At a certain time, we should also summarize. Four years ago, we did a lot of UI work. At present, we have a lot of contact with development work. In fact, we don't ask people for the landing of the project. We unconsciously learned something and did something in our spare time.
There are countless React UI toolkits and libraries today. Facing so many choices and new project challenges, what should I do next? Whether to learn a new framework, build a wheel by myself, or dig some tools. In short, I need a thought in order to better face more technical needs and innovations in the future. After all, the framework is just a framework. It's wrong to talk about its purpose regardless of the scene. I should think about how to plan the future and the work of this open source tool from the aspects of personal growth, project needs, language basic skills training, etc. That's why in this busy time of the year, I still take time to learn some front-end or back-end technologies, which are so important. However, first I will consider whether some frameworks are suitable for adoption. In addition, I pay special attention to the impact of COVID-19's pandemic from 2021 to 2022 on the development of the industry.
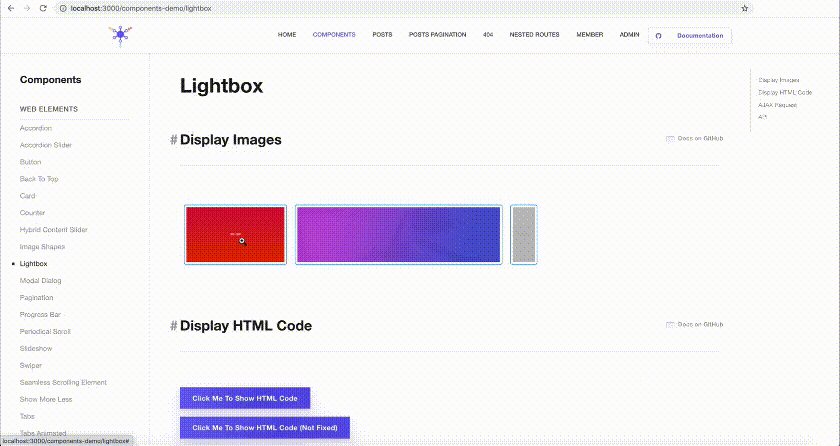
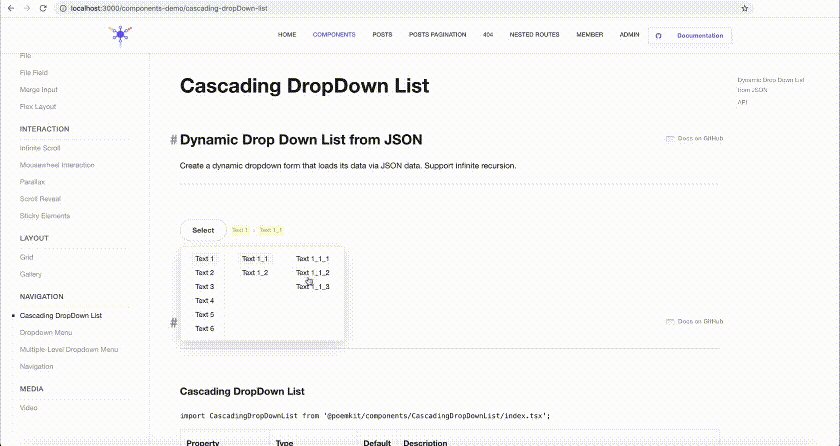
Here is a preview of this gadget:

Github resources: https://github.com/xizon/poemkit
PoemKit can work and deploy to ECS directly through commands, but it still needs to write real code behind it. These toolkits, as UI components and logic modules, can be combined into a real application prototype. It still needs programming capabilities to make them work in real demand.
An interesting aspect of this project is the strong custom feature of webpack. If you want to quickly use it for output, you can also directly import ant components and other third-party component libraries. In order to further improve the model, PoemKit provides more than 50 built-in UI components for building modern Web applications.
Let's talk about my idea first.
