HTML5 final assignment: dessert milk tea website design - dessert milk tea shop (page 19) HTML5 web design finished product_ Student DW static web design_ Web course design and web page making
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
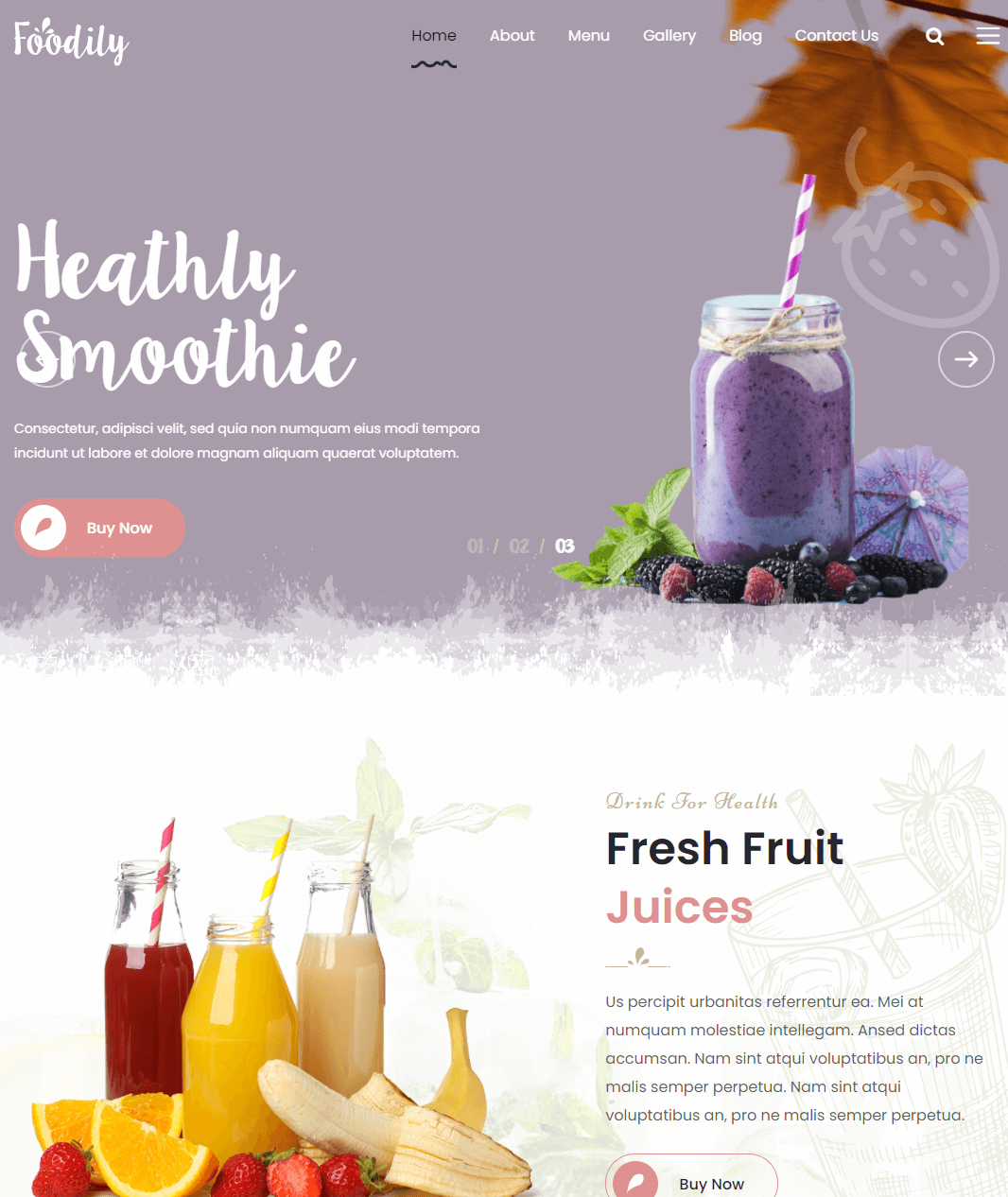
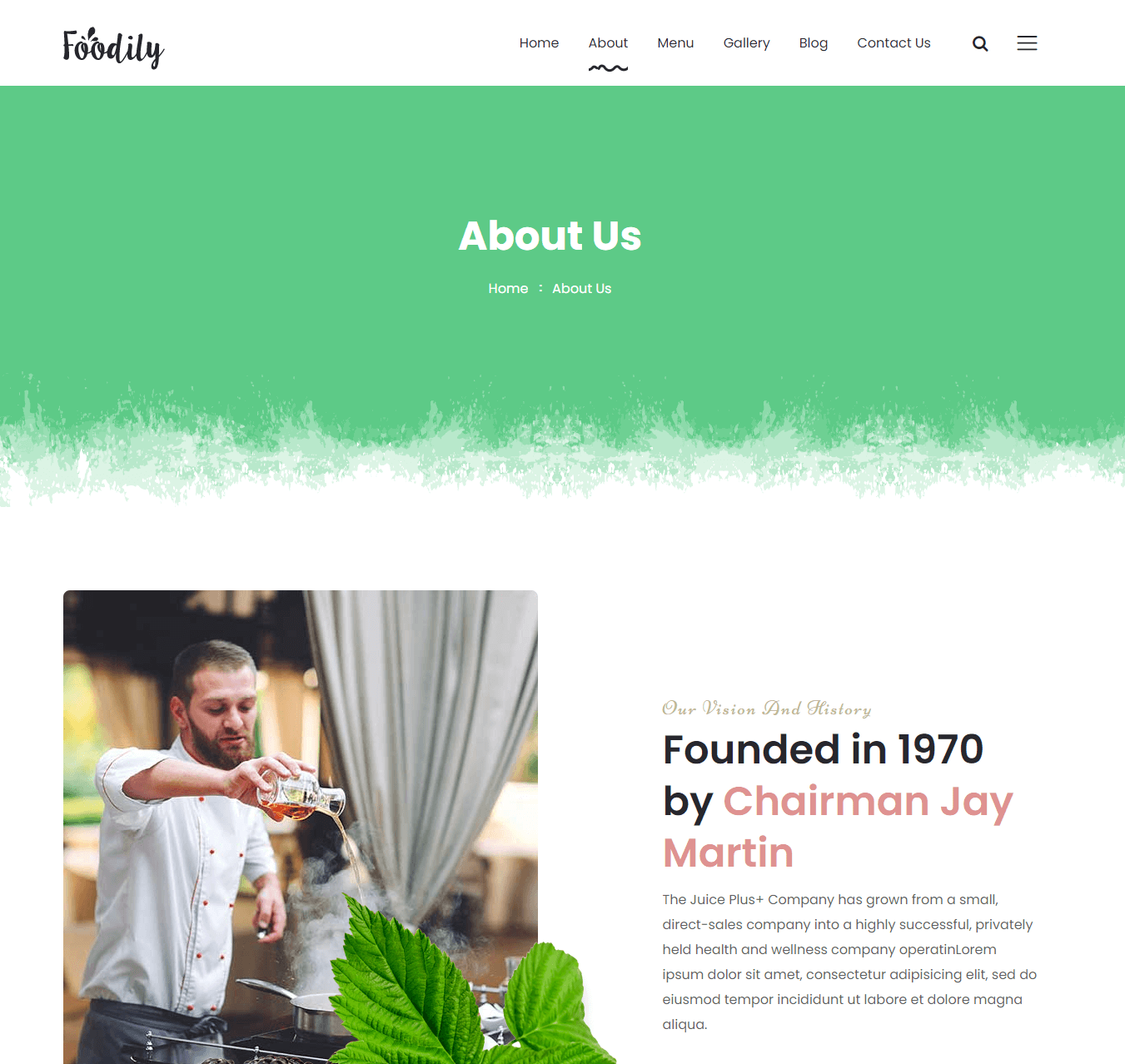
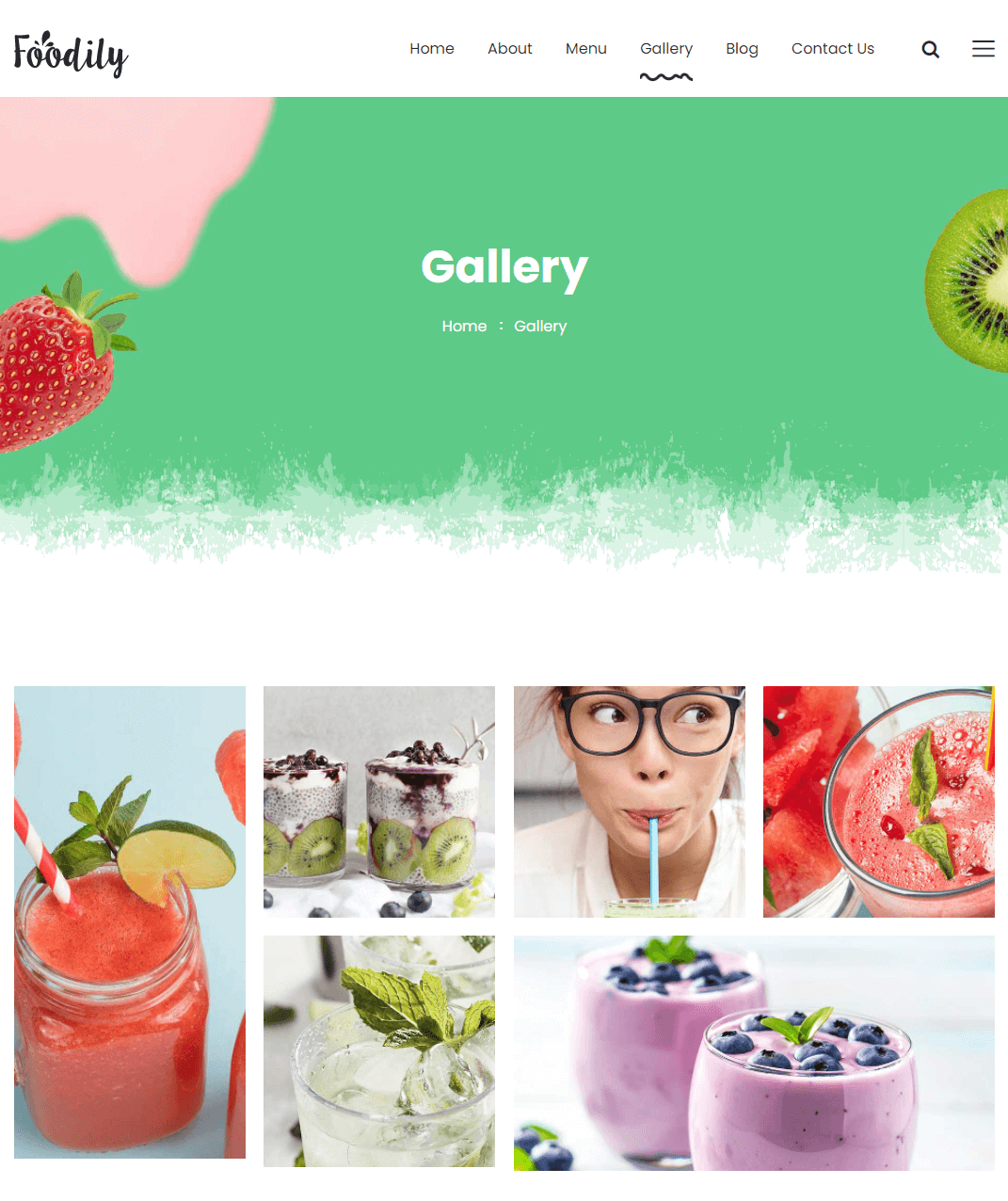
1, Work display






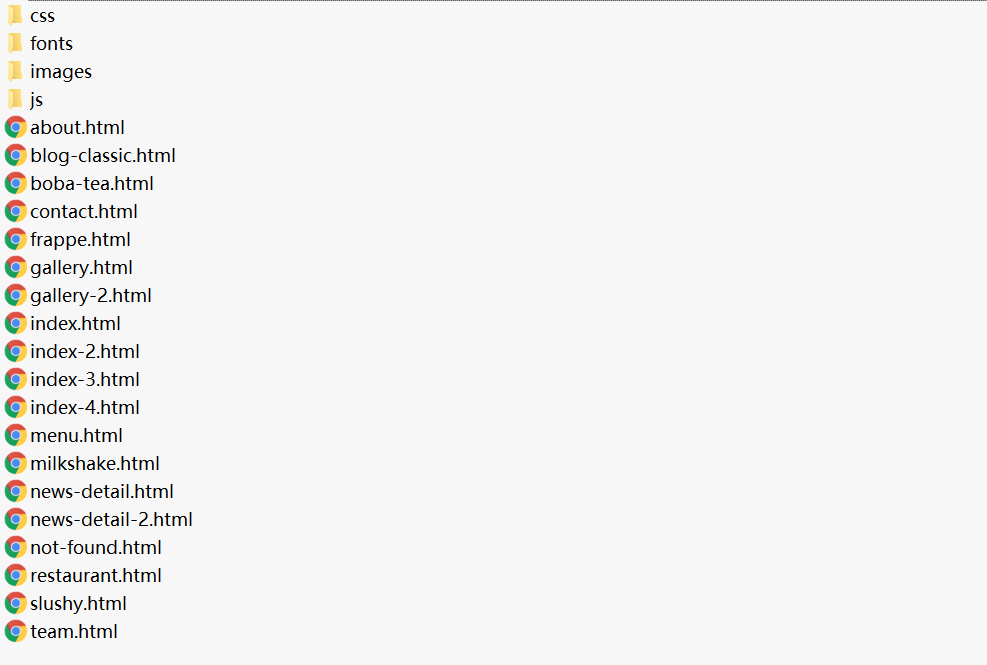
2, File directory

3, Code implementation
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Foodily HTML-5 Template | Homepage 02</title>
<!-- Stylesheets -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<link href="css/responsive.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Niconne&family=Poppins:wght@100;200;300;400;500;600;700;800;900&family=Tangerine:wght@400;700&display=swap" rel="stylesheet">
<link rel="shortcut icon" href="images/favicon.png" type="image/x-icon">
<link rel="icon" href="images/favicon.png" type="image/x-icon">
<!-- Responsive -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script><![endif]-->
<!--[if lt IE 9]><script src="js/respond.js"></script><![endif]-->
</head>
<body class="hidden-bar-wrapper">
<div class="page-wrapper">
<!-- Preloader -->
