2021SC@SDUSC
catalogue
This article analyzes the js files related to login
Login related
First, analyze the src/utils/request.js file. The source code is as follows:
import axios from 'axios'
import { Message, MessageBox } from 'element-ui'
import store from '../store'
import { getToken } from '@/utils/auth'
const service = axios.create({
baseURL: process.env.BASE_API,
timeout: 20000
})First, axios and MessageBox are introduced. Then, we introduce store and token, which we haven't touched. Next, we analyze the usefulness of these two components.
Use of vuex store
We click the file where the store is located, and the source code is as follows:
Vue.use(Vuex)
const initPlugin = store => {
}
const store = new Vuex.Store({
modules: {
app,
user,
cacheView,
help
},
state: { },
plugins: [initPlugin],
actions,
mutations,
getters
})
export default store
vuex is a state management model developed specifically for vue.js applications. It uses centralized storage to manage the state of all components of the application, and uses corresponding rules to ensure that the state changes in a predictable way. vuex also integrates devtools extension, the official debugging tool of vue, and provides advanced debugging functions such as time travel debugging of zero configuration, import and export of state snapshots and so on. After we introduce this component in the request.js file, we can use this to establish state management. A complete store architecture includes:
state: {
// Storage status
},
getters: {
// Calculated properties of state
},
mutations: {
// Change the logic of the state in state and synchronize the operation
},
actions: {
// Commit mutation, asynchronous operation
},But this component is not used in request.js. I don't know why.
token related
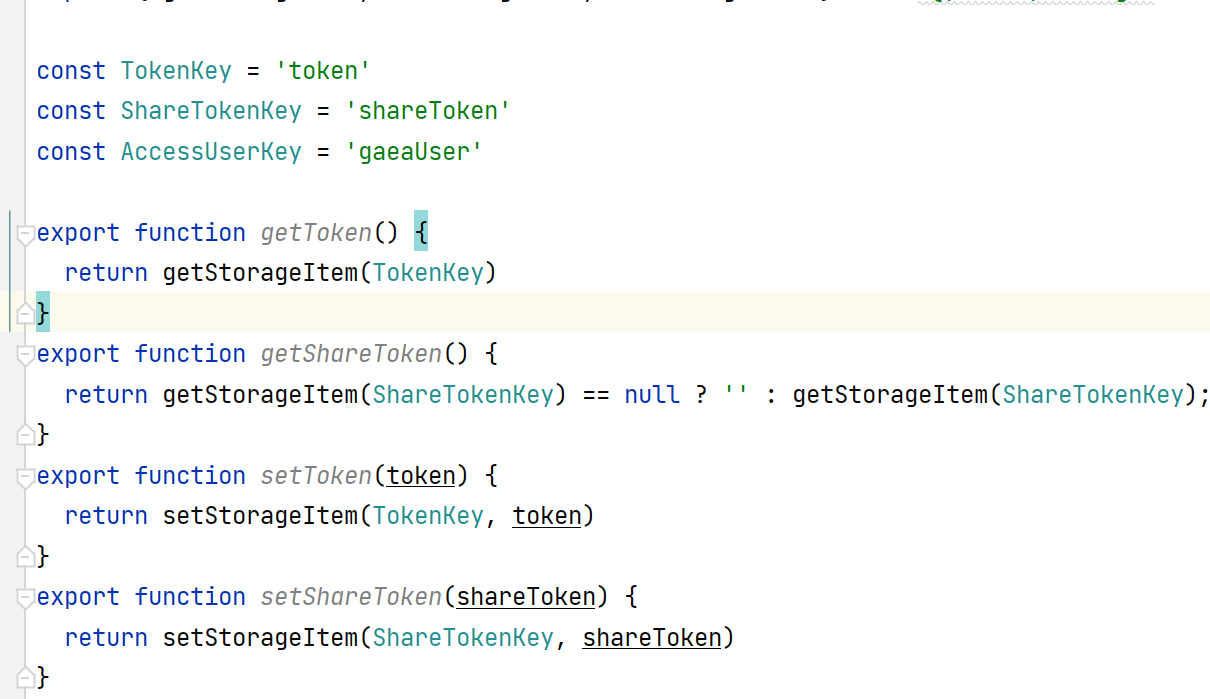
Let's click in the utils/auth.js file. Part of the source code is as follows:

It is not difficult to find that this is used for authentication and provides a series of token related methods.
What is a token
Token is to frequently request data from the server at the client. The server frequently goes to the database to query the user name and password and compare them, judge whether the user name and password are correct, and give corresponding prompts. It is very troublesome, and token can avoid this trouble.
A Token is a string of strings generated by the server as a Token requested by the client. After the first login, the server generates a Token and returns the Token to the client. Later, the client only needs to bring the Token to request data without bringing the user name and password again.
Go back to the original request.js file, then create an axios instance in the code, and define the baseURL and timeout.
request Interceptor at login
The following source code in the request.js file is as follows:
service.interceptors.request.use(
config => {
config.headers['Authorization'] = (getToken() == null || getToken() == undefined) ? '' : getToken()
return config
},
error => {
// Do something with request error
Promise.reject(error)
}
)The purpose of config is to carry a token in the request before each request, and assign a token to the Authorization field in the headers. The judgment logic is as follows:
1. If the getToken method (this method is the method in the imported auth component, mentioned above) returns null or undefined, it will be assigned null
2. Otherwise, copy the real token to the Authorization field in eaders.
In this way, each request will carry a token. If the background verification does not verify the token, it is a problem in the background.
response Interceptor at login
The following code will set the reply interceptor of token to handle the error of receipt code. The source code is as follows:
service.interceptors.response.use(
response => {
const res = response.data
if (res.code == '50008' || res.code == '50012' || res.code == '50014') {
MessageBox.confirm(
'You have been logged out. You can cancel staying on this page or log in again',
'Login again',
{
confirmButtonText: 'Login again',
cancelButtonText: 'cancel',
type: 'warning'
}
).then(() => {
sessionStorage.clear()
localStorage.clear()
window.location.href = "/";
})
}
else if (res.code !== '200') {
Message({
message: res.message,
type: 'error',
duration: 5 * 1000
})
return response.data
} else {
return response.data
}
},
error => {
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)You can see the whole logic and AJ report project analysis (6) The response interceptor in is very similar.
The meaning of status code is as follows:
50008: illegal token; 50012: other clients have logged in; 50014: the token has expired;
If one of the three is satisfied, a pop-up prompt will pop up. We can choose to click login again, and then click:
window.location.href = "/";
Return to the login page.