In order to adapt to some large website platforms and software projects, I considered some React frameworks, such as Nextjs, but finally I decided to give it up temporarily (only temporarily, and it may be directly adopted for some projects in the future). I want to let the website architecture be freely controlled, such as the functionality and scalability of webpack scaffold. On the one hand, building a webpack scaffold from scratch also allows me to deeply learn all aspects of knowledge, let me systematically understand the architecture principle and implementation method of React website, and precipitate it into an open-source toolbox, which can provide necessary support and reference for my project in the future.
For data transmission, I will give priority to using Redux as the cross component state manager. In the future, I will also use some portable toolkits according to the needs of the project. I use TypeScript to write all UI components. On the one hand, the component library is systematic and convenient for management. On the other hand, they will not conflict with the logical blocks of the whole React website. It can also directly import other UI component libraries, such as Ant Design. At the same time, the toolkit needs built-in custom React components to facilitate integration and improve the developer experience.
For making a website with completely separated front and back ends, I also need to consider responsive and some cool interaction effects. For complex animation, I use GSAP plug-in, and make the whole website compatible with Bootstrap and common icon library to provide more friendly style support. It does not conflict with the built-in styles and scripts, which is my consideration of the complexity of project interaction.
Finally, I need to consider the problem of SEO, and I will further solve it. For example, let the whole React website support customized meta tags and title s. As for performance, communication between components, mounting and unloading, we have done script optimization by strictly referring to relevant official documents.
Of course, for a learner, my code and script are not very high-end and excellent, but the whole open source product has given me a lot of learning and improvement in my thinking and overall technology, and also gave me a lot of choices for new projects in the future. I hope it can bring you some uses, and thank you very much for reading my words patiently.
Next, I need to give him a good name because I like WordPress. WordPress has a proverb: Code is Poetry. It says that code is as beautiful as poetry. Making this toolkit, I also strive to make a more poetic and wonderful website, so PoemKit even came like this.

demonstration
Online demonstration https://uiux.cc/poemkit
Server side operation http://localhost:3000
introduce
- Basic environment: TypeScript 4.x.x + Babel 7.x.x + Webpack 5.x.x
- It provides a variety of preset UI components such as structured layout objects and UI controls
- Accessible URL s, SEO optimization, and use React Helmet to make your site search engine friendly
- It integrates development, debugging, packaging and deployment
- It is not a JavaScript framework
- There is no jQuery and no tool library is bound
- Support server-side rendering (SSR)
- Component separation, you can import any third-party UI component into the project (such as Ant Design)
- Use Sass/SCSS to set the style of React components
- Automatically bundle and generate independent core CSS and JS files
- Support automatic deployment to the server through pm2
- ✂️ Plug in extension: the default component demonstrates the import of commonly used third-party plug-ins such as bootstrap 4 grid system, GSAP animation library, FontAwesome Icon Library and 3D engine, so as to quickly expand your website (you can configure the imported libraries or plug-ins as needed)
- ✂️ Configurable scaffold: package dist file independently (you can modify webpack.config.js to use memory mount)
Basic developer operations:
- Configure the Node.js environment of your computer. Node 14 + version is recommended. The test environment is v14.16.0
- After downloading resources, enter the poemkit directory and run relevant commands for development or deployment.
- When you need to configure the basic information and structure of scaffold and website, you can edit the package.json file.
- The project files are packaged and generated into. / dist / * and. / public/*.html
Command usage:
Step 1. Download project
$ sudo npm install poemkit
Or clone the project:
$ git clone git://github.com/xizon/poemkit.git
Step 2. Use the command to enter the poemkit / directory and change {your_directory} to your directory path
$ cd /{your_directory}/poemkitStep 3. Install required dependencies
$ sudo npm install
Step 4. Common commands:
Debug the application, which can be used to check the TypeScript type files separately without compiling, so as to improve the development efficiency and focus on the writing of the overall code.