<div class="preloader"></div>
<!-- Main Header / Header Style Two -->
<header class="main-header header-style-two">
<!-- Header Upper -->
<div class="header-upper">
<ul class="social-list">
<li><a href="#"><span class="icon fa fa-facebook"></span></a></li>
<li><a href="#"><span class="icon fa fa-twitter"></span></a></li>
<li><a href="#"><span class="icon fa fa-instagram"></span></a></li>
</ul>
<div class="auto-container">
<div class="clearfix">
<div class="pull-left logo-box">
<div class="logo"><a href="index.html"><img src="images/logo.png" alt="" title=""></a></div>
</div>
<div class="nav-outer clearfix">
<!-- Mobile Navigation Toggler -->
<div class="mobile-nav-toggler"><span class="icon flaticon-menu"></span></div>
<!-- Main Menu -->
<nav class="main-menu navbar-expand-md">
<div class="navbar-header">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse scroll-nav show collapse clearfix" id="navbarSupportedContent">
<ul class="navigation left-nav clearfix">
<li class="current dropdown"><a href="#home">Home</a></li>
<li><a href="#specials">Specials</a></li>
<li><a href="#location">Locations</a></li>
<li><a href="#menu">Menu</a></li>
</ul>
<ul class="navigation right-nav clearfix">
<li><a href="#about">About</a></li>
