HTML5 final assignment: ancient city tourism website design - Introduction to ancient city scenic spots (34 pages) HTML web page design about ancient city - Introduction to scenic spots
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
Get more source code
PC pays attention to us
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
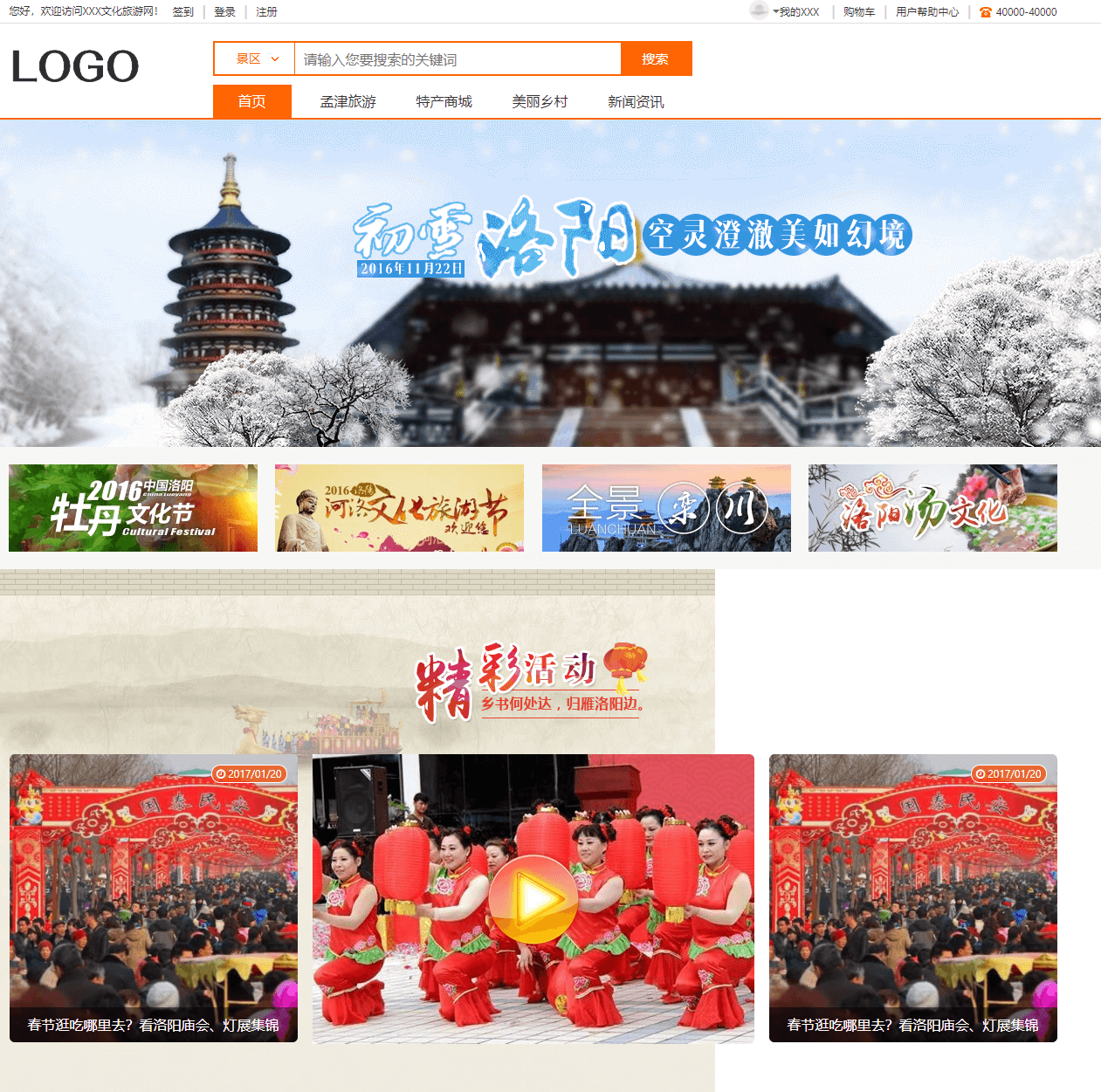
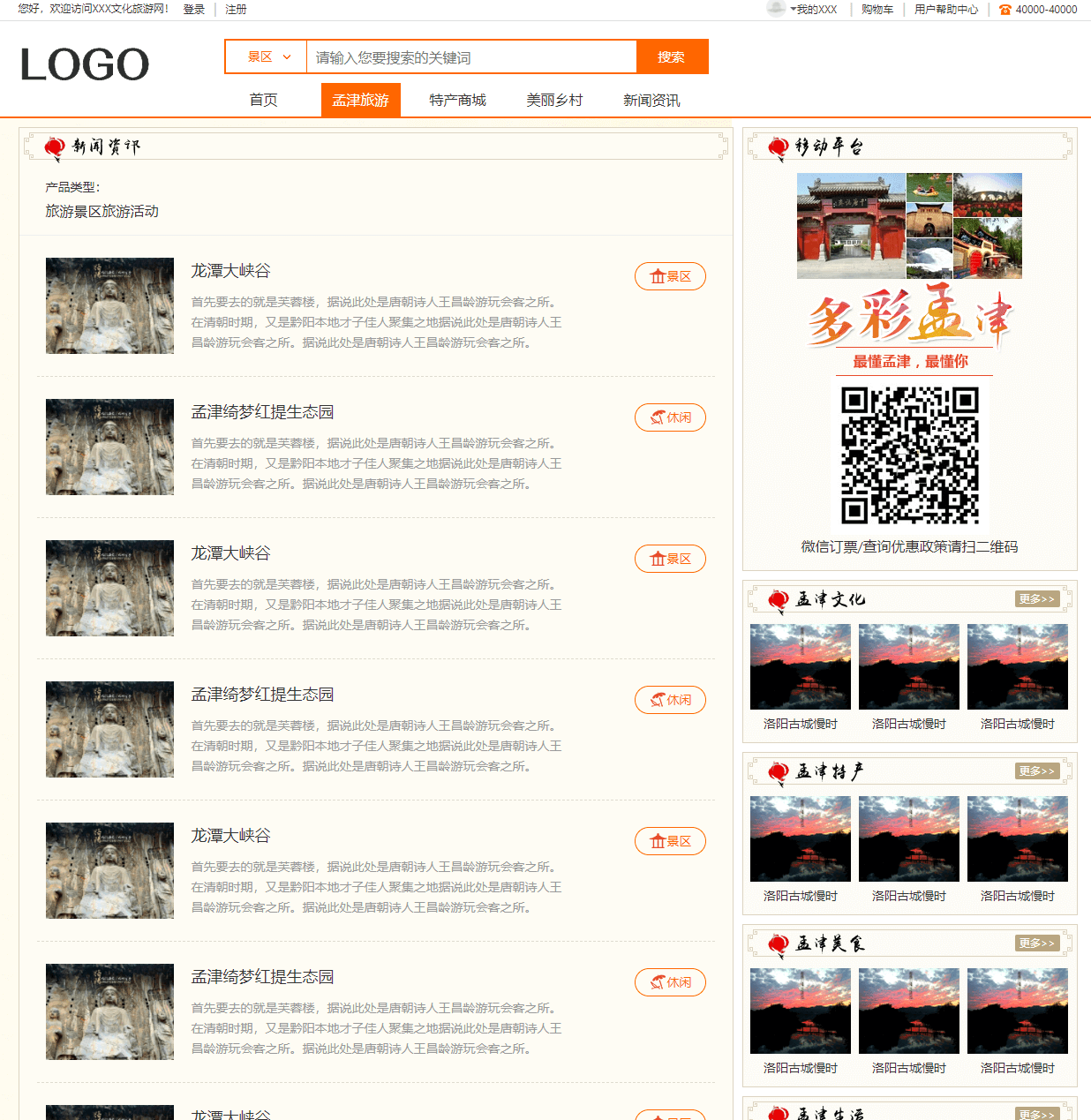
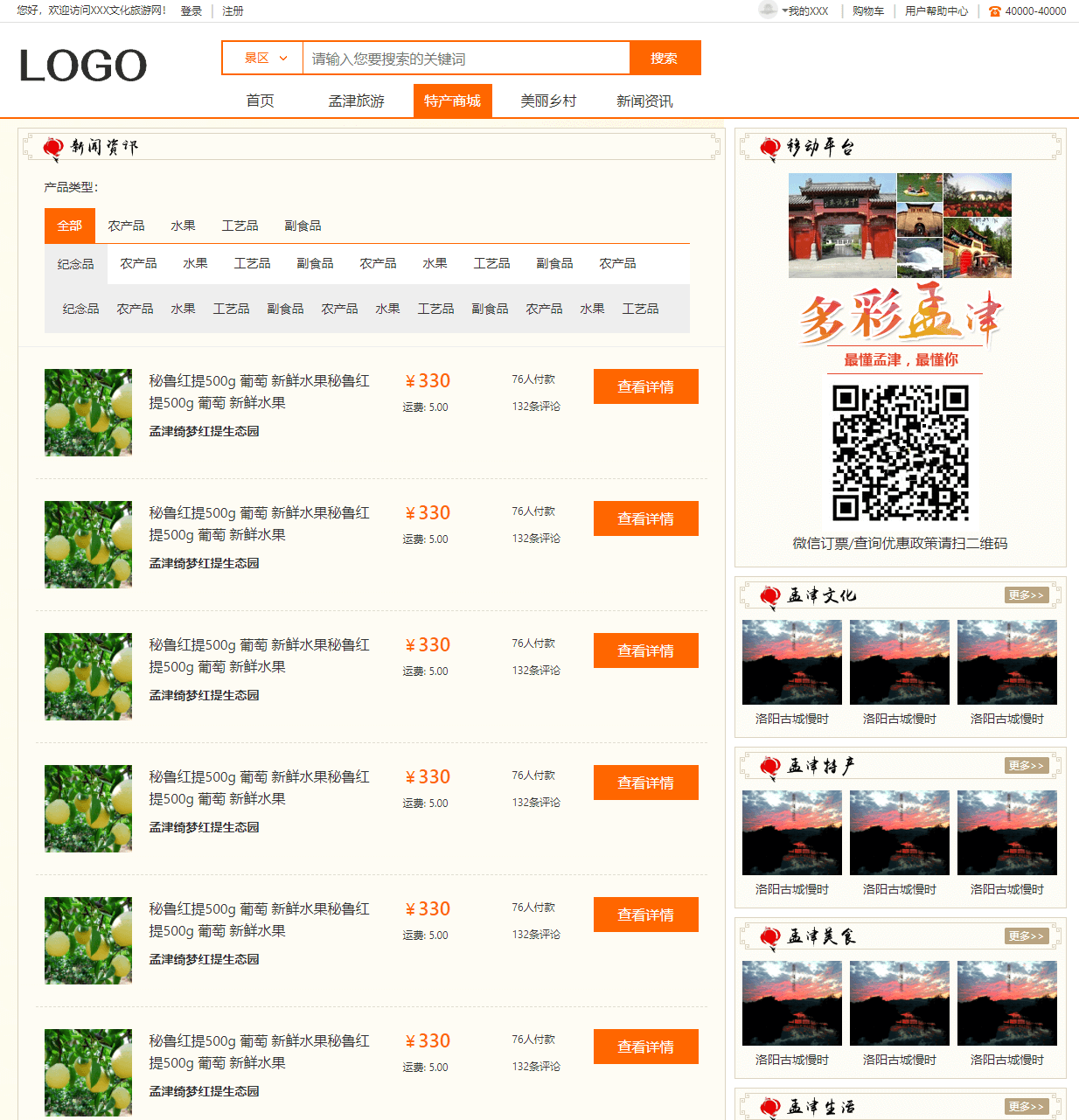
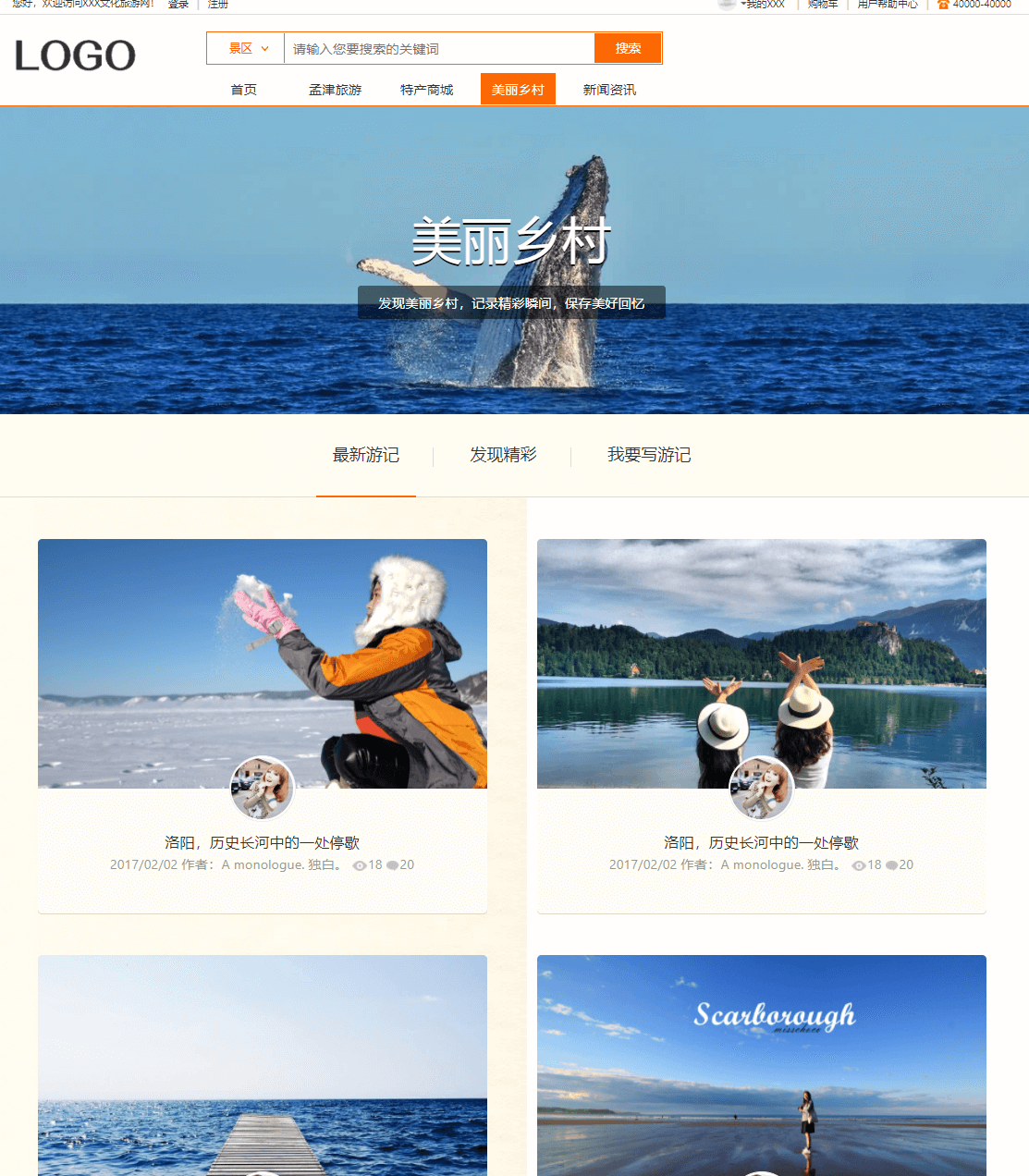
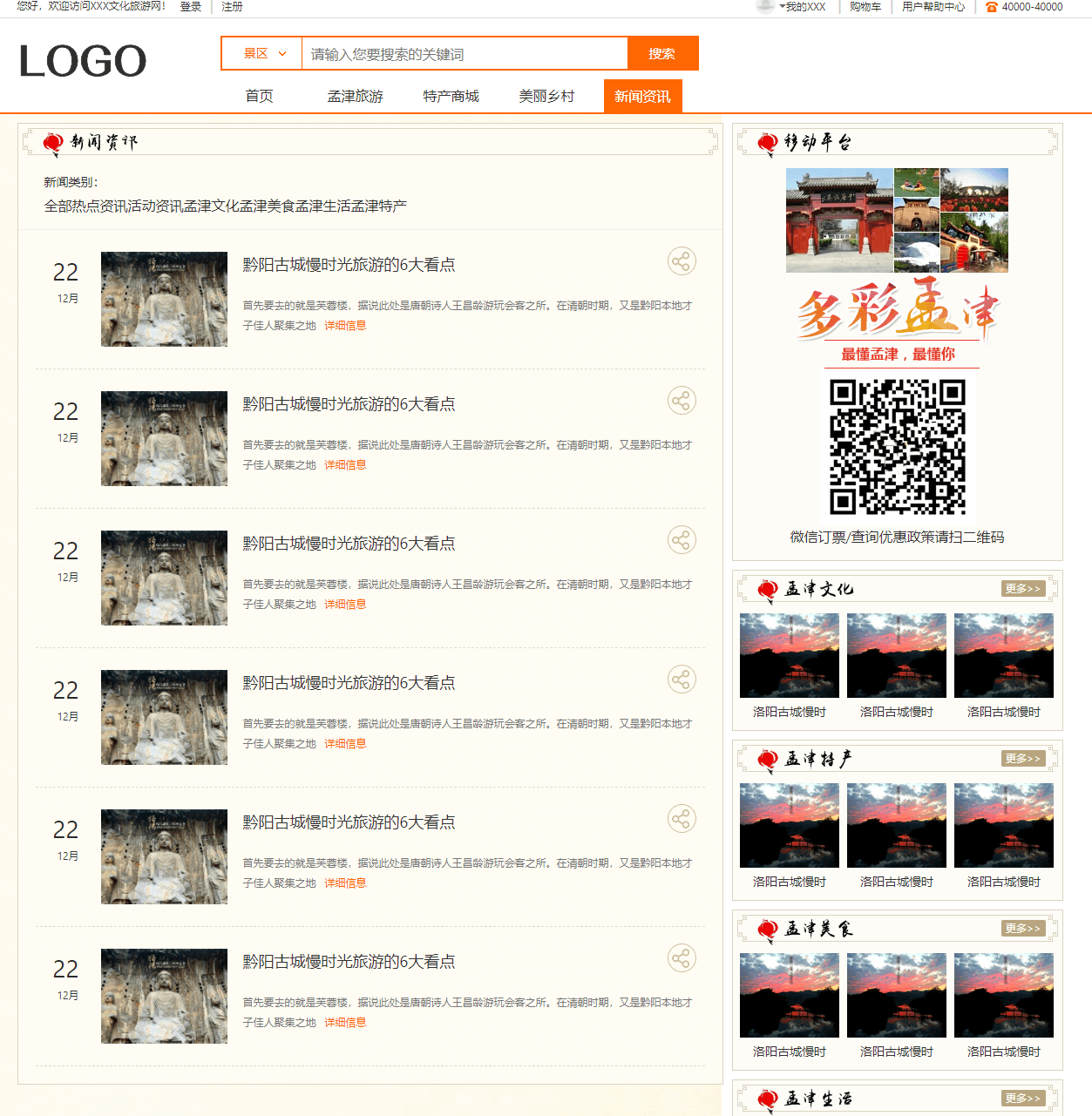
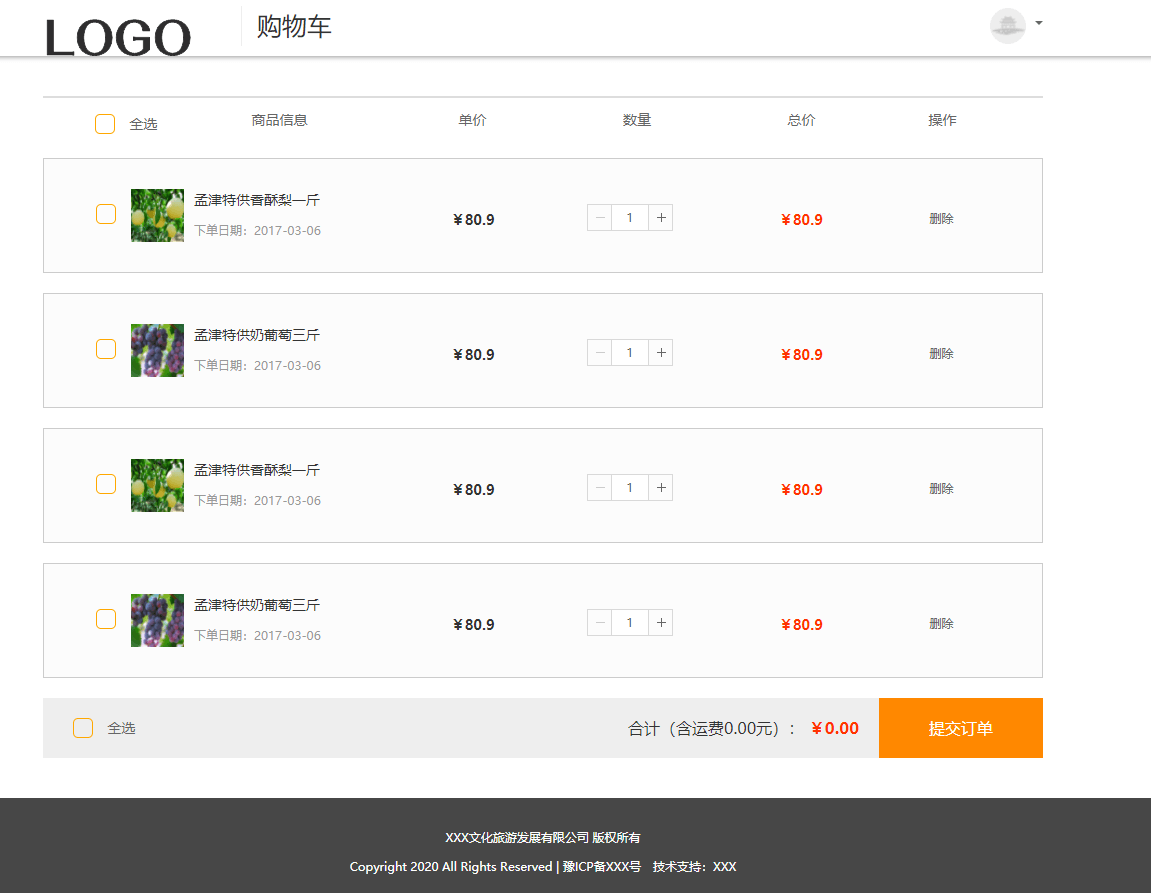
1, Work display






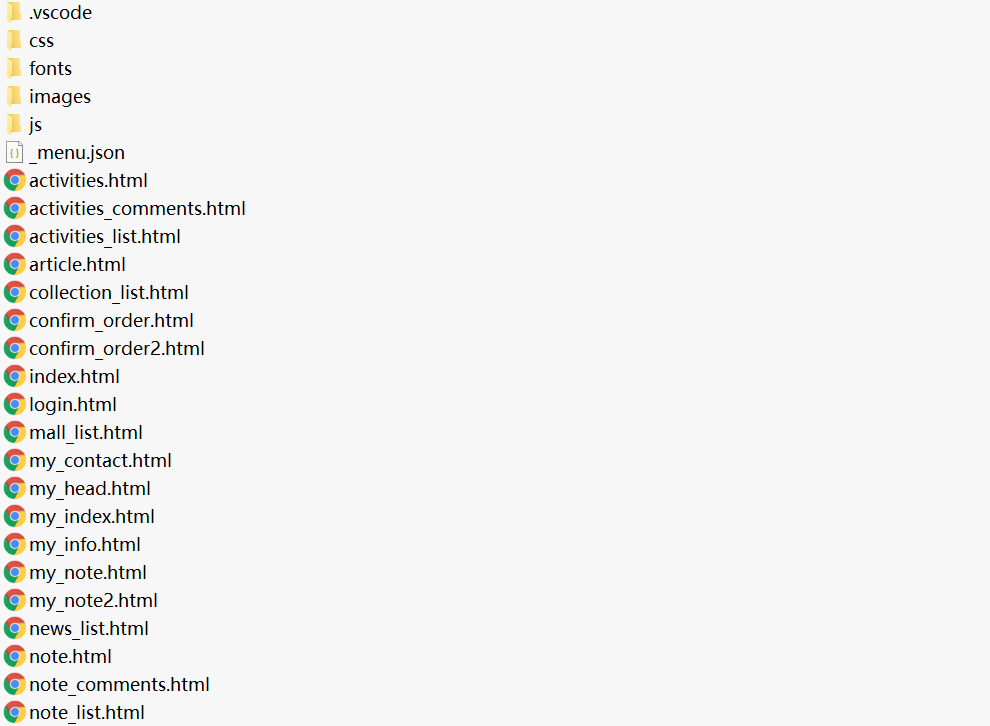
