Effect display
[Unity uses UGUI to realize the king glory UI interface (II)] load page - mute button and page improvement
Click the button to close the game sound effect through the Toggle component, and the Image component improves the loading page
1. Open project
Open our Unity Hub, find the king glory UI interface project you created, and click open
Then wait quietly
[write this part for the last time]
2. Toggle realizes the function of turning on and off sound effects
Toggle component is a switch component, which is used to control the switch of a certain function
Of course, before that, I even went online to find a sound effect as background music
Link: https://pan.baidu.com/s/1N7k4bPP7GkroSjFF4Sobyg
Extraction code: inln
Of course, you can find it yourself. The effect is the same
2.1 Toggle component demonstration
-
Right click UI - > toggle to create a switch
-
Select it
-
Press R to resize x and y to 5 / 5
-
As shown in the figure

-
Then add a script to it, named test.cs
-
Write code:
using UnityEngine; using UnityEngine.UI; public class test : MonoBehaviour { private Toggle testToggle; // Switch assembly // Start is called before the first frame update void Start() { testToggle = gameObject.GetComponent<Toggle>(); // Get switch assembly testToggle.onValueChanged.AddListener((isOn)=> { // ASON is the logic of the switch, bool type if (isOn) { Debug.Log("The switch is on"); } else { Debug.Log("The switch is off"); } }); } // Update is called once per frame void Update() { } }
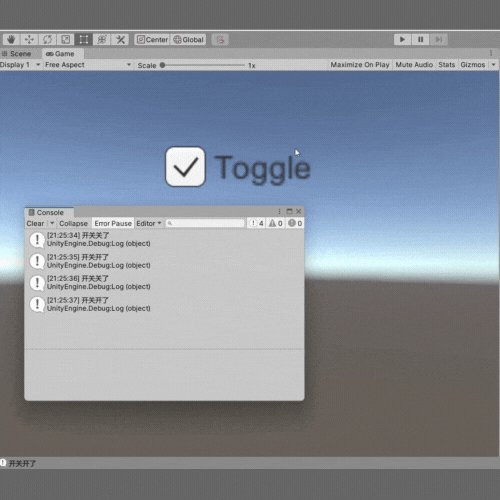
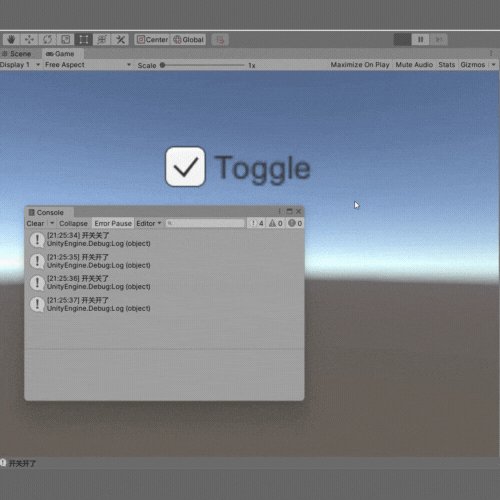
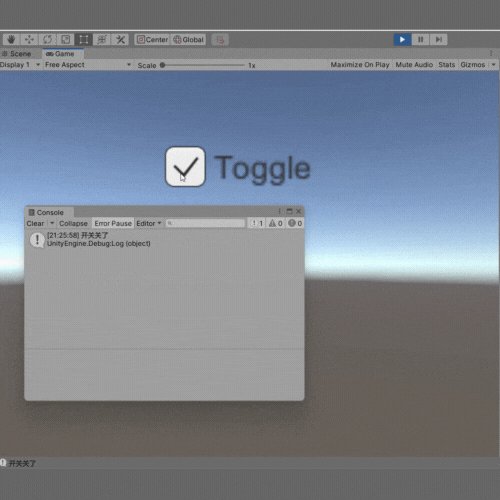
Effect display:
It should be noted that I created a new project and then demonstrated it

