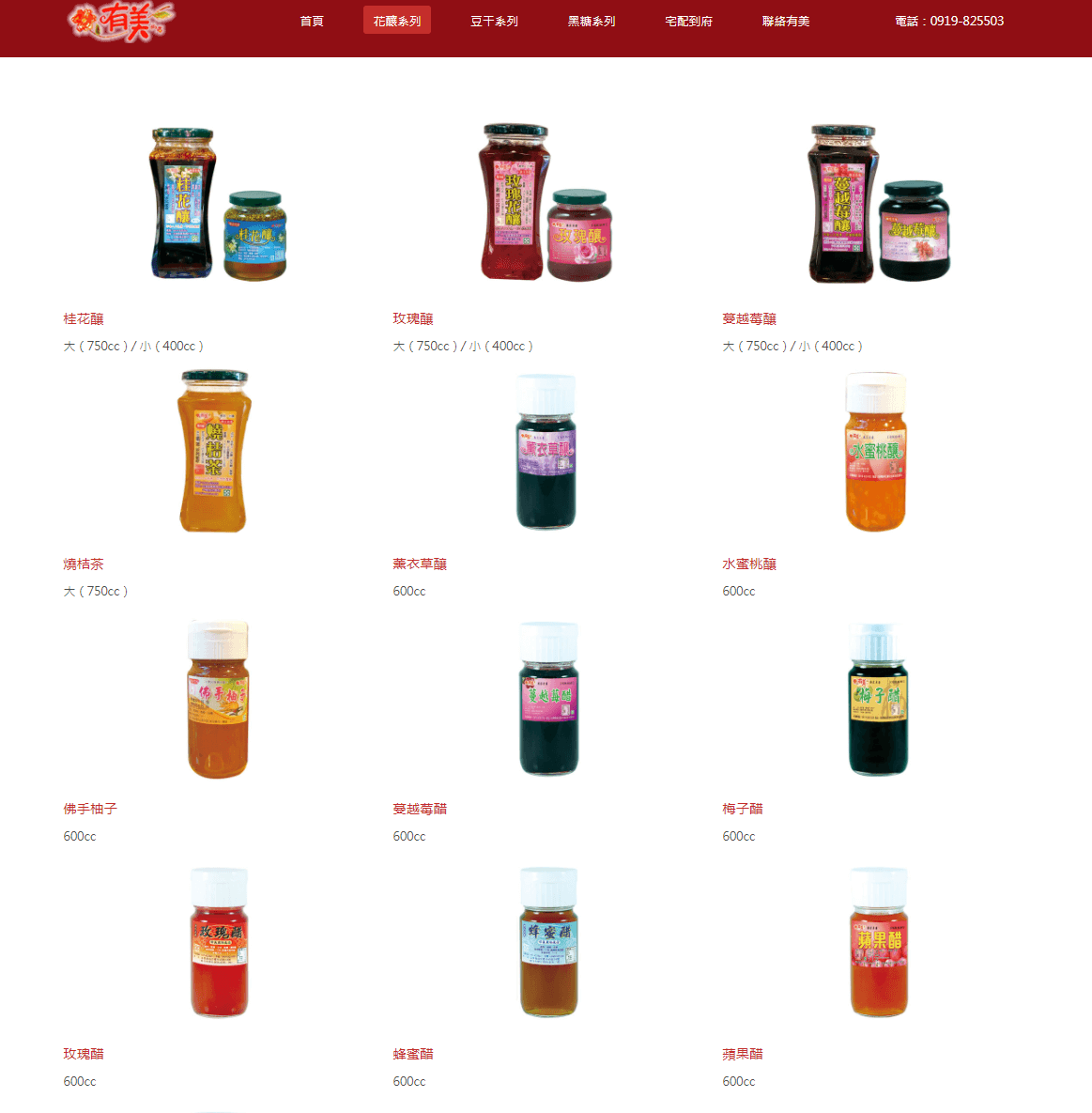
<p><em>Flower wine series</em></p>
<p>The flower stuffed fruit has a sweet taste of acetic acid</p>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="sinlge-skill wow fadeInDown" data-wow-duration="1000ms" data-wow-delay="600ms">
<div class="html-skill">
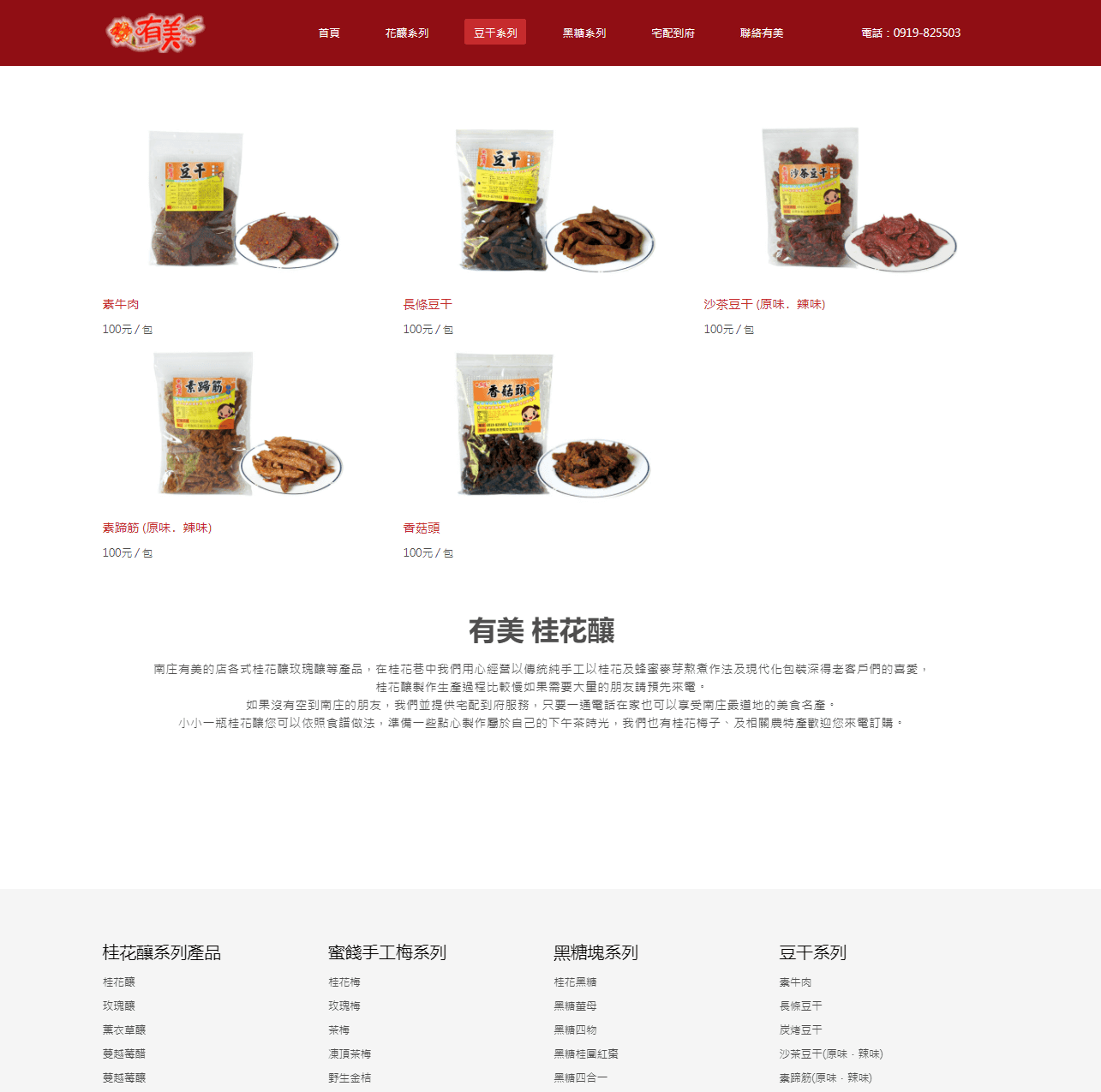
<p><em>Dried bean series</em></p>
<p>A bag in hand, endless aftertaste</p>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="sinlge-skill wow fadeInDown" data-wow-duration="1000ms" data-wow-delay="900ms">
<div class="css-skill">
<p><em>Candied fruit series</em></p>
<p>Salty, sour and sweet are loved by everyone</p>
</div>
</div>
</div>
<div class="col-sm-3">
<div class="sinlge-skill wow fadeInDown" data-wow-duration="1000ms" data-wow-delay="1200ms">
<div class="wp-skill">
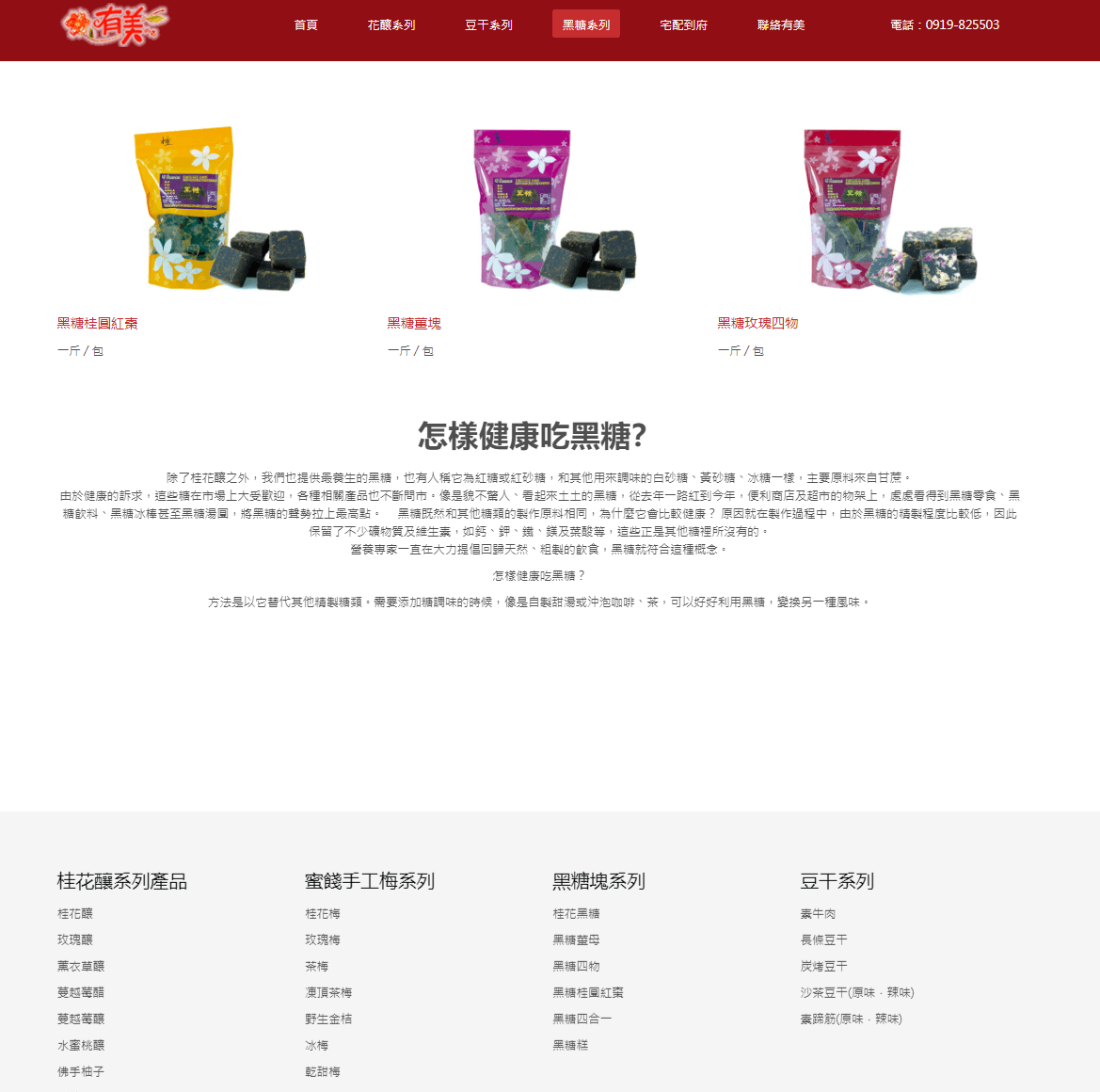
<p><em>Black sugar series</em></p>
<p>Various flavors of health food</p>
</div>
</div>
</div>
</div>
</div><!--/.our-skill-->
