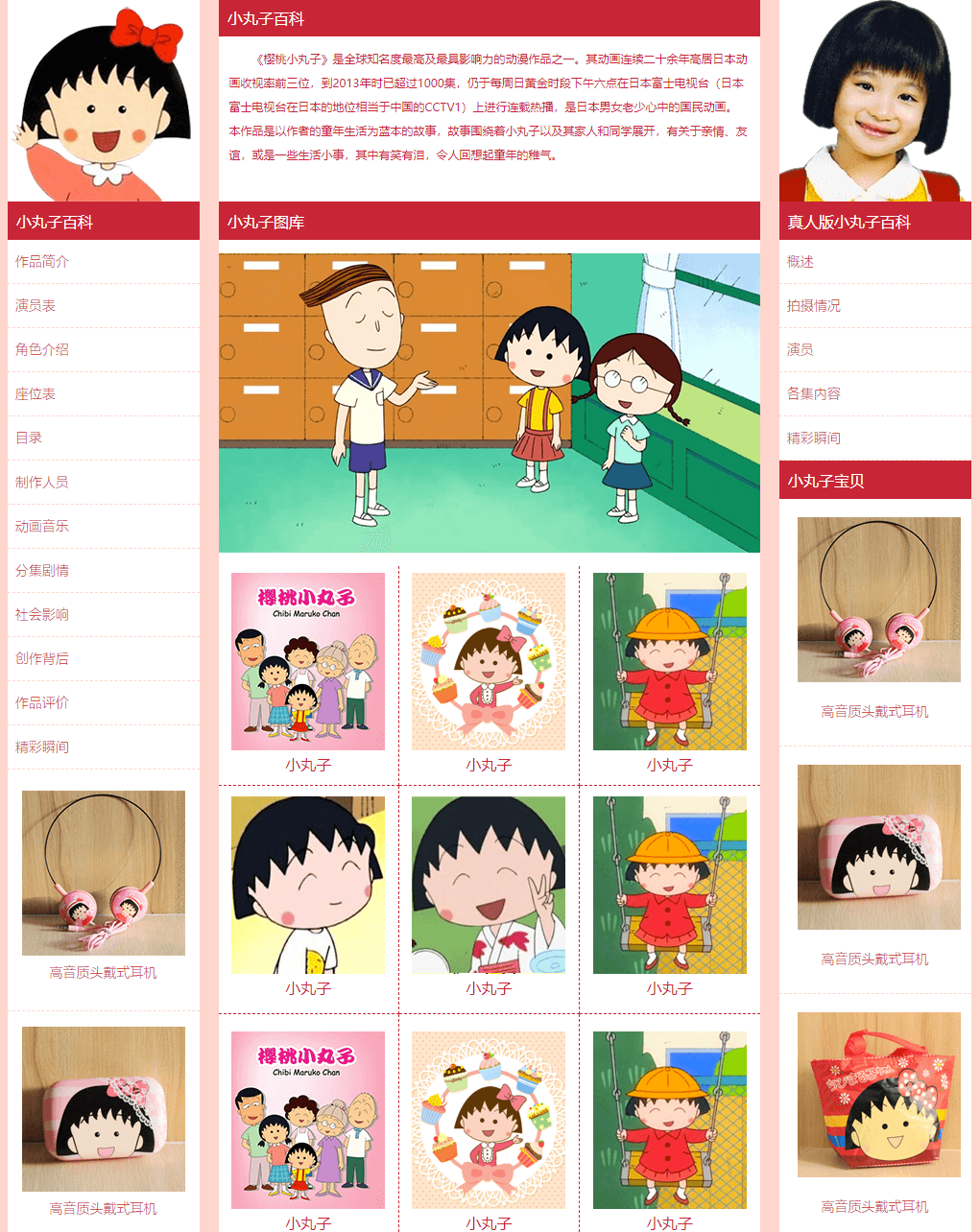
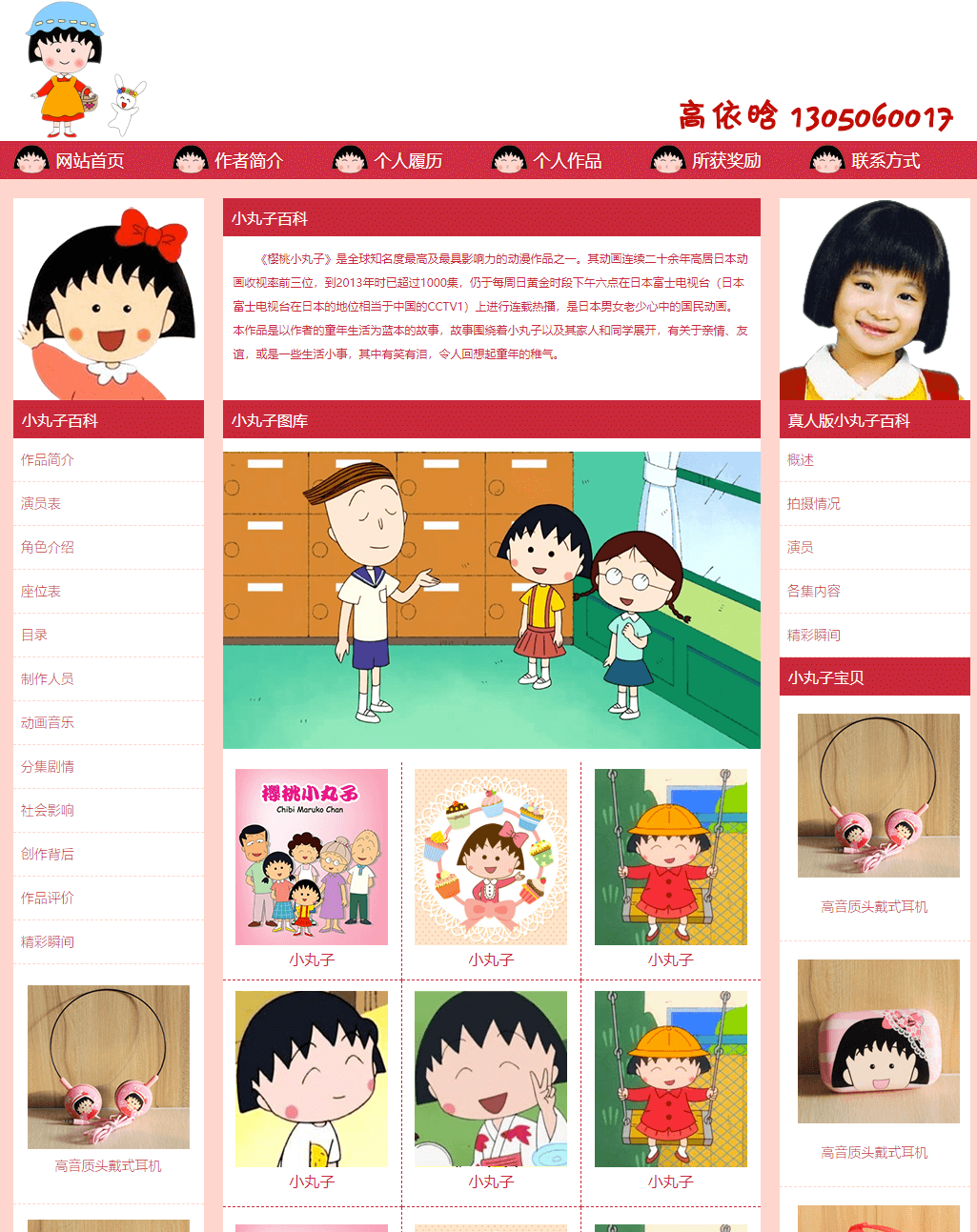
HTML5 final assignment: animation website design - Animation cherry balls (6 pages) HTML+CSS+JavaScript student DW web design assignment finished HTML web design about animation
Common web design topics include individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers, gifts Car, other web design topics, A + level homework, can meet the web design needs of College Students' Web homework, and those who like can be downloaded!
🧡Author home page - more source code
Introduction to works
1. Introduction to web works: HTML final college students' web design homework A + level, you can download what you like, and the article page supports mobile PC responsive layout.
2. Web page work editing: after downloading the work, you can use any HTML editing software (such as DW, HBuilder, Notepad, vscade, Sublime, Webstorm, Notepad + +, etc.) to edit and modify the web page.
3. Web work technology: Div+CSS, mouse over effect, Table, navigation bar effect, banner, form, secondary and tertiary pages, video, audio elements, Flash, logo (source file) is designed, and the knowledge points required for basic final homework are fully covered.