Well, you have a general understanding of the Toggle component
2.2 using Toggle component to realize functions
Return to our original project
Create a Toggle on our canvas and rename it closeAudio
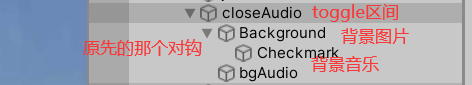
Then look at this

-
Set the Background img component to the audio in our material and add it
-
And the Checkmark is also set as audio picture
-
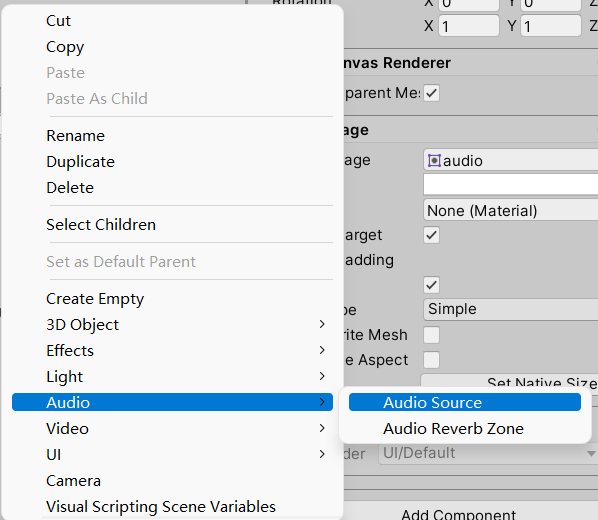
Then create an audio core under closeAudio