<!-- our-team --><!--section-->
</div><!--/.container-->
</section><!--/about-us-->
<section id="bottom">
<div class="container wow fadeInDown" data-wow-duration="1000ms" data-wow-delay="600ms">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="widget">
<h3>Osmanthus wine series products</h3>
<ul>
<li>Osmanthus wine</li>
<li>Rose wine</li>
<li>Lavender brew</li>
<li>Cranberry vinegar</li>
<li>Cranberry wine</li>
<li>Peach wine</li>
<li>Bergamot grapefruit</li>
<li>Burn orange tea</li>
<li>Osmanthus vinegar</li>
<li>Rose vinegar</li>
<li>Apple vinegar</li>
<li>Plum vinegar</li>
<li>Honey vinegar</li>
<li>Peach vinegar</li>
</ul>
</div>
</div><!--/.col-md-3-->
<div class="col-md-3 col-sm-6">
<div class="widget">
<h3>Candied plum series</h3>
<ul>
<li>Osmanthus fragrans</li>
<li>Rose plum</li>
<li>Tea plum</li>
<li>Frozen tea plum</li>
<li>Wild kumquat</li>
<li>Ice plum</li>
<li>Dried sweet plum</li>
</ul>
</div>
</div><!--/.col-md-3-->
<div class="col-md-3 col-sm-6">
<div class="widget">