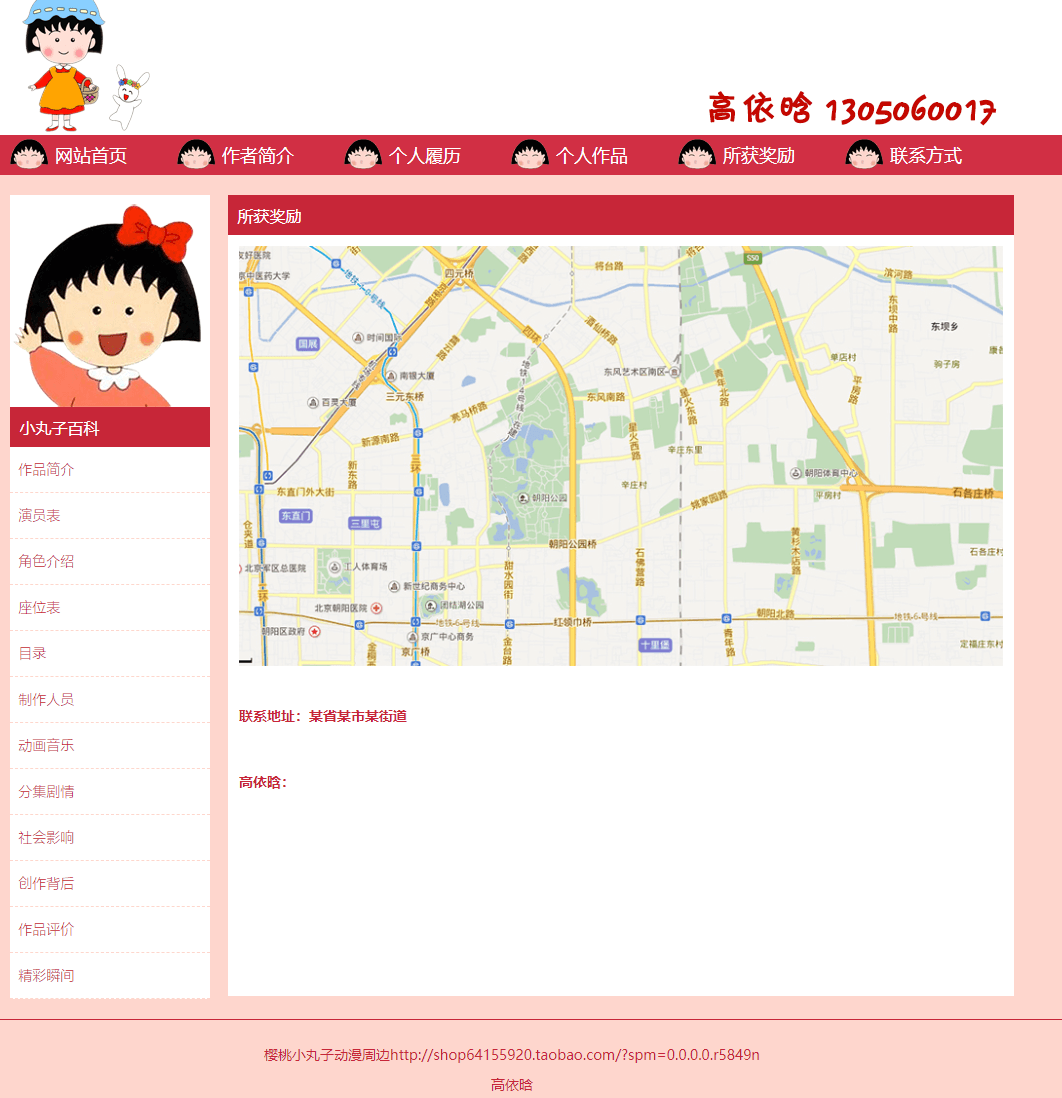
1, Work display







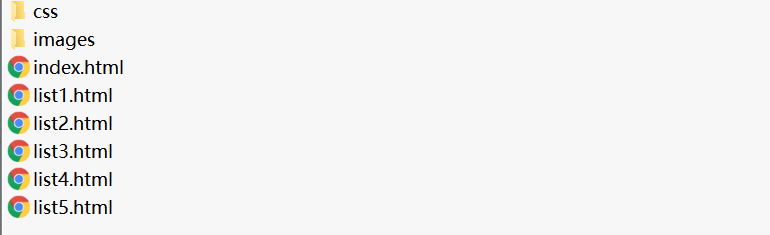
2, File directory

3, Code implementation
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link href="css/style.css" type="text/css" rel="stylesheet" />
<meta name="keywords" content="tzyh" />
<title>Untitled Document</title>
</head>
<script type="text/javascript" src="../tzyh.js"></script>
<body>
<!-- Copyright � 2005. Spidersoft Ltd -->
<style>
A.applink:hover {
border: 2px dotted #dce6f4;
padding: 2px;
background-color: #ffff00;
color: green;
text-decoration: none;
}
A.applink {
border: 2px dotted #dce6f4;
padding: 2px;
color: #2f5bff;
background: transparent;
text-decoration: none;
}
A.info {
color: #2f5bff;
background: transparent;
text-decoration: none;
}
A.info:hover {
color: green;
background: transparent;
text-decoration: underline;
}
</style>
<!-- /Copyright � 2005. Spidersoft Ltd -->
<div class="top">
<div class="top_in">
<table width="1004" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="153"><img src="images/img2.png" /></td>
<td width="278" height="150"><img src="images/zi.png" /></td>
<td width="573" align="right" valign="bottom">
<img src="images/tel.png" />
</td>
style="
border-bottom: 1px dashed #fed6cd;
font-size: 14px;
font-family: Microsoft YaHei ;
color: #c72638;
font-weight: 100;
"
>
<a href="list12.html">social influence </a>
</td>
</tr>
<tr>
<td
height="45"
align="left"
valign="middle"
style="
border-bottom: 1px dashed #fed6cd;
font-size: 14px;
font-family: Microsoft YaHei ;
color: #c72638;
font-weight: 100;
"
>
<a href="list13.html">Behind creation</a>
</td>
</tr>
<tr>
<td
height="45"
align="left"
valign="middle"
style="
border-bottom: 1px dashed #fed6cd;
font-size: 14px;
font-family: Microsoft YaHei ;
color: #c72638;
font-weight: 100;
"
>
<a href="list14.html">Work evaluation</a>
</td>
</tr>
<tr>
<td
height="45"
align="left"
valign="middle"