$ npm run check
Package and generate CSS, JS and HTML files
$ npm run build
Run the following command for local testing and code checking (only Express server). Use Ctrl + C to exit the terminal
$ npm run dev
Step 5. Visit the following website in the browser for quick debugging:
http://localhost:3000
It is recommended to recompile and package the new code before debugging.
Step 6 (optional). Start Reactjs application with PM2 (only valid when using Node v13.9.0 or later).
6.1) install Node and NPM
$ curl -sL https://rpm.nodesource.com/setup_14.x | sudo bash - $ sudo yum install nodejs $ node --version #v14.16.1 $ npm --version #6.14.12 $ which node babel-node #check the location of node and babel-node
6.2) global installation PM2
$ sudo npm install pm2@latest -g
6.3) global installation Babel
$ sudo npm install -g babel-cli $ sudo npm install -g @babel/core @babel/cli @babel/preset-env
6.4) global installation of TypeScript and TS node
$ sudo npm install -g typescript ts-node
6.5) installing TypeScript dependency using PM2
$ sudo pm2 install typescript
6.6) PM2 common commands:
#Enter the 'poemkit /' directory first
$ cd /{your_directory}/poemkit
#Running applications with pm2
$ pm2 start ecosystem.config.js
#Other commands
$ pm2 restart ecosystem.config.js
$ pm2 stop ecosystem.config.js
$ pm2 delete ecosystem.config.js
$ pm2 list
$ pm2 logs6.7) use the domain name to access your React application.
You need to deploy React App on Apache or Nginx Web server. Refer to the network for a tutorial on setting up agents.
Step 7 (optional). Unit test
$ npm run test
Step 8 (optional). Deploy to server
$ npm run deploy
Undo existing deployment:
$ npm run destroy
⚙️ reminder:
a) ERROR: npm update check failed.
If the above error occurs, it indicates the environment or permission problem of nodejs. You can use the following command to solve it. Pay attention to replace {username} with the name in your own device.
$ sudo chown -R $USER:$(id -gn $USER) /Users/{username}/.configb) ERROR: Node sass version 6.x.x is not compatible with ^ 4.x.x.
If the above error occurs, please modify the version of node sass:
$ npm install node-sass@4.14.1
c) If upgrading the Node version, execute the following code:
$ sudo npm install $ sudo npm rebuild node-sass
⚙️ Configure modules and aliases:
You can create an alias for import or require by modifying the resolve attribute of webpack.config.js to ensure that module introduction becomes easier
webpack.config.js :
...
const alias = {
pathConfig : './src/config',
pathComponents : './src/client/components',
pathRouter : './src/client/router',
pathHelpers : './src/client/helpers',
pathServices : './src/client/services',
pathReducers : './src/client/reducers',
pathPages : './src/client/views/_pages',
pathActions : './src/client/actions',
pathServer : './src/server',
pathStore : './src/store'
};
...
resolve: {
extensions: ['.js', '.es6', '.vue', '.jsx', '.ts', '.tsx' ],
alias: {
// Both 'babel.config.js' and' tsconfig.json 'files need to be configured
'@poemkit/config': path.resolve(__dirname, alias.pathConfig ),
'@poemkit/components': path.resolve(__dirname, alias.pathComponents ),
'@poemkit/router': path.resolve(__dirname, alias.pathRouter ),
'@poemkit/helpers': path.resolve(__dirname, alias.pathHelpers ),
'@poemkit/services': path.resolve(__dirname, alias.pathServices ),
'@poemkit/reducers': path.resolve(__dirname, alias.pathReducers ),
'@poemkit/pages': path.resolve(__dirname, alias.pathPages ),
'@poemkit/actions': path.resolve(__dirname, alias.pathActions ),
'@poemkit/server': path.resolve(__dirname, alias.pathServer ),
'@poemkit/store': path.resolve(__dirname, alias.pathStore ),
}
},
...babel.config.js :
...