-
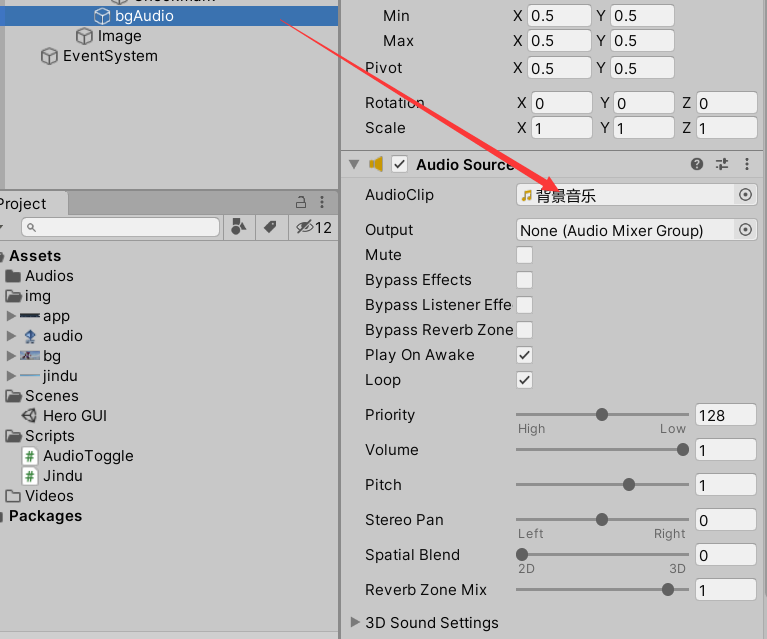
Then add the background music

2.3 script writing
Create a script named AudioToggle in Scripts and write code
using UnityEngine;
using UnityEngine.UI;
public class AudioToggle : MonoBehaviour
{
private GameObject bgAudio;
private Toggle bgAudioToggle;
// Start is called before the first frame update
void Start()
{
bgAudio = transform.Find("bgAudio").gameObject;
}
// Update is called once per frame
void Update()
{
bgAudioToggle = gameObject.GetComponent<Toggle>();
bgAudioToggle.onValueChanged.AddListener(closeAudio);
}
/// <summary>
///This is the same as the above effect. The difference is that the above can add parameters
///Although this also has parameters, this parameter is the type of switch
/// </summary>
/// <param name="isOn"></param>
void closeAudio(bool isOn)
{
if (bgAudioToggle.isOn)
{
bgAudio.SetActive(true);
}
else
{
bgAudio.SetActive(false);
}
}
}
2.4 mount script
Find the script in the project panel, select the Toggle component and drag it to the bottom Add comment
[don't forget to save with Ctrl + C]
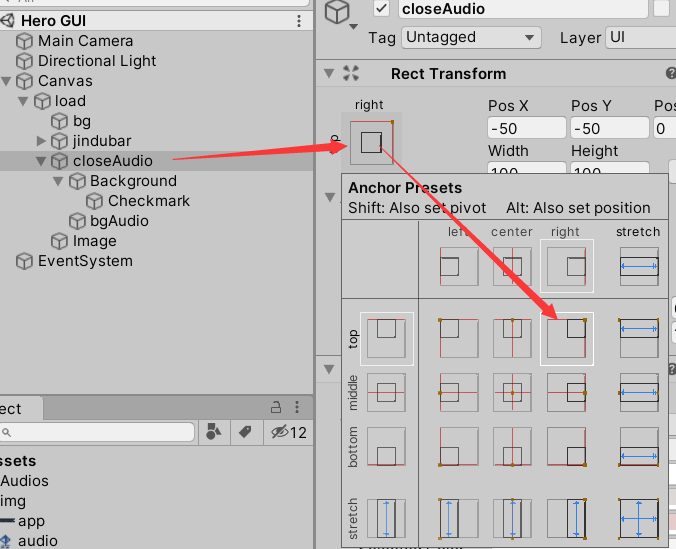
2.5 setting anchor points
Set the anchor of toggle to the top right

2.6 test function
Click the inverted triangle to start running, test it and see the effect
You can see it on the front page of the article
3. Display in the upper right corner
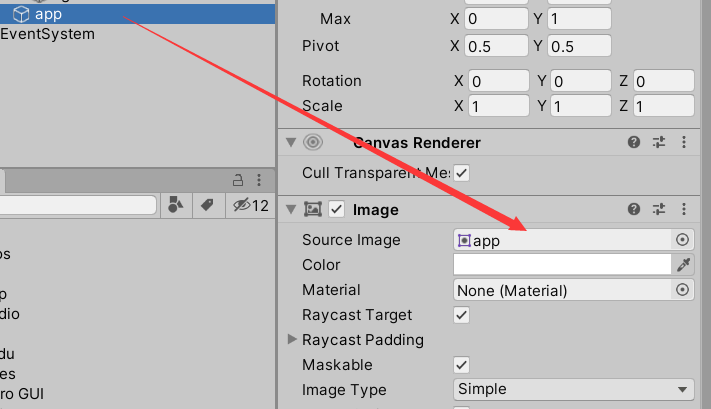
Finish directly with an img component
UI->Image
Select our app image

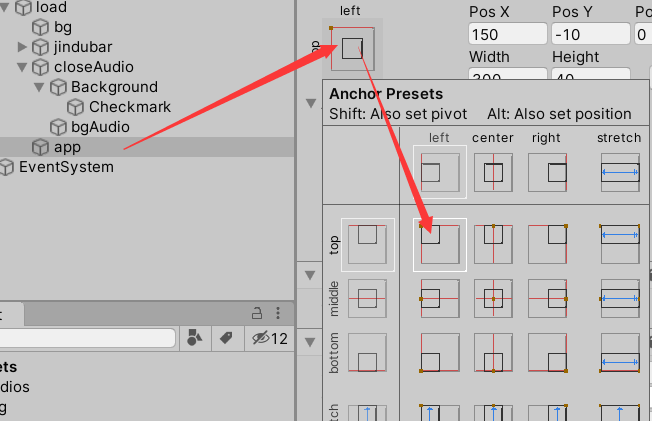
Then set the anchor point to the top left

epilogue
Welcome those who love Python and Unity (game development engine). Let's move towards the great God step by step. Success is not far away, just two words, persistence!!
Unity game engine declaration:
Do you love games?
Have you ever dreamed of making your own game one day?
Don't hesitate, study quickly!
Click the link to view the Python community: Python communication community
Click the link to view Unity community: Unity game development communication community
[follow the author's official number below for more consultation]