style="
border-bottom: 1px dashed #fed6cd;
font-size: 14px;
font-family: Microsoft YaHei ;
color: #c72638;
font-weight: 100;
"
>
<a href="list15.html">Wonderful moment</a>
</td>
</tr>
</table>
</td>
<td width="20"> </td>
<td align="left" valign="top">
<table
width="784"
border="0"
cellspacing="0"
cellpadding="0"
bgcolor="#FFFFFF"
>
<tr>
<td height="40" bgcolor="#c72638" style="color: #fff">
Awards received
</td>
</tr>
<tr>
<td
height="761"
align="left"
valign="top"
style="font-size: 12px; color: #c72638"
>
<div style="padding: 11px; line-height: 33px">
<b style="font-size: 14px"
><img
src="images/img18.jpg"
width="764"
/><br /><br />Contact address: Street, city, province</b
>
<br />
<br />
<b style="font-size: 14px"> Gao Yihan: </b>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<div class="footer">
Cherry meatball animation http://Shop64155920. Taobao. COM /? SPM = 0.0.0.0.r5849n < br / > Gao Yihan
</div>
</div>
</body>
</html>
4, Learning materials
A complete set of web front-end zero foundation - Introduction to advanced (Video + source code + development software + learning materials + interview questions) (Tutorial)
Suitable for entry-level to advanced children's shoes ~ send 1000 sets of HTML+CSS+JavaScript template websites

5, Complete source code
[Baidu online disk - source code download address]
Link: https://pan.baidu.com/s/1T5XeFJ7WE2ASbylHE2sRMA
Extraction code: 8888
6, More source code
HTML5 final assessment homework source code * includes individuals, food, companies, schools, tourism, e-commerce, pets, electrical appliances, tea, home, hotels, dance, animation, stars, clothing, sports, cosmetics, logistics, environmental protection, books, wedding dress, military, games, festivals, smoking cessation, movies, photography, culture, hometown, flowers Gifts, cars and others can meet the web design needs of College Students' Web homework. You can download what you like!