"plugins": [
["module-resolver", {
"root": ["./src"],
"alias": {
"@poemkit/config": "./src/config",
"@poemkit/components": "./src/client/components",
"@poemkit/router": "./src/client/router",
"@poemkit/helpers": "./src/client/helpers",
"@poemkit/services": "./src/client/services",
"@poemkit/reducers": "./src/client/reducers",
"@poemkit/pages": "./src/client/views/_pages",
"@poemkit/actions": "./src/client/actions",
"@poemkit/server": "./src/server",
"@poemkit/store": "./src/store"
}
}]
]
...tsconfig.json :
{
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"@poemkit/config/*": ["config/*"],
"@poemkit/components/*": ["client/components/*"],
"@poemkit/router/*": ["client/router/*"],
"@poemkit/helpers/*": ["client/helpers/*"],
"@poemkit/services/*": ["client/services/*"],
"@poemkit/reducers/*": ["client/reducers/*"],
"@poemkit/pages/*": ["client/views/_pages/*"],
"@poemkit/actions/*": ["client/actions/*"],
"@poemkit/server/*": ["server/*"],
"@poemkit/store/*": ["store/*"]
}
}
}package.json :
{
"jest": {
"testEnvironment": "jsdom",
"moduleNameMapper": {
"\\.(css|less|scss|sass)$": "identity-obj-proxy",
"^@poemkit/config/(.*)": "<rootDir>/src/config/$1",
"^@poemkit/components/(.*)": "<rootDir>/src/client/components/$1",
"^@poemkit/router/(.*)": "<rootDir>/src/client/router/$1",
"^@poemkit/helpers/(.*)": "<rootDir>/src/client/helpers/$1",
"^@poemkit/services/(.*)": "<rootDir>/src/client/services/$1",
"^@poemkit/reducers/(.*)": "<rootDir>/src/client/reducers/$1",
"^@poemkit/pages/(.*)": "<rootDir>/src/client/views/_pages/$1",
"^@poemkit/actions/(.*)": "<rootDir>/src/client/actions/$1",
"^@poemkit/server/(.*)": "<rootDir>/src/server/$1",
"^@poemkit/store/(.*)": "<rootDir>/src/store/$1"
},
"transform": {
"^.+\\.(js|jsx)$": "babel-jest",
"^.+\\.(ts|tsx)?$": "ts-jest"
}
}
}⚙️ Library related configuration:
You can modify the output attribute of webpack.config.js to indicate how and where to output your bundle, asset and any other content you package or load using webpack
...
const globs = {
port : 8080,
examples : 'public',
build : 'src/client',
dist : 'dist'
};
...
output: {
path: path.resolve(__dirname, './' + globs.dist + '/js' ),
filename: '[name].js'
},
...⚙️ Site configuration:
Modify the package.json file:
{
"author": "UIUX Lab",
"name": "poemkit",
"email": "uiuxlab@gmail.com",
"version": "1.0.0",
"projectName": "PoemKit",
"createdInfo": "UIUX Lab (https://uiux.cc)",
"projectURL": "https://uiux.cc",
"description": "React Toolkit for Building a Full Website",
...
}⚙️ Routing configuration:
The route configuration also takes into account the main navigation of the website (excluding the nested routes to be configured on the main navigation page). Access the file. / src/client/router/RoutesConfig.js
Some scripts of the router can be modified in the file. / src/client/router/App.js
⚙️ Server side rendering configuration:
Some scripts for server-side rendering and label replacement can be modified in the file. / src/server/renderer.js
⚙️ Set up server proxy:
In order to run both the server and the React application, we need to add the proxy key in package.json. We have set up the server to run on port 3000, so point the agent to localhost:3000.
{
"proxy": "http://localhost:3000",
...