2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>home page</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-------------jquery library-------------->
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<!-------------Amazeui--------------->
<script type="text/javascript" src="js/amazeui.js"></script>
<link rel="stylesheet" type="text/css" href="css/amazeui.css">
<!------------Core style-------------->
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<!-------------------QR code to see the phone------------------->
<div id="phone_rwm">
<img src="images/phone_rwm.png">
<p>Scan QR code with mobile phone<br>Watch mobile terminal</p>
</div>
<!-------------------toolbar------------------->
<div id="toolbar">
<div class="cw1200">
<ul class="fl">
<li class="tb"><p>Hello, welcome to visit XXX Cultural tourism network!</p></li>
<li class="tb"><a href="#" data-am-modal="{target: '#My alert '} "> check in < / a > < span > | < / span ></li>
<li class="tb"><a href="login.html">Sign in</a><span>|</span></li>
<li class="tb"><a href="register.html">register</a></li>
</ul>
<!-------------------Check in pop-up layer------------------->
<div id="sign_layer">
<div class="am-modal am-modal-alert" tabindex="-1" id="my-alert">
<div class="am-modal-dialog">
<div class="win-m">
<p class="p1">Check in succeeded</p>
<p class="p1">get<span class="already-sign">20</span>integral</p>
<p class="p2">You can get points every day</p>
<div class="am-modal-footer">
<span class="am-modal-btn">got it</span>
</div>
</div>
</div>
</div>
</div>
<ul class="fr">
<li class="tb">
<a href="#"> My XXX</a>
<!-------------------user------------------->
<div class="user">
<a class="user-hd" href="#">
<img src="images/user_head_pic.jpg"/><b></b>
<div class="clear"></div>
</a>
<div class="user-bd">
<div class="integral"><img src="images/integral_ico.png"/>Current points 609</div>
<ul class="nav_sort">
<li><a href="my_index.html"><i class="i1"></i>My home page</a></li>
</ul>
</div>
</div>
<div class="hot_news fr">