<h3>Black sugar block series</h3>
<ul>
<li>Osmanthus black sugar</li>
<li>Black sugar ginger mother</li>
<li>Black sugar four things</li>
<li>Black sugar longan red jujube</li>
<li>Black sugar four in one</li>
<li>Brown sugar cake</li>
</ul>
</div>
</div><!--/.col-md-3-->
<div class="col-md-3 col-sm-6">
<div class="widget">
<h3>Dried bean series</h3>
<ul>
<li>Vegetarian beef</li>
<li>Long bean curd</li>
<li>Charcoal roasted dried beans</li>
<li>Dried bean curd(Original flavor.Spicy)</li>
<li>Plain hoof tendon(Original flavor.Spicy)</li>
</ul>
</div>
</div><!--/.col-md-3-->
</div>
</div>
</section><!--/#bottom-->
<footer id="footer" class="midnight-blue">
<div class="container">
<div class="row">
<div class="col-sm-6">
© 2015 <a target="_blank" href="http://Www.uma. TW / "title =" Osmanthus fragrans wine "> Nanzhuang Youmei osmanthus wine (353 in Osmanthus lane, Nanzhuang old street, Wenhua Road, Nanzhuang Township, Miaoli County) Tel: 0919-825503</a>
</div>
<div class="col-sm-6">
<ul class="pull-right">
<li><a href="flower.html">Flower wine series</a></li>
<li><a href="dok.html">Dried bean series</a></li>
<li><a href="sugar.html">Black sugar series</a></li>
<li><a href="farm.html">Agricultural products</a></li>
<li><a href="buy.html">House to house</a></li>
</ul>
</div>
</div>
</div>
</footer><!--/#footer-->
<!--/footer-->
<script src="js/jquery.js"></script>
<script type="text/javascript">
$('.carousel').carousel()
</script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.prettyphoto.js"></script>
<script src="js/jquery.isotope.min.js"></script>
<script src="js/main.js"></script>
<script src="js/wow.min.js"></script>
<style>
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
<div class="copyrights">
Collect from <a href="http://Www.cssmoban. COM / "title =" website template "> template house</a>
<a href="https://Www.chazidian. COM / "title =" look up dictionary "> look up dictionary</a>
</div>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!