}⚙️ Check type using PropTypes:
$ npm run dev
Use the following JavaScript script to write debugging code and display error and warning messages on the terminal.
import PropTypes from "prop-types";
import React, { Component } from 'react';
export default class YourComponentName extends Component {
public static propTypes = {};
constructor(props) {
super(props);
}
render() { ... }
}
if ( process.env.NODE_ENV === 'development' ) {
YourComponentName.propTypes = {
displayEnable: PropTypes.bool.isRequired,
htmlString: PropTypes.oneOfType([PropTypes.string, PropTypes.object])
}
}⚙️ Custom imported third-party libraries or plug-ins:
Common third-party libraries (icons, animations, 3D engines, etc.) are loaded by default. You can load them on demand or modify the import configuration. The third-party plug-in configuration file is located in. / src/client/components/_plugins /. Third party plug-ins are used with custom components by default. You can also remove them voluntarily.
⚙️ Site root configuration:
Change the root directory of your site so that it can be used when your project is uploaded to another directory. Modify the rootDirectory key of. / src/config/websiteConfig.js.
If the file is in the root directory, you can leave it empty. If it is in another directory, it can be written as "/ blog" (without slash at the end)
{
"rootDirectory": ""
}⚙️ Site URL configuration:
Website address (URL) is usually used for SEO optimization. Modify the key siteUrl of. / src/config/websiteConfig.js. A complete URL is usually named https://domain-name.com (do not add slash and subdirectory name at the end)
{
"siteUrl": ""
}⚙️ Interface API configuration:
Modify the key API of. / src/config/websiteConfig.js as follows:
{
"API": {
"RECEIVE_DEMO_LIST": "https://apiurl1.com",
"RECEIVE_DEMO_LISTDETAIL": "https://apiurl2.com"
}
}directory structure
poemkit/ ├── README.md ├── CHANGELOG.md ├── CONTRIBUTING.md ├── LICENSE ├── ecosystem.config.js ------------------------- # For pm2 deployment ├── babel.config.js ├── webpack.config.js ├── package-lock.json ├── package.json ├── test/ --------------------------- # Unit test script ├── public/ --------------------------- # Auto generated homepage HTML static template │ ├── index.html │ ├── manifest.json │ └── server/ ------------------------------- # PHP script for server testing │ └── assets/ ├── dist/ ------------------------------- # web compiled file for production environment │ ├── css/ │ │ ├── poemkit.css │ │ └── poemkit.min.css │ └── js/ │ │ ├── poemkit.js │ │ └── poemkit.min.js ├── src/ │ ├── client/ │ │ ├── client.js │ │ ├── actions/ │ │ ├── reducers/ │ │ ├── helpers/ │ │ ├── services/ │ │ ├── router/ │ │ ├── components/ ------------------------- # Independent UI components │ │ │ ├── */ │ │ │ ├── _utils/ ----------------------- # Common utilities and style scripts │ │ │ └── _plugins/ --------------------- # Third party plug-ins │ │ ├── views/ ------------------------------ # Website page │ │ │ ├── _pages/ │ │ │ └── _html/ │ └── server/ │ │ ├── app.js │ │ ├── server.js │ │ └── renderer.js │ └── store/ │ │ └── createStore.js │ └── config/ │ │ ├── tmpl-manifest.json ------------------ # Automatically generated 'manifest.json' file template │ │ └── websiteConfig.js -------------------- # Site configuration files (such as root directory) └──
compatibility
| Chrome | Firefox | Edge | IE | Safari | Opera | iOS | Android |
|---|---|---|---|---|---|---|---|
| >= 49 | >= 45 | >=14 | >=11 | >= 9 | >= 30 | >=10 | >=4.4 |
Supported development environment
- Support React 17+
- ReactTypeScript 4.x.x supported+
- ReactBabel 7.x.x supported+
- ReactWebpack 5.x.x supported
These are my thoughts. If you want to discuss something or have more comments on how to improve, please feel free to let me know! thank!