<li><a href="#gallery">Gallery</a></li>
<li><a href="#contact">Contact us</a></li>
</ul>
</div>
</nav>
</div>
</div>
</div>
</div>
<!-- End Header Upper -->
<!-- Mobile Menu -->
<div class="mobile-menu">
<div class="menu-backdrop"></div>
<div class="close-btn"><span class="icon flaticon-multiply"></span></div>
<nav class="menu-box">
<div class="nav-logo"><a href="index.html"><img src="images/logo-2.png" alt="" title=""></a></div>
<div class="menu-outer"><!--Here Menu Will Come Automatically Via Javascript / Same Menu as in Header--></div>
</nav>
</div><!-- End Mobile Menu -->
</header>
<!-- End Main Header -->
<!-- Sidebar Cart Item -->
<div class="xs-sidebar-group info-group">
<div class="xs-overlay xs-bg-black"></div>
<div class="xs-sidebar-widget">
<div class="sidebar-widget-container">
<div class="widget-heading">
<a href="#" class="close-side-widget">
X
</a>
</div>
<div class="sidebar-textwidget">
<!-- Sidebar Info Content -->
<div class="sidebar-info-contents">
<div class="content-inner">
<div class="logo">
<a href="index.html"><img src="images/logo.png" alt="" /></a>
</div>
<div class="content-box">
<h2>About Us</h2>