<div class="title"><img src="images/h_title7.png"/></div>
<div class="con">
<div data-am-widget="slider" class="pic am-slider am-slider-c4" data-am-slider='{"controlNav":false}'>
<ul class="am-slides">
<li>
<a href="article.html">
<img alt="" src="images/n5.jpg"/>
<div class="am-slider-desc">During the golden week of the Spring Festival, Luoyang's tourism is popular</div>
</a>
</li>
<li>
<a href="article.html">
<img alt="" src="images/n5.jpg"/>
<div class="am-slider-desc">During the golden week of the Spring Festival, Luoyang's tourism is popular</div>
</a>
</li>
</ul>
</div>
<div class="list">
<ul>
<li><a title="" href="article.html">On the fifteenth day of the first month, these customs should be understood 02/09</a><span>01/18</span></li>
<li><a title="" href="article.html">On the fifteenth day of the first month, these customs should be understood 02/09</a><span>01/18</span></li>
<li><a title="" href="article.html">On the fifteenth day of the first month, these customs should be understood 02/09</a><span>01/18</span></li>
<li><a title="" href="article.html">On the fifteenth day of the first month, these customs should be understood 02/09</a><span>01/18</span></li>
<li><a title="" href="article.html">On the fifteenth day of the first month, these customs should be understood 02/09</a><span>01/18</span></li>
</ul>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<!-----------------Bottom plate---------------->
<div id="footer">
<div class="cw1200">
<div class="line"><img alt="" src="images/b_line.png"/></div>
<div class="b_logo"><img alt="" src="images/b_logo.png"/></div>
<div class="con">
<p>XXX Copyright Cultural Tourism Development Co., Ltd</p>
<p>Address: XXX Postal Code: 471000 Tel: 0379-60000000 Business Tel.: 0379-6000000</p>
<p>Copyright 2020 All Rights Reserved | Yu ICP prepare XXX number technical support: XXX</p>
</div>
<div class="clear"></div>
</div>
</div>
</body>
</html>
4, Get more source code
PC pays attention to us
5, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!