<p class="text">The argument in favor of using filler text goes something like this: If you use real content in the Consulting Process, anytime you reach a review point you'll end up reviewing and negotiating the content itself and not the design.</p>
<a href="contact.html" class="theme-btn btn-style-one clearfix"><span class="icon"></span>Consultation</a>
</div>
<div class="contact-info">
<h2>Contact Info</h2>
<ul class="list-style-one">
<li><span class="icon fa fa-location-arrow"></span>Chicago 12, Melborne City, USA</li>
<li><span class="icon fa fa-phone"></span>(111) 111-111-1111</li>
<li><span class="icon fa fa-envelope"></span>foodily@gmail.com</li>
<li><span class="icon fa fa-clock-o"></span>Week Days: 09.00 to 18.00 Sunday: Closed</li>
</ul>
</div>
<!-- Social Box -->
<ul class="social-box">
<li class="facebook"><a href="#" class="fa fa-facebook-f"></a></li>
<li class="twitter"><a href="#" class="fa fa-twitter"></a></li>
<li class="linkedin"><a href="#" class="fa fa-linkedin"></a></li>
<li class="instagram"><a href="#" class="fa fa-instagram"></a></li>
<li class="youtube"><a href="#" class="fa fa-youtube"></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="auto-container">
<div class="copyright">© 2021 <a href="index.html">foodily</a> All Rights Reserved.</div>
</div>
</div>
</footer>
</div>
<!--End pagewrapper-->
<!-- Search Popup -->
<div class="search-popup">
<button class="close-search style-two"><span class="flaticon-multiply"></span></button>
<button class="close-search"><span class="flaticon-up-arrow-1"></span></button>
<form method="post" action="blog.html">
<div class="form-group">
<input type="search" name="search-field" value="" placeholder="Search Here" required="">
<button type="submit"><i class="fa fa-search"></i></button>
</div>
</form>
</div>
<!-- End Header Search -->
<!--Scroll to top-->
<div class="scroll-to-top scroll-to-target" data-target="html"><span class="fa fa-arrow-up"></span></div>
<script src="js/jquery.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.fancybox.js"></script>
<script src="js/appear.js"></script>
<script src="js/parallax.min.js"></script>
<script src="js/tilt.jquery.min.js"></script>
<script src="js/jquery.paroller.min.js"></script>
<script src="js/owl.js"></script>
<script src="js/wow.js"></script>
<script src="js/pagenav.js"></script>
<script src="js/validate.js"></script>
<script src="js/isotope.js"></script>
<script src="js/nav-tool.js"></script>
<script src="js/jquery-ui.js"></script>
<script src="js/script.js